フッターをCSSやjQueryで常に最下部(一番下)に固定表示する方法
ウェブサイトを制作中に、「あれ?コンテンツが少なくてフッターが浮き上がってきてる!?」なんて経験はありませんか?
弊社は東京と名古屋でホームページ制作を行っている会社ですので、稀にですがそういったシーンがあります。
「そうじゃなくて最下部にフッターを固定表示したいんだーっ!」というあなたのためのエントリーです。
↓弊社リンク
「株式会社WEB企画」のホームページはこちら
CSSで実装する
flexbox(CSS3)を使う
この記事を公開した際には、存在していなかったのですが、最近では flexbox のお陰でかなり実装が楽になっています。(2019/06/11現在)
下記の内容をコピペで実装できます。HTML5の書き方をしていることが条件になりますね。
【HTML】
<body> <div id="wrapper"> <main> <!-- メインコンテンツ --> </main> <footer> <!-- フッター --> </footer> </div> </body>
【CSS】
body,
#wrapper {
display: flex;
flex-direction: column;
min-height: 100vh;
}
footer {
margin-top: auto;
}
以上!
position: fixed; を使う
CSSの指定を予めしっかりとしておくことにより、簡単にフッターに固定ができます。
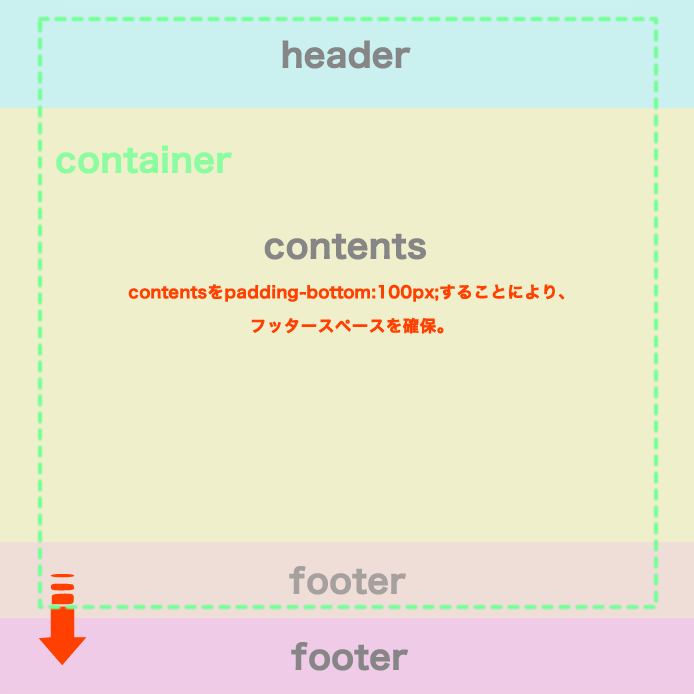
↓やりたいことはこんな感じです(イメージ図)

実際のHTMLとCSSはこんな感じです。
重要なのは高さの100%指定と、positionの指定、そしてpadding-bottomです。
【HTML】
</pre> <div id="container"> <div id="header">ヘッダー</div> <div id="contents">コンテンツ</div> <div id="footer">フッター</div> </div> <pre>
【CSS】
body , html {
height: 100%;
}
#container {
width: 100%;
position: relative;
height: auto !important;
height: 100%;
min-height: 100%;
}
#contents {
padding-bottom: 100px;
}
#footer {
position: fixed;
bottom: 0;
width: 100%;
height: 100px;
}
※#footerのposition:absolute;でも動作しますが、お好みのほうをご使用下さい。(用法としてはfixedのほうが正しいかもしれません。)
とまぁかなりざっくり説明したんですけれども、
実際にサイトを作った後に、また指定をし直すのって面倒じゃないですか。
なので、完成後に気づいてしまった・・・という場合は、次の方法がおすすめです。
jQueryで実装する
ほんとjQueryって便利すぎるって何度でも思えるんですけれども、jQueryを使用することにより、ほんとうに簡単にフッターを最下部に表示することができます。
まずはコチラをダウンロード。
footerをウィンドウ下部に固定する『footerFixed.js』
ダウンロード先のURLにも設置方法は記載してあるのですが、
一応説明いたしますと、
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="./footerFixed.js"></script>
このような記述を<head>~</head>の間に書き足して、フッター要素を、CSSで必ず「#footer」と指定し、HTMLでは<div id=”footer”></div>とやっていただけば、それだけでOKです。
















