【心療内科】参考になるホームページ制作デザイン13選!患者に寄り添ったデザインとは?

制作会社が心療内科のたくさんのホームページの中から、参考となるそうなWebデザインを集めてみました!
非常にデリケートな分野になりますので、Webデザインやコンテンツにも慎重さが求められます。Webデザイナーも、先生に患者さんがどういった気持ちでホームページを閲覧する可能性が高いのかをきちんとヒアリングしながら一緒にプロジェクトを進める必要があります。
心療内科で参考になるWebデザイン13選!
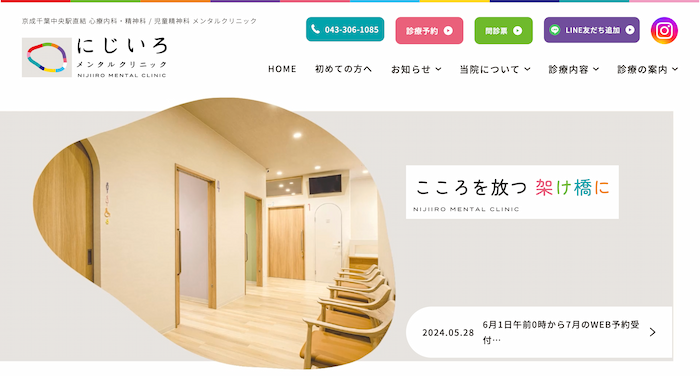
にじいろメンタルクリニック

トップのスライドショーで、清潔で明るい雰囲気の院内各所の様子が伝わり、安心感が与えられます。
シンプルで直感的なナビゲーションにより、必要な情報に迅速にアクセスできます。
明るく柔らかい色使いと高画質の写真が、全体的に信頼感と安心感を高めています。

また、スタッフ紹介ページに顔写真ではなく柔らかい似顔絵イラストが掲載されており、親しみやすく、リラックスした雰囲気を醸成し、訪問者の不安や緊張を和らげる効果があります。
子どもと大人のこころの診療所

大人だけでなく、児童に対しても積極的なPRを行う珍しい心療内科さん。全体を優しい感じにまとめていて、これでしたら大人が見ても安心感があるので、実は大人にも刺さるのデザインになっているのではないかと思います。
メッセージとともに院内の写真も添えられていますので、どのような場所でカウンセリングを受けるのかといった不安も解消しています。

地図についてもGoogleマップを単純に埋め込むのではなく、イラスト化して優しい雰囲気にする細かい工夫がされています。
渋谷365メンタルクリニック

パステルカラーと丸みを帯びたフォントでまとめられており、温かさと親しみやすさを感じさせるデザインです。

診療時間だけでなく混雑状況も表にして掲載することで、患者が訪問に適切なタイミングを判断しやすくなっています。
トップページはシンプルではありますが、メニューから様々な内容の詳細ページに遷移することができ、調べたい情報を探しやすくなっています。
ウェルネストメンタルクリニック

https://wellnest-clinic.jp/clinic/shibuya-mental/
ネイビーと赤色をベースとしてシンプルにまとめられています。
渋谷駅0分の立地、働く人のためのメンタルクリニックというコンセプトに合わせ、落ち着いた色調、社会人を連想させる写真が特徴です。

プレゼンのスライドを彷彿とさせるイラスト使いにより、ターゲット層である社会人からの信頼を得ることが見込めます。
渋谷もりやクリニック

トップ画像の温かみのある黄色の椅子とデスクが、訪問者に落ち着いた雰囲気を提供し、「ここのホームドクター」というキャッチコピーに相応しいです。
ピンクをベースとした柔らかな色調とフォントでまとめられており、安心感と信頼感を醸し出しています。

企業向けのメンタルヘルス対策も実施しているということもあり、文章での情報量が多く、専門性の高い印象を受けます。
メンタルドクタークリニック

トップ画像は、温かさのある照明とシックなデザインで、落ち着いた雰囲気を醸し出しており、安心感と信頼感を与えます。
暗めの配色と洗練されたフォントが、プロフェッショナルで落ち着いた印象を与え、心地よいメンタルケア環境を効果的に表現しています。

院長のメディア露出が多いという大きな特徴を活かし、トップページにメディア実績を惜しみなく掲載することで、競合との差別化ポイントが伝わりやすくなっています。
東京ストレスクリニック

グリーン・水色をベースとした自然を彷彿とさせるデザインでまとめられており、訪問者に落ち着きとリラックス感を提供しています。
トップ画像にマウスオンすると、マウスの動きに合わせて水溜りの波紋が広がるインタラクティブなデザインが、ストレスに寄り添うイメージを効果的に引き立てています。
この動的な要素は、ユーザーにリラックスした感覚を提供し、サイトのコンセプトを強調しています。

ヘッダー、フッターだけでなく、トップページの要所要所にWEB予約ボタンを設置することで、ユーザーの行動を促し、利便性とコンバージョン率を高める効果があります。
品川メンタルクリニック

https://www.shinagawa-mental.com/
メインビジュアルにドクターの顔写真が掲載されており、信頼感を高めています。
各種治療法やサービスがトップに分かりやすく表示されており、必要な情報にすぐにアクセスできるよう工夫されています。
また、ヘッダーに大きく配置されたWEB予約ボタンは、「初診診察料は無料」というアピールポイントとともに、ユーザーの利便性を向上させています。
全体が白と緑を基調とした配色でまとめられ、清潔感と安心感を醸し出しています。
こころの診療所いしずえ

https://www.kokoro-mental-clinic.com/
メインビジュアルには診療所の内部が写っており、「一人で悩まず、言葉にしてみませんか?」というキャッチコピーが親しみやすさを感じさせます。
また、診療所のアクセス情報が視覚的に分かりやすく表示されており、来院する際のイメージがつきやすくなっています。
パステルカラーのグリーン・ブルーを基調とした温かみのある配色が、訪問者に安心感を提供します。
シンプルでクリーンなレイアウトは、情報を整理しやすくし、ユーザーにストレスを感じさせません。

診療疾患のセクションでは、主要な診療項目が視覚的に理解しやすいアイコンとともに分かりやすく配置されています。
一覧上での各疾患の説明も簡潔でありながら必要な情報を提供しており、必要な情報を素早く見つけることができます。
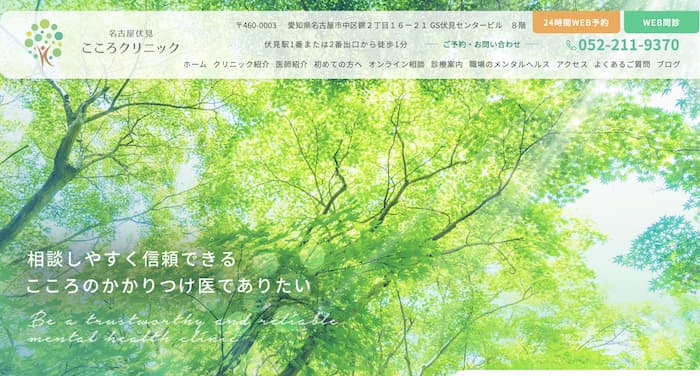
名古屋伏見こころクリニック

https://nagoya-kokoro-clinic.com/
樹木のイラストのロゴに合わせた、自然の美しさと安心感を融合させたデザインが特徴です。
トップ画像には、新緑の木々の写真が使われており、訪問者にリラックスした雰囲気を提供します。
テーマカラーとして使われている柔らかな緑色が、落ち着きと清涼感を演出しています。

診療内容のセクションでは、悩みを抱える女性の写真を使用し、訪問者に共感を与えると同時に、柔らかい色調と親しみやすいフォントが安心感を提供します。
具体的な症状がリスト形式で分かりやすく整理されており、ユーザーが自身の状況に合った情報を迅速に見つけることができます。
こころからだクリニック

「こころからだクリニック」のウェブサイトは、
トップ画像では、木目調で温かい雰囲気の院内写真をアピールし、訪問者に安心感を提供します。
また、駅から徒歩2分の位置や駐車場の情報が一目でわかるように表示されており、アクセスのしやすさを強調しています。
パステルカラーをベースにまとめられていますが、ポップになりすぎず、洗練されたデザインと親しみやすさを兼ね備えたザインが、訪問者に信頼感を与えます。
メンタルクリニックくまぶん

https://www.kumabunclinic.com/
トップページには、くまのキャラクターと医師のイラストによるコンセプトストーリーが描かれており、「くまぶん」という院名を効果的にブランディングしつつ、訪問者に安心感とリラックスした雰囲気を提供しています。
全体的に白を基調としたシンプルなレイアウトに柔らかな色合いのイラストが組み合わさり、視覚的にも心地よいデザインです。

「気まぐれくまぶんフォト」のセクションでは、柔らかい色合いの風景写真が配置され、訪問者に楽しい視覚体験を提供しています。
これにより、訪問者にリラックスした雰囲気をもたらし、心療内科としての安心感と親しみやすさを強調しています。
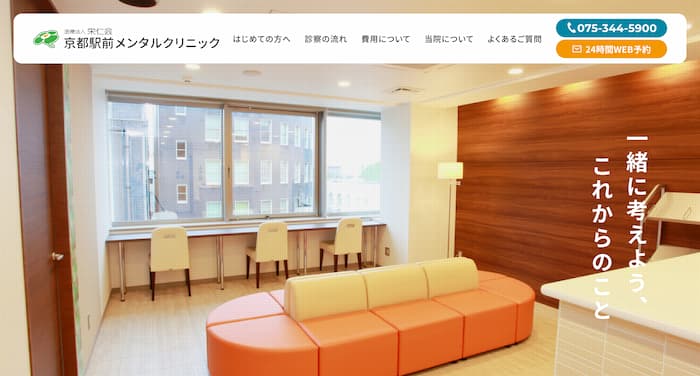
医療法人栄仁会 京都駅前メンタルクリニック

https://www.eijinkai.or.jp/kyoto/mental_clinic/
訪問者に落ち着きと安心感を提供する洗練されたデザインが特徴です。
トップページには、明るく開放的な待合室の写真が使用され、訪問者にリラックスした雰囲気を与えます。
白を基調としたクリーンなレイアウトは、情報を見やすく整理し、視覚的なストレスを軽減しています。
また、ヘッダーには24時間Web予約のボタンが目立つように配置され、ユーザーの利便性を高めています。全体として、プロフェッショナルでありながら親しみやすいデザインが、訪問者に信頼感を与えます。

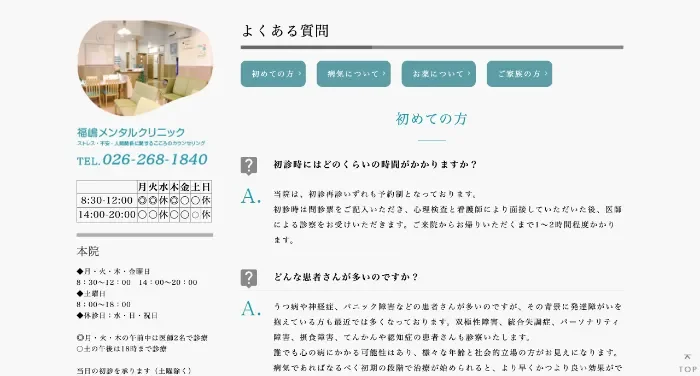
よくあるご質問(FAQ)ページでは、Q&Aの文章が左から右へ流れるように表示され、視覚的にスムーズな読み取りを促進しています。
さらに、イラストと吹き出し形式が使われていることで、堅苦しくない雰囲気を演出し、質問内容が視覚的にわかりやすく整理されています。
必要な情報を迅速に取得できるだけでなく、サイト全体の親しみやすさと信頼感も向上させる工夫が見られます。
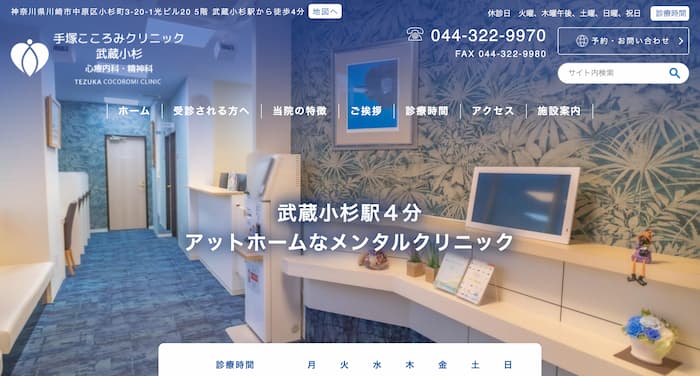
手塚こころみクリニック武蔵小杉

https://tezuka-cocoromi-cl.jp/
院内の内装に合わせた青を基調とした配色と、シンプルなレイアウトでまとめられており、清潔感と信頼感を醸し出しています。
「武蔵小杉駅4分 アットホームなメンタルクリニック」のメッセージをメインビジュアルに表示することで、クリニックの利便性と親しみやすさを強調しています。

コンセプトセクションでは、クリニックがグループと連携してワンストップで心のケアを提供する点を強調し、サービスが一目でわかるようにデザインされています。
漫画風イラストを用いることで、視覚的に理解しやすく、親しみやすさを感じさせます。
このようなデザイン要素が、訪問者に対する安心感と信頼感を高め、ユーザーエクスペリエンスの向上につながります。
心療内科のホームページに必要なコンテンツは?
病院・医師の紹介

病院の理念と歴史を紹介することで、患者さんに安心感を与えることができます。
また、医師やスタッフの専門分野や経歴、メッセージを掲載することで、信頼関係を築くことができます。
院内の紹介

勝手に怖いところなのではないかと思われていることもありますので、リラックスできるような空間かどうかは重要です。
診察室やカウンセリングルーム、リラックススペースなどの設備・施設の紹介も、患者さんが通院しやすい環境であることをアピールしましょう。
診療内容・治療法

心療内科で対応している症状と疾患を具体的に記載することで、患者さんが自分の症状に合った医療機関であるかを判断しやすくなります。
うつ病、不安障害、ストレス関連疾患、パニック障害などの症状や疾患名を列挙し、それぞれの治療法も紹介します。薬物療法、カウンセリング、認知行動療法、マインドフルネス療法など、提供している治療法を詳しく説明することで、患者さんの治療へのモチベーションを高めることができます。
初診から治療までの流れを示すことで、患者さんが安心して治療に臨めるようになります。また、治療実績や患者さんの声を掲載することで、治療効果への期待感を高めることができます。
予約・相談方法

初診予約や再診予約の方法を明確に示すことで、患者さんが予約しやすくなります。
電話やオンライン予約システムなどの予約方法を具体的に説明します。また、電話やメールによる相談受付の案内も重要です。患者さんが気軽に相談できる環境を整えることで、早期の治療開始につながります。
よくある質問(FAQ)

患者さんが心療内科の受診に関して抱く疑問や不安を解消するために、よくある質問とその回答を掲載します。
初診時の持ち物、診察時間、治療費用など、受診前に知りたい情報を提供します。また、治療の効果、治療期間、薬の副作用など、症状や治療に関する質問にも答えることで、患者さんの不安を和らげることができます。
質問がたくさんある場合は、カテゴリ分けしてあげることで見やすくなります。
お知らせ
診察時間の変更や臨時休診のお知らせ、セミナーやイベントの告知、新しい治療法やサービスの導入について、随時更新することで、患者さんに最新の情報を提供できます。
オンラインカウンセリング

ビデオ通話やチャットを利用したオンラインカウンセリングを導入することで、遠方の患者さんや通院が難しい患者さんにも治療の機会を提供できます。
オンラインカウンセリングの利用方法と予約手順を詳しく説明することで、患者さんが利用しやすくなります。近年特にニーズが高まってきています。
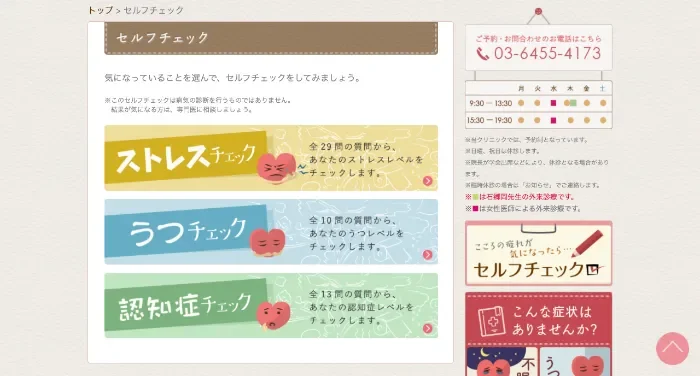
セルフチェックツール

メンタルヘルスの状態を簡単にチェックできるセルフチェックツールを用意することで、患者さんが自分の症状を把握しやすくなります。
チェック結果に基づく簡単なアドバイスや受診の推奨も行うことで、早期の治療開始につながります。また、患者本人に自覚を促すことでようやく通院を決意する人もいるでしょう。こういったツールの開発はコストがかかりますが、WordPressプラグインなどを利用してある程度簡単に作ることも可能です。
患者の権利とプライバシー

患者さんの権利やプライバシーに関する情報を提供することで、安心して治療を受けられる環境を整えることができます。
また、プライバシー保護のための病院の取り組みを紹介することで、患者さんの信頼を得ることができます。
また患者ではなく、家族が先に相談したいといった場合もあると思いますので、そういった点への配慮に関するページも安心感を生みます。
医療費助成制度・保険情報・診断書発行について

医療費助成制度や保険の利用方法を説明することで、患者さんの経済的負担を軽減するためのサポートを行うことができます。
治療費用に関する情報を提供することで、患者さんが安心して治療を受けられるようになります。
また労災で心身を患う方もいらっしゃいますので、そういった方に対して診断書をどのようなフローで発行してもらえるのかなどの不安な点を解消してあげましょう。
まとめ:とにかく安心感と信頼
他の業種よりも、特に安心感と信頼を持ってもらうことが重要です。
ホームページの説明が丁寧であることは、患者への対応にも気配りができて丁寧というイメージにつながっていきます。
株式会社ウェブ企画パートナーズでも患者への心配りに気をつけたホームページ制作が可能ですので、ぜひ一度ご相談ください。