【データ公開】そのサイトマップ、意味ある?とりあえず作っていませんか?
目次
サイトマップって、一体なんだろう?
どうも、ウェブ企画パートナーズ竹内です。今回はですね、ウェブサイトにおける「サイトマップ」というものについて、じっくりと解説していきたいと思っております。
サイトマップには実は2種類あるんです
一口にサイトマップと言いましても、ウェブサイトの世界には大きく分けて2つの種類が存在するんですね。
ひとつ目のサイトマップ:ウェブサイトの案内図
まず1つ目がですね、そのウェブサイト全体に、どういったページがあるのかというのが、まるっと一覧で掲載されているページのこと。これを一般的に「サイトマップ」と呼ぶことが多いですね。これが1つ目のサイトマップです。
もうひとつのサイトマップ:sitemap.xml
そしてもう一つが、「sitemap.xml(サイトマップ エックスエムエル)」といって、今度はカタカナのサイトマップではなくて、全てアルファベットで「sitemap.xml」という形式のものがあるんです。これも役割としては、ウェブサイトにどんなページがあるのかという全ての情報が載っている、という点では同じなんですね。
ただ、こちらは人間が見るためというよりは、Googleとかの検索エンジンに「うちのサイトにはこんなページがありますよ」と読み取ってもらうための、データ形式のサイトマップなんです。
この2つの違いがあるので、ちょっと分かりづらくて混乱しやすい部分でもあるんですが、今回はどちらかというと、より汎用的なサイトマップ、ウェブにそれほど詳しくない方でも「ああ、あれね」とイメージしやすい方のサイトマップについて考えていきたいなと思って、こういった形でお話しさせていただいております。
2種類のサイトマップ比較表
ここで、2種類のサイトマップの特徴を分かりやすく表にまとめてみましょう。
| 特徴 | ユーザー向けHTMLサイトマップ | 検索エンジン向けsitemap.xml |
|---|---|---|
| 目的 | ユーザーのサイト内回遊性の向上 | 検索エンジンへの効率的なページ情報の通知 |
| 対象 | ウェブサイトを訪れる人間(ユーザー) | 検索エンジンのクローラー(ロボット) |
| 形式 | HTMLページ(ウェブページとして閲覧可能) | XMLファイル(データ形式) |
| 掲載内容 | 主要ページ、主要カテゴリーなど、ユーザーが探しやすい情報 | 原則としてインデックスさせたい全てのURL |
そもそもサイトマップってどんなイメージ?
ではまず、そもそもサイトマップとは何か、どういったイメージのものなのか、まだピンと来ていない方のために解説していきたいと思います。
実際のサイトマップを覗いてみよう
今ですね、試しに「サイトマップ 株式会社」といったキーワードで検索をかけてみました。というのも、企業のウェブサイトにはこのサイトマップがよく設置されていることがあるからなんですね。
有名企業のサイトマップ事例
いくつか実際のサイトマップを見ていきましょうか。
株式会社サイバーエージェントさんのサイトマップ

検索結果の一番上に出てきたのが、サイバーエージェントさんですね。ちょっと拝見してみましょう。
見てみると、このように「サイトマップ」という専用のページが表示されました。株主の方向けのコンテンツだったり、単純に一般のユーザーさん向けの情報だったり、あるいはクリエイターの方向けのページだったり、様々な種類のページがきれいにまとまっているのが分かりますね。
先ほどお話しした、Googleに読み取ってもらうためのsitemap.xmlとの違いで言いますと、例えば「お知らせ」関連のページがあったとして、sitemap.xmlだとお知らせの1ページ1ページ目まで全てGoogleに知らせるんですが、こういった人間が見るためのサイトマップは、あくまでもユーザーのためのサイトマップになりますので、お知らせのカテゴリー自体は載っていても、その中の個々のお知らせ記事までは載っていない、といった見せ方になっていることが多いです。こういったものが、いわゆるサイトマップですね。
株式会社マキタさんのサイトマップ

他にもちょっと見てみましょうか。検索結果の3つ目に出てきたのが、マキタさんという会社ですね。こちらのサイトマップを見てみると、やはり同様に、トップページから製品情報に関するページだったり、サステナビリティに関するページだったり、様々なページをカテゴリー別に整理して、自分の行きたいページにたどり着きやすいようなガイドになっているのが見て取れます。
遊園地とか、ちょっと大きめの公園なんかに行くと、園内全体の地図があって「現在地はここです」みたいな看板があるじゃないですか。あれに近いイメージですかね。このウェブサイトには全体としてどんなコンテンツがあって、カテゴリー別にはこういう情報がありますよ、というのがずらっと並んでいるようなページ、それがサイトマップなんです。
株式会社マイナビさんのサイトマップ

もう一つくらい見てみましょうかね。マイナビさんのウェブサイトです。マイナビさんもサイバーエージェントさんもそうなんですが、提供されているサービスが非常に多いんですよね。ですので、今回表示されているのは、恐らくマイナビさんの人材系の主力サービスに関するサイトというよりは、企業全体の情報を提供するコーポレートサイトに絞ったサイトマップになっているんじゃないかなと思います。それでも、このように様々なページがまとめられています。
企業によって、どの程度まで情報をまとめるか、あるいはどういった見せ方をするか、といった点には違いがあるのかな、というのがこれらの事例からも感じ取れたんじゃないかと思います。
昔のホームページとサイトマップ
このサイトマップなんですが、特に昔に作られたホームページであればあるほど、掲載されている率が高いなという印象が私にはあります。
10年以上前のサイトを調べてみると…

例えばですね、試しに「サイトマップ 株式会社 copylight 2013」といったキーワードで検索して、だいたい10年以上前くらいのサイトが表示されるようにしてみたんです。そうすると、例えば富士市商会さんという会社のウェブサイトが見つかりました。おそらく2013年頃に作られたウェブサイトだと思うんですが、見てみると、やはりサイトマップが設置されています。
なんとなくですね、昔はウェブサイトを作る際にはサイトマップも一緒に作る、という風習があったんですよね。「トップページは必要ですよね、会社概要も必要ですよね、それと同じようにサイトマップもなんとなくセットで作るものだよね」といった認識が、当時はあったように思います。
そのサイトマップ、本当に今でも必要ですか?
そこで疑問に思うわけです。本当にこれ、今でも必要なんでしょうか?と。なんとなく惰性でサイトマップを作っていませんか?と、ちょっと問いかけたい、そんな思いもあって、今回はこのテーマでじっくり考えていきたいなという趣旨の動画、いえ、ブログ記事となっております。
現代においてサイトマップは本当に必要なのか?徹底考察!
ではここからは、サイトマップが現代のウェブサイトにおいて本当に必要なのかどうか、という点について、より深く掘り下げてお話ししていきたいなと思っております。
結論から申し上げますと…
結論から言いますと、必要な場合もありますし、不要な場合も多い、というのが正直なところです。ちょっと煮え切らない回答で申し訳ないんですが、これが実態に近いかなと感じています。
必要な場合、不要な場合、そしてそれ以外の解決法というのも実は存在します。ウェブサイトの技術といいますか、ウェブサイトの作り方や使い方に対する進歩というのは日々進んでおりますので、そのあたりを踏まえると、「今はもしかすると、こういう対応の仕方をすればサイトマップは不要になるかもね」ということも色々出てきているんです。そちらも合わせて解説していきたいと思うんですが、まずはサイトマップが「不要」なケースから考えてみたいと思います。
サイトマップが「不要」と考えられる主なケース
ここで、サイトマップが不要と考えられる具体的なケースをいくつか挙げてみましょう。
- ウェブサイトのページ数が極端に少ない場合:数ページ程度の小規模サイトであれば、ナビゲーションメニューだけで十分にサイト全体の構成を把握できます。
- 主要なページがグローバルナビゲーション(主要メニュー)で網羅できている場合:ユーザーが必要とする情報への導線がメニューで完結していれば、別途サイトマップを設ける必要性は低くなります。
- サイトマップの作成・更新がウェブサイト運用の負担になる可能性がある場合:ページ追加や削除のたびにサイトマップも更新する必要があり、その手間がメリットを上回る場合は検討が必要です。
- 他の代替手段でユーザーの利便性が十分に確保できる場合:後述するハンバーガーメニューやフッターメニューの活用で、サイトマップと同等以上の効果が得られることもあります。
ケース1:ページ数が少ないウェブサイト

大変申し訳ないんですが、先ほど例に挙げさせていただいた富士一商会さんのサイトを再度参考にさせていただきますと(たまたま検索で上位に表示されたため、例として使わせていただいております)、このようにページ数が少ないウェブサイトの場合ですね。
これ、ご覧いただくと分かるんですが、サイト全体のページ数は、トップページを含めても8ページくらいしかないんですね。サイトマップのページを入れると9ページになります。そして、ほとんどのページが、ウェブサイトの上部にあるナビゲーションメニューに収まってしまっているんです。
そうなると、サイトマップに掲載されている内容と、ナビゲーションメニューに表示されている内容が、ほとんど変わらないということになりますよね。これでは、サイトマップを作っている意味って、あんまりないかな、というのはご理解いただけるんじゃないでしょうか。
実際にトップページを見てみますと、このウェブサイト上部のメニュー部分、これを専門用語で「グローバルナビゲーション」と言うんですが、こちらを見ると、ほとんどサイトマップに入っている内容が、すでにここに収まってしまっている状態です。
こういった場合は、わざわざサイトマップのページを作る必要はないのではないかな、と私は思います。役割をほとんど果たせていない、と言いますか。シンプルなサイト構造の場合は、サイトマップはほとんどいらないかなと思いますし、例えばサイトマップがあると、ウェブサイトに新しいページを追加した時に、サイトマップのページにもその新しいページへのリンクを追加しなければならない、という作業が発生するんですが、それをうっかり忘れてしまったりすることもあるんですよね。ですから、そこまでページ数の多くないサイトについては、サイトマップは不要じゃないかな、と考えております。
ページ数が少ないとは、具体的にどのくらいのライン?
次に、「ページ数が少ない」とは具体的にどの程度のラインを指すのか、という点について考えていきたいと思っております。
サイトマップの代わりになる工夫
実は、サイトマップという独立したページを作らなくても、ユーザーの利便性を高める工夫は他にもあるんです。
サイトマップの代替となり得る主なウェブサイトの工夫
ここで、サイトマップの代わりとして機能するウェブサイトの工夫をいくつかご紹介します。
- ハンバーガーメニューの活用:特にスマートフォン表示でよく見られる三本線のメニューアイコンです。これをクリックすると、サイト全体のメニューやカテゴリー一覧が表示されるように設計することで、実質的なサイトマップとして機能させることができます。限られたスペースで多くの情報へのアクセスを提供できるのが利点です。
- フッターメニューの充実:ウェブサイトの最下部(フッター)に、主要なページへのリンクを網羅的に配置する方法です。ユーザーがページを最後まで読み終えた際に、次にどこへ進むかの選択肢を提示でき、サイト全体の構造理解と回遊性を高める効果が期待できます。
工夫1:ハンバーガーメニューの活用(スーパーホテルさんの例)
今ですね、表示しているのがスーパーホテルさんのホームページです。全国に比較的コストパフォーマンスの良いホテルとして、多くの店舗、といいますかホテルを建てている会社さんですよね。
こちらのメニューを見ていただくと、「ホーム」「ホテル一覧」「コンセプト」「サービス」「よくある質問」「法人窓口」といった項目が並んでいるんですが、この一番右側に、三本線のアイコン、通称「ハンバーガーメニュー」というものがあります。見た目がハンバーガーっぽいので、業界ではそう呼ばれているんですね。
このアイコンをクリックしていただくと、どうなるか。
.jpg)
普通はメニューがその場で開くような動きを想像するかもしれませんが、スーパーホテルさんの場合は、このようにサイト全体のページ構成が表示されるという工夫がされているんです。
なので、ユーザーの行動としては、おそらく「ここのメインメニューには行きたいページが見当たらないぞ。その他のメニューが、このハンバーガーメニューの中に隠れているのかな?」ということでクリックすると、「はい、全部見えますよ」という感じで、実質的にサイトマップが表示されるんですよね。
ですから、ある程度ページ数があったとしても、このようにメニューの一機能としてサイトマップを表示してしまうというやり方で収まりそうなページ構成であれば、わざわざ「サイトマップ」という別のページにアクセスしてもらうよりも、このようにパッと表示される方がユーザーさん的には快適にウェブサイトを巡回できるのではないかな、と思います。こういった見せ方は非常にいいなと思っておりまして、これで事足りそうなのであれば、わざわざサイトマップページを作る必要はないかな、というわけです。
これがですね、もうページ数があまりにも多すぎて、ちょっとスクロールしたぐらいでは全然収まらない、というような場合でしたら、もしかしたら独立したサイトマップページを作った方がいい、となるかもしれませんが、この程度のページ数で収まってしまうということであれば、わざわざ作らなくてもいいかな、というところですね。
工夫2:フッターメニューの充実(弊社ホームページの例)
もう一つ、一般的な代替案としてご紹介したいのが、フッターメニューの活用です。

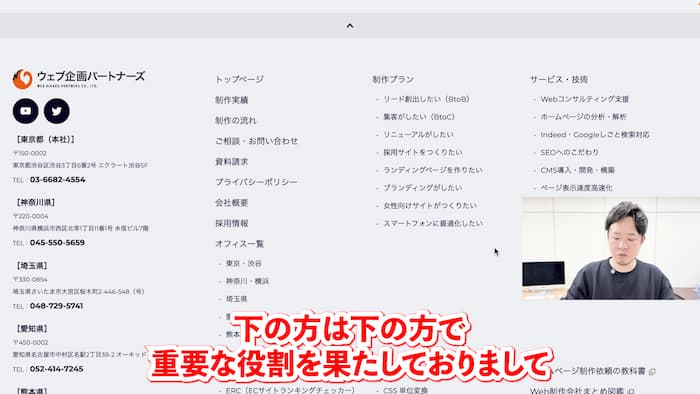
こちら、弊社のホームページになるんですが、上部のメインメニューとは別に、ページをずーっと下の方までスクロールしていきますと、こういった感じで、ウェブサイト全体の主要なページへのリンクがずらっと表示されているんですね。こういったデザインのウェブサイトも、皆さんもよく見かけるんじゃないかなと思います。実際、最近のウェブサイトでは主流と言ってもいいかもしれません。
これって実は、サイトマップの代わりを果たしていると言えると思うんですよね。「フッターメニュー」と呼んだりしますが、これで事足りてしまう場合というのも、やはり独立したサイトマップページはいらないかな、と思います。
もちろん、サイトマップがあって困るということは基本的にはないんですが、わざわざそのページを作るために予算を割くかどうか、という問題が出てきます。サイトマップ作成自体はそんなに高額なものではないかもしれませんが、だからといって、そこまで必要ないもの、多くの人に利用されないかもしれないものを作るかどうかというのは、当然、考えなければならないことですよね。その視点で考えると、フッターメニューで十分な場合は、サイトマップはいらないのではないか、ということです。
フッターメニューの重要性:ユーザーは意外と見ている!
このフッターメニューについては、賛否があると言いますか、色々な意見があるところです。
ページの上部にメニューがあれば、パッと見で、行きたいページが見つからなかった時に、そのページにどうやって行ったらいいんだろう、と思った時に、先ほどのスーパーホテルさんのようなハンバーガーメニュー形式のサイトマップですと、すぐに目的のページに行けるので、あれがいいのかな、と思うかもしれません。
しかし、ページの下部にあるフッターメニューも、実は非常に重要な役割を果たしているんです。
というのも、ウェブページというのは、パソコンでもスマートフォンでもそうですけど、基本的には縦にスクロールして見ていきますよね。ユーザーの視線というのは、常に下へ下へと移動していくわけです。
そういう時、もしメニューがページ上部にしかなかったら、何か別のページに行きたいと思った時に、わざわざ視線をページの一番上まで戻さないとダメですよね。これって、ユーザーさんにとっては、実はストレスの一つなんです。
なるべく快適にホームページを見ていただくためには、下に見ていったら必要な情報が、自然と目線の行き先にある、というのが快適であると言われています。
フッターメニューの使われ方:実際のデータから
例えば弊社のホームページでしたら、トップページから「どんな会社なんだろう?」と、だーっと下にスクロールして見ていって、「なるほどなるほど、そういう会社なのね」というのをざっとご理解いただく。その中で、「制作の流れが見てみたいな」と思ったら、フッターメニューから流れのページに移動したり、さらに下にスクロールしていって、また別のページにフッターメニューから移動したり、といった行動が考えられます。
実は、下のメニュー、つまりフッターメニューというのは、ユーザーさんがかなり活用するというデータがあるんです。上部にメニューを設置するのももちろん良いですし、下部のフッターメニューは下部で、逆に必要だと言えるデータもあるんですね。
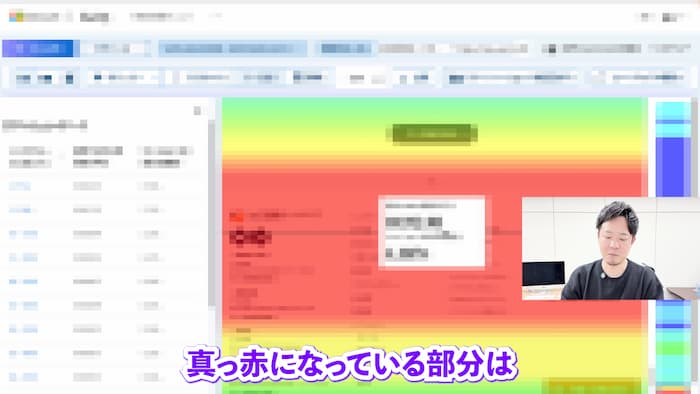
そのデータについて、皆さんにもぜひご共有したいと思うんですが、これは弊社のウェブサイトに導入している「Microsoft Clarity(マイクロソフト クラリティ)」というツールのデータになっております。ヒートマップツールの一種ですね。ウェブページ上のどういった部分がよくクリックされているかが、色の濃淡で分かるようになっています。
上部のメニューは、当然多くクリックされているんですが、ずーっと下の方を見ていくとですね…はい、こちらが先ほどのフッターメニューの部分になるんですが、皆さん、ご希望のページに移動するために、ここでマウスを使ってクリックしているというのが、このヒートマップからも見て取れるかと思います。

これですと、全体がバッと赤色になっているわけではないので、少し分かりにくいかもしれません。そこで、最近追加された新機能、「アテンションマップ」の方を使ってみたいと思います。これは、マウスのカーソルがページ上のどこで長く止まっているか、つまりユーザーがどこを注目して読んでいるかを示すデータです。読んでいる時はスクロールしていきますが、途中でマウスの動きが止まりますよね。この止まっている時間が長い部分はどこか、というデータになっているんです。
この「費やされた時間」というのが、このあたりに表示されておりまして、スクロールしていくと、赤色に近ければ近いほど、よく見られている部分ということになります。だいたいの部分が青っぽいんですが、やはり「実績」のページは皆さん気になるということで、他の業種のページや他のメニューも気になると言うことで、少し色が濃くなってきていますね。
そして何とですね、一番真っ赤になっている部分は、このフッターのメニューなんですよね!

皆さん、ページを最後まで読んだ後、フッターでまず立ち止まって、「次どのページを見てみようかな」と考えているというデータが、これを見ると丸分かりの状況になっているんです。
このように、フッターのメニューを、独立したサイトマップページではなく、積極的に活用するユーザーさんが多いので、これも、わざわざサイトマップページを作らなくても、フッターメニューをきちんと押しやすいように、情報を充実させておくのがいいんじゃないかな、と思います。
逆にサイトマップが「有効」なケースとは?
ここまで、どちらかというとサイトマップが不要なケースを中心にご紹介してきましたが、もちろん、サイトマップが有効に機能するケースも存在します。
サイトマップが有効に機能する主なケース
以下に、HTMLサイトマップが特に有効と考えられるケースをいくつか挙げます。
- 情報量が非常に多く、階層構造が複雑な大規模サイト:数百、数千ページにも及ぶようなサイトでは、ナビゲーションメニューだけでは全体像を把握しにくいため、サイトマップが重要な道しるべとなります。
- 多様なユーザー層が異なる目的で訪問するサイト:例えば、一般消費者向け情報、ビジネスパートナー向け情報、採用情報、株主・投資家向け情報などが混在するコーポレートサイトなどでは、それぞれのユーザーが必要な情報群へスムーズにアクセスできるよう、サイトマップで整理して示すことが有効です。
- ウェブアクセシビリティへの配慮が必要な場合:特に視覚に障害のあるユーザーがスクリーンリーダーなどの支援技術を利用する際、ページ全体のリンク構造が一覧になっているサイトマップは、サイト内を移動する上で非常に役立ちます。ユーザビリティとアクセシビリティの向上に貢献します。
- サイト内検索機能があまり充実していない、またはユーザーが検索キーワードを思いつきにくいサイト:キーワード検索に頼らずとも、カテゴリーやテーマから情報を探せるようにサイトマップで全体像を示すことが有効です。
ケース1:情報量が膨大で複雑なウェブサイト
必要な場合は、先ほどもちらっとお話ししましたが、やはり情報量があまりにも多いウェブサイトですよね。一つのウェブサイトの中に、たくさんの情報が詰まりすぎているようなページ構成の場合です。
先ほど最初に事例として挙げたサイバーエージェントさんのように、そのウェブサイトを訪れるユーザーさんの種類も多く、様々な目的を持ってそのホームページに訪れる場合も、サイトマップは有効かなと思いますね。
そういったサイトは、往々にしてページ数も自然と増えていく傾向にあります。例えば、エンドユーザーさんもそうですし、取引先の企業の方もそうですし、あとは株主の方など、様々な属性のユーザーが訪問する場合は、どうしてもページ数が多くなりますので、「各情報はこちらにまとまってますよ」というサイトマップがあると、ユーザーにとっては使いやすいですよね。そういった場合は、サイトマップが有効になってくるかなと思います。
ケース2:視聴覚に障害をお持ちの方への配慮
もう一つ、サイトマップが有効なケースとして考えられるのは、視聴覚に障害をお持ちの方にとっては有効であるという点です。
健常者の方には少し分かりにくいかもしれませんが、視聴覚に障害をお持ちの方は、様々な補助技術を使ってウェブサイトから情報を取得することができるんですよね。ただ、ウェブサイト内のページからページへ移動しづらいという課題が出てくることがあります。
そういった方々にとっては、サイトマップのように、行きたいページへのリンクが一覧でまとまっているページというのは、かなりユーザビリティ的に役に立つページになってくると思います。ですので、そういったユーザーさんにも、きちんとウェブサイトをご覧いただきたいという思いがある方は、サイトマップを用意してあげるというのは、すごくユーザーフレンドリーな行いかなと思いますね。
SEO(検索エンジン最適化)の観点からはどうなの?
どこまで有効か、というのは議論があるところなんですが、SEO面において、サイトマップが一つ有効な可能性として考えられることもあります。
クローラーの巡回とリンク構造
Googleなどの検索エンジンがウェブサイトを評価する時は、「クローラー」と呼ばれるロボットがウェブサイトを巡回して、どんどんページを評価していくんですけど、その時に、ページ内のリンクからリンクを辿って、次のページ、また次のページへと評価を進めていくんですね。
なので、ウェブサイト全体のページがまとまっているようなページ(つまりサイトマップ)があると、クローラーがリンクからリンクへと移動しやすい、ということは言えるかもしれません。
SEOにはsitemap.xmlの方が重要
ただ、その目的のためであれば、冒頭で「サイトマップには2種類ありますよ」とご説明した、もう一つのsitemap.xmlの方が、より直接的に役立つと言われています。
ですから、HTML形式のサイトマップをSEO的な効果を期待して設置する必要性は、あまりないのかなとは思うんですが、やれることを全てやっておきたい、万全を期したいという方もいらっしゃるかと思いますので、そういった方にとっては、あってもいいのかな、とは思います。
HTMLサイトマップとsitemap.xmlのSEOにおける役割比較
ここで、HTMLサイトマップとsitemap.xmlがSEO(検索エンジン最適化)においてどのような役割を担うのか、その違いを比較してみましょう。
| 項目 | HTMLサイトマップ(ユーザー向け) | sitemap.xml(検索エンジン向け) |
|---|---|---|
| 主なSEOへの貢献 | 内部リンク構造の強化、クローラビリティの(間接的な)向上。特に大規模サイトで重要ページへのクロールを促す可能性。 | クローラーへの効率的なページ発見・インデックス登録の促進。サイトの全URLリストを直接提供。 |
| 検索エンジンへの影響 | 間接的。ユーザー体験の向上を通じて評価される可能性。 | 直接的。検索エンジンがサイト構造を理解し、クロールする上で重要な情報源。 |
| SEOにおける重要度 | sitemap.xmlに比べると相対的に低いが、ユーザビリティ向上という観点からは重要。 | 非常に高い。特に大規模サイト、新規サイト、更新頻度の高いサイトでは必須。 |
| 主な目的 | ユーザーのナビゲーション支援、サイト全体の理解促進。 | 検索エンジンに対するサイトコンテンツの網羅的かつ正確な通知。 |
まとめ:あなたのサイトにサイトマップは本当に必要?
以上が、「サイトマップは現代において本当に必要なのか?」というテーマでお話しさせていただいた内容になります。必要なケース、不要なケースについて、どういったことを考慮して判断したらいいのか、という点をお話しさせてもらったつもりです。
このテーマを取り上げた、ちょっとした裏話
というのもですね、これも実は最近お問い合わせいただいたお客様とのやり取りがきっかけだったんです。そのお客様はご担当者さんで、決裁者ではなかったので、当然、上席の方に「ウェブサイト制作の予算はこれぐらいですよ」というのをあらかじめ伝えて、「それぐらいの予算だったら、まあ、かけてもいいかな」といったフィードバックが上から返ってきて、「よし!」と。
「じゃあ、会社を良くするために、その予算内でベストなものを作ろう!」と、その担当者さんが一生懸命頑張ってくださっているわけですよね。
そういった時に、いただいたご要望に全て応えようとすると、ちょっと予算を超えてしまっていたんです。そこで、「何か削れる要素はないかな?」と一緒に検討している時に、この「サイトマップ」が、元のウェブサイトにあったので、一応お見積もりにも入れておいたんですね。
その際に、「このサイトマップ、もしかして削れますか?」みたいな話になりまして、それが今回のテーマを思いついたきっかけ、というわけなんです。
なんとなく設置されていることが多いこのサイトマップですが、その必要性について、いるのかいらないのか、といった議論は、あまり普段話される機会がないんじゃないかなと思ったので、もしかしたら同業の方でも興味を持ってご覧いただけることもあるんじゃないかなと思って、今回このような形でお話しさせていただいた、という背景がございました。
最後に:ウェブサイトに関するお悩み、ご相談ください
またですね、こういった、普段何の気なしに付けている機能だったり、当たり前だと思っている構成だったり、そういったところを改めて「本当に必要なのか?」と検証しつつ、ウェブマーケティングやユーザビリティという視点で、何か新しい情報があれば引き続き皆さまにお届けしてまいりたいな、と思っております。
また、ユーザーさんが使いやすいようなサイトだったり、お問い合わせに繋がりやすいようなサイトを作るためには、細かいところへの気配りが必要だったりします。そういった具体的なアドバイスが必要だよ、という方は、ぜひ一度、弊社にご相談いただけるとありがたいなと思います。
それでは、ご視聴、いえ、最後までお読みいただき、ありがとうございました!