Studio by WordPress.com が一瞬でローカル環境にWordPressを立ち上げられるとのことで利用してみた(使い方解説も)

目次
以前にこちらのニュースのタイトルを見て「とうとうあのSTUDIOをWordPressが一緒になったのか!早速試してみよう!そしてブログにしよう!」と思ってから、はや一ヶ月。ようやく重い腰を上げて試してみました。
全然あのSTUDIOじゃない
STUDIOといえばノーコードでWebサイトが作れるサービスで、その手軽さやメンテナンス性から、利用する企業や制作会社も増えてきました。
ノーコードなので、ざっくり言うとコードが触れないわけなんですが、そのあたりの痒いところに手が届くようになったのかとウキウキして触ってみたのですが、結論としては全然そのSTUDIOとは無関係でした。
爆速でWordPress環境をローカルに作れるソフト
じゃあどのようなものだったかと言いますと、一瞬でローカル環境にWordPressを立ち上げられるソフトでした。
MacでもWindowsでもいけます。
ちなみにこれまでWordPressをローカルに立ち上げるには主にどのような方法がとられてたかと言いますと、ざっと下記のような感じです。
1. 必要なソフトウェアをインストール
a. Webサーバー、PHP、およびMySQLをインストール
- XAMPP: Windows、macOS、Linuxに対応したオールインワンのパッケージ
- ダウンロードリンク: XAMPP
- MAMP: macOSおよびWindows用のオールインワンのパッケージ
- ダウンロードリンク: MAMP
2. XAMPPのインストールと設定
XAMPPをダウンロードしてインストールします。インストーラーの指示に従ってインストールを完了します。
XAMPP Control Panelを起動し、ApacheとMySQLを「Start」ボタンをクリックして起動します。
ブラウザを開き、
http://localhostにアクセスして、XAMPPが正しくインストールされたことを確認します。3. WordPressをダウンロード
WordPressの公式サイトから最新のWordPressをダウンロードします。
ダウンロードしたzipファイルを解凍し、その中身をXAMPPの
htdocsフォルダにコピーします。
- 通常、
C:\xampp\htdocsまたはC:\MAMP\htdocsに配置します。4. データベースの作成
ブラウザで
http://localhost/phpmyadminにアクセスします。phpMyAdminが表示されたら、「データベース」 タブをクリックし、新しいデータベースを作成します。データベース名を入力し、「作成」 ボタンをクリックします。例えば、
wordpress_dbと命名します。5. WordPressの設定
- ブラウザで
http://localhost/wordpressにアクセスします。
- 上記のURLは、
htdocsフォルダにWordPressを配置したフォルダ名によって異なる場合があります。
言語を選択し、「続ける」ボタンをクリックします。
データベース接続の詳細を入力します。
- データベース名: 作成したデータベース名(例:
wordpress_db)- ユーザー名:
root- パスワード: 空欄(XAMPPのデフォルト設定)
- データベースホスト:
localhost- テーブル接頭辞:
wp_
必要な情報を入力したら、「送信」ボタンをクリックし、次の画面で「インストール実行」ボタンをクリックします。
サイト情報と管理者アカウント情報を入力し、WordPressのインストールを完了します。
そこまで難易度は高くないものの「爆速」ではないですよね。
使い方
爆速なので、爆速な雰囲気を伝えるために使い方をご紹介していきます。
まずは公式サイトにアクセスしてダウンロード、そしてインストール。

少し気をつけることといえば、Macの場合にご自身が利用しているPCのチップを適切に選択する必要があることくらいでしょうか。
インストール完了後、適当なサイト名とファイル保存パスを選択。
もう立ち上がってます。
爆速すぎて説明することが特にないです。
管理画面もこのように。
利用するメリット
爆速なことは当然として、他にもメリットがありそうだったのでご紹介していきます。
こちらが立ち上がった画面なんですけど、
- 「開始」「停止」でhttp://localhost/の有効化無効化が簡単にできる
- パーツの入れ込みなどが予め登録しておくことで簡単にできそう(な雰囲気)
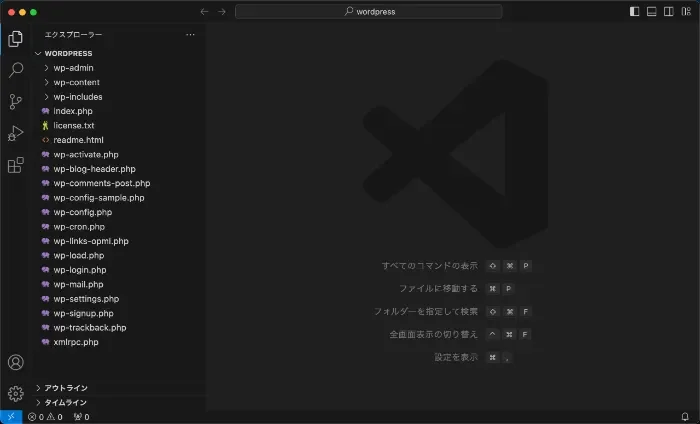
- Visual Studio Code でPHPファイルの一覧を編集することができる
- WordPress.comと連携することで、ローカル環境のWordPressサイトをクライアントなどに共有できる
などのことができます。
↓Visual Studio Code 環境も一瞬で

共有は、WordPress.comのアカウントがないとできないみたいですけど、それでもテスト環境用のサーバーが不要なことなどを考えると、便利そうです。
あとがき
ちなみに構成上紹介しませんでしたが、他にも似たような方法として「wp-env」があります。
すでに「wp-env」を活用している人はわざわざ乗り換えるほどでもないかもしれませんが、開発元がJetPackで有名なAutomatic社ということで今後機能が拡張されていく可能性を考えると楽しみですね。