InVison(インビジョン)の使い方まとめ!デザインレビューが恐ろしいほど捗ります!

WEB企画では、デザインレビューの際に「InVision」というWebサービスを使っています。半年ほど前から試験的に使い始めた「InVision」ですが、使ってみるとかなり使い勝手がよくデザインチェックが短い時間で的確にできるようになりました。
今では手放せないツールの一つとなった「InVision」。今回はこのInVisionの便利な点と具体的な使い方についてご紹介したいと思います。
InVisionとは
まずは簡単にInVisionについてにご説明。InVisionはアプリやホームページのプロトタイピングを複数人で効率的に作成することができるWebサービスです。
EvernoteやAirbnbといった有名企業もアプリ開発の際にこのInVisionを採用しているんだそうです。なんだかすごそうですね。
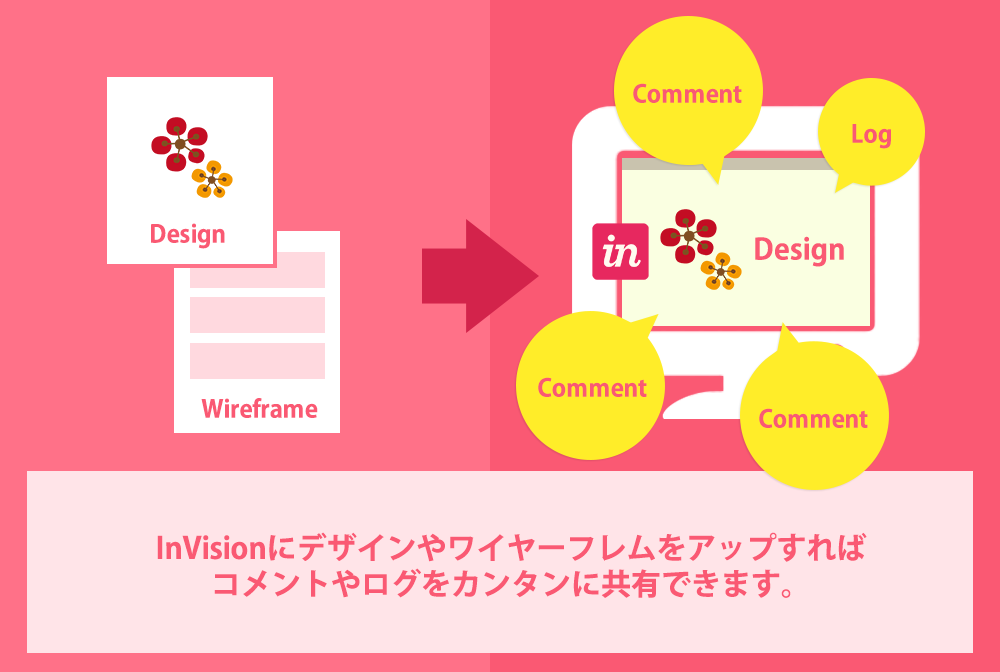
InVisionにデザインやワイヤーフレームをアップすることで、デザインに対してのコメントやログを共有することができます。
アプリのプロトタイプを作る際によく使われているイメージのあるInVisionですが、デザインのチェックツールとしても活用できます。

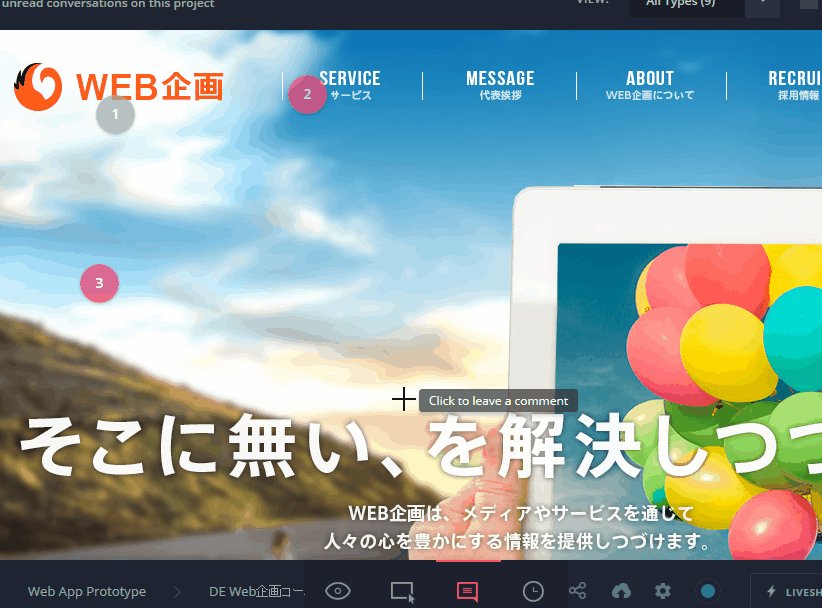
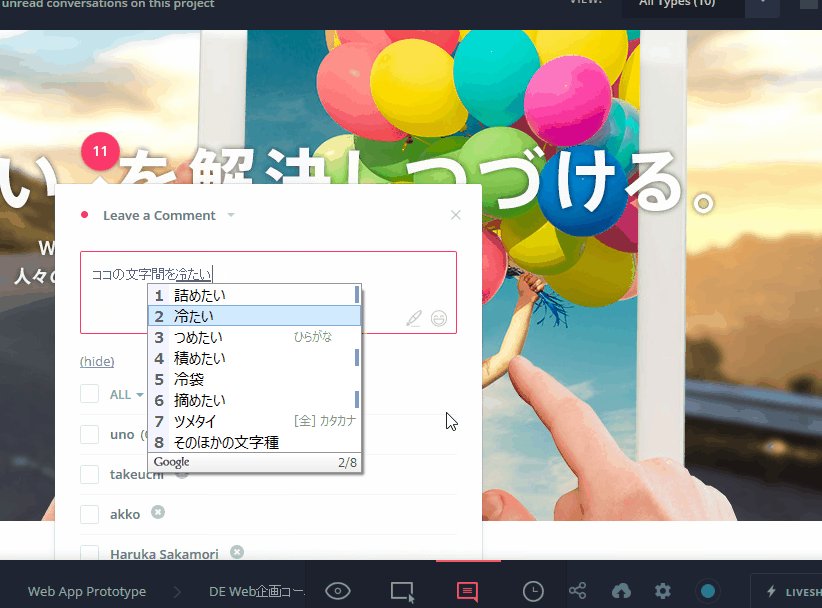
実際のコメント入力画面はこんな感じ。ここからコメントを残すことができます。

InVisionの便利なところ
続いて、実際にInVisionを使ってみてこれは便利だ!という点をご紹介します。
登録不要で、簡単にコメントを残せる!
InVisionの魅力は何といってもその手軽さにあります。サービス登録やログインなどの面倒な手間なく、指定のURLを開いて、コメントを書き込むことができます。(最初のコメントを入力する時にメールアドレスの入力は必要ですが、ユーザー登録などは一切ありません。)
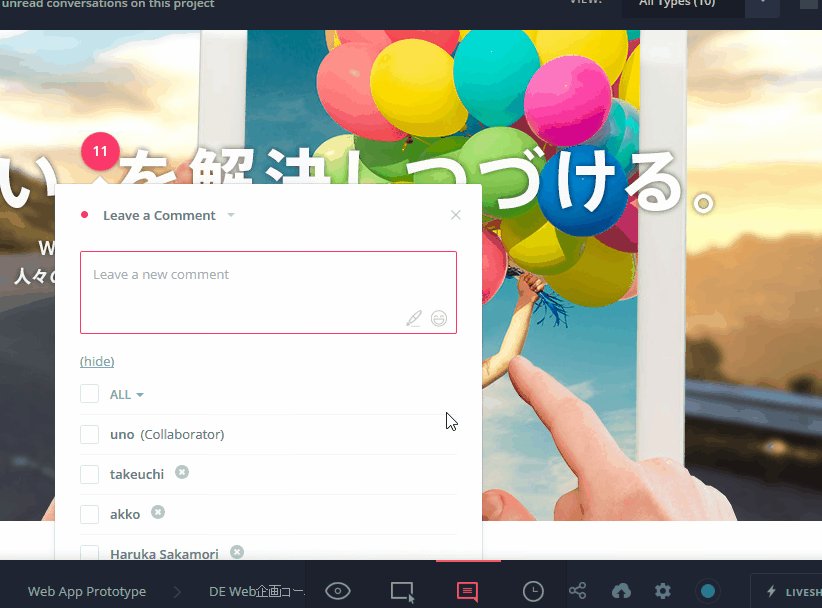
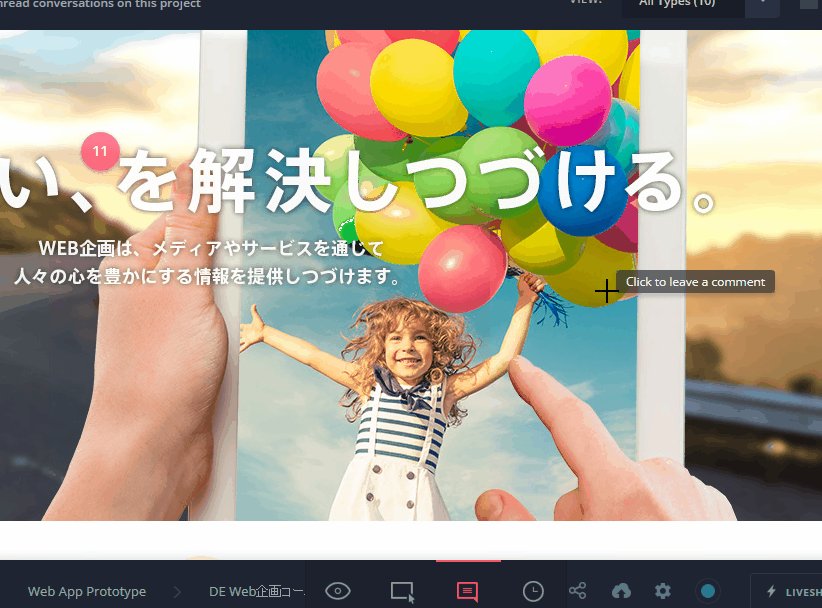
実際にInVisionに書き込んでいる図(Gifアニメーション)

上のGif画像を見ると分かるように、気になる箇所があったらその場所をクリック。コメント欄が出るのでそこにコメントを書き残します。書き終わると、その箇所にピンクの丸が出るので、誰が何処にコメントしたのか一目瞭然です。
場所の指定が直感的でとても楽なのが嬉しい
InVisionを使い始めて一番嬉しかったのは、「コメントしたい場所の指定が楽になった」ということです。
InVisionを導入する前のデザインレビューでは、デザイナーが書きだしたデザインを見ながら、
「ヘッダー下の右から三番目の青いバナーのタイトルの文字サイズが…」
「サイドバーの(よくある質問)のコンテンツの背景色が…」
「メイン画像下のタイトルの「な」と「は」の文字間が…」
のように、どこの箇所の事を指すのかを長々と文章にして伝えていました。1つ2つならたいしたことない作業なのですが、これが数が多いとなかなか手間と時間のかかる作業でした…
それがInVisionを使う事で、コメントを残したい場所をクリックするだけでコメントが残せるのでとても簡単!デザインレビューが捗るようになりました。
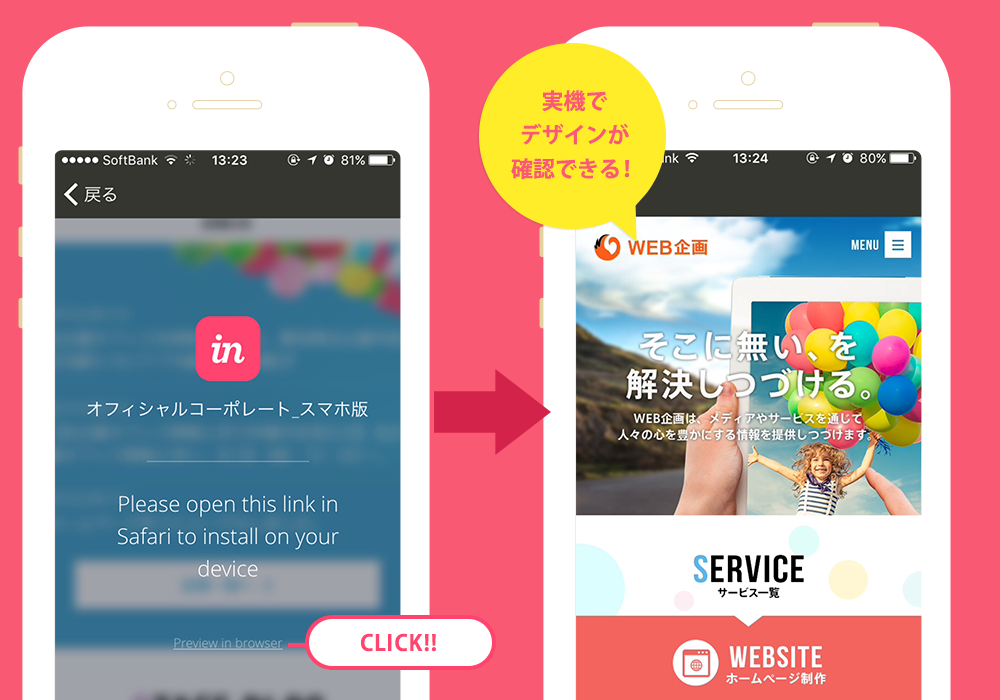
スマホのデザインは、実機でもチェックできる!
URLをスマホに送れば、実機でチェックできるのもポイントが高いです。実際のボタンのサイズ感や文字の読みやすさなどはどうしてもPCだけだとピンと来ないことが多いので、この辺りを実機で確認できるのは便利です。

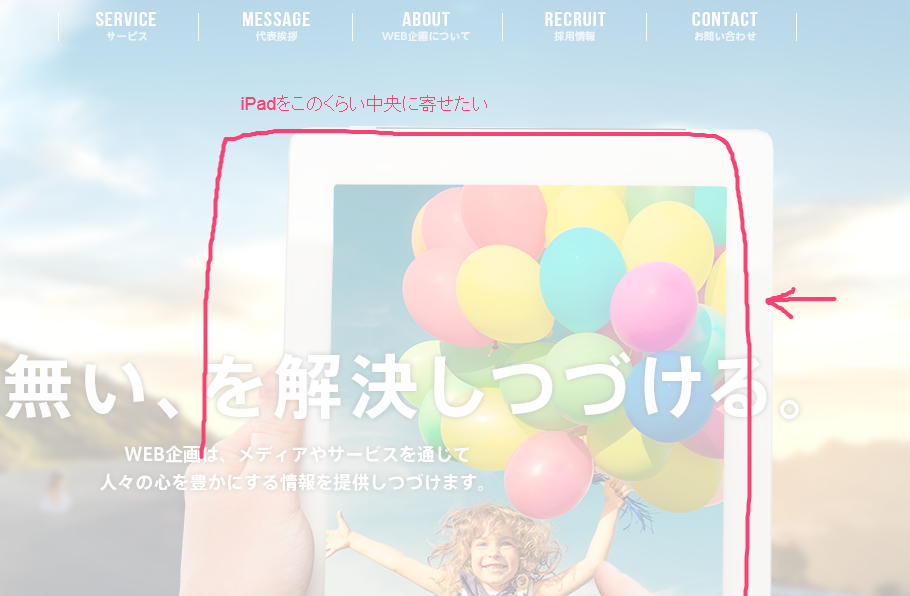
文章だけでなく図でもコメントできる!
文章だけで伝えづらい箇所は、簡単な図やフリーハンドの線でもコメントすることができます。微妙なニュアンスやイメージを共有するのに便利です。

また、図だけでも伝わらない場合はInVision内で音声チャットもできて共有できるようです。遠方の人とやり取りをする場合などに活用できそうですね!
コメントに対して返信できたり「いいね」ができる
コメントに対して同意のいいねができたり、コメントができるのも便利なポイントです。コメントで議論が生まれることで、他角度からのたくさんの意見を拾うことができます。

コメントの属性(カラー)が分けられる!
InVisionに残したコメントは
・COMMENT(ピンク)
・PRIVATE COMMENT(グレー)
・DEV NOTE(紫)
・TOUR POINT(水色)
と、4つの属性(カラー)で分けることができます。カラー分けできることでコメント数が多くても見やすいのが、個人的にもお気に入りです。
WEB企画では、指摘コメントを「ピンク」、コメントの指示を完了させたら「グレー」、デザイナーからコーダーへの指示は「紫」を使ってそれぞれのコメントの属性を設定して管理しています。

以上がInVisionを使ってみて便利だなと思う点です。どうです?使ってみたくなりましたか??
InVisionの使い方
次に使い方についてご説明します。
新規会員登録
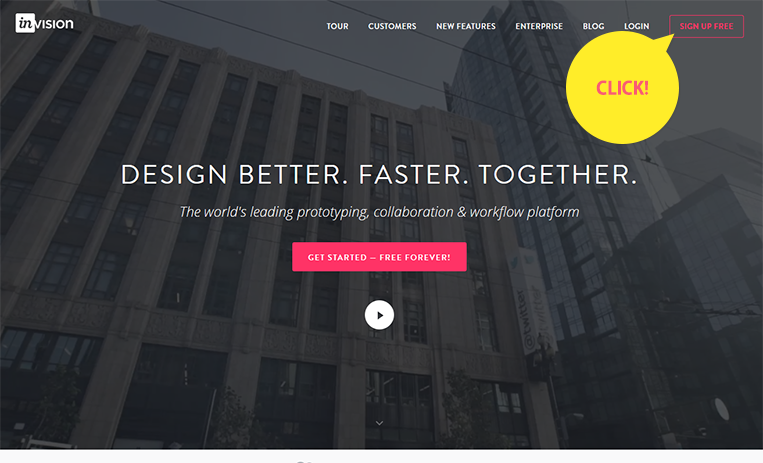
まずは会員登録からです。「InVision」のサイトに行き、右上の「Sign Up Free」をクリックします。

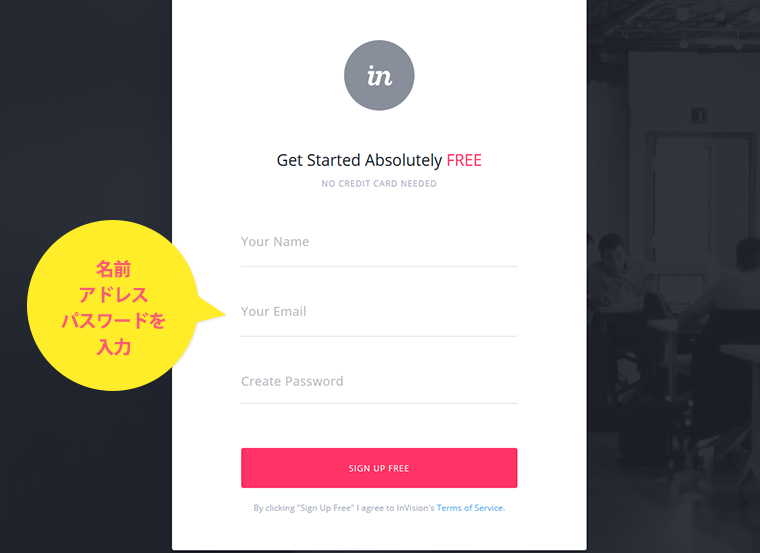
新規会員登録画面になりますので、「名前」と「メールアドレス」と「パスワード」を入力します。
項目を入力して送信すれば、登録完了です。

プロジェクト作成
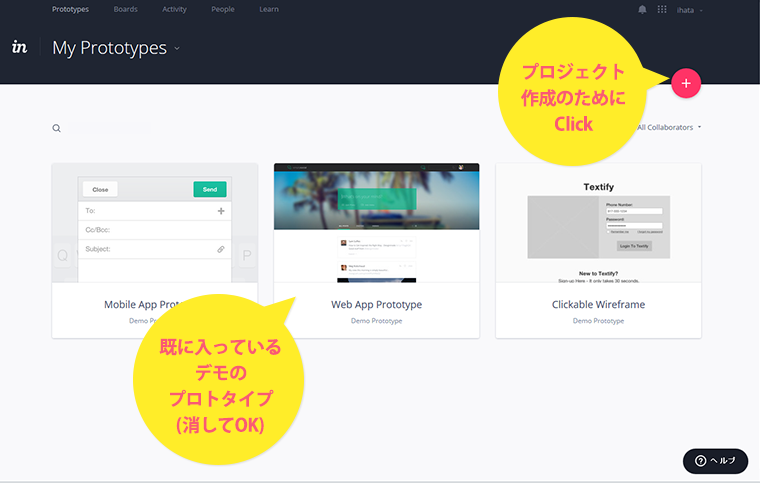
登録完了後はマイページに移動しているはずです。そこからデザインを登録するのに必要な「プロジェクト」を作成していきます。
マイページには、既にデモの「プロジェクト」が並んでいます。デモはすぐに削除してしまっても問題ありませんが、モックアップの例として参考になるので、じっくり中を覗いてみても面白いと思います。
プロジェクトを新しく作るためには、マイページの右上の赤丸をクリックします。

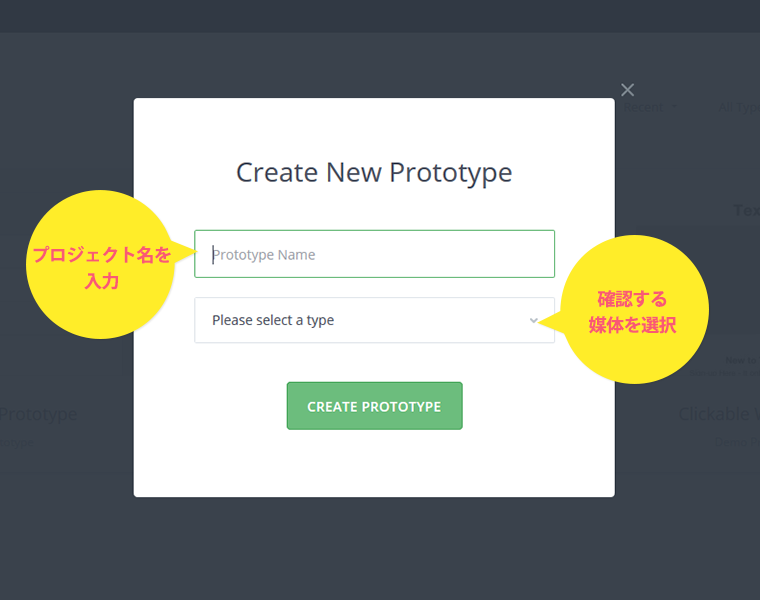
プロジェクト入力画面に移動しますので、ここでプロジェクト名と確認する媒体(WebブラウザなのかiPhoneなのかiPadなのかなど)のタイプを選択します。

新規作成後でもどちらも変更できるので、そんなに気にしなくて大丈夫です。
無料版ですと、プロジェクトは1つ新規作成することができます。
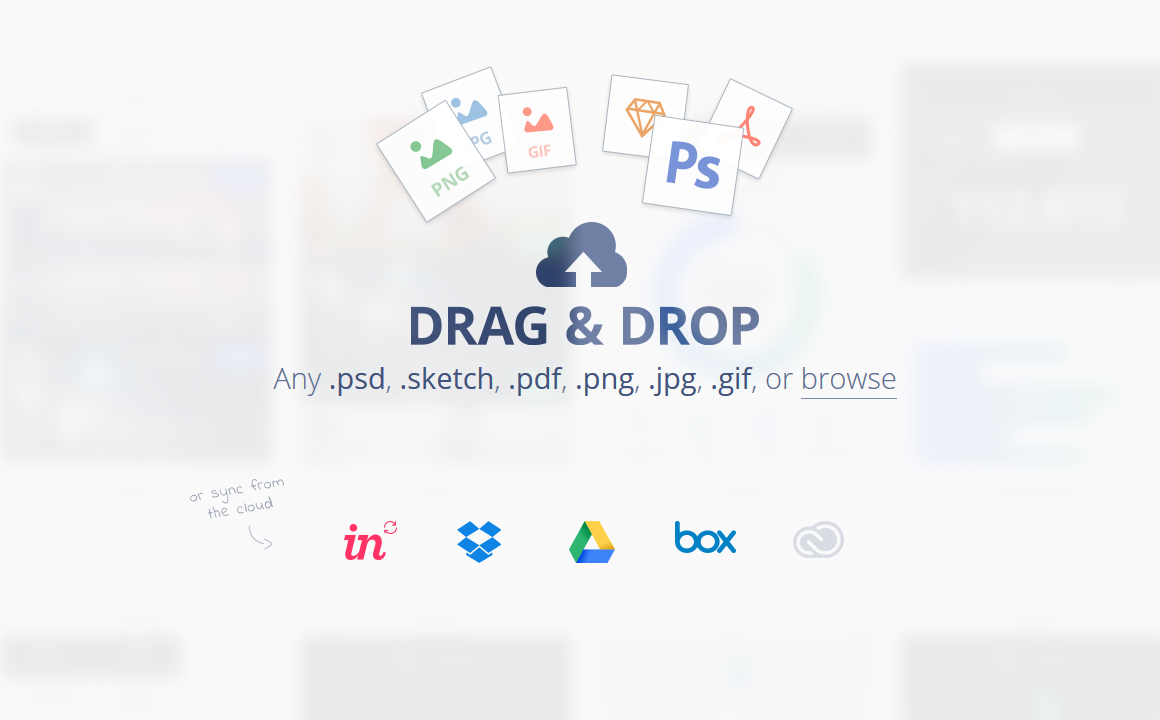
デザインをアップロードする
プロジェクト作成すると、デザインをアップすることができるようになります。
サポートされているファイル形式は豊富で、PNG、JPG、GIF、PDF等基本的なものに加え、psdやsketchのデータも直接アップすることができます。
また、DropBoxやGoogleドライブ等とも連携が可能です。
アップロード方法は簡単で、共有したいデータをドラッグ&ドロップするだけです。複数のデータも同時にアップできるのも嬉しいですね。

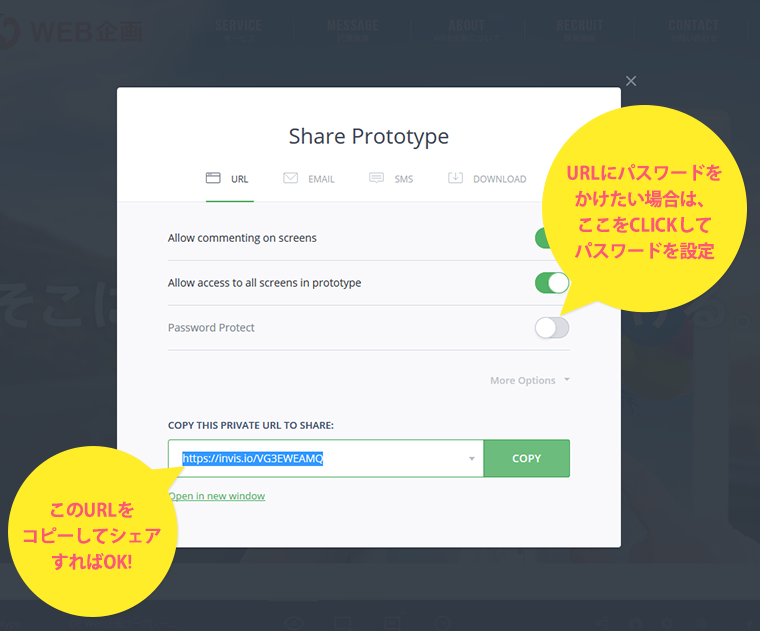
アップしたデザインをシェアする
アップロードしたデザインを選択して、画面右下の「SHARE」ボタンを押します。

シェア画面に移動するので、画面下部にあるURLをコピーして送ればデザインをシェアすることができます。
もし、URLにパスワードを付けたい場合は、「Password Protect」をクリックすれば、パスワードを設定できるようになります。

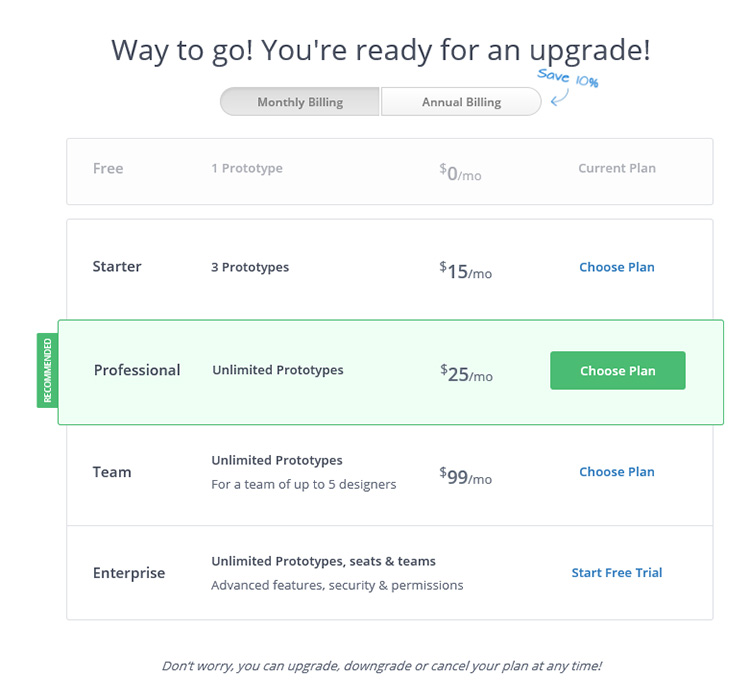
有料版の価格について
InVisionは無料で始められますが、本格的に導入するなら有料版の購入を検討した方が良いと思います。「ENTERPRISE」プランを除けば、無料でも有料でも使える機能はほぼ同じですが、有料版だと構築できるプロジェクトの数が変わってきます。(2015/12/14現在)

まとめ
以上、デザインチェックを円滑にすすめてくれる「InVision」の紹介でした。
複数人で画面を共有したりコメントを残すような類似サービスはいくつかありますが、個人的には「InVision」が一番使いやすかったです。
InVisionを使うようになって、デザインレビューの時間が短くなったのに加え、レビューの際の議論も活発になったと感じます。そういう意味でも導入して正解でした。
目的にあったツールを上手く使うことで、時間の効率化を図り、より価値のある制作作業をすすめていきたいですね。