HTMLをコピペで入れるだけでCSSのひな形を作れる「extractCSS」とその意外な使い方

私がコーディングをする際に、愛用しているWEBサービスの1つに「extractCSS」というサービスがあります。今回このサービスを使っていて、面白い使い方を発見したので、シェアさせてもらいます。
CSS形成サービス「extractCSS」についてご紹介!
面白い使い方の前に、まず「extractCSS」について紹介させてください。「extractCSS」は書いたHTMLをコピペで入れるだけでCSSのひな形を整形してくれるコーディング時には必須の便利なサービスです!
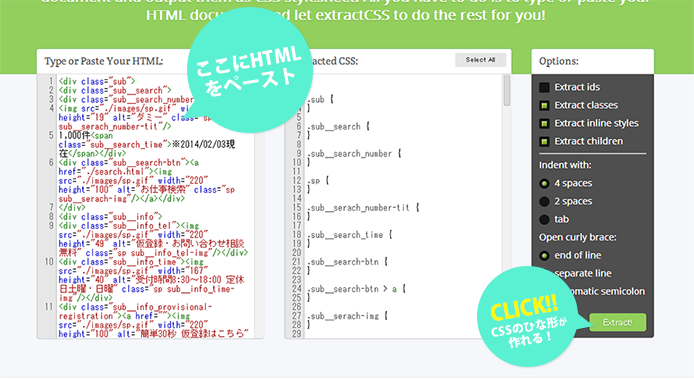
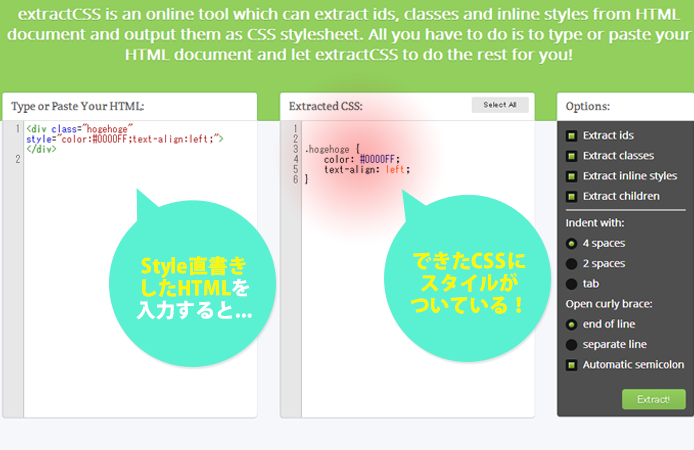
使い方は本当に簡単!先ほど言ったように、コピペするだけでCSSのひな形を作ることができます。左側のスペースに、書いたHTMLをペーストして、右下のExtractボタンを押すと、CSSが作成されます。

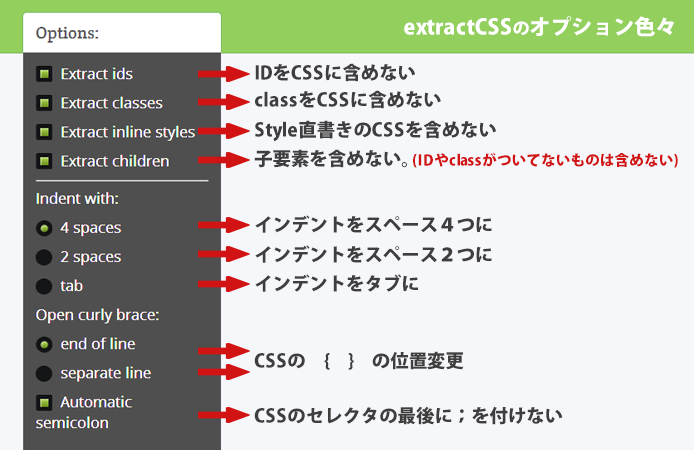
またオプションも豊富で、IDを除外したり、classを除外したり、インデントをtagでやるかスペースでやるか等が選べます。自分のCSSの設定にあったものを作れるのは嬉しいですね!

同じようなCSSひな形作成サービスで「Bear CSS」というものもあるのですが、こちらはhtmlをアップロードする手間もあるので、僕は「extractCSS」を愛用しています。
こんなこともできた!「extractCSS」の意外な使い方!
そして、今回見つけた「extractCSS」の意外な使い方の紹介です。HTMLに直接styleが書いてあった場合、できたCSSにスタイルが既に書かれた状態で出てくるのです!

今回、スタイル直書きのHTMLを突っ込んだことにより、偶然この機能を発見することができました。急いで直書きしてしまったHTMLを修正する時などに使えそうですね!
最後に
以上で、便利なCSS形成サービス「extractCSS」とその意外な使い方についての説明を終わります。いかがでしたか?
ちょっとした事ですが、皆さんの作業時間短縮になれば幸いです。できるかぎり「作業」の時間を減らして、「考える」時間を増やしていきたいですね。ではまた!