【年代別】女性向けデザインのホームページ制作事例23選!配色やアイデアのヒントに

「新しい女性向けWebサイトを作るがデザインはどうしよう?」
「ターゲットにする女性の年齢層にあったデザインは?」
と女性らしいWebサイトデザインを制作したいけど、どのようなデザインにすればいいのか悩む、女性向け商品やサービスのWebサイトの担当者様は多いのではないでしょうか。
女性らしいデザインにしたいといっても、ターゲットにする女性の年齢層によってデザインも変わってきますよね。
そこでこのサイトでは、年代別に分けて女性向けのWebサイトデザインを厳選した24選をご紹介します。
具体的な内容は以下のとおりです。
- 【10代〜20代】若い女性向け可愛いデザイン5選
- 【20代〜30代】大学生・社会人女性向け華やかなデザイン6選
- 【30代〜】大人女性向けシンプルで女性らしいデザイン6選
- 【その他】子育てママ向けな子供らしいデザイン6選
- 女性向けWebデザイン集まとめサイト3選
女性の年代別に、女性らしいWebサイトデザインを紹介していますので、プロジェクトの目的にあったデザインをすぐに見つけれます。ぜひ参考にしてみてください。
目次
- 1 オススメ女性向けWebデザイン24選
- 2 女性向けWebデザイン集まとめサイト3選
- 3 女性向けのWebサイトのデザインやコンテンツのヒント
- 4 女性向けWebデザインは様々!理想の参考デザインを見つけよう
オススメ女性向けWebデザイン24選
オススメの女性向けWebデザインを年代別に24選ご紹介していきます。
【10代〜20代】若い女性向け可愛いデザイン5選
10代から20代の女性は、一般的に可愛くて元気なものを好む傾向にあります。カラーはピンクだったり、模様はハートを利用するなどと、インパクトのあるデザインを使用するといいでしょう。
10代から20代向けの若い女性らしい、可愛いデザインのWebサイトを5選ご紹介しますのでご参考ください。
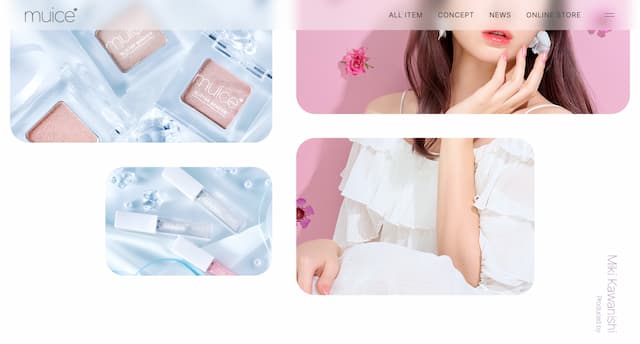
1.ピンクで可愛いポップなデザイン【muice(ミュアイス)】

ピンクが特徴的な若い女の子らしいWebサイトデザインです。
真新しさみたいなのは無いんですが、写真の「カワイイ」をうまく引き出せています。トップページ中断に写真をただただオシャレに掲載されている箇所があるんですが、こういった販売をしたいのに見せるだけの空白を作るあたりは参考になるのではないでしょうか。
↓該当箇所

https://muice.jp/
2.イラストを巧みに利用したポップなWebデザイン【推し活×JALカード フレフレ!推し活】

最近はおぱんちゅうさぎ、ちいかわなど、キャラクター系の人気がますます高まっています。そのため若い年代はイラストへの抵抗感が他の年代よりも少なく、スムーズに受け入れられる傾向にあります。
カラフルなデザインでポップな雰囲気を出したり、トレンドであるスマホデザインをそのままPCデザインに持ってくるようなレイアウトだったりと、トレンド要素が満載です。
またイラストだけでなく、見出しの背景に設置されているフォントなど、細かいところもぜひ参考にして欲しいですね。
↓該当箇所

http://ojousan.com/
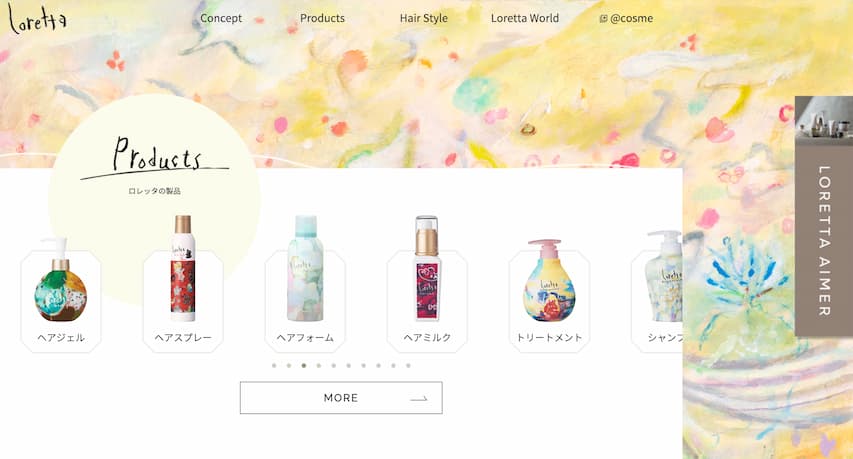
3.ファンシーなデザイン【ロレッタ】

ふんわりしたタッチのイラストを使用した、ファンシーなデザインのWebサイトです。ロード画面では、女の子が歩いており、サイトがつながる待ち時間も目で楽しめるでしょう。
また、画面の下層部にある「PageTop」ボタンには、電車のイラストが使用されており、スクロールすると、電車が画面の左から右端へ走り出します。優しい女性らしいタッチのイラストに、思わず目で追ってしまうような仕掛けが施されているWebデザインになっていますね。
https://www.loretta-jp.com/
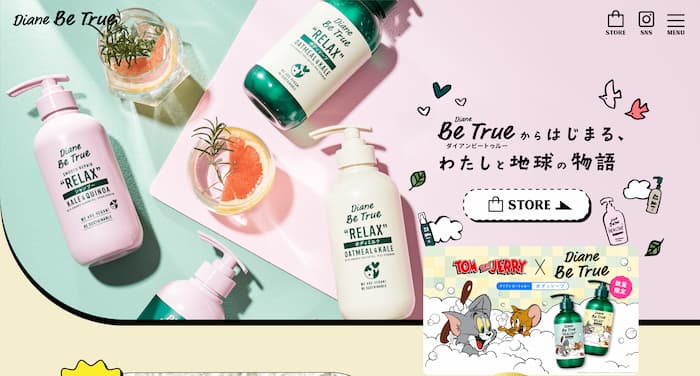
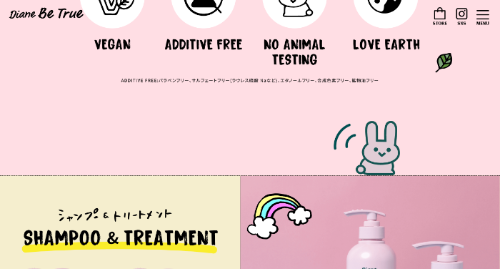
4.カラフルなのにシンプルなデザイン【Diane Be True】

イラストだけでなく、イラストと商品写真をうまく融合させたWebデザイン。派手なイラストではないですが、要所でうまくイラストを差し込んでいます。
アニメーションもやりすぎることなく、スクロールすると登場するウサギもカワイイです。

ボタンも単純な丸デザインではなく、点線を組み合わせている工夫なんかも参考になります。

https://www.diane-betrue.com/
5.チェックで可愛いデザイン【イーグルスガール特設サイト】

薄いグリーンと薄いピンクを使用しており、可愛らしい女の子をイメージさせるWebサイトデザインです。
背景には、ピンクのチェック柄が使用されており、メニュー部分には波線をデザインに活用していて、若い女の子らしさがふんだんに詰まったデザイン。野球イコール男の人というイメージを完全に消し、球団を応援する可愛い女の子のためのWebサイトというのが伝わってきます。
思わず自分も球団を応援したくなるようなWebサイトデザインになっていますね。
https://www.rakuteneagles.jp/special/eaglesgirl/
【20代〜30代】大学生・社会人女性向け華やかなデザイン6選
20代から30代の女性は、10代の頃のような派手さやインパクトのあるものではなく、写真映えするようなものや、少し落ち着いた控えめで可愛いものを好む傾向にあります。
カラーにピンクを使用する場合、前面にピンクを使用したり、濃いピンクを使用するのは10代向けです。20代から30代向けの場合、一部分にピンクを使用したり、淡い色を選択して、少し控えめな可愛さにするといいでしょう。
20代から30代の大学生や社会人女性向けの、華やかなデザインを6選ご紹介しますのでご参考ください。
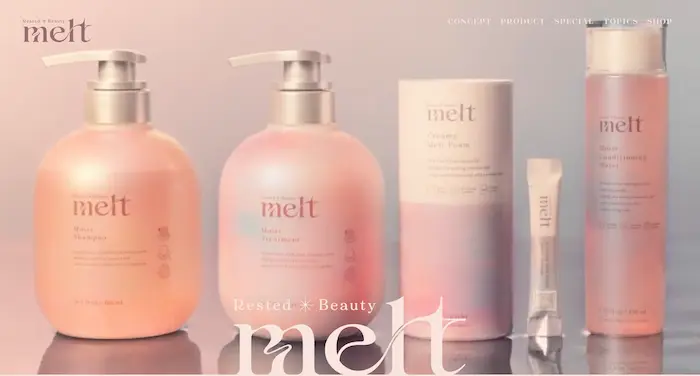
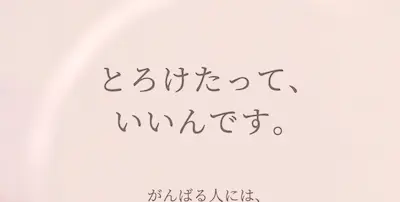
1.上品さと可愛らしさの融合【melt】

ピンクを利用した可愛らしく華やかなイメージではあるものの、上品で大人っぽい雰囲気を兼ね備えています。
女性らしさを演出するための、仕掛けが至るところに仕掛けられているので参考となる部分が多いと思います。
例えば「とろけたって、いいんです」といった部分のアニメーションであったり、

サムネイルを単純に掲載するわけではなく、窓型にしつつ、しかもその枠にもキラリという光のようなあしらいが施されています。ぜひ参考にしてみてください。

https://meltbeauty.jp/
2.自分が旅をしている錯覚になるデザイン【千葉県旭市観光サイト】

千葉県の旭市の観光スポットを紹介するWebサイト。エモめもフィルターを写真全体にかけつつ、旅のノスタルジックな雰囲気を演出しています。
写真とともに、スポットを順に回っていく感じの構成は見ていてウキウキしてきます。
観光スポット、モデルコース、グルメなどなど観光サイトに必要な要素が揃っていて、参考になります。コンテンツ量がかなり多いので更新は大変だと思いますが、力の入りようが感じられます。
ちなみにトップページ以外もかなり凝ってます。
https://asahicity-kanko.jp/
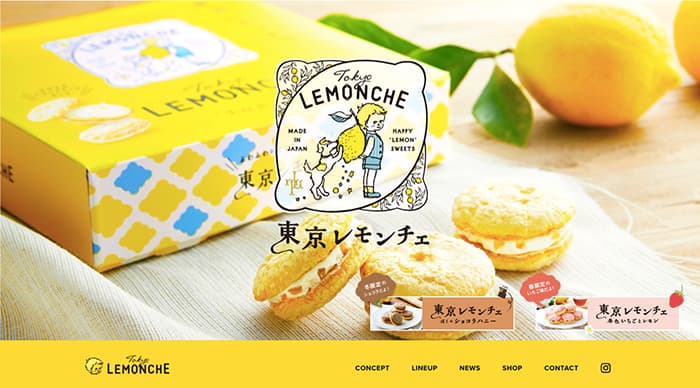
3.黄色が印象的レトロなデザイン【東京レモンチェ】

商品である東京レモンチェのイメージカラーの、イエローをベースにしたWebサイトです。
背景色には、東京レモンチェのパッケージの柄も使用されており、サイト全体で商品をアピールしているようなデザインになっていますね。
一般的なWebサイトでは、メニュー部分はサイトの上部、または両サイドに設置されているものが多いですが、東京レモンチェのサイトではメニューが画面下に設置されています。
メニューを画面下に設置することで、Webサイトを開いたときに、一番最初にトップ部分の写真にとても目がつきやすくなります。メニューをどこに配置するかによって、Webサイトの雰囲気はとても変わってきますね。
https://www.tokyo-lemonche.jp/
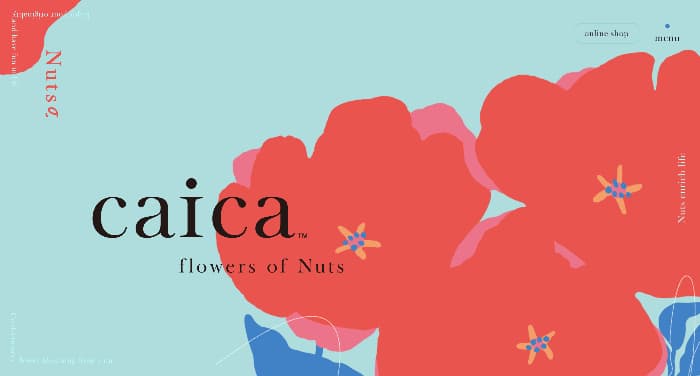
4.花のイラストが印象的【caica】

お菓子のネーミングに合わせた花柄が印象的なWebデザイン。パッと見ではお菓子のWebサイトに見えないところが、攻めていていいですよね。
花柄というと一般的には年配なイメージもあるかもしれませんが、マリークヮントやマリメッコなど、花柄をモチーフとした若い女性にも支持されているブランドも多くあります。

お菓子の撮影にもかなりこだわっていて、確かに美味しそうに見えます。

メニュー部分をオンマウスすると該当するお菓子の写真が浮かび上がってくるアニメーションはオシャレですしユーザービリティも上がるアイデアではないでしょうか。
https://caica-nuts.com/
5.可愛さと真面目さのバランスが素敵【offtoco Limited color】

エレコムさんから販売されているPC収納が可能なビジネスバックのWebサイト。女性でもPCを持ち歩かなければならない人は多くいますが「可愛いバックで持ち運びたい」というニーズに応えたアイテム。
つまり可愛さと真面目さ(ビジネス)のちょうどいいバランスをWebデザインで探る必要があります。
彩度が高い色を多く使っているわけではありませんので、可愛くするのが難しいとは思うのですが、うまくフォントやデザイン性で可愛さを演出できているのではないでしょうか。
https://www.elecom.co.jp/pickup/off-toco/limited-color/
6.ふんわりした女性らしいデザイン【協和クリーニング】

薄いカラーをベースにWebサイトがデザインされています。手書き風のイラストも使用されており、女性らしいふんわりしたイメージのWebサイトです。
メニュー部分や、項目の切り替わりなどには、波線がデザインに活用されており、画像は丸くかたどられ、優しい印象を与えます。
画像は、デフォルトでそのまま使用すると、角が角ばっていて硬いイメージを与えてしまいます。しかし、角を少し丸めたり、丸などの違う形をかたどることで、Webサイトのイメージを自由に変えることができますね。
また、強調したい部分を中心に画像を切り取ることで、その画像をより際立たせるのも可能です。
http://www.kyouwa-c.com/dress/
【30代〜】大人女性向けシンプルで女性らしいデザイン6選
30代以降の女性は、20代向けよりもさらに落ち着いたシンプルなデザインを好む傾向にあります。
カラーは、ベージュが使用されている場合が多いです。ベースカラーにベージュを使用して、控えめにお花を散らすなど、落ち着いたデザインの中に少しの可愛さを取り入れるといいでしょう。
30代以降の大人の女性向けな、シンプルで女性らしいデザインのWebサイトを6選ご紹介しますのでご参考ください。
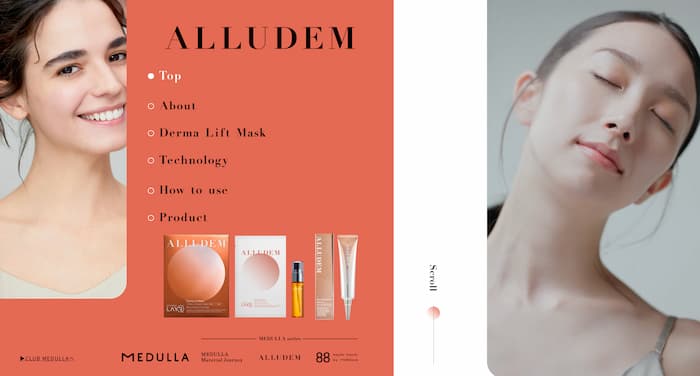
1.落ち着いた大人の女性を表現するカラーとフォント【ALLUDEM】

オレンジ色は扱いが難しく、使い方いよっては古臭いイメージとなってしまうことがあります。バランスを保ちながらもエレガントなフォントで大人の女性に愛されるようなデザインに仕上がっています。
Hou to Use のあたりのスクロールアニメーションは、一連の流れをユーザーにしっかり見てもらいつつ、リッチに表現されているのではないでしょうか。
https://medulla.co.jp/alludem/
2.ベージュで大人女子向けデザイン【アロマ女子大】

ベージュがかったイエローとベージュを使用してWebサイトがデザインされています。
女性らしい色はピンクだけではなく、ベージュや水色なども該当します。その中でも、ベージュは落ち着いた大人の女性を印象させるカラーとしては最適です。
文字や、イラストの線には濃い紺色を使用しており、背景色のベージュが紺色を際立たせていますね。落ち着いた背景色の中に、紺色を使用することでしっかりと必要な部分の主張ができているWebサイトデザインです。
https://www.aromakankyo.or.jp/aromacollege/
3.フェミニンな落ち着いたデザイン【山崎医院】

女性らしい、水色とピンクのカラーでデザインされているWebサイトです。薄い水色とピンクを使用することで、女性らしいフェミニンなデザインになっていますね。
トップ画面にお花で女性を包み込んでおり、今から生まれてくる子供を慈しんでいるイメージがとても伝わってきます。産婦人科のイメージとしては、とても素晴らしいWebサイトデザインです。
画像には、白い枠が使用されており、画像を優しい雰囲気に仕上げるようにしていますね。
http://www.yamasaki-iin.com/
4.ナチュラル・自然体で落ち着くデザイン【HAA】

全体の彩度を抑えつつ、白とスペースを効果的に利用した大人の雰囲気になっています。
明朝体を利用すると、少し堅く見られてしまう危険性と、和風っぽくなってしまう可能性を孕んでいますが、うまくバランスが取れています。
画像も縦長で利用している点が珍しいです。ただスマホでは正方形くらいにリサイズされるように調整されています。
https://haajapan.com/
5.ナチュラルなのに印象的なデザイン【NATURAL KITCHEN】

その名前の通りにナチュラルなイメージでWebサイトがデザインされています。
トップ画像の枠にある葉っぱや小物類のイラストは、定期的に動くようになっており、シンプルな中にも、遊び心が紛れています。見ていて思わず楽しくなるようなWebサイトデザインですね。
こちらも、大人の女性らしいベージュをモチーフカラーにWebサイトが構成されています。大人の落ち着いた女性イコールベージュというイメージが定着しているのでしょう。
http://www.natural-kitchen.jp/
6.思わず目で追うデザイン【Kitchen Kitchen】

一見するととてもシンプルなデザインですが、ほかのWebサイトとは変わった特徴の遊び心がある、Webサイトデザインになっています。
サイトをスクロールしていくと、点と点を線で結ぶような仕掛けになっています。その点と線を辿って、サイトを読み進めていくことができ、サイトを訪れたユーザーを飽きさせず全て閲覧してもらえるような仕掛けになっています。
シンプルな仕掛けではありますが、他のWebサイトでは見かけることがないため、とても惹きつけられるWebサイトですね。
http://www.kitchen-kitchen.jp/
【その他】子育てママ向けな子供らしいデザイン6選
子育て中の女性は、子供目線で物事を考えやすくなるため、自然と子供向けなデザインを好む傾向にあります。
カラーには子供らしい元気なイエローを用いたり、絵本に出てくるような可愛いイラストを使用するといいでしょう。
子育て中のママ向けの、子供らしく女性らしいデザインのWebサイトを6選ご紹介しますのでご参考ください。
1.サーカス風なデザイン【小浜こども園】

サーカスのようなイメージでデザインされたWebサイトです。
サーカスイコール楽しいというイメージがあるため、小浜こども園に入園すれば、自分の子供が楽しく過ごせそうだという印象を持ってもらいやすいですね。
また、子供らしいイラストや装飾が施されており、子育て中のママにとってもとても魅力的に感じるWebサイトデザインになっています。
http://obama-kodomoen.jp/
2.可愛いキャラクターが盛りだくさんなデザイン【LakuMug】

カラフルな背景色が使用されており、動物のイラストたちが動く、とても子供が好きそうなデザインのWebサイトです。子育て中のママは、自分の子供目線で物事を考える場合が多いため、子供が好きそうなものに自分も惹かれやすくなります。
また、商品の使用方法などに大きな画像を使用し、大きな文字で書かれているためとてもわかりやすく集中して閲覧しやすいデザインです。
https://www.combi.co.jp/products/lakumug_sp/
3.思わずクリックしたくなるデザイン【こどものキライを好きに!】

子供らしい元気な印象を与えるイエローをベースにデザインされたWebサイトです。
横にスライドしていく、子供の画像にカーソルを当てると、嫌いな食べ物を克服できたメニューの写真が現れるという仕組みになっています。クリックすると、そのメニューの詳細を見ることができます。
自分の子供に、どの食べ物を克服して欲しいのかを一目で見つけることができ、思わず他のメニューもクリックしてしまうような仕掛けのWebデザインになっています。
https://www.sbfoods.co.jp/aroma-spice/sukikirai/
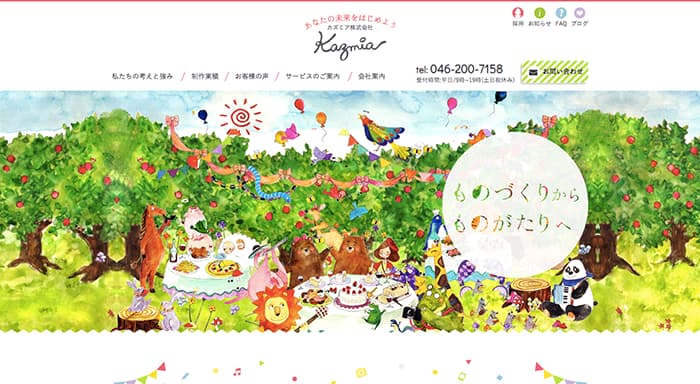
4.女性らしさが詰まったデザイン【カズミア】

カラフルで色鮮やかなイラストが動き出すデザインのWebサイトです。
女性らしい可愛らしいイラストと、絵本で使われていそうな子供向けなイラストが使用されていることから、子育て中のママにとってはとても惹かれるデザインになっています。
トップ部分にインパクトのある画像を持ってくることで、サイトに訪れた人がこのサイトを全部見てみたいという気にさせてくれますね。
https://www.kazmia.co.jp/
5.優しいタッチのイラストが使用されたデザイン【HOKUO】

シンプルですが絵本に出てくるようなパンの可愛らしい小人のイラストが使用された、デザインのWebサイトになります。
一部画像が、歪んだ丸の形でかたどられています。いびつな形ですが、その横にパンの小人のイラストが配置されており、そのおかげでとても柔らかい雰囲気を与えています。
規則性のある、画像の形にするのではなくHOKUOのように少し変わった画像の形にすることで、他にはない印象を訪れてくれた人に持ってもらいやすくなりますね。
https://www.hokuo-tokyo.jp/
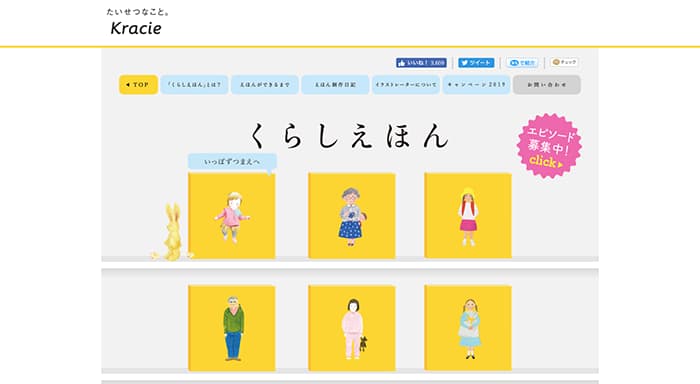
6.本棚風のデザイン【クラシエ くらしえほん】

本棚に絵本が並べられたようなデザインのWebサイトになっています。
絵本にカーソルを当てると、その絵本の題名とキャラクターが表示されます。また、絵本をクリックするとその絵本を読めます。シンプルですが、本棚に本が並んでいるというとても変わっていて目を引くWebデザインになっています。
本イコール本棚といった、その商品にあったイメージの何か物をベースにWebサイトをデザインするというのもいいですね。
http://www.kracie.jp/taisetsu/index.html
女性向けWebデザイン集まとめサイト3選
もっとたくさんの女性向けWebサイトデザインを見比べながら、デザインを考えたというWeb担当者様に向けて、オススメのまとめサイトを3選ご紹介します。
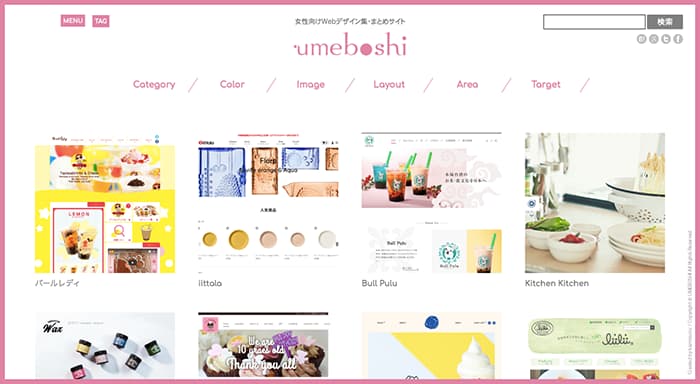
1.女性向けWebデザインの全て揃ってるまとめサイト【UMEBOSHI】

女性向けのWebサイトデザインが全て詰め込まれたWebデザイン集まとめサイトです。
たくさんの、女性向けのWebサイトデザインをみたいという人には一番オススメしたいまとめサイトです。サイトの数もとても多く、カテゴリーも多いため自分の好きな検索条件でサイトを見つけ出せます。
とにかくたくさんの女性向けのWebサイトデザインをみたいという人には、欠かせないまとめサイトです。
https://www.umeboshi.in/gallery/
2.シンプルでわかりやすいまとめサイト【SANKOU!】

様々なジャンルのWebサイトデザインが掲載されたまとめサイトです。女性向けのWebサイトデザインのみを見たいという人は、メニューより自分の好きなカテゴリーに絞ってデザインを見れます。
https://sankoudesign.com/category/woman/
3.一目でデザイン全体がわかるまとめサイト【KAWAIIDB】

他のWebサイトデザインのまとめサイトとは違い、一目でWebサイト全体のデザインをみれます。一般的なまとめサイトでは、Webサイトの一部の画像が一覧で表示されており、クリックするとそのWebサイトを閲覧できるようになっています。そのため、気になるWebサイトの全体像を見ようとすると、そのサイトに訪れなければいけません。
パッとすぐに一目で、Webサイトデザインを確認したい人にとってはオススメのまとめサイトです。
https://kawaiie.taniweb.jp/
女性向けのWebサイトのデザインやコンテンツのヒント
ビジュアルデザイン
カラーパレット

女性向けのWebデザインでは、柔らかく優しい色合いが好まれる傾向にあります。パステルカラー(淡くて柔らかい色合い)を使用することで、女性らしさや優しさを表現できます。具体的には、ピンク、パープル、クリーム色などが人気です。
ピンクは女性らしさや愛らしさを表現するのに適しており、パープルは高貴さや洗練された印象を与えます。クリーム色は温かみがあり、柔らかい雰囲気を醸し出します。これらの色を上手に組み合わせることで、女性ユーザーに訴求力のあるデザインを作ることができるでしょう。
フォント
フォントの選択も、女性向けのWebデザインでは重要なポイントです。読みやすさを確保しつつ、女性らしい印象を与えるフォントを使用しましょう。手書き風のフォントやエレガントなセリフ体(文字の端に飾りのような線がついているフォント)が適しています。
手書き風のフォントは、優しさや親しみやすさを表現できます。一方、セリフ体は上品で洗練された印象を与えます。ただし、フォントのサイズや行間隔にも気を配り、読みやすさを損なわないようにすることが大切です。

この画像のように、与えたいイメージによってフォントを使い分けましょう。
イメージ
高品質な写真やイラストの使用は、女性向けのWebデザインに欠かせません。女性が関心を持ちやすいテーマや日常生活に関連する画像を選ぶことで、共感を得やすくなります。
感情に訴える要素
女性向けのWebデザインでは、感情に訴える要素を取り入れることが重要です。デザインやコンテンツが感情に働きかけることで、ユーザーとの強い結びつきを生み出すことができます。

また、感動的なビジュアルを用いることも効果的です。美しい自然の風景や、人々が笑顔で交流している写真などを使うことで、ユーザーの感情を揺さぶることができます。こうした感情に訴える要素を適切に組み込むことで、ユーザーとの絆を深めることができるでしょう。
コンテンツ
親しみやすいトーン
女性向けのWebデザインでは、コンテンツのトーン(語り口)が重要な役割を果たします。親しみやすく、共感を呼ぶような言葉遣いで書かれたコンテンツは、ユーザーとの距離を縮め、信頼関係を築くのに効果的です。
.webp)
例えば、「あなた」や「私たち」といった言葉を使うことで、ユーザーに直接語りかけているような親近感を与えることができます。また、「一緒に」や「共に」といった言葉を使うことで、ユーザーとの一体感を醸成することができるでしょう。
ユーザーの気持ちに寄り添い、理解を示すような表現を使うことも大切です。「お悩みの方も多いと思います」や「私もそう感じたことがあります」といった言葉を使うことで、ユーザーとの共感を生み出すことができます。このように、親しみやすいトーンでコンテンツを書くことで、ユーザーとの絆を深めることができるでしょう。
ストーリーテリング
実際のユーザーのストーリーや体験談を交えることで、コンテンツに説得力と共感性を持たせることができます。ストーリーテリング(物語を語ること)の手法を用いることで、ユーザーの心に直接語りかけることができるでしょう。
例えば、美容に関する記事では、実際にスキンケアの方法を試して効果を実感したユーザーのエピソードを紹介することができます。ファッションに関しては、ある服装で自信を持って外出した女性の体験談を交えることで、読者に勇気を与えることができるかもしれません。
ブランドアイデンティティ
一貫性
女性向けのWebデザインにおいて、ブランドアイデンティティ(ブランドの独自性や個性)を確立することは非常に重要です。サイト全体のデザインやトーン(語り口)が一貫していることで、ブランドのイメージを明確に伝えることができ、ユーザーからの信頼を高めることができます。
一貫性を保つためには、サイトのあらゆる要素において、デザインの統一感を維持することが大切です。色使いやフォント、レイアウトなどのビジュアル面での一貫性はもちろん、コンテンツの語り口やメッセージ性においても統一感を持たせる必要があります。
例えば、サイトのロゴやカラーパレットを決めて、それらを全ページで統一して使用することで、ブランドの視覚的なアイデンティティを確立することができます。また、コンテンツの書き方やトーンを統一することで、ブランドの個性や価値観を読者に伝えることができるでしょう。
一貫性のあるデザインやトーンは、ユーザーに安心感を与え、ブランドへの信頼を醸成します。ユーザーがサイトを訪れるたびに、一貫したブランドイメージに触れることで、ブランドへの親近感や愛着が深まっていくでしょう。
また、一貫性は、ブランドの差別化にも役立ちます。他のWebサイトとは異なる独自のデザインやトーンを保つことで、ブランドの個性を際立たせ、ユーザーの記憶に残りやすくなります。
柔らかいエッジと形状

丸みのあるデザイン
女性向けのWebデザインでは、柔らかく優しい印象を与えるデザインが好まれる傾向にあります。角の丸いボタンやカードデザインなど、柔らかいエッジを持つエレメント(デザインの構成要素)を使用することで、女性らしさや親しみやすさを表現することができます。
例えば、ナビゲーションメニューのボタンを角丸にすることで、硬い印象を和らげ、優しい雰囲気を醸し出すことができます。また、商品やサービスを紹介するカードデザインに丸みを持たせることで、柔らかく包み込むような印象を与えることができるでしょう。
ただし、丸みを帯びたデザインを使用する際は、全体のバランスを考慮することが重要です。丸みを持たせすぎると、デザインがぼやけて見える可能性があるため、適度な角丸や曲線を使用するように心がけましょう。
オーガニックシェイプ
自然な形状や曲線を取り入れたオーガニックシェイプ(有機的な形)は、女性向けのWebデザインに欠かせない要素の一つです。オーガニックシェイプを使用することで、柔らかく親しみやすいデザインを実現することができます。
例えば、背景に波打つような曲線を取り入れたり、イラストや画像に自然な形状を使用したりすることで、優しく温かみのある印象を与えることができます。また、ボタンやアイコンに有機的な形を取り入れることで、かわいらしさや遊び心を表現することもできるでしょう。
オーガニックシェイプは、自然界に存在する形状から着想を得ていることが多いです。花びらや葉っぱ、水滴などの有機的な形状を参考にすることで、より自然で調和のとれたデザインを作ることができます。
また、オーガニックシェイプは、ユーザーの目を引き付ける効果もあります。直線的なデザインと比べて、有機的な形状は視覚的に興味を引き起こしやすいという特徴があります。
イラストとアイコン
女性向けイラスト
イラストを効果的に活用することで、視覚的な共感を呼び起こすことができます。女性キャラクターやフェミニンなデザインのイラストを使用することで、女性ユーザーに親近感を与え、サイトへの愛着を深めることができるでしょう。
例えば、商品やサービスの説明に、フェミニンなタッチのイラストを使用することで、情報をわかりやすく伝えることができます。文字だけでは伝えきれない雰囲気や感覚を、イラストを通して表現することができるでしょう。
女性向けイラストを使用する際は、ターゲットとなる女性ユーザーの年齢層や好みを考慮することが重要です。若い女性向けのサイトでは、かわいらしいイラストが好まれる傾向がある一方、大人の女性向けのサイトでは、洗練されたイラストが適しているかもしれません。
カスタムアイコン
カスタムアイコン(オリジナルのアイコン)を使用することで、サイトの統一感と独自性を高めることができます。女性らしいデザインのアイコンを使用することで、サイトの雰囲気を演出し、ブランドイメージを強化することができるでしょう。
カスタムアイコンは、ナビゲーションメニューやボタン、見出しなどに使用することができます。例えば、ショッピングカートのアイコンに、リボンや花をあしらったデザインを使用することで、女性らしさを表現することができます。また、SNSのアイコンに、女性向けのイラストを使用することで、サイトとSNSの連携をスムーズにすることができるでしょう。
高品質なビジュアル
プロフェッショナルな写真
高品質な写真を使用することも非常に重要です。高解像度の鮮明な写真や、女性が共感しやすいシーンを捉えた画像を使用することで、サイトの魅力を高め、ユーザーの関心を引き付けることができます。
プロフェッショナルな写真を使用する際は、被写体の選択に注意を払うことが大切です。例えば、美容やファッションに関するサイトでは、魅力的なモデルの写真を使用することで、商品やサービスの魅力を効果的に伝えることができるでしょう。また、ライフスタイルに関するサイトでは、家族や友人との楽しい時間を捉えた写真を使用することで、ユーザーの共感を呼ぶことができます。
また、写真の配置や大きさにも気を配る必要があります。写真を大きく見せすぎると、ページの読みやすさを損ねる可能性があります。適度なサイズで写真を配置し、テキストとのバランスを考えることが大切です。
ビジュアルストーリーテリング
画像やビデオを通じてストーリーを語るビジュアルストーリーテリングの手法を取り入れることで、ユーザーの感情を引きつけることができます。単なる情報の羅列ではなく、物語性のある展開を通じて、メッセージを伝えることができるでしょう。
例えば、商品やサービスの紹介ページでは、商品の使用シーンを一連の画像で表現することで、ユーザーに商品の価値を感じてもらうことができます。また、ブランドのストーリーをビデオで伝えることで、ブランドの世界観を視覚的に表現することができるでしょう。
インタラクティブなエレメント
ホバーエフェクト
女性向けのWebデザインでは、インタラクティブなエレメント(双方向性のある要素)を取り入れることで、ユーザーのエンゲージメント(積極的な関わり)を高めることができます。その一つが、ホバーエフェクトです。ボタンやリンクにホバーエフェクトを追加することで、ユーザーがマウスカーソルを重ねた際に、視覚的なフィードバックを与えることができます。
例えば、ボタンにホバーエフェクトを追加する際は、色の変化や影の追加、サイズの変化などを組み合わせることで、インタラクションを楽しめるようにすることができます。ピンク色のボタンに、マウスカーソルを重ねると、より濃いピンク色に変化し、影が現れるようなエフェクトを付けることで、ユーザーの注意を引き、クリックを促すことができるでしょう。
また、リンクテキストにホバーエフェクトを追加することで、どの部分がクリック可能なのかをわかりやすく示すことができます。下線が現れたり、色が変化したりすることで、ユーザーはリンクを見つけやすくなります。
アニメーション
女性向けのWebデザインでは、アニメーションを取り入れることで、動きのあるデザインを提供することができます。コンテンツが自然に表示されるアニメーションを使用することで、ユーザーの注意を引き付け、サイトの魅力を高めることができるでしょう。
アニメーションを使用する際は、過度な動きを避け、サイトの読みやすさを損なわないように注意することが大切です。シンプルで洗練されたアニメーションを心がけ、ユーザーの集中を妨げないようにしましょう。
また、アニメーションの速度や動きに一貫性を持たせることで、サイト全体の統一感を保つことができます。サイトの雰囲気に合ったアニメーションを選び、ユーザーに心地良い体験を提供することが重要です。
タイポグラフィの工夫
フェミニンなフォント
フォントの選択が重要な役割を果たします。柔らかくエレガントなフォントを使用することで、全体のデザインを引き立て、女性らしさを表現することができます。
例えば、丸みを帯びたセリフ体(文字の端に飾りのような線がついているフォント)や、優しい印象のスクリプト体(手書き風のフォント)を使用することで、女性的な雰囲気を醸し出すことができるでしょう。また、細めのゴシック体(飾り線のないシンプルなフォント)を使用することで、洗練された印象を与えることもできます。
フォントを選ぶ際は、読みやすさにも配慮することが大切です。装飾的なフォントを使いすぎると、テキストが読みづらくなってしまう可能性があります。メインのテキストには読みやすいフォントを使用し、見出しや強調したい部分に装飾的なフォントを用いるなど、メリハリをつけることが効果的です。
また、フォントのサイズや行間、文字間隔にも気を配りましょう。適度な大きさと間隔を設定することで、テキストの可読性を高め、ユーザーに快適な読書体験を提供することができます。
視覚的ヒエラルキー
情報を整理し、ユーザーにわかりやすく伝えるために、視覚的ヒエラルキー(情報の重要度に応じた見た目の順序)を設定することが重要です。タイトル、サブタイトル、本文のフォントサイズやスタイルを工夫することで、情報に優先順位をつけ、ユーザーを適切に誘導することができます。
ナチュラルな色使い
パステルカラー
女性向けのWebデザインでは、柔らかく優しい色合いが好まれる傾向にあります。パステルカラー(淡くて柔らかい色合い)を基調とした配色を採用することで、女性らしさと落ち着きを表現することができます。
ピンクは女性向けのデザインでよく使用される色であり、優しさと可愛らしさを表現することができます。ミントグリーンは爽やかで清涼感のある色合いで、若々しさと癒しを与えてくれます。ラベンダーは上品で洗練された印象を与え、リラックス効果も期待できる色です。
色の濃淡や配置を工夫し、メリハリのある配色を心がけましょう。また、背景色と文字色のコントラスト(明暗の差)にも気を配り、可読性を確保することが重要です。
ナチュラルなトーン
パステルカラーと合わせて、ナチュラルなトーン(自然な色合い)を取り入れることで、温かみとリラックス感のあるデザインを実現することができます。
ベージュは土や砂を連想させる色で、落ち着きと安心感を与えてくれます。クリーム色は柔らかく、優しい雰囲気を醸し出します。これらのナチュラルなトーンを背景色やアクセントカラーとして使用することで、女性らしい温もりのあるデザインを実現することができるでしょう。
ミニマリズムと空白の活用
クリーンなレイアウト
シンプルでクリーンなレイアウトを採用することで、情報を見やすく整理することができます。余計な装飾を排除し、必要な要素だけを配置することで、ユーザーは目的のコンテンツに集中することができるでしょう。
クリーンなレイアウトを実現するためには、グリッドシステム(規則的な枠組み)を使用することが効果的です。一定の間隔でコンテンツを配置することで、視覚的な一貫性を保ち、情報の階層構造を明確にすることができます。
空白の活用
適度な空白(余白)を取り入れることで、デザインにゆとりを持たせ、重要なコンテンツを際立たせることができます。空白を効果的に使用することで、ページの視認性を高め、ユーザーに快適な閲覧体験を提供することができるでしょう。
コンテンツの周りに十分な余白を設けることで、テキストや画像が読みやすくなります。また、セクション間に適度な空白を挿入することで、情報のグループ化を視覚的に表現することができます。
空白を活用する際は、バランスを考えることが重要です。あまりにも多くの空白を使用すると、ページが殺風景な印象を与えてしまう可能性があります。コンテンツと空白のバランスを適切に調整し、心地良いリズムを生み出すことが大切です。
空白は、デザインに高級感と洗練された印象を与えることができる強力なツールです。
女性向けWebデザインは様々!理想の参考デザインを見つけよう
女性向け商品やサービスのWebサイトの担当者の方に向けて、参考にできる女性向けWebサイトデザインを年代別にご紹介させていただきました。
また、たくさんのWebサイトデザインを参考にしたい方に向けて、Webサイトデザインのまとめサイトもご紹介させていただきました。女性らしいデザインと聞くと、ピンクをイメージする場合が多いと思います。しかし、実はピンク以外にも女性らしさを出すカラーや仕掛けはたくさんあります。
このサイトを参考に、様々な仕掛けを参考にしながら、素敵で特別な女性向けWebサイトに仕上げてください。

















