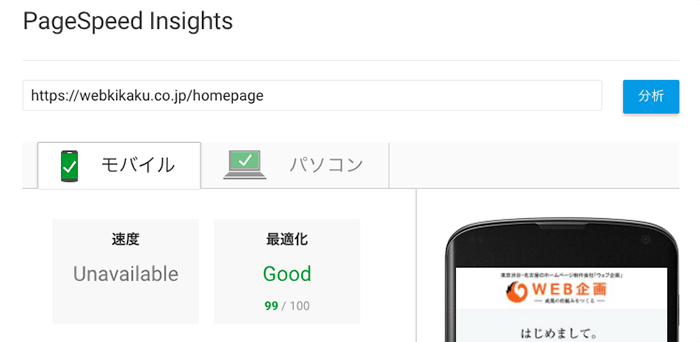
【PageSpeed Insights】レンダリングをブロックしている JavaScript/CSS を排除したら99点になったので方法をご紹介

目次
「どうせなら100点にしようよ!」というお声が聞こえてきそうですが…。
それはさておき、最近ではページの表示速度がこれまでよりもより重要視されていて、PageSpeed Insights を活用する方も増えてきています。WordPressは動的なCMSということもあり表示速度があまり速くありませんので、
- キャッシュプラグイン
- 画像の軽量化
上記のような工夫をしてらっしゃるのではないでしょうか。
ですが、PageSpeed Insights で注意されがちな項目はそれだけではありません。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」というこの項目がなかなか厄介でして、今回はこの項目を解決する方法をご紹介います。
内容は2つの指摘になります。
「レンダリングをブロックする JavaScript を除去してください」
「次のCSS 配信を最適化してください」
それぞれ、解決方法が異なりますので、順にご説明します。
レンダリングをブロックする JavaScript を除去
WordPressで構築されたウェブサイトの場合、ほとんどの場合、下記のJavaScriptを指摘されるはずです。
https://webkikaku.co.jp/wordpress/wp-includes/js/jquery/jquery.js?ver=1.12.4
https://webkikaku.co.jp/wordpress/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1
実はこの二つ、WordPressがwp_headに自動で呼び出すJavaScript。まずはこれから解決します。解決方法はとても簡単で、function.phpに以下を追記するだけ。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url; //.js以外は対象外
if ( strpos( $url, 'jquery.min.js' ) ) return $url; //'jquery.min.js'は、asyc対象外
return "$url' async charset='UTF-8"; // async属性を付与
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}
行っていることは、
- 管理画面以外で適用する
- jquery.min.jsは非同期の対象外にする
- それ以外のJavaScriptはasync属性を付与して非同期にする
この3つです。async属性は、
<script type=”text/javascript” src=”〜〜
こうやって記述されているJavaScriptを、
<script async type=”text/javascript” src=”〜〜
このように記述することで、非同期で読み込むことができる方法です。
もしこれで解決しないJavaScriptがあれば、直接asyncをソースに記述することで解決します。
(参考)
WordPressでレンダリングをブロックするJavascriptを排除する方法
次のCSS 配信を最適化してください
こちらは難しいのでプラグインを使うことをオススメします。

Autoptimizeというプラグインを今回は使用します。
Autoptimize の設定方法
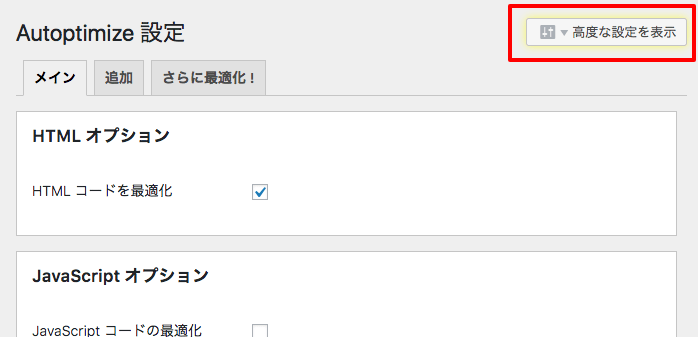
まずプラグインの設定画面に移動します。

「高度な設定を表示」をクリック。

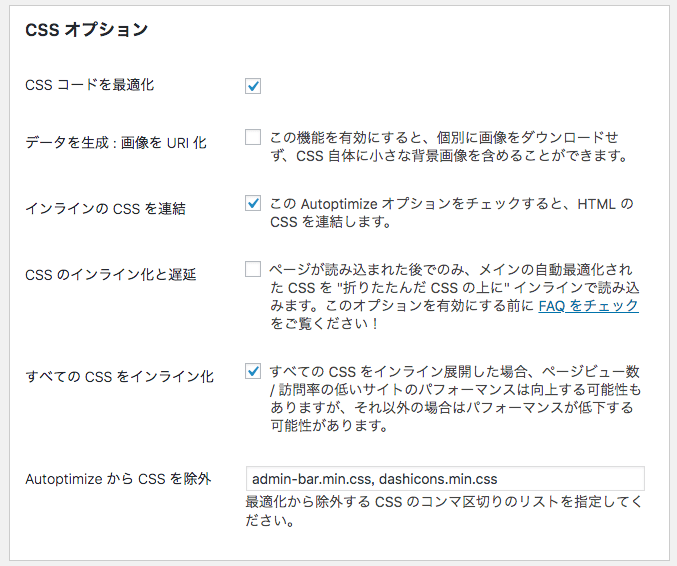
「CSS オプション」からオプションにチェックしていきます。

- CSS コードを最適化
- インラインの CSS を連結
- すべての CSS をインライン化
この3つにチェックを入れて、最後に「変更を保存してキャッシュを削除」を押して完了です。
このプラグインでは、HTMLやJSも最適化することができます。最適化することで高速化をすることができるのですが、場合によってはウェブサイトの表示が崩れてしまうこともありますので、試す際は、表示や動作に影響が出ていないかよく確認するようにしてください。
おわりに
解決が大変なレンダリングブロック問題ですが、解決することで大きく点数が上昇します。是非トライしてみてください。