効率的にコーディングができる!エンジニアにおすすめの無料コードエディタ19選

初めてコーディング作業するときに、どのコードエディタを選べばいいのか迷いますよね。
既にコーディングをしている方は、先輩や上司に教えてもらったものをずっと使っている方も多いでしょう。他にも教材や本でエディタが指定されている標準テキストエディタを使い続けている方もいるのではないでしょうか。
今回は初心者におすすめのコードエディタはもちろん、mac/widows対応のエディタ、オンラインで使えるエディタなど、効率的にコーディングできるおすすめのコードエディタを紹介します。
目次
コードエディタの特徴3つ
1.効率的にコーディングを行える
コーディングを行うために開発されたアプリケーションのため、個人に合ったカスタマイズをすることが可能です。
「コード入力補助」「行末の空白表示」「ショートカット入力」などコーディングする際に重宝される機能を揃えているエディタは人気です。
2.コードを理解しやすい
コーディング作業しているとコードが長くなり、後から見たときにどのコードを触っていたのかわからなくなる場合があります。コードエディタでは、コードの規則に従った文字の色分けなど、コードが理解しやすくなる機能が使えるため便利です。
またブラウザプレビュー機能があると、コードがどのような実行結果になるのかすぐにわかります。そのため、コードの間違いや理解をしやすくなりますね。
3.データの編集や確認なども行える
「コードの差分確認」「ファイルやディレクトリを複製」「出力結果の確認」など時間がかかる作業を短縮できるコードエディタも多数存在します。
過去のファイルのコードを比較したい場合やコードの動作確認などをエディタで行えると作業が捗ります。
初心者におすすめ!コードエディタ4選
初心者におすすめの基準としては、以下の通りです。
- 基本的に無料
- ネットで調べやすい
- 日本語(日本語化しなくてよい)
- シンプルな見た目と使い勝手
コードエディタは無料のものでも機能面が充実していて、利用ユーザーも多いのでネットに知見が散らばっています。
日本語の設定は初心者の方には難しいかもしれないので、言語設定が必要ない日本語対応のエディタを紹介しています。
1.Brackets(Mac/Windows)

対応OS:Mac(OSX以降)/Windows(Win10)/Linux
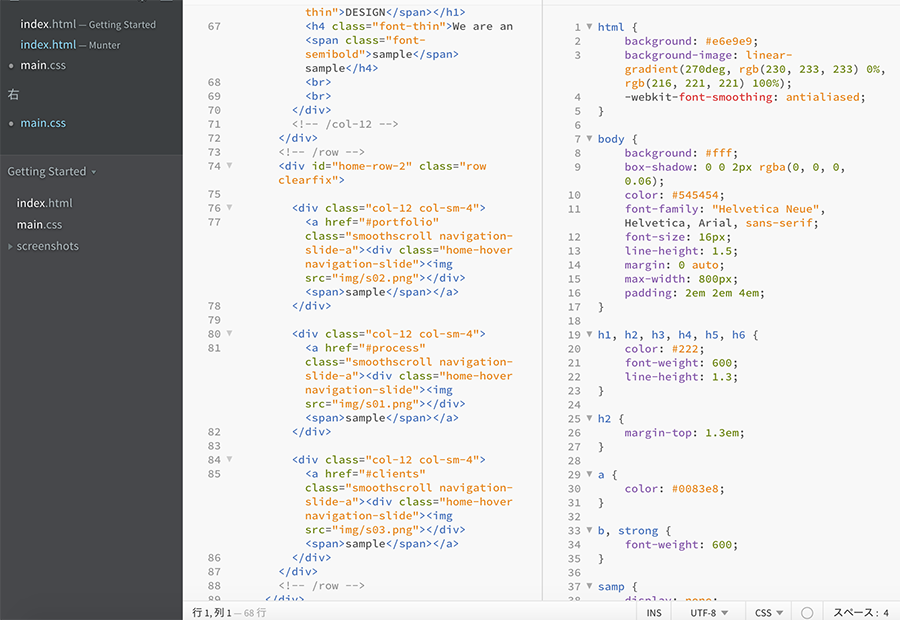
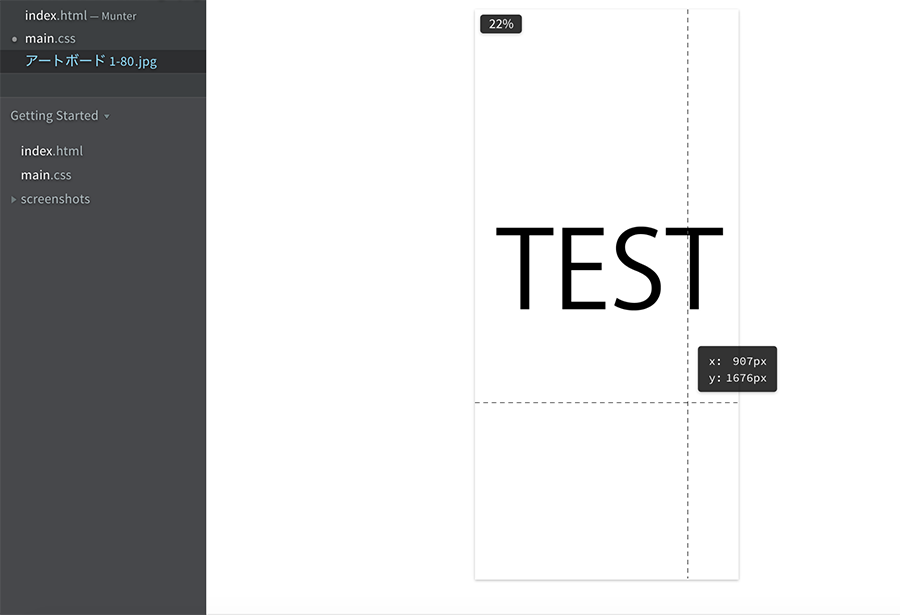
Bracketsは、挙動が軽く、HTMLやCSSの編集と同時にブラウザプレビューしてくれる機能があり、初心者でも扱いやすいエディタです。主にWebデザイナー向けの機能が豊富に揃っています。
特徴的な機能

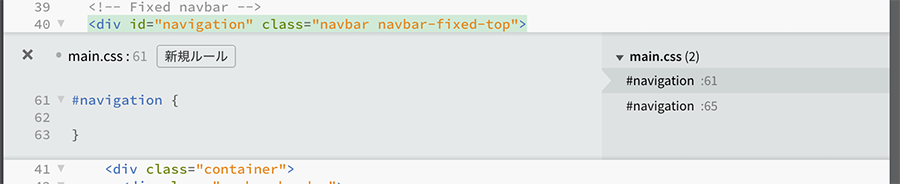
HTMLのコード上でCSSのクイック編集ができます。このように指定されたクラス名をすぐに変更できます。

また画像もエディタで表示可能です。カーソルをのせると、ピクセル数を表示してくれるため、サイズ指定したい場合に便利ですね。
コーディングができて、画像表示してくれるエディタは、なかなかありません。Web制作の際には、非常に役に立つでしょう。
2.Notepad++(Windows)

対応OS:Windows(Win10)/Linux
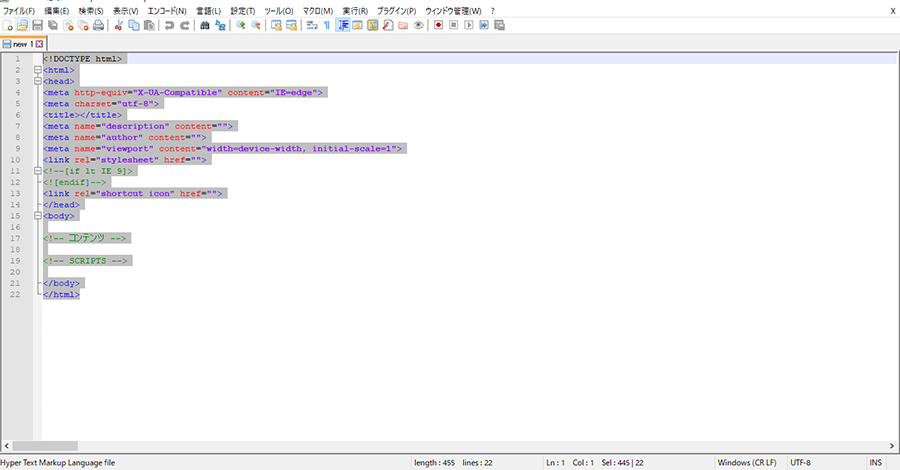
Notepad++は、Windowsの「メモ帳」と同じような操作が可能な無料コードエディタです。見た目がすっきりしていて、初心者でも簡単に使えるでしょう。
特徴的な機能
C/C++/Java/perl/PHP/Rubyなど30以上のプログラミング言語に対応していて色分けや演算子などの表示ができます。また画面を2分割してファイルの差分を比べることができる機能や指定フォルダ以下のファイルのGREP検索機能もあるため便利です。
また編集中のドキュメントを保存せずに終了した場合でも、終了した状態でスナップショットに保存され、次回起動した際にスナップショットに保存したドキュメント状態まで復元が可能です。エンジニアが困るような場面でも役に立つ機能がNotepad++で見つかります。
3.mi(Mac/Windows)

対応OS:Mac(OSX10.9以降)/WindowsXP/Vista/7(Windowsはa版)
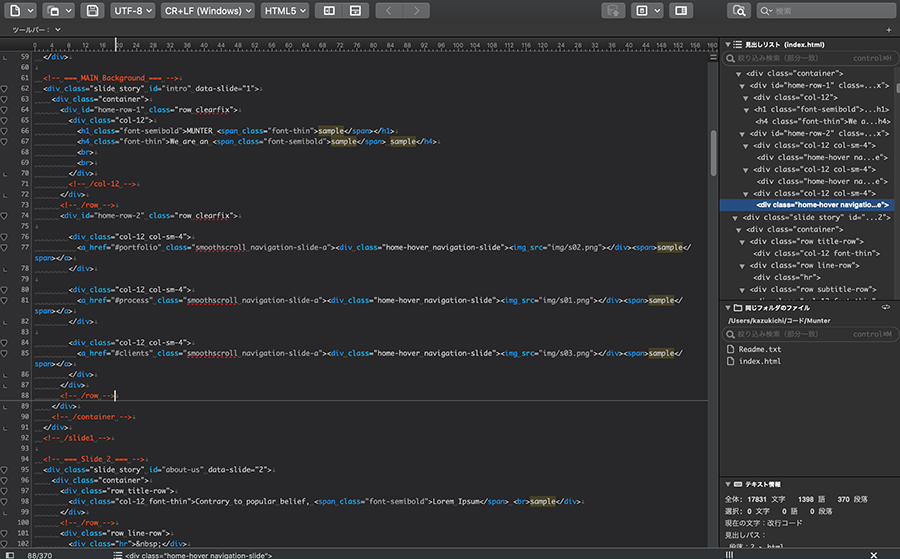
miは、1996年頃「ミミカキエディット」としてリリースが始まって、現在「mi(えむあい)」と改称された歴史のあるコードエディタです。シンプルで使用しやすく、コーディングの他にもWebページ作成や原稿入力、レビューなどの様々な作業を支援しています。
特徴的な機能
文字列、機能などをメニューやツールバーに登録する「マクロ機能」フォルダ内の複数ファイルの検索、置換ができる「マルチファイル検索・置換」があります。編集作業はストレスなく、処理速度も早いです。
またドキュメントのモード設定では、適切なプログラミング言語を選んでおくことで、関数や変数の入力補助もしてくれます。「⌘+R」でブラウザ立ち上げも可能です。
4.CotEditor(Mac)

対応OS:Mac(OSX10.13以降)
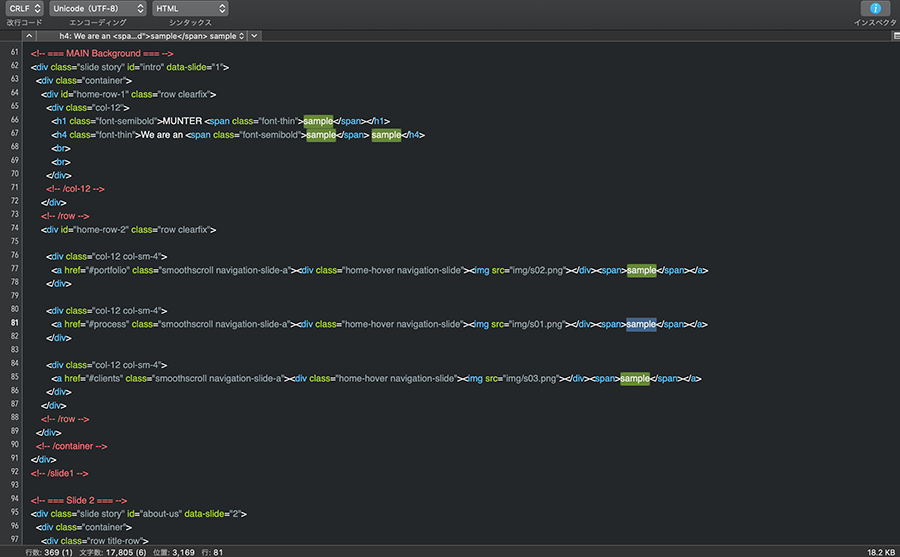
CotEditorは、日本で生まれた高機能なコードエディタです。Unicodeの判定や和欧混合した文章、縦書きなどの日本語で起こる問題にも対応しています。HTML,CSSの他にPython,Ruby,Perlなどの言語にも対応していて、扱いやすいです。
特徴的な機能
miは立ち上がりが早く、すぐにコーディング作業ができます。また「実際の書類を上書きしない自動バックアップ」「マルチカーソル編集」「コマンドラインツール」など様々な種類の機能があり、初心者の方におすすめです。
macOS対応のコードエディタ4選
macOS対応のコードエディタは、Windowsのエディタと比べてデザイン性が高く、コードも見やすいのが特徴です。人気エディタは、プラグインが充実していて、自分の好みに合った機能を追加できるものが多く揃っています。
1.Atom(Mac/Windows)

対応OS:Mac(OSX10.9以降)/Windows(Win10)/Linux
Atomには、パッケージの拡張機能があり、コーディングをしやすい機能が豊富です。誰にでも扱いやすいコードエディタのためエンジニアであれば、一度は触っておきたいエディタですね。
画面がスタイリッシュで見やすいため、フォルダ階層も迷うことはないでしょう。
特徴的な機能
入力候補を表示する「オートコンプリート機能」対応タグ・括弧の「ハイライト表示」コードの「折りたたみ機能」など様々な機能を使用できます。無料公開のパッケージの中で、自分にあったパッケージが見つけたら、インストールしてみましょう。
その他、その場でプレビューする「markdown-preview」、cssの色をコードで入力すると実際の色を表示して確認できる「color-picker」など便利なものが多く、とてもおすすめのエディタです。
2.SublimeText(Mac/Windows)

対応OS:Mac(OSX10.7以降)/Windows(Win10)/Linux
MacとWindows、Linuxでもリリースされています。操作しているときでも重さを感じることなくコーディングに集中できます。軽いエディタを使いたい方におすすめです。ストレスなく使用できるでしょう。拡張性も高く、高機能です。
特徴的な機能
見た目もすっきりとしたデザインで、コードをわかりやすく表示してくれます。機能としては、「分割編集」や、「複数選択」が可能で、様々な点で優れたエディタです。無料でも十分に使えるエディタとして人気があります。
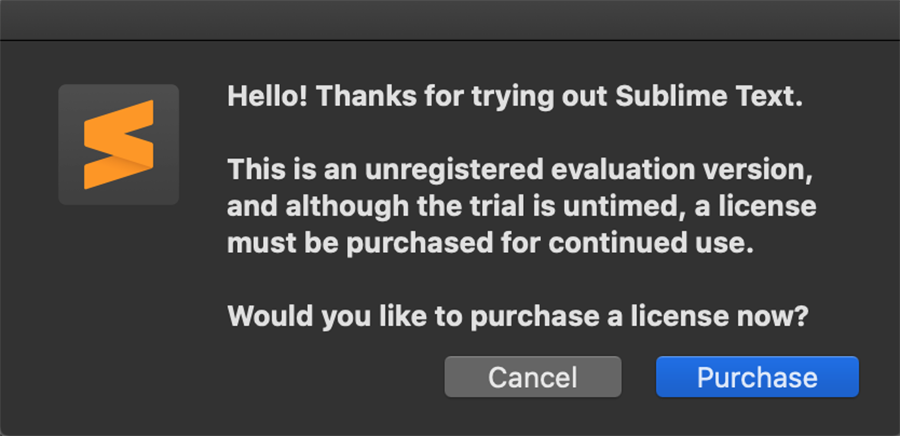
注意点

SublimeTextのライセンスを購入するには、$70支払う必要があります。基本的には、無料で使用できますが、何度か保存すると「ライセンスを購入しますか?」と表示されます。
無料で使い続けるのであれば、毎回「Cancel」をクリックしなければいけません。長く使う場合は、ライセンス購入を検討してみましょう。
3.VisualStudioCode(Mac/Windows)

対応OS:Mac(OSX10.10以降)/Windows(Win10)/Linux
VisualStudioCodeは、Microsoft社が開発した多くのプログラミング言語に対応している高機能なコードエディタです。コーディングを効率的に行う拡張機能などが豊富で、現場で使える機能が揃っています。
使用メモリが比較的多く、動作は少し重いですが、生産性を上げるためのエディタとしては、とてもおすすめです。
特徴的な機能
HTMLでは、[ul>li*3]と入力するとulタグの中にliタグを3列作成してくれる機能があります。CSSでは、[bc]と入力すると[background-color:#fff;]と表示され、後はEnterを押すだけで入力補助してくれる機能があり、Webページの高速コーディングなどが可能です。
また拡張機能をインストールし、標準では、使えなかった機能を使えるようにすれば、更に便利な開発環境にできるでしょう。
4.Vim(Mac/Windows)

対応OS:Mac(OSX以降)/Windows(Win10)/Linux
他のエディタと違ってVimは、操作方法が違うため、初心者にはおすすめできません。
操作方法は、CUIというキーボードと文字入力のみの方法でコマンドを入力して操作します。
GUIのようにわかりやすいメニューバーや右クリック・アプリのボタンがないため、中級者向けのエディタです。サーバーサイドのエンジニアがLinuxOSで構築する際、使うことがあります。尚、Vimのダウンロード前にHomebrewをインストールしなければいけません。
特徴的な機能
コマンドモードと入力モードを交互に切り替えて使用します。初めて使うには、ある程度の学習が必要です。ターミナルで[vim]と入力することで立ち上がります。コマンド入力方法などを知っていれば、効率良く開発を行うことが可能です。Unix系のOSでは、標準のエディタとして使われることが多いでしょう。
Windows対応のコードエディタ4選
1.EmEditorFree(Windows)

対応OS:Win10/8.1/7/Server2008R2以降
EmEditorは、世界の大企業、教育機関、欧州連合(EU)の機関、また日本の省庁や県庁でも使用されている信頼性の高いコードエディタです。
特徴的な機能
EmEditorは、高速・軽量で拡張性があるコードエディタです。多言語の文章を扱うときに最適なUNICODEに対応していて、欧文と日本語を同時に使用したり、ShiftJISだけでは表現できない難しい漢字も表現できます。
また外部ツールを定義することでEmEdhitorのメニュー、ツールバーから起動できるようになっています。開いているファイルに関係する外部のアプリケーションを起動、選択したテキストをインターネット検索できるため、調べものがある場合に便利です。
2.Mery(Windows)

Meryは、日記・記事・ソースコードなどのテキストを簡単に編集できるエディタです。PHP、SQLなどプログラミング言語の色分けの設定も可能です。
対応OS:Win10/8.1/7/Vista/XP
特徴的な機能
Meryは、シンプル・標準的な操作ができるため誰でも簡単に扱うことができます。エディタが軽いため、Windowsのメモ帳の代変としても使用できるでしょう。またプラグインの拡張性も高いため、自分にあったカスタマイズが可能です。
3.サクラエディタ(Windows)

対応OS:Win10/8.1/7/Vista/2000/NT
サクラエディタは、2000年頃から開発が行われてきたエディタであり、知っている方も多いでしょう。Windows上で動作する日本語のコードエディタです。基本的な機能がわかりやすく、初めての方も簡単に使うことができます。
特徴的な機能
カラー強調機能表示、キー操作を覚えさせることで同じ処理を自動で実行してくれる機能、アウトラインの解析(見出しツリーの表示)が可能です。同じコードを入力する際には、処理の自動化を行うことで入力を早くできます。
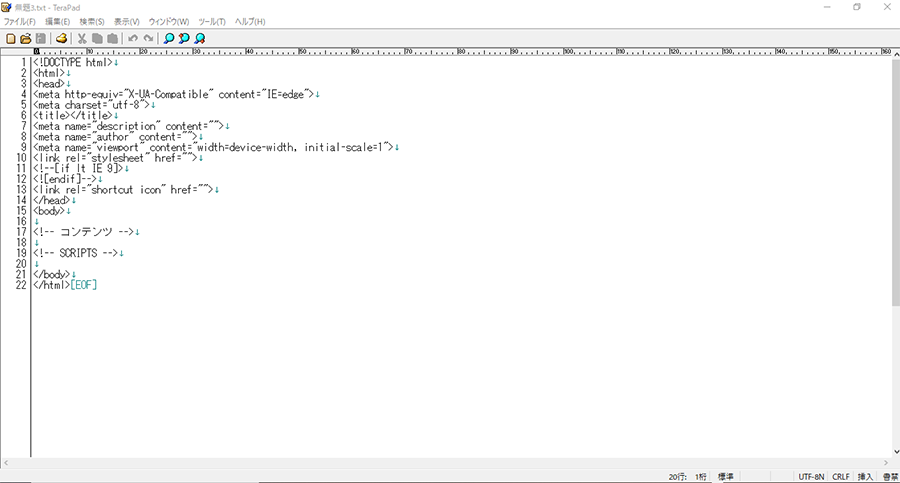
4.TeraPad(Windows)

対応OS:Win10/8/7/Vista/2000/NT/Me/98/95
TeraPadは、Windowsのフリーコードエディタで、多くの機能を備えています。あらかじめ登録したテキストをポップメニューから貼り付ける機能、右クリックで引用符付加、複数の履歴や登録テキストの一括貼り付け機能などもあり、初心者から上級者まで使えるエディタです。
特徴的な機能
HTMLファイルのタグが自動的に色分けされる機能や行番号が表示される機能・元に戻す回数が64回も可能と細かいところまで機能があります。
またブラウザでプレビューする機能もあり、入力作業が多いエンジニアに必要な基本的な機能は揃えています。
オンライン対応コードエディタ7選
コーディングを始める前に環境構築などでエラーなどでつまずいてしまい、プログラミングをするのが少し嫌になった経験はないでしょうか。できれば、環境構築せずにプログラムの実行やテストをしたいというエンジニアの方も多いでしょう。
そんな方におすすめできるのが、オンラインエディタです。オンラインエディタは、パソコンにインストールすることなく、そのままオンラインで使用できるサービスです。開発環境を構築することなく、すぐに始めることができるものもあります。
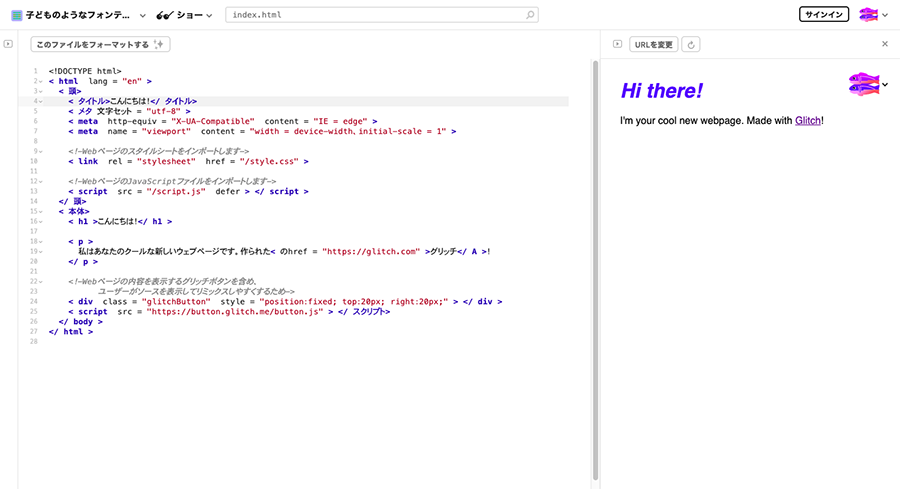
1.Glitch

Glitchは、とてもシンプルなデザインですぐにコーディングを始められる無料のオンラインコードエディタです。ポップなデザインで表示されていて、視覚的にわかりやすいでしょう。
特徴的な機能
特徴の一つに友人を招待してコーディングが出来る「共同編集」があります。先生と生徒でプログラミング指導の場としても使えますね。
ブラウザだけでテストを行うことができるまたGlitchは、URL(カスタムドメイン)で公開されるため、他の人に共有や埋め込みをして内容をみてもらうことも可能。サーバーサイド開発は、セッティングなしで出来るためとても便利です。
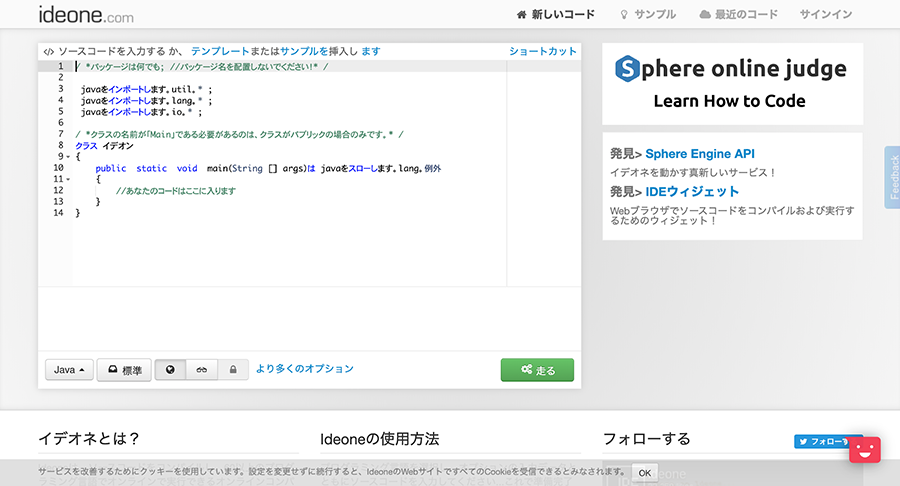
2.Ideone

Ideoneブラウザ上でコードを入力できるコードエディタです。
Javs・Ruby・Python・Swiftといった60種類以上のプログラミング言語でオンラインでテストを行えるサービスです。アカウントを作成するとコードを保存できます。
特徴的な機能
サンプル程度に何かプログラミングなどのテストをしたい場合に、ブラウザだけでテストを行うことができるため便利です。プログラミング初心者やエンジニアでプログラミングに挑戦しようという方にはおすすめのコードエディタでしょう。
3.JDoodle

JDoodleは、72のプログラミング言語と2つのDBが揃っており、アカウントを作成すれば、コードの保存、共有が可能です。開発環境の構築を行わずに始められるため、プログラミング学習にぴったりなエディタですね。
特徴的な機能
トップページで言語を選択すると言語を入力してテストの実行が可能です。実行結果は、すぐに表示されます。
プログラミング言語の学習を迷っていてどの言語にしたいかわからないけれど、いろいろな言語を始めたいのであれば、このエディタがおすすめです。
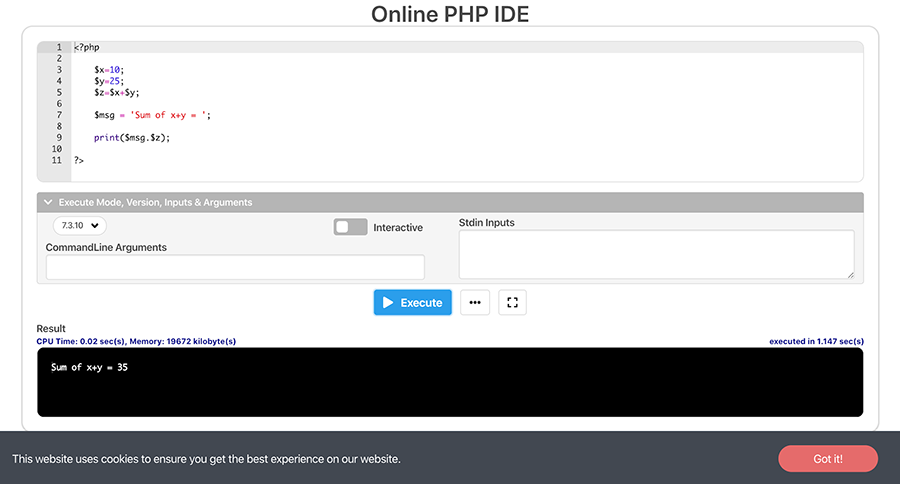
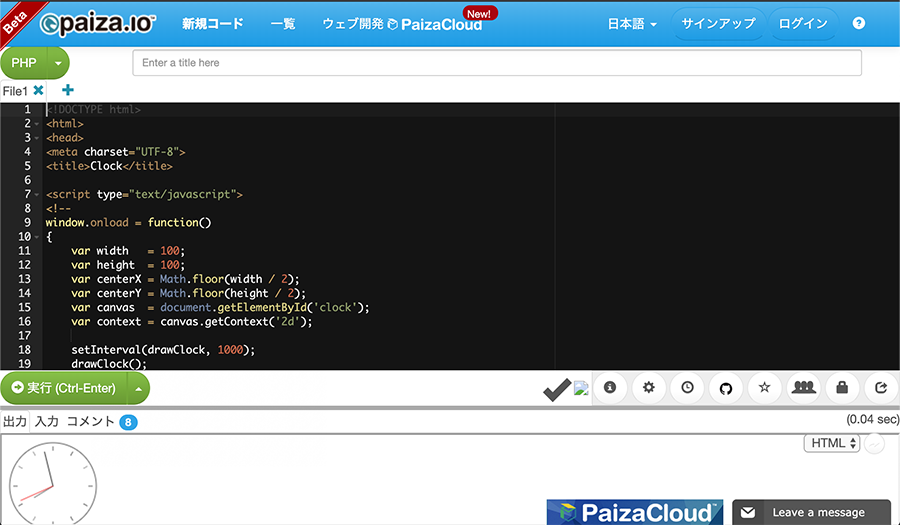
4.paiza.IO

Paiza.IOは、オンラインのプログラム実行環境があるコードエディタです。手軽にプログラミングを始めることができます。プログラミングを始めたいと考える方であれば、おすすめです。
特徴的な機能
対応言語は、Java,C,C++,RUby,PHPのメジャーな言語があり、24言語以上に対応しています。
サインアップ(会員登録)すれば、自分の過去のコードの閲覧/編集が可能で、GiHubとの連携もできます。また人のコードをお気に入り登録することも可能です。
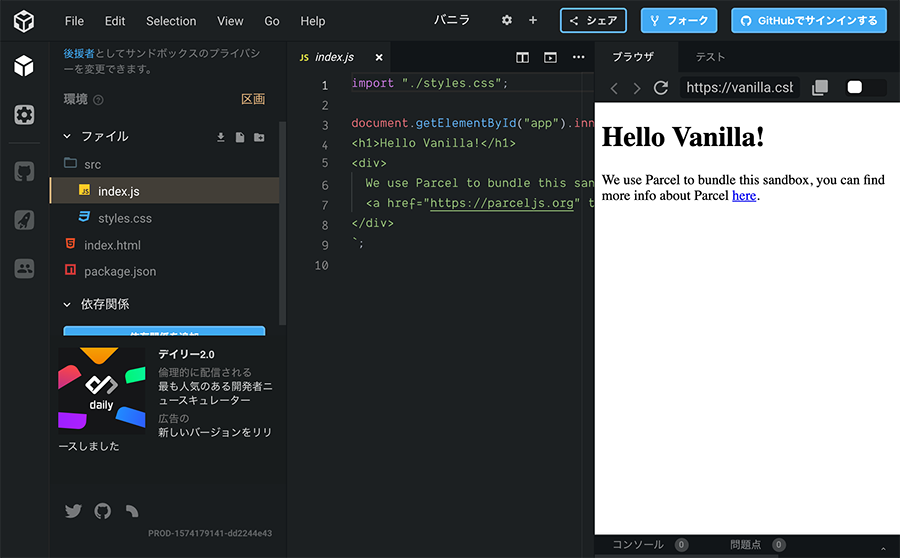
5.CodeSandbox

CodeSandboxは、JavaScriptの開発に便利なオンラインテキストエディタです。トップページから「OPENEDITOR」をクリックするとすぐにエディタを扱えます。
特徴的な機能
主にJavaScriptを使った開発に長けており、Webアプリケーション向けのカスタマイズが可能です。CodeSandboxは、「埋め込み機能」が構築されているため、コードの内容をどこにでも貼り付けて埋め込めます。
また「入力補助機能」もついているため、効率的なコーディングが可能です。中級者向けのコードエディタとして活躍するでしょう。
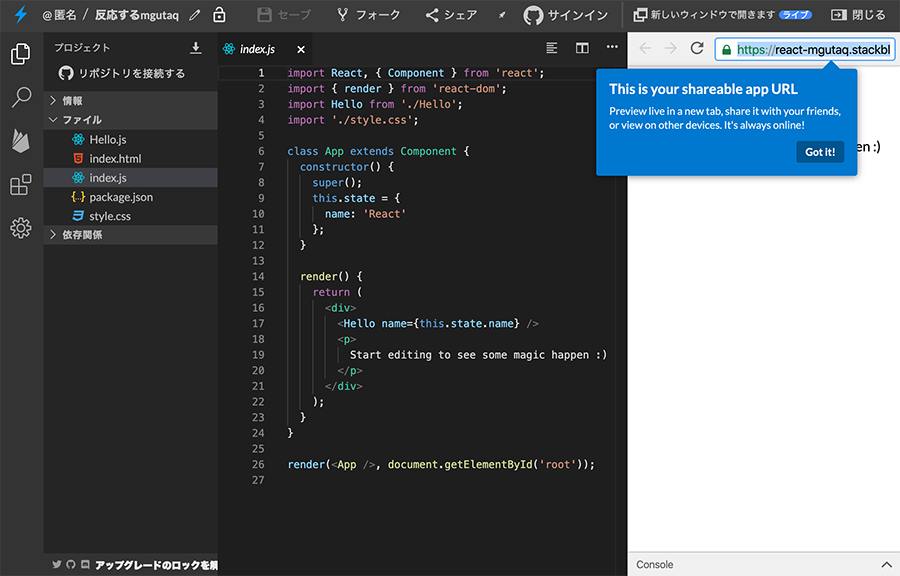
6.StackBlitz

StackBlitzは、「Angular」「React」「lonic」「TypeScript」「RxJS」「Svelte」の中からどれかをクリックすると新しいワークスペースをすぐに開けます。エディタとしては、シンプルで視覚的にわかりやすいデザインのため、ストレスなくコーディングができます。
特徴的な機能
既存のファイルとフォルダーをインポートすることができます。編集は、オフラインでも編集を続けることができるため、通信環境を整えることなくコーディングが可能。右の「PROJECT」の項目でappフォルダの名前変更や削除を右クリックで行えます。
またエディタで行っている作業を右のブラウザで確認することができますね。ブラウザの確認は、共有出来るため、開発状況を誰かにみてもらうときに便利です。
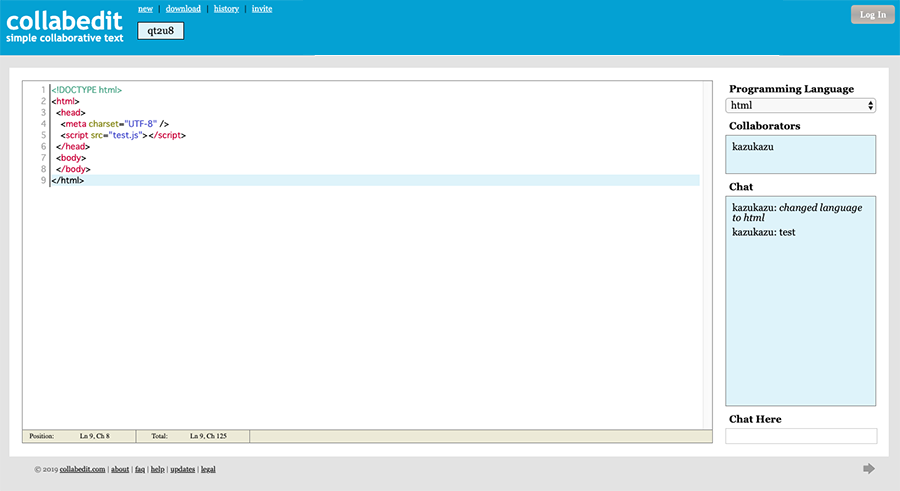
7.collabedit

coolabeditは、アカウントがなくてもすぐにコーディングやテキスト作成ができるオンラインエディタです。「CreateaNewDocument」をクリックするだけで始められます。
特徴的な機能
エディタの画面の横に使用言語・共同開発者・チャットの機能が備わっています。そのため、チャットを見ながら共同で作業することも可能です。とてもシンプルなエディタのため、簡単なコードの確認する場合に役に立つでしょう。
また文章履歴・プログラミング言語の構文強調表示の機能もあります。
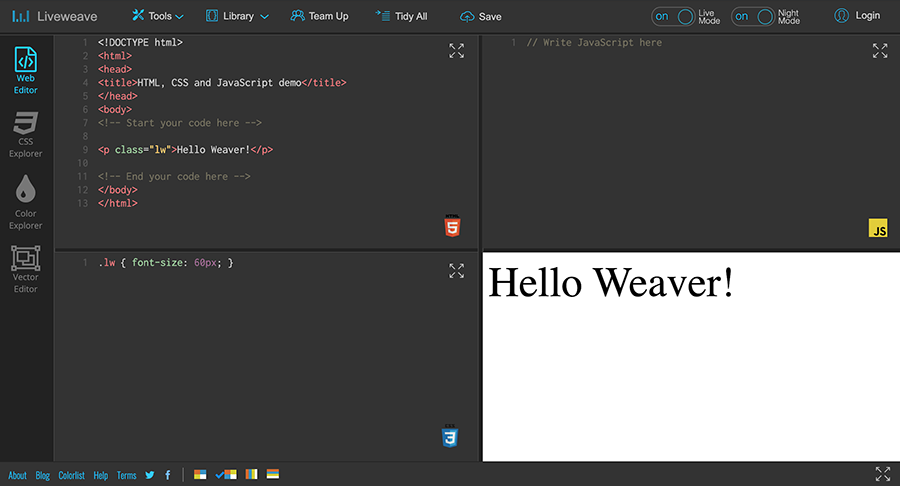
8.Liveweave

Liveweaveは、オンライン上で編集できるのオンラインコードエディタです。画面が4つに分割されていて、HTML・CSS・JavaScript・ページプレビューが一目でわかります。
特徴的な機能
Web上でHTML,CSS,Javascript限定のため言語は限られますが、ブラウザ上でそのまま確認が可能なことや軽量で操作しやすいです。
また左側にあるメニューには、CSS色を見た目で選択できる「ColorExplorer」、ちょっとした画像編集に便利な「VectorEditor」などの便利な機能も揃っています。
自分に合ったコードエディタを見つけよう
今回紹介したコードエディタは、それぞれ様々な特徴を持っているため、それぞれにあった機能などを探して使ってみると良いでしょう。たくさんのエディタの中から自分にあったものを探すには、時間がかかりますよね。
・自分が使うプログラミング言語は何か
・自分がエディタを使うときに欲しい機能
・共同作業でするには、どのエディタがやりやすいか
上記の他にも自分がコーディングするときに、何を求めているのかはっきりさせておくと探しやすいです。自分にあったエディタを見つけて効率的にコーディングできます。
機能や言語設定などが大変だなと感じたときは、初心者におすすめされているエディタを選択するか、また違うコードエディタを試してみましょう。自分で理解しやすく、適切なものが見つかるかもしれません。
エンジニアとして長く経験をつめば、2〜4つぐらい違うエディタを経験する方も多いため、おかしいことではないです。常に自分に合ったエディタを探し続けましょう。