世界中の空撮アニメーションが無料で作れる「Google Earth Studio」の使い方を徹底解説!!

Googleは2018年12月7日、新しく「Google Earth Studio」を公開しました。
このGoogle Earth StudioはGoogle Earthの衛星画像と3D画像を使って簡単に空撮アニメーションが作れる魔法のようなツールです。
Google Earth Studioプロモーションムービー
百聞は一見にしかず「Google Earth Studio」の凄さを知るにはこちらの紹介動画をご覧ください。
…ね?すごいでしょ!!こんな世界中の空撮アニメーションが自分で作れるんですよ!!
もちろん無料ー!!
発表のニュースを見た時は正直鳥肌モノで、とてもワクワクしました。こんな動画見たら試さない訳にはいかないですよね!!
ということで、今回は「Google Earth Studio」触ってみて分かった使い方やポイントをご紹介します!!それではどうぞ!!
Google Earth Studioの始め方
Google Earth StudioはGoogleアカウントでサインインしたChromeでのみ使用できます。Chrome内で編集・保存ができるんですね。
現状ベータ版ということもあり、利用するには申請が必要で即日使えるわけではありませんのでご注意ください。(2019年2月現在)

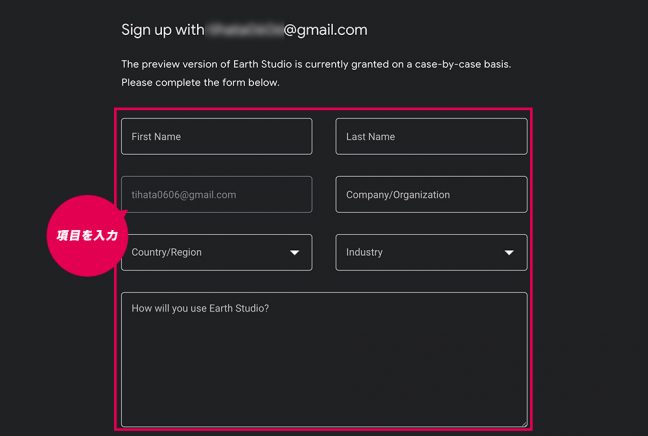
使うにはまず、Google Earth Studioの専用フォームから申し込みます。
フォームには会社・所属名や使用理由などを記入する必要がありますが、記入内容によって申請が通らないということはなさそうです。(「テスト」などの簡単な記入でも通ったので)

承認されれば後日、Googleアカウントにメールが飛んできて使用開始できます。返信メールは題名から本文まで全て英語ですので、見逃さないように気をつけてください。
私は1週間くらいで届きましたが、検索してみるともっと早く飛んで来る人もいるようです。
プロジェクトの新規作成

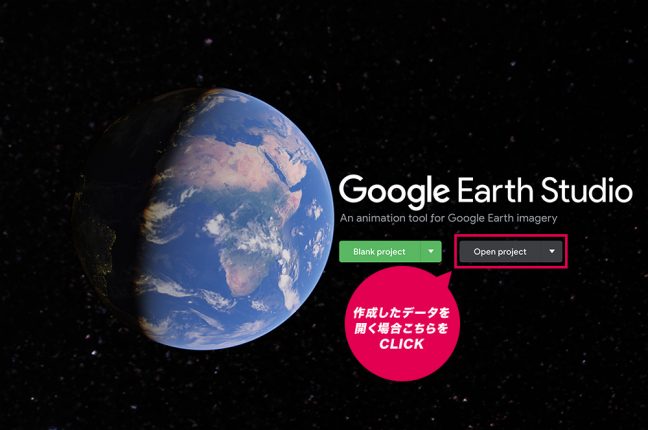
申請が降りたら早速作成してみましょう。まずは「Blank project」をクリックして、プロジェクトを新規作成します。新規作成にあたり、以下の4つの項目を指定する必要があります。
- Name = プロジェクトの名前
- Dimensions = アニメーションの画面サイズ
- Duration = アニメーションの時間
- Frame Rate = 動画のなめらかさ
どれも後から変更可能なので、深く考えずデフォルトの値で始めても大丈夫です。また、編集データはブラウザ内に保存されるので、Googleアカウントでログインさえすればどの端末でも編集&再保存可能です。

初めは簡単に作れる「QuickStart」がオススメ
簡単に作れるとはいえ、動画編集経験の無い人が、イチからアニメーションを作成するのは結構コツと労力がいります。
そんな人にオススメなのが「QuickStart」です。QuickStartではあらかじめ用意されたテンプレートから簡単な項目を選択するだけで高品質なアニメーションを作成することができます。
テンプレートではありますが自由度は高く、カメラの高さやカメラ角度などの細かく調整を行うことができますし、テンプレート作成後でも調整&保存が可能です。
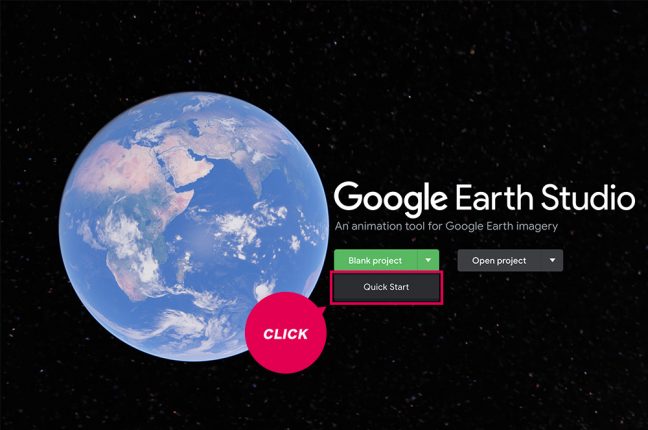
QuickStartは「Blank project」の横の▼を押すことでボタンが現れて、選ぶことができます。

Quick Startのテンプレート一覧
Quick Startのテンプレートは以下の5つから選べます。
Zoom-To
上空から指定したポイントに向けてズームアップするアニメーションです。ズームのスピードやカメラのアップ具合を設定できます。

Orbit
指定したポイントを中心に回り続けるアニメーションです。回る速さやカメラの高さ&角度を調整できます。場所によっては下から上を見上げた映像も作成可能です。(衛星映像なのでテクスチャがあまりきれいに映りませんが)

Point to Point
指定したA地点からB地点に移動するアニメーションです。最大6地点まで連続して登録が可能です。

Spiral
螺旋を描きながら指定したポイントに近づいていくアニメーションです。螺旋回転の速さ・高さ・軌道を調整できます。

Fly TO & Orbit
指定したポイントへズームアップ後、そのポイントの周りを回るアニメーションです。ズームの速さや高さ、回転の向きや、カメラの向きなどが調整可能です。

どのテンプレートも5分くらいで簡単にアニメーションを作成できました。思ったより簡単でびっくりです!!
Google Earth Studio基本画面の見方
プロジェクトの新規作成や、Quick Startでテンプレートを作成すると下図のような画面に移動します。ここではこの基本画面の名称や役割について説明していきます。

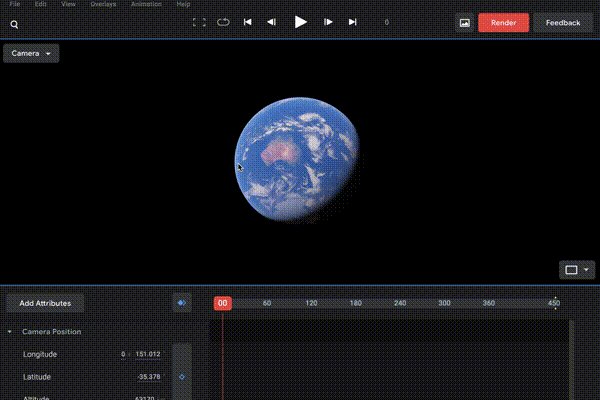
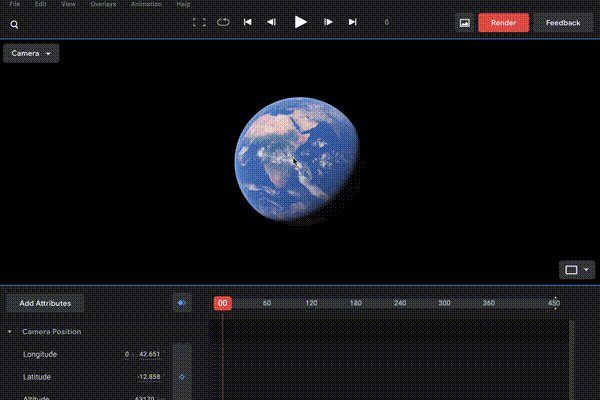
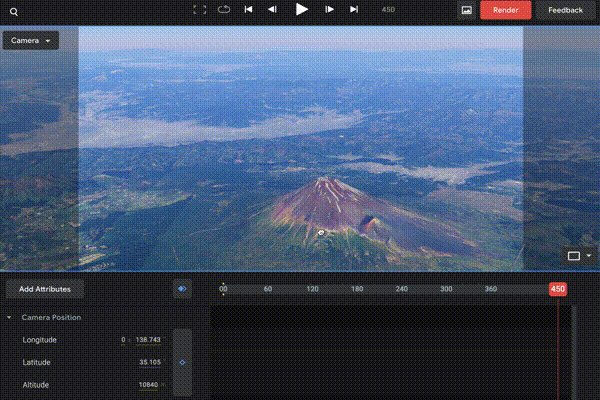
ビューポート
ページ上半分を占めるのは「ビューポート」です。最初は宇宙からみた地球が表示されます。

ビューポートはカメラのアングルを確認・調整することができる重要な部分です。
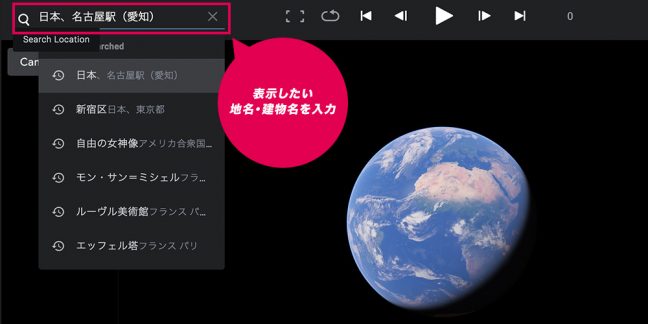
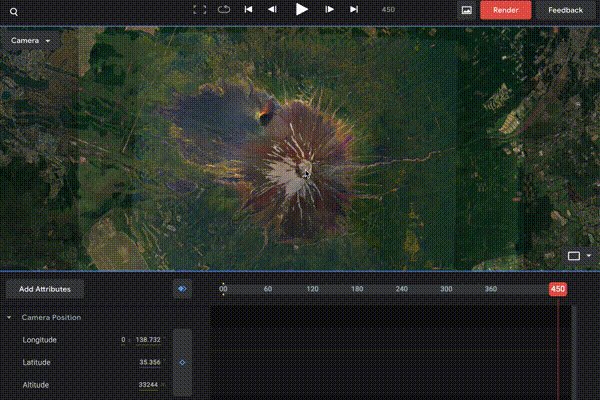
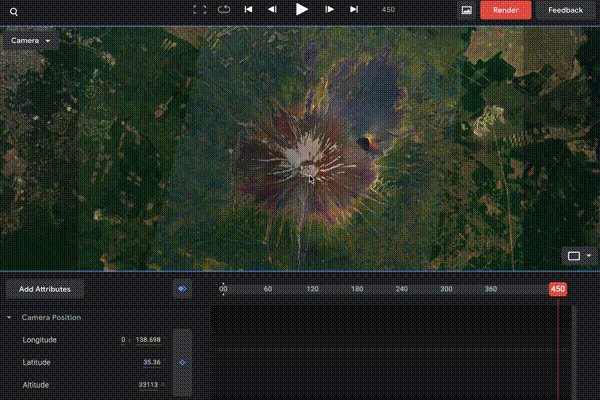
特定の場所へワープする
次にビューポートの画面の動かし方を説明します。
宇宙から目的の位置に移動するのは大変なのでまずは検索フィールドを使って、移動するのがオススメです。検索は国名、住所、建物名などでできます。

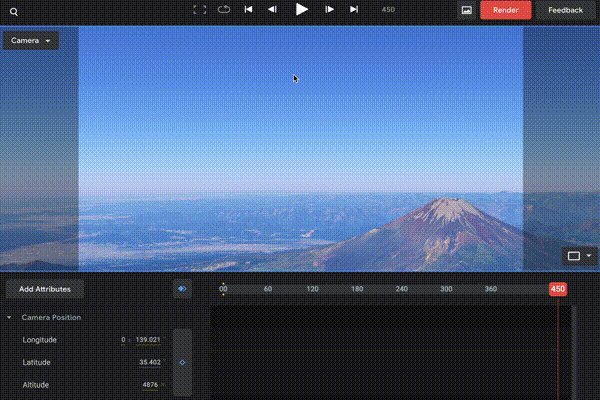
画面を移動する
ビューポート内をドラッグすることで地球が動き、移動することができます。

画面を拡大・縮小する
マウスの右ボタンをクリックしたままドラッグするか、マウスをスクロールすることで画面の拡大・縮小ができます。

画面を回転させる、画面の傾きを変える
optionキーor⌥ キーを押しながらドラッグすることで、画面を回転させたり、カメラの傾きを変えることができます。
ドラッグの他に、←→ キーを使用して左右の傾きを調整したり、↑↓ キーを使用して上下の傾きを調整することもできます。

どのアクションもGoogleMapの移動と同じような動作で移動が可能でした。分かりやすですね。
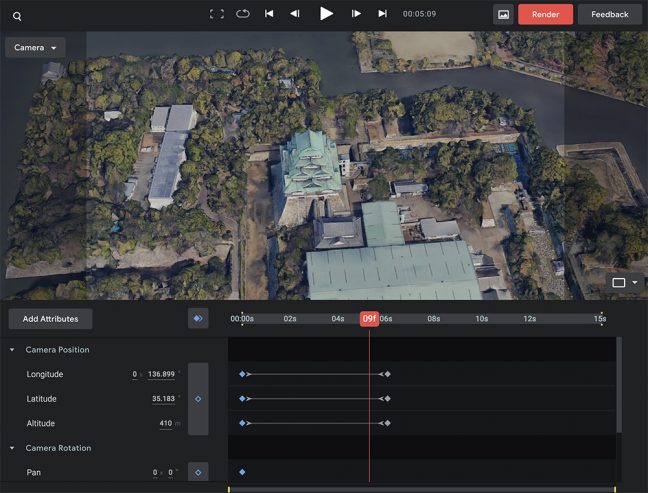
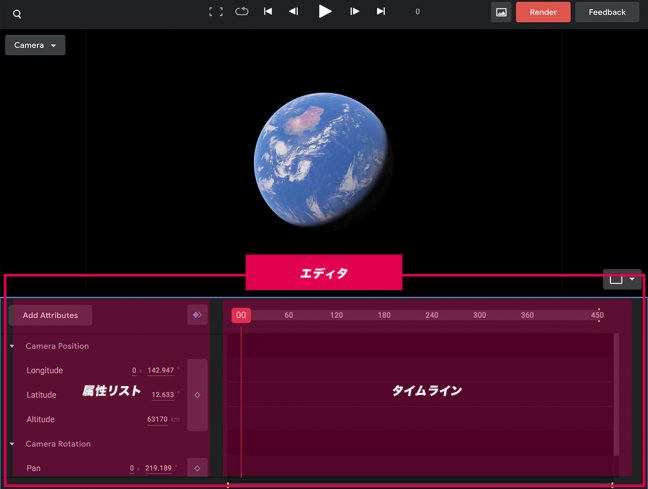
エディタ
ビューポートの下には、「エディタ」という作業領域があります。ここで開始何フレーム(何秒)でどういうカメラアングルになって、その後どういう動きをして〜みたいなアニメーションの設定を行っていきます。
左側には属性リスト、右側はタイムラインという構成です。

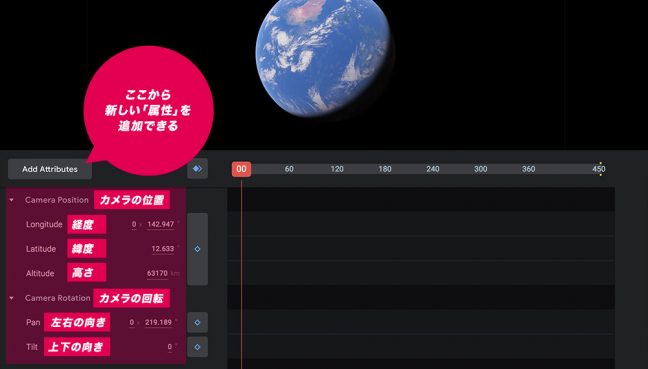
属性リスト
属性リストには名前の如く「属性」が縦に並んでいます。ここでいう「属性」とはカメラの位置や回転など、アニメーションで指定できる設定のことです。デフォルトでは、(Camera Position カメラの位置)と(Camera Rotation カメラの回転)の2つの属性グループが表示されています。
この2つの値を設定しないとアニメーションが成立しないため、どんなプロジェクトでも必須になります。

また、この他にも属性が用意されており、(Time of Day 時刻)属性を追加して夕暮れをアニメーション化したり、夜景を表示することもできます!!
※ただし夜景は高度が高くないと映りません。衛星画像でしか表現できないってことですね。
タイムライン
タイムラインはアニメーションの時間経過を表示します。右に行くほど時間が進んだ状態になります。
タイムラインの上部にあるオレンジの角丸長方形を「プレイヘッド」といいます。プレイヘッドとは、アニメーションの現在のフレーム位置(何秒進んだか)を示すものです。
フレームを変更するには、このプレイヘッドをクリック&ドラッグして目的の位置に移動させるか、←→ キーを使用してフレーム単位で移動させます。

以上がGoogle Earth Studioの基本的な画面の名前と各役割です。
アニメーションの作成方法
次にGoogle Earth Studioでのアニメーションの作成方法をご説明します。
キーフレームの属性値を設定する
プレイヘッドでフレーム数(秒数)を指定して、属性リストの属性値でカメラのアングルを決定するのがアニメーション作成の流れになります。標準的なアニメーション作成・調整ソフトと似た形式なので、アニメーションを作成したことがある人には馴染みが深い方法です。
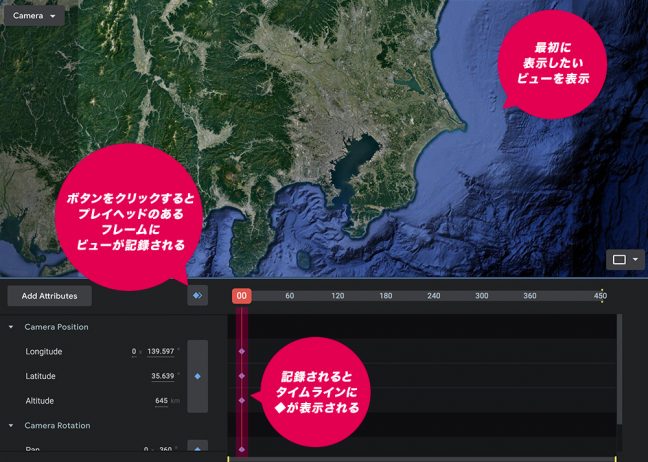
アニメーションの始まりを設定する
まず、プレイヘッドが「00」の位置にあることを確認し、ビューポートを調整して最初に表示させたいカメラアングルを決めます。
カメラアングルが決まったら属性リストの一番上にあるボタンをクリックします。これでカメラの位置・向きなどの情報が、フレームに記録されます。

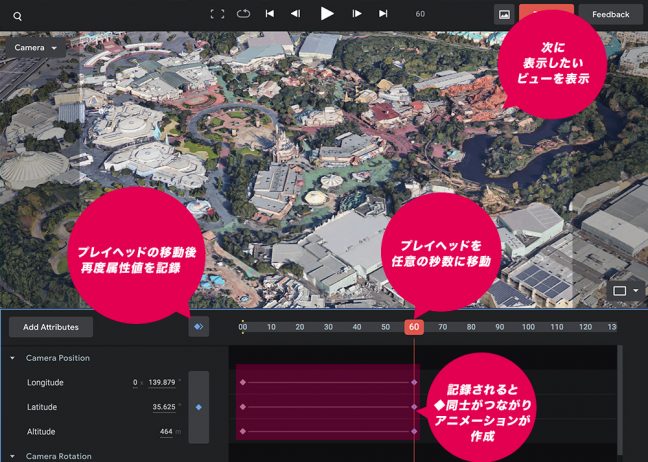
アニメーションの終わりを設定する
アニメーションなので次のカメラアングルを設定します。先ほどと同じように、「プレイヘッドを任意のフレーム数(秒数)に移動」→「カメラアングルを調整」→「属性値をタイムラインに記録」を行います。すると新たな値がタイムライン上に記録され、これでアニメーションが生成されます。
もちろんフレーム値・属性値共に後から調整可能です。大まかに動きを設定してから調整していくのが基本的な流れになると思います。

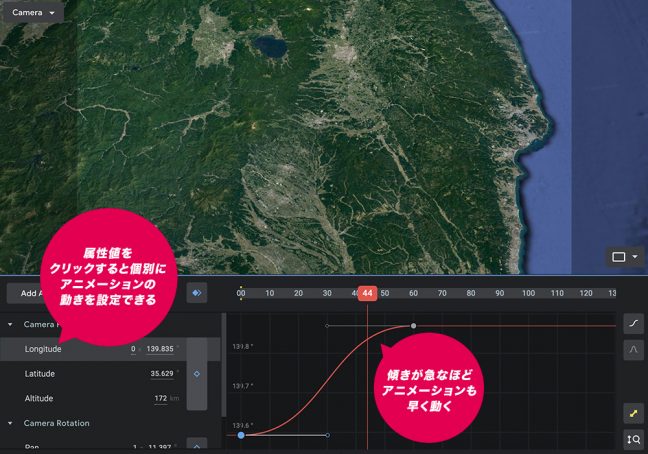
曲線エディタによるモーションの修正
属性名の部分をクリックすると、タイムラインの見た目が代わり曲線エディタと呼ばれる特殊なビューが表示されます。
このビューでは、モーションの速度がベジェ曲線として視覚的に表示されていて、モーションの速さやタイミングの調整ができます。曲線の傾きが急なほど、カメラアングルの変化が急激になります。

タイムラインに属性値の設定を行ないアニメーションの動きを設定、その後曲線エディタでモーション速度を調整しつつ、自分のイメージするカメラワークを作成していきます。ここは慣れないと少し難しいところですね。
書き出し方法
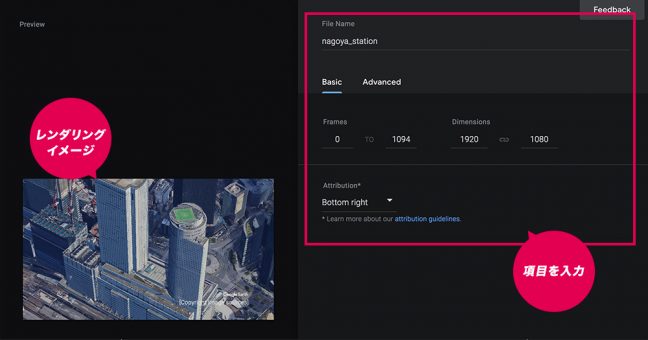
アニメーションの作成が終われば、いよいよ書き出しです。書き出しは右上の「Render」ボタンをクリックします。

クリックすると
- ファイル名
- フレーム数
- 画像サイズ
- クレジット表記の位置
を入力します。規約上Googleのクレジット表記を消すことはできません。
各値の設定が終わるとレンダリングが開始されます。レンダリング作業はすべてChrome上で行われるのでレンダリング中はChromeや表示タブを消さないように注意してください。
レンダリングで問題が発生したり、中断されたりした場合は、次にGoogle Earth Studioを開いた時に続きから開始できます。

レンダリングにかかる時間はインターネットの速度やPCスペックによって左右されます。今回行ったレンダリング1000枚フレーム程度で約12分かかりました。
レンダリングが終わると、各フレームがjpgファイルの連番で書き出され、zipファイルとしてローカルにダウンロードされます。
【注意】Google Earth Stuidoだけでは動画が作成できない。
Google Earth Studioでは動画が書き出されるわけではなく連番の画像が書き出されるだけです。いわゆるパラパラ漫画の状態なので、こちらを動画編集ソフト(Premiere Pro、Media EncoderとかFinalCutなど)で動画データにする必要があります。
私はPremium Proで下記の記事を参考に動画データを書き出しました!
【 PremierePro 】連続写真を動画にする為のたった2つの要点!
これでアニメーションの完成です!!
自作アニメーションサンプル公開!!!
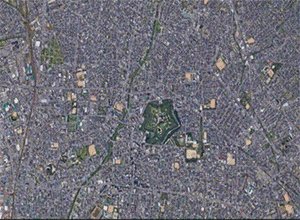
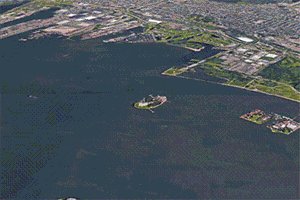
最後に、実際私が「Spiral」テンプレートをベースに作ってみたアニメーションをご覧ください!!自分で言うのもなんですが結構綺麗に作れました。名古屋駅周辺の空撮映像です。
まだタワーズや大名古屋ビルヂングが建設中なのはご愛嬌ですね…笑。これくらいのアニメーションであれば動画編集にあまり慣れて無くても、調整書き出し含めても30分くらいで作ることが可能でした。
いやー面白い!!もっと色んなものを作ってみたい!!
使う場合の注意点
以下Google Earth Stuidoを実際に触ってみて気づいた注意点です。
3Dデータが無いところもある
衛星画像はほぼ世界中のデータがありますが、3Dデータは無いところがちょくちょくありました。日本やアメリカ、などはほぼ網羅されていますが、クフ王のピラミッドなど有名な建築物も意外と3Dデータが無くて驚きました。

国によって3D映像の網羅度が大きく違うように感じました。
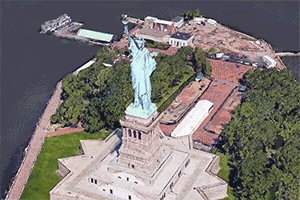
街頭レベルのテクスチャはキレイではない
衛星画像の性質上、カメラを地面に近づけ真横からビルを見た時など、街頭レベルまで寄ってしまうとテクスチャが崩れたり上手く表示されないことが多いです。

上はニューヨークのビル街のストリートのキャプチャ画像です。ビルの壁が不自然にボコボコしていたり、地面近くの木々が上手く表示されません。あくまで空撮映像として使うのが良さそうです。
商用利用は申請が必要もしくはNG
無料で利用できますが、その公開・使用は制限されており、ガイドラインには
「ニュース配信、研究、教育、公益を目的とする場合無料でご利用いただけます。その他のご利用についてはガイドラインをご確認ください。」
となっており、商業目的で使用する場合はGoogleCloudCustomerチームに問い合わせする必要があります。
問い合わせたら申請がおりるのかそもそもNGなのかは現時点では分かりませんが、すぐに商用利用はできなそうです。
今後注目の「Google Earth Studio」!!
想像していたより数段簡単に空撮アニメーションが作成できて驚きました!!
まだ公開されたばかりのサービスですので今後どうなっていくかがとても楽しみです。アップデート情報などは以下のリンクから確認できますので今後の動向も要チェックですね!!
Earth Studio の更新情報 – Google Earth Studio
Google Earth Stuidoの登場には本当に興奮しました。技術の進歩を楽しみながら色んな表現ができるようになっていきたいものですね。5年後、10年後が楽しみです。