【美容室・ヘアサロン】おしゃれなホームページ制作事例17選!トレンドWebデザインは?

美容室はホットペッパービューティーの勢いが凄まじく、ホームページに力を入れていない美容室やヘアサロンは少なくありません。
しかし最近はTiktokやInstagramなどSNSからの流入など、流入経路が年々多様化しており、その着地先としてホームページを用意する重要性は少しづつ高まっています。
そこで今回は参考となりそうな美容室・ヘアサロンをデザインジャンル別にまとめてみました。
目次
シンプル・モダンなデザイン
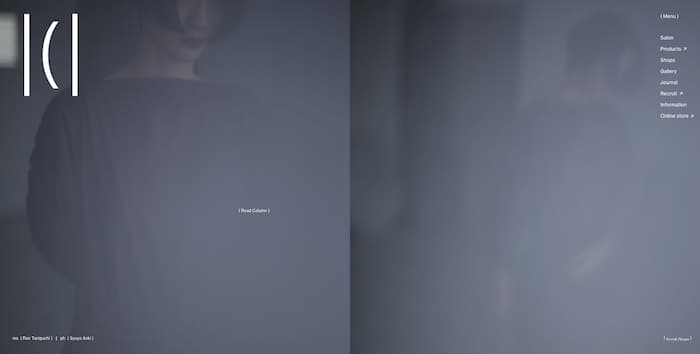
タイポグラフィーが印象的:HAIR ICI

メインビジュアルでは、モノクロの背景にシンプルなタイポグラフィーを用いることで、モダンでスタイリッシュな印象を与えています。メニュー項目は右側に控えめに配置され、サイト全体の雰囲気作りを重視しています。

全体として、モード系のファッション雑誌のような洗練された雰囲気が漂い、余白を多めに取ったシンプルなレイアウトに雰囲気のある写真が並び、まるでInstagramのフィードを閲覧しているかのような感覚を訪問者に与えます。視覚的な一貫性と高品質なビジュアルは、訪問者に対して美容室のブランドイメージを強く印象付けるデザインです。
スタイリッシュな:mile

メインビジュアルでは、高品質な動画に洗練されたタイポグラフィーを組み合わせることで、モダンでスタイリッシュな印象を与えています。サロンのセンスと技術が強調され、訪問者に強い印象を残します。

色調は、ナチュラルなトーンが主体です。背景色には柔らかなピンクベージュが使用され、コンテンツセクションに登場する画像を引き立てます。背景とのコントラストを効果的に活用し、画像自体がアートピースのように見えるようにデザイン・トリミングされています。アクセントカラーにはシックなブラックとホワイトが選ばれており、全体のトーンを落ち着かせつつも洗練された印象を与えます。
Instagram発信い強い:TOH

最近の美容室に多く見られる、Instagramを主要な情報発信のプラットフォームとしている店舗です。シンプルなデザインで、コンテンツ量は必要最低限に抑えられており、料金やアクセス等、必要な基本情報にスムーズに辿り着くことができます。
ナビゲーションは直感的で、右側の垂直サイドバーに主要セクションが含まれています。このサイドバーは固定されており、ユーザーがスクロールせずに各セクションに簡単にアクセスできるようになっています
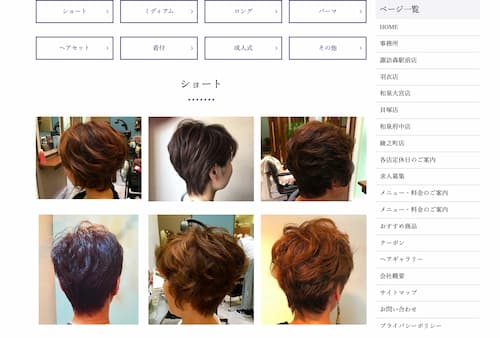
白を基調としたクリーンな配色:ブランシェ

シンプルで洗練されたデザインが特徴です。白を基調としたクリーンな配色と、スタイリッシュなフォントが使用されており、視覚的に洗練された印象を与えます。
ナビゲーションは画面左側に固定されており、ユーザーはスクロールせずに主要なセクションに簡単にアクセスできます。「成人式」ボタンを常に表示することで、ターゲットとなる若い世代の関心を引きやすくなっています。
トレンディ・スタイリッシュなデザイン
鮮やかでトレンディなデザイン:MODE K’s

鮮やかでトレンディなデザインが特徴です。色使いは明るく、特に背景の黄色が全体のトーンを引き立てています。大胆でカラフルなデザインは、若々しくエネルギッシュなブランドイメージを表現しています。フォント選びもモダンでスタイリッシュな印象を強調しています。
メインビジュアルには検索機能やオンラインショップへのリンクが重ねて配置されており、ユーザーの利便性が高いです。大胆でファッション性の高い印象のサイトですが、ナビゲーションはシンプルで直感的に操作できるよう設計されています。
ファッション性を重視したデザイン:MINX

若い世代やトレンドに敏感な人々をターゲットにしたファッション性を重視したデザインが特徴です。黒を基調にすることで、高級感とプロフェッショナリズムを強調しています。メインビジュアルには、シンプルな背景に大きなモデルの写真を配置し、まるで化粧品の広告のような雰囲気を醸し出し、美容への意欲を掻き立てさせます。
色使いとしては、黒と白のコントラストが目を引きます。さらに、渋谷・原宿の店舗にはピンク系、銀座・青山の店舗にはブルー系のアクセントカラーを取り入れることで、各店舗のイメージに合わせた視認性を高めています。
親しみやすさ
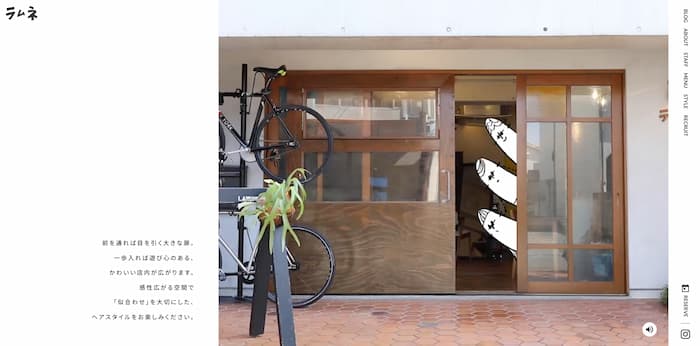
アニメーションが特徴的:ラムネ

メインビジュアルでは、実店舗の動画に手書き風のイラストを重ねたアニメーションが特徴的で、訪問者に視覚的な楽しさを提供しています。手書き風のイラストとロゴが、サイト全体にナチュラルで親しみやすい印象を与えています。メニュー項目は右側に縦書きで配置され、デザインの一部として自然に溶け込んでいます。

全体として、サイトは遊び心とセンスを感じさせつつ、リラックスして訪問できる雰囲気を醸し出しており、美容室のブランドイメージを効果的に伝えています。
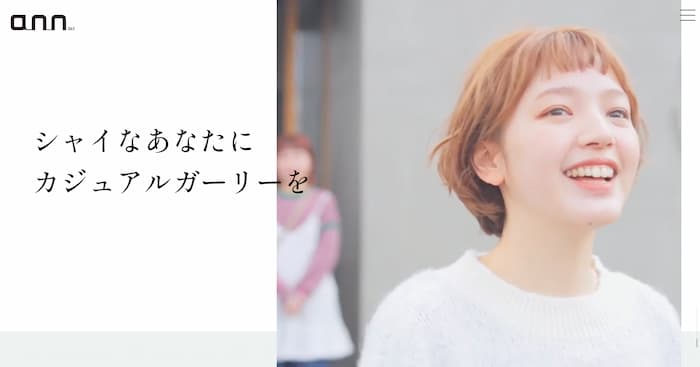
明るく親しみやすい印象:美容室アン

ページのロード時にメインビジュアルとして施術の一連の流れを描いた動画が自動再生され、店舗の明るく親しみやすい印象が視覚的に伝わります。店舗のコンセプトを忠実に反映した、ナチュラルでポジティブな雰囲気が伝わります。

色使いは白と黒を基調とし、スタイリッシュなフォントを使用していますが、笑顔の女性の写真が随所に配置されているため、ハイセンスでありながらも親しみやすい印象を保持しています。訪問者はリラックスしながら施術を受けられることと、お洒落な仕上がりへの期待感を持つことができます。
ミニマルなデザイン:Roar

メインビジュアルに店舗内や施術シーンの写真スライドショーを使用しており、訪問者にリアルなサロンの雰囲気とプロフェッショナルなサービスを効果的に伝えています。色使いはホワイトとブルーを基調にし、清潔感と爽やかさを演出しています。
右上に配置されたナビゲーションメニューはシンプルで直感的に操作しやすく、全体としてミニマルなデザインが、洗練された印象を強調しています。シンプルさを重視する店舗のコンセプトに忠実で、視覚的にリラックスできるデザインです。
サービス品質の訴求重視
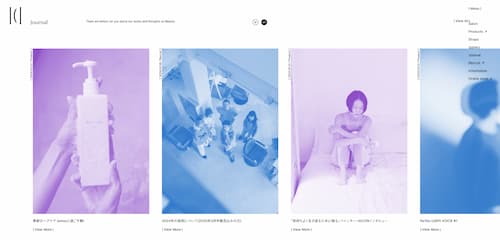
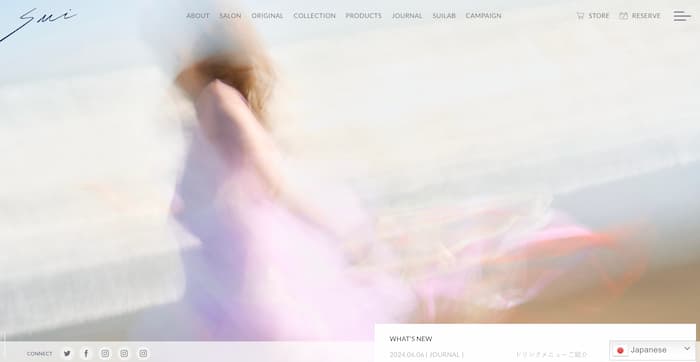
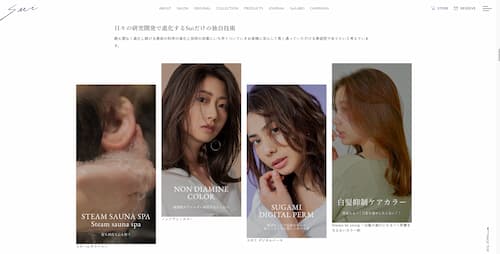
ハイセンスさとリラックス感:Sui(スイ)

メインビジュアルは、パステルピンクの色合いが加わったぼかし効果のある高品質な画像を使用し、ハイセンスさとリラックス感を同時に感じさせます。

サービスの紹介セクションでは、髪質やディテールが鮮明に表現された画像を用いることで、ファッション性とともに顧客の髪質へのこだわりにも応えています。施術ごとに詳細ページが設けられ、情報が充実しているのも特徴です。
全体として、ファッション性と信頼感を兼ね備えたデザインとコンテンツ内容により、特に品質を重視する利用者に強くアピールしています。
技術力を訴求するデザイン:Cocoon(コクーン)

ノンブローカットという技術を前面に押し出し、クオリティや技術力を訴求するデザインが特徴です。白地の背景に黒字を基調とした配色と分かりやすいレイアウトで、ユーザーにとって見やすいデザインになっています。

通常の美容室サイトではあまり見られないFAQセクションが設置されており、技術力を求めるターゲット層への訴求に効果的です。
大手感のあるデザイン
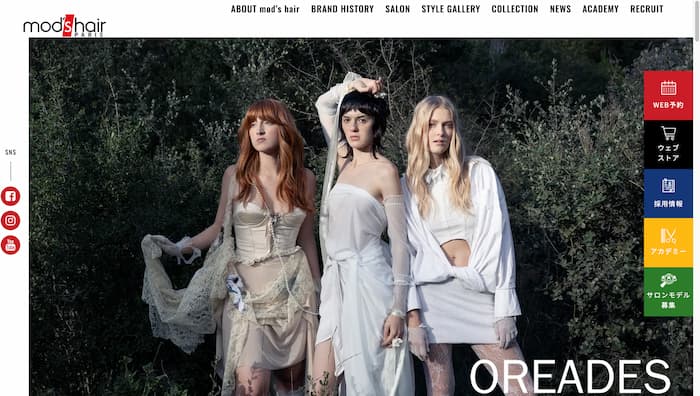
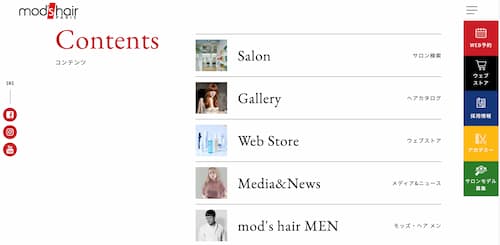
視覚的なインパクトの強い:mod’s hair

メインビジュアルにはモデルの写真が大きく配置され、視覚的なインパクトを与えます。ブランドのハイセンスなイメージを強調しています。右側の固定サイドバーには、大きく分かりやすいアイコンが並び、ユーザーは簡単に必要な情報にアクセスできます。

ブランドの高級感、大手ブランドとしての規模感と信頼感を効果的に伝えつつ、ユーザーエクスペリエンスを向上させる工夫が随所に見られます。デザインと使いやすさの両立が見事に実現されており、ブランドのオンラインプレゼンスを強化する役割を果たしています。
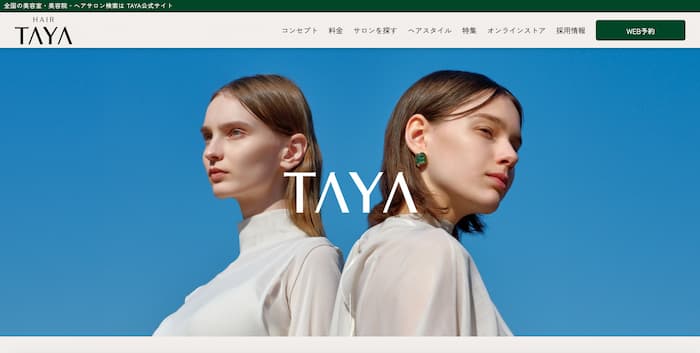
鮮やかなブルーとホワイト:TAYA

メインビジュアルでは、青空を背景にモデルの画像を大胆に配置し、TAYAのロゴがシンプルかつ力強く配置され、サイト全体がクリーンでモダンな印象を受けます。メインビジュアルの鮮やかなブルーとホワイトのコントラストは視認性を高め、閲覧者に爽やかで信頼感を与えます。

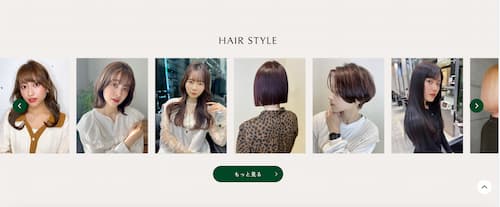
ページ下部のヘアスタイルセクションでは、様々なヘアスタイルの写真がカード形式で整然と並べられており、スタイルの詳細が一目で分かるよう工夫されています。背景色は柔らかなベージュで、写真の色合いを引き立てています。
中高年層向け
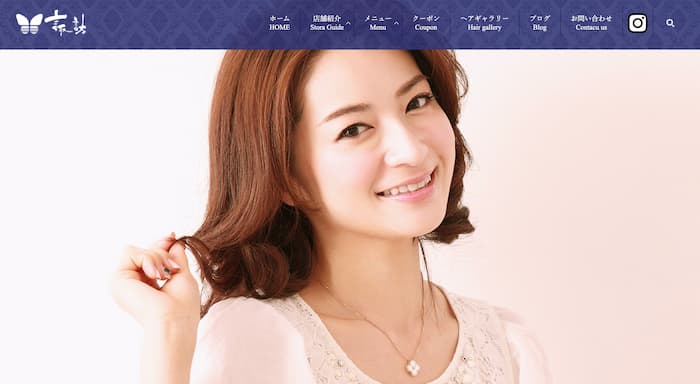
大人の女性をターゲット:スワ美容室

https://www.suwa-beauty.co.jp/
大人の女性をターゲットにした、エレガントで上品なデザインが特徴です。和風のフォントと紫を基調とした色使いは、高級感と温かさを兼ね備えた雰囲気を醸し出しています。ナビゲーションはシンプルで、主要なメニューがトップに配置され、直感的にアクセスできます。

全体のレイアウトはシンプルで視認性が高く、必要な情報へのアクセスが迅速に行える設計です。詳細な情報と豊富なビジュアルコンテンツが提供されており、情報の検索が容易で、幅広い年齢層のユーザーにとって使いやすいデザインとなっています。
男性向け
モノクロを基調:DAZZLE hair H

男性向けに特化した美容室としてのブランドアイデンティティを強調するデザインが印象的です。モノクロを基調とし、各所に男性モデルの画像を配置し、スタイリッシュな雰囲気を醸し出しています。ナビゲーションはシンプルで、主要セクションへ直感的にアクセスできます。ターゲットである男性顧客に向けた力強いブランドメッセージを伝えるとともに、使いやすさと視覚的な魅力を兼ね備えています。
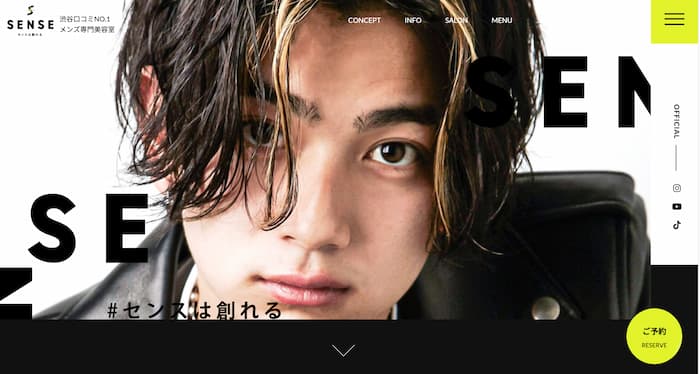
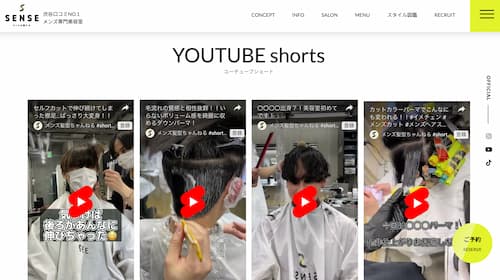
シンプルながらも力強い:MEN’S HAIR SENSE

https://mens-sense-shibuya.com/
メインビジュアルには、トレンディな男性モデルが大きく配置されており、ターゲット層である若年男性に強くアピールしています。色使いはシンプルながらも力強く、黒と白を基調としたデザインに、アクセントとして明るい黄緑が使用されています。サイト全体にファッショナブルな印象を与えつつ、重要な情報に対する視認性も高くなっています。

バラエティ豊富なコンテンツがバランス良く配置され、サービスの信頼感とプロフェッショナリズムを効果的に伝えています。充実したコンテンツ量にもかかわらず、予約ボタンが常に目立つ位置に配置されており、ユーザーはどのページにいても簡単に予約を行うことができます。
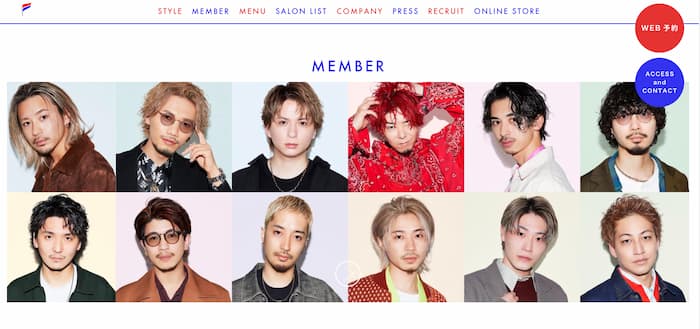
ブランドの強みを十分に伝える:OCEANTOKYO

店舗サイトは、スタイリストの知名度やブランド力を活かし、極めてシンプルなレイアウトを採用しています。トップページはほぼ画像のみで構成されていますが、ブランドの強みを十分に伝えています。

一方、OCEAN TRICOのECサイトは、商品のプロモーションを目的としたデザインです。メインビジュアルには高画質の商品画像がキャッチコピーとともに大きく配置されており、視覚的にインパクトがあります。
店舗サイトはブランドのスタイルと雰囲気を伝えることに重点を置き、非常にシンプルである一方、ECサイトは商品を効果的にプロモーションし、購買意欲を喚起するために、強い視覚的インパクトと詳細な情報を提供しています。
ターゲットに合わせたデザインが重要
様々な人が来店する美容室・ヘアサロンですが、得意ジャンルに合わせて、つまりターゲットに合わせたホームページのデザインをすることが重要です。
ターゲットを絞るのは非常に勇気のいることですが、例えば若者向けのデザインにしたからといって、全ての顧客が経営するわけではありません。若者向けのヘアサロンに行きたい中高年もいるはずです。自分たちのブランドがしっかりと伝わるデザインにしましょう。
株式会社ウェブ企画パートナーズでホームページ制作のお手伝いが可能ですので、ぜひ一度お気軽にご相談ください。