TweenMax.jsを使い、実践的なSVGアニメーションに挑戦してみた!!

サイトギャラリーサイトなどでよく見かけるSVGアニメーションを使ったサイト。サイトのアクセントや世界観の構築に非常に有効な手段ですよね。何よりかっこいい!
以前ブログに書いた記事のようにモーフィングやラインアートのSVGアニメーションは比較的カンタンに実装できますが、今回はひと手間を加え、実践で使えるかっこいいアニメーションに挑戦してみました。
サイトに何か個性を出したい・目を引くポイントを作りたいなど考えている方は是非ご覧ください。それではどうぞー!!
実践的なSVGアニメーションの作り方
イラストを作成
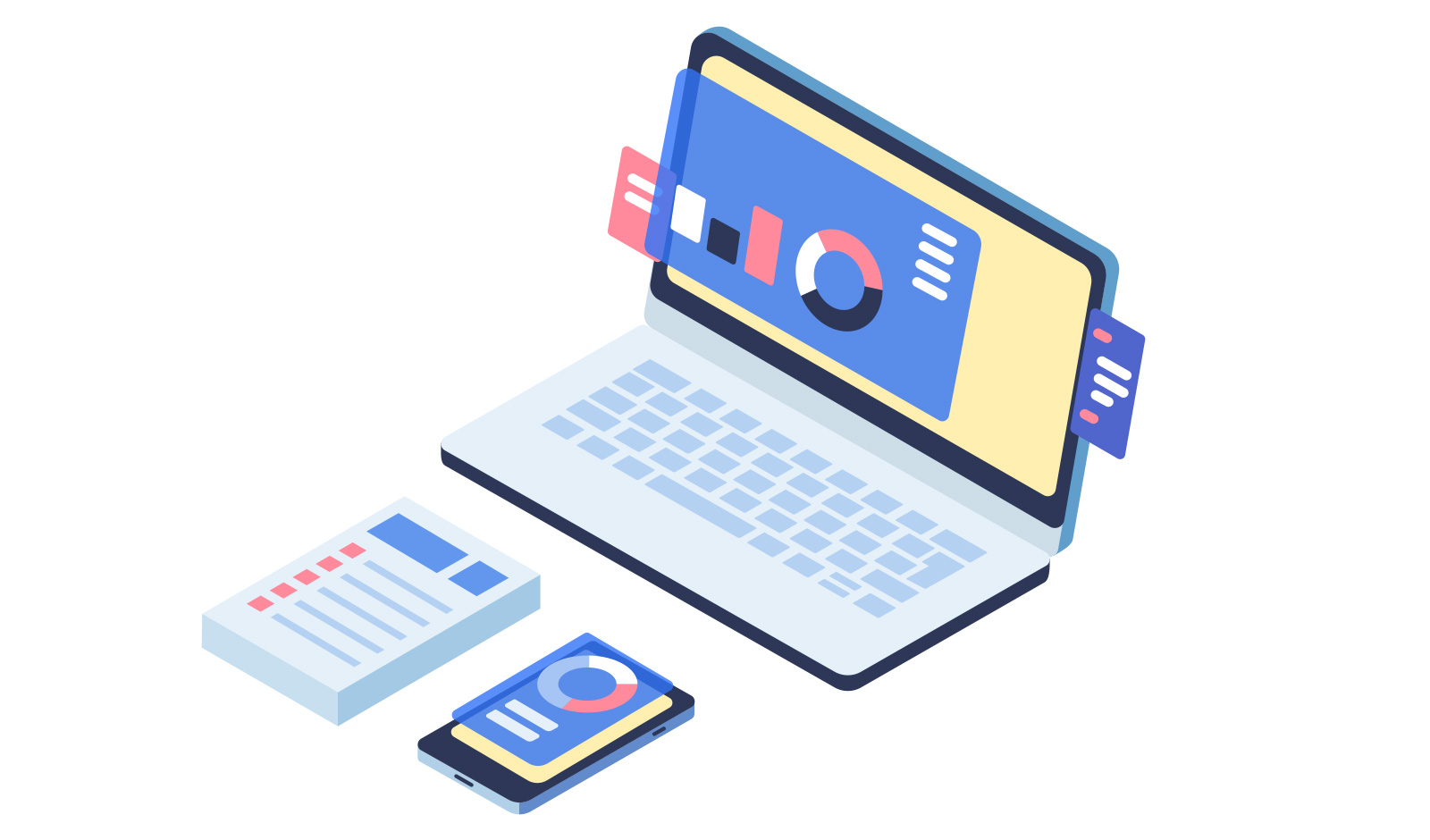
まずはベクターデータのイラストを作成します。今回は張り切って「ノートパソコン・紙・iPhone」のイラストの3点を作成しました。こんな感じです。

私はAdobe Illustratorを使用して作成しましたが、SVGに書き出せれば他のツールでも問題ありません。
SVGデータとして書き出す
続いて、書き出したイラストをSVGデータで書き出します。
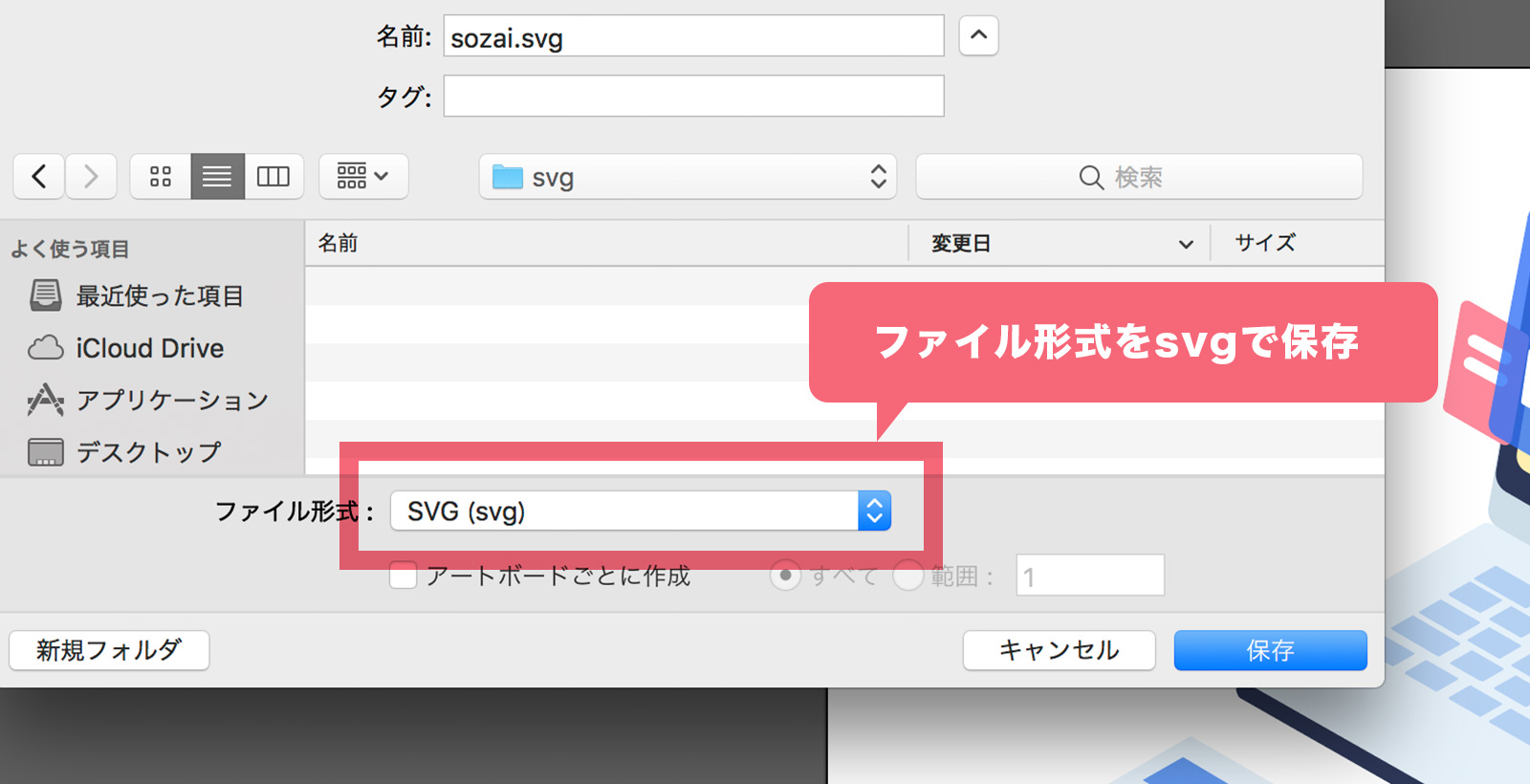
Illustratorであれば 「ファイル」 > 「別名で保存」でSVG形式を選択することでSVGが保存ができます。

動きを意識してsvgデータをグループ化
保存したSVGデータをテキストエディタで開くと、XML形式のSVGを見ることができます。

このXMLのファイルをアニメーションさせやすいようにグループ化&クラス名を付けていきます。パスがどこの画像を表していているのかを把握し、分かりやすくグループ化します。<g>で囲むことでグループ化でパスをきます。
この作業が一番大変でした…
ちなみにIllustratorの時点でグループ化しておくことで、コード調整の手間が省けますのでコードに慣れて無い方はそちらで調整するのも手です。
以下がデータを整理したsvgデータの構造になります。(パスの記述を入れるとコードが長くなるので、ここでは全体構造を見てもらうために省きました。)
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 660 560" style="enable-background:new 0 0 660 560;" xml:space="preserve">
<!-- イラスト全体のグループ -->
<g class="svgillust">
</g>
<!-- ノートパソコンのグループ -->
<g class="note">
<g class="note_base1"></g>
<g class="note_memo1"></g>
<g class="note_memo2"></g>
<g class="note_display"></g>
<g class="note_displayflow"></g>
<g class="note_graph"></g>
<g class="note_base2"></g>
<g class="note_keyboard"></g>
</g>
<!-- 紙のグループ -->
<g class="paper">
<g class="paper_base"></g>
<g class="paper_title"></g>
<g class="paper_list"></g>
</g>
<!-- iPhoneのグループ -->
<g class="iphone">
<g class="iphone_base"></g>
<g class="iphone_display"></g>
<g class="iphone_displayflow"></g>
<g class="iphone_graph"></g>
</g>
<g>
</svg>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.5/TweenMax.min.js"></script>
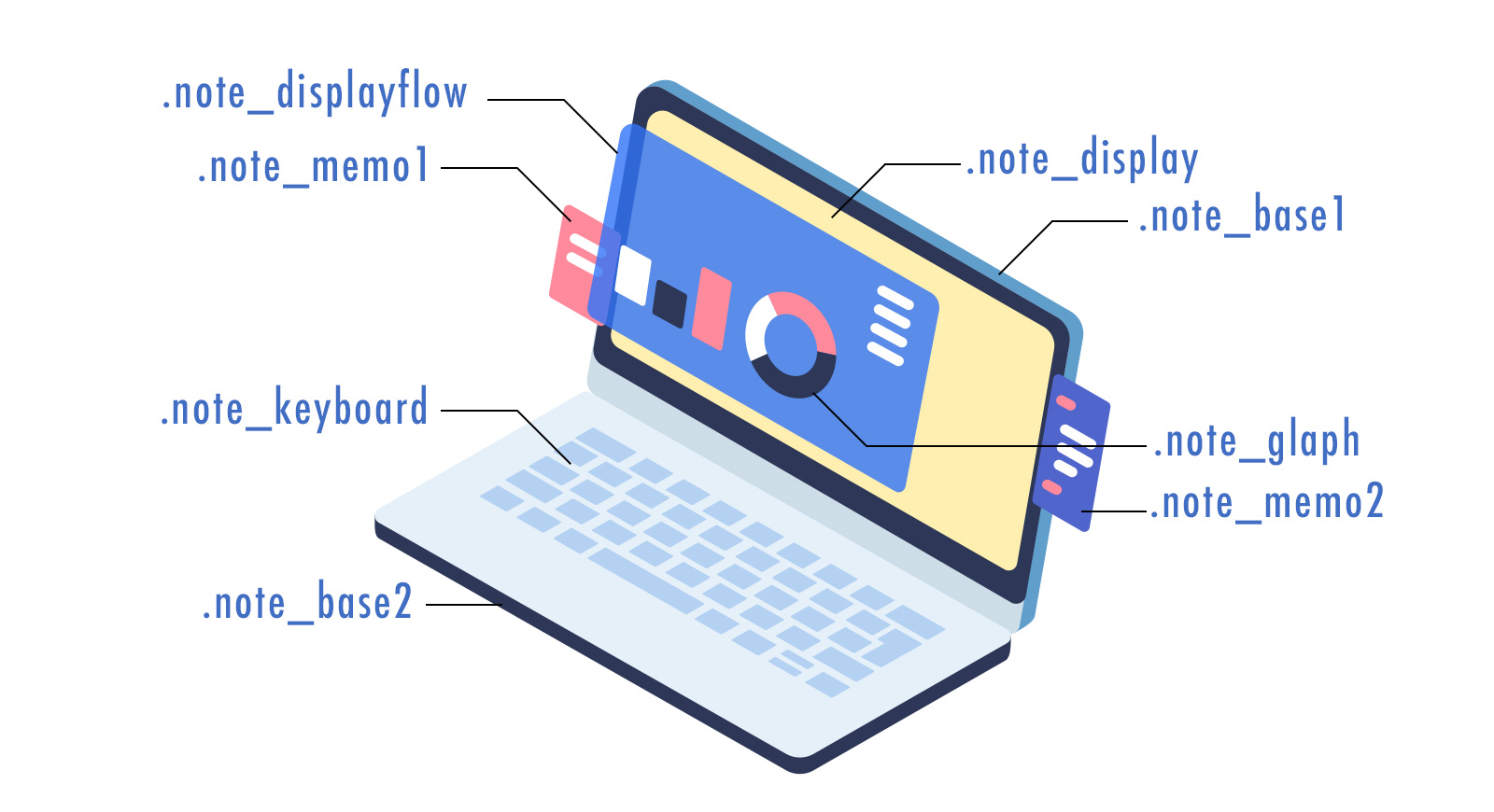
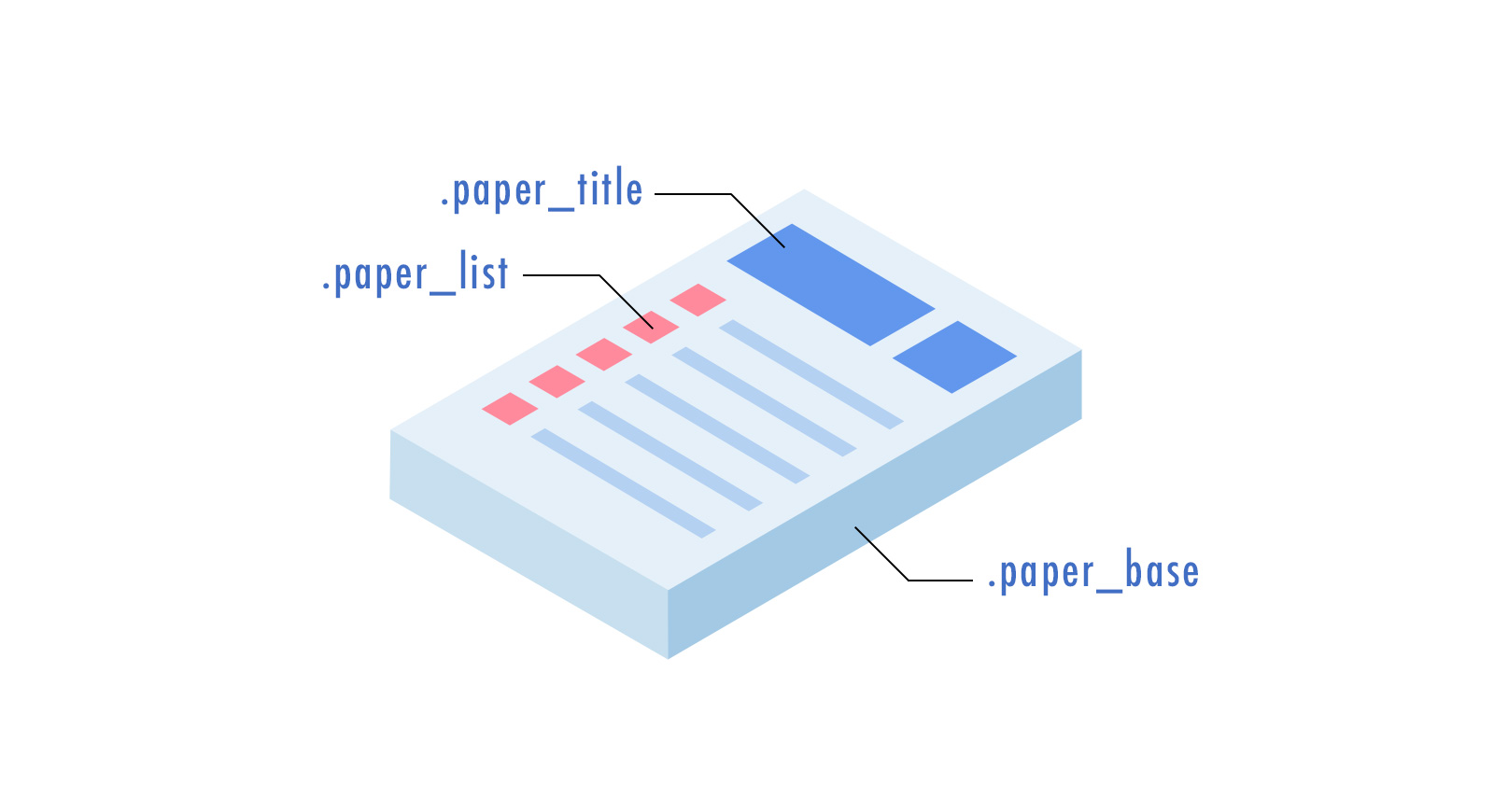
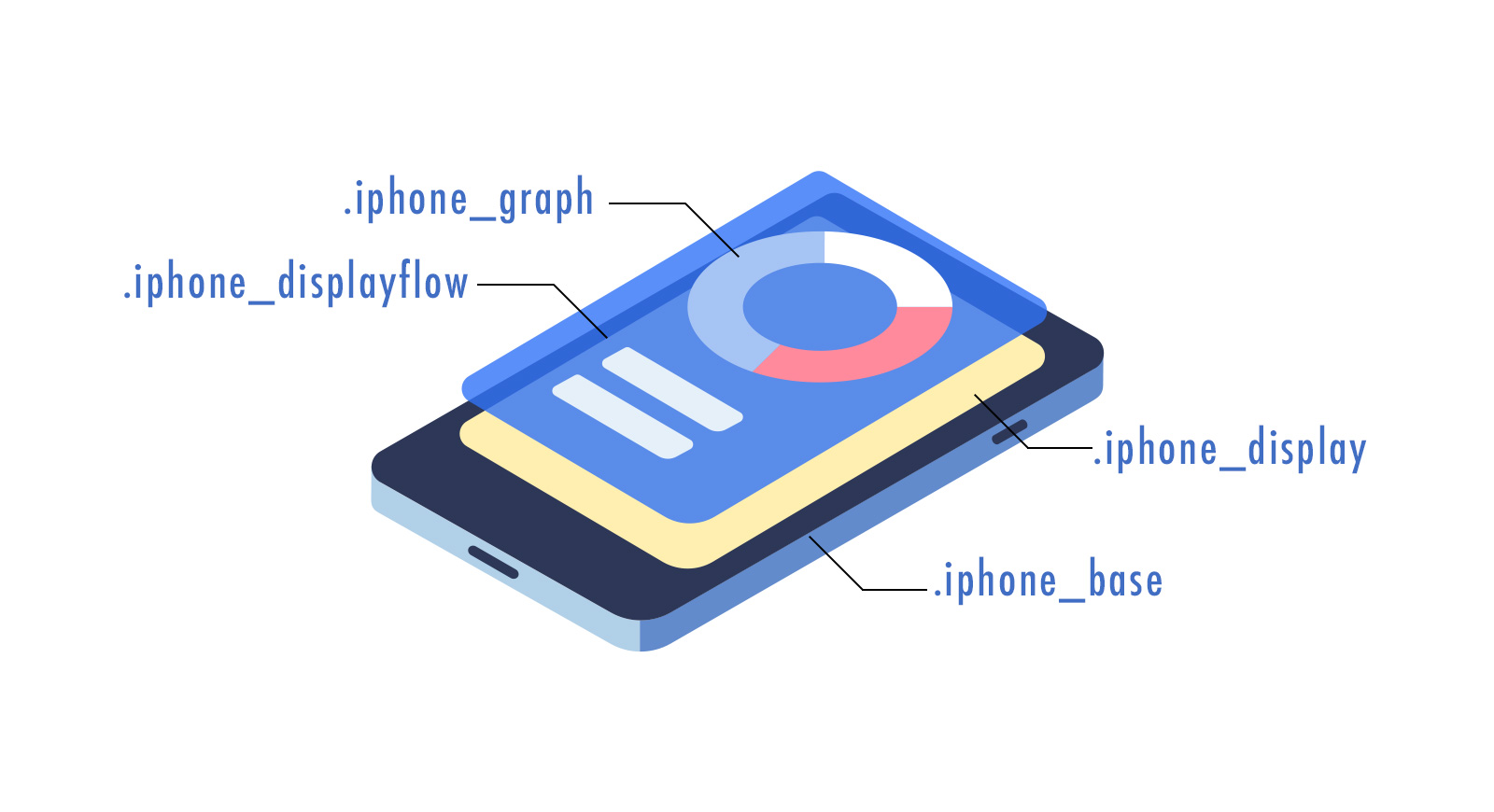
各図のクラス名は以下のようにしました。アニメーションの挙動を変えたい場所毎にクラスを付与する感じです。
ノートパソコンのクラス名

紙のクラス名

iPhoneのクラス名

TweenMax.jsを読み込む
動きをつけるのに、今回はTweenMaxというライブラリを使用しました。
このTweenMaxは、jQueryのようにメソッドチェーンという表記方法で直感的に動きをつけることができるので、コードに慣れてない人でも比較的カンタンに取り組めます。
TweenMax | GSAP from GreenSock | JavaScript HTML5 Animation
使用するには上記リンクからCDNリンクをコピーするか、zipをダウンロードしてください。
jQueryとあわせてTweenMax.jsを読み込んでください。
今回はCDNリンクをコピーして使用しました。これをhtmlの最後に記述します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
アニメーションを設定する
jsを読み込ませたら、いよいよアニメーションを設定です!
セレクタで要素を取得する
任意のjsファイルを作り、そこでhtmlで付与したクラス名を取得します。今回の場合は以下のようになります。今回はイラストを張り切りすぎた所為で20個も取得しています…
var xmlns="http://www.w3.org/2000/svg",
select = function(s) {
return document.querySelector(s);
},
selectAll = function(s) {
return document.querySelectorAll(s);
},
//イラスト全体のクラス名取得
svgillust = select('.svgillust'),
//ノートパソコンのクラス名取得
note = select('.note'),
note_base1 = select('.note_base1'),
note_base2 = select('.note_base2'),
note_memo1 = select('.note_memo1'),
note_memo2 = select('.note_memo2'),
note_display = select('.note_display'),
note_displayflow = select('.note_displayflow'),
note_graph = selectAll('.note_graph path'),
note_keyboard = selectAll('.note_keyboard path'),
note_displayflow = select('.note_displayflow'),
//紙のクラス名取得
paper = select('.paper'),
paper_base = select('.paper_base'),
paper_title = selectAll('.paper_title polygon'),
paper_list = selectAll('.paper_list polygon'),
//iPhoneのクラス名取得
iphone = select('.iphone'),
iphone_base = select('.iphone_base'),
iphone_display = select('.iphone_display'),
iphone_displayflow = select('.iphone_displayflow'),
iphone_graph = selectAll('.iphone_graph path');
アニメーションの基準点を設定する
アニメーションさせる時に、普通にtransformを行うと画面の左上が基準となっていまいますので、今回は各要素の中心からアニメーションさせるように設定します。第一引数で要素を指定して、第二引数でcssのように50%,50%と指定します。
//アニメーションの基準を画像の中心に設定
TweenMax.set([note_base1, note_base2, note_memo1, note_memo2, note_display, note_displayflow, note_graph, note_keyboard, paper_base, paper_title, paper_list, iphone_base, iphone_display, iphone_displayflow, iphone_graph], {
transformOrigin : '50% 50%'
});
動きを設定する
動きを設定するにはTimelineMaxというTweenMax独自のclassを使います。TimelineMaxでは様々なパラメータが指定できます。以下は一例です。
repeat
・何回リピートさせるか
・例えば1を指定すると、計2回再生される
・無限にリピートさせたい場合は-1を指定する
delay
・開始前に何秒遅延させるか
yoyo
・アニメーションが最後までいったら逆回転で再生させるかどうか
paused
・デフォルトはfalseで、指定しなければアニメーションは自動的に開始される
・trueを指定した場合は、JSで好きなタイミングでplay()を呼べば開始できる
今回は以下のように指定しました。各要素のdelayの時間を差をつけることで、アニメーションにリズムを作ってみました。
//ノートパソコンのアニメーション設定
var timeline_note = new TimelineMax({repeat:0, delay:1, yoyo:false, paused:false});
//紙のアニメーション設定
var timeline_paper = new TimelineMax({repeat:0, delay:1.5, yoyo:false, paused:false});
//iPhoneのアニメーション設定
var timeline_iphone = new TimelineMax({repeat:0, delay:3, yoyo:false, paused:false});
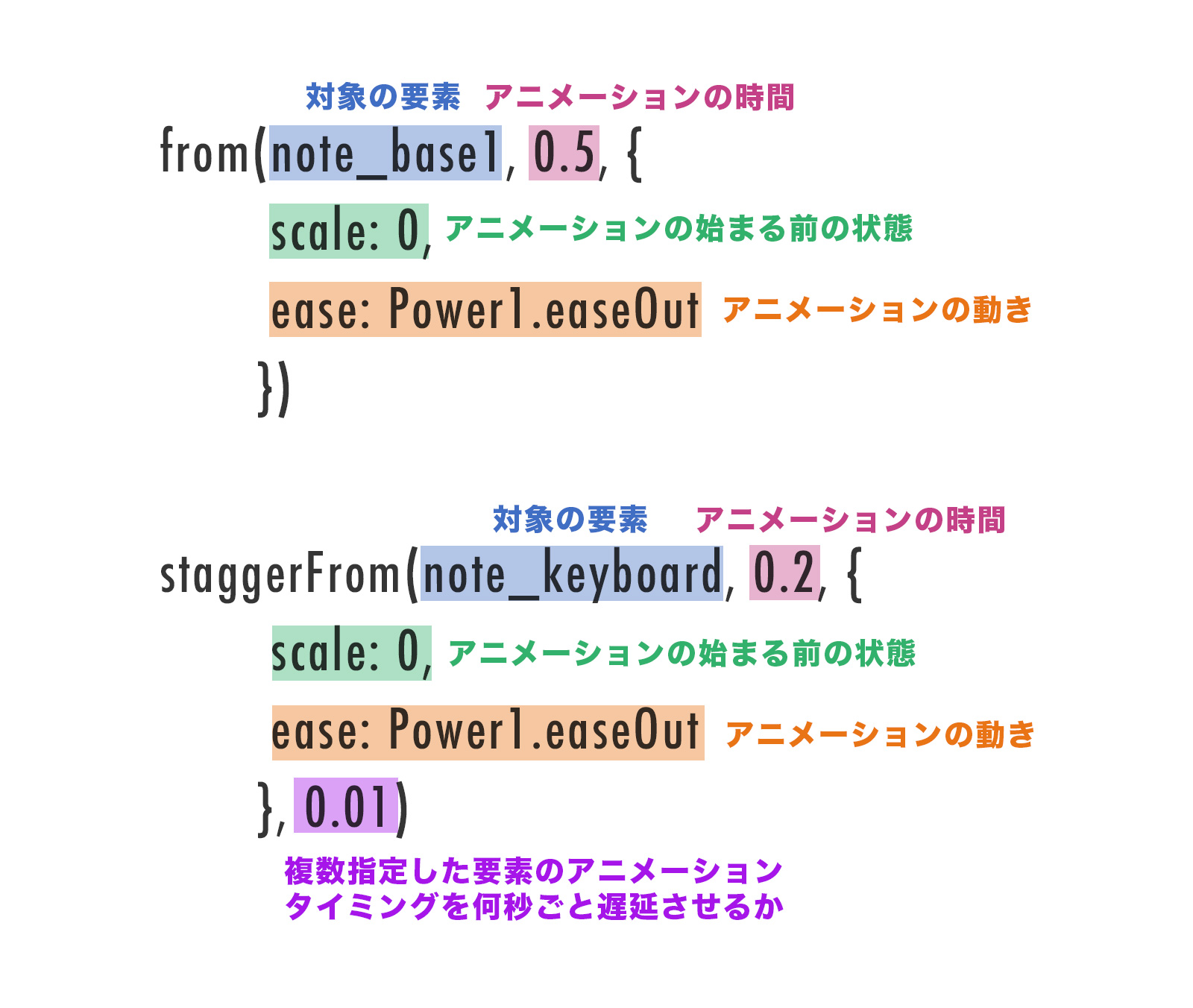
TimelineMax以降はメソッドチェーンでアニメーションの記述を指定していきます。
メソットチェーンを繋ぐことで順番にアニメーションが動くようになります。
メソッドチェーンの各要素はこのような説明になります。

アニメーションの設定などはかなり細かく用意されていますので、詳しくは公式(英語)より御確認ください。
後はこちらの記事は分かりやすくとても参考になりました。
Googleも推奨!アニメーションライブラリTweenMaxの使い方 入門編 | un-Tech
後はそれぞれのアニメーションを指定していくだけです!!
完成デモ
ご覧ください。右下の[Rerun]ボタンを押すとリロードされアニメーションが始まります。
なかなかいい感じではないでしょうか?
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 660 560" style="enable-background:new 0 0 660 560;" xml:space="preserve">
<!-- イラスト全体のグループ -->
<g class="svgillust">
<!-- ノートパソコンのグループ -->
<g class="note">
<g class="note_base1">
<path fill="#609ECC" d="M581.66,369.02L341.72,225.23c-3.7-2.15-5.67-6.37-4.93-10.58l25.3-167.03c5.2-5.05,13.12-7.68,19.58-3.93
l232.82,135.12c5.56,3.23,8.51,9.56,7.4,15.87l-28.42,164.21C592.75,362.92,585.96,366.41,581.66,369.02z"/>
<path fill="#CDDDE8" d="M575.61,369.08L333.7,228.69c-3.7-2.15-5.67-6.37-4.93-10.58l28.88-163.56c1.3-7.34,9.54-11.15,16-7.4
l232.82,135.12c5.56,3.23,8.51,9.56,7.4,15.87L584.4,365.02C583.69,369.05,579.16,371.14,575.61,369.08z"/>
<path fill="#2D3757" d="M579.38,351.07L337.47,210.67c-3.7-2.15-5.67-6.37-4.93-10.58l25.11-145.55c1.3-7.34,9.54-11.15,16-7.4
l232.82,135.12c5.56,3.23,8.51,9.56,7.4,15.87l-25.7,148.86C587.46,351.04,582.93,353.13,579.38,351.07z"/>
</g>
<g class="note_memo1">
<path fill="#FF8A9C" d="M335.4,187.02l-27.7-15.98c-1.12-0.65-1.72-1.93-1.5-3.2l8.72-49.4c0.37-2.12,2.73-3.22,4.59-2.15l27.7,15.98
c1.12,0.65,1.72,1.93,1.5,3.2l-8.72,49.4C339.62,186.99,337.26,188.1,335.4,187.02z"/>
<path fill="#FFFFFF" d="M333.64,157.99l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C337.85,157.7,335.56,158.95,333.64,157.99z"/>
<path fill="#FFFFFF" d="M335.64,146.91l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C339.85,146.63,337.56,147.87,335.64,146.91z"/>
</g>
<g class="note_memo2">
<path fill="#5065CC" d="M621.2,308.92l-27.7-15.98c-1.12-0.65-1.72-1.93-1.5-3.2l12.33-71.08c0.37-2.12,2.73-3.22,4.59-2.15
l27.7,15.98c1.12,0.65,1.72,1.93,1.5,3.2l-12.33,71.08C625.42,308.89,623.06,310,621.2,308.92z"/>
<path fill="#FFFFFF" d="M623.36,270.92l-15.3-8.76c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l15.3,8.76c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C627.57,270.74,625.25,271.93,623.36,270.92z"/>
<path fill="#FFFFFF" d="M625.26,260.19l-15.3-8.76c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l15.3,8.76c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C629.48,260,627.16,261.19,625.26,260.19z"/>
<path fill="#FFFFFF" d="M614.04,276.59l-7.78-4.22c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l7.78,4.22c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C618.26,276.41,615.94,277.6,614.04,276.59z"/>
<path fill="#FF8A9C" d="M604.82,287.07l-5.45-2.97c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l5.45,2.97c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C609.03,286.89,606.71,288.07,604.82,287.07z"/>
<path fill="#FF8A9C" d="M613.16,237.14l-5.45-2.97c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l5.45,2.97c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C617.38,236.96,615.06,238.15,613.16,237.14z"/>
</g>
<g class="note_display">
<path fill="#FFEFB0" d="M575.45,331.51L347.08,200.44c-3.15-1.83-4.83-5.42-4.19-9l21.36-123.83c1.1-6.24,8.11-9.48,13.61-6.29
L598.49,187.9c4.73,2.74,7.24,8.13,6.29,13.5l-21.86,126.65C582.32,331.49,578.47,333.27,575.45,331.51z"/>
</g>
<g class="note_displayflow">
<path opacity="0.8" fill="#3173F7" d="M510.95,285.37l-178.82-102.6c-2.47-1.43-3.73-4.33-3.16-7.26l19.29-101.4c0.99-5.11,6.62-7.89,10.93-5.39
l172.77,99.09c3.7,2.15,5.6,6.5,4.74,10.89l-19.74,103.71C516.41,285.22,513.32,286.74,510.95,285.37z"/>
</g>
<g class="note_graph">
<path fill="#FF8A9C" d="M406.21,201.73l-14.88-8.13c-0.6-0.33-0.94-1-0.83-1.68l5.66-37.82c0.17-1.13,1.41-1.74,2.4-1.19l14.88,8.13
c0.6,0.33,0.94,1,0.83,1.68l-5.66,37.82C408.45,201.66,407.21,202.27,406.21,201.73z"/>
<path fill="#2D3757" d="M382.97,188.77l-14.88-8.13c-0.6-0.33-0.94-1-0.83-1.68l2.45-17.35c0.17-1.13,1.41-1.74,2.4-1.19l14.88,8.13
c0.6,0.33,0.94,1,0.83,1.68l-2.45,17.35C385.2,188.71,383.97,189.32,382.97,188.77z"/>
<path fill="#FFFFFF" d="M360.74,175.38l-14.88-8.13c-0.6-0.33-0.94-1-0.83-1.68l3.56-24.45c0.17-1.13,1.41-1.74,2.4-1.19l14.88,8.13
c0.6,0.33,0.94,1,0.83,1.68l-3.56,24.45C362.98,175.31,361.74,175.92,360.74,175.38z"/>
<path fill="#FFFFFF" d="M511.46,210.94l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C515.67,210.66,513.38,211.9,511.46,210.94z"/>
<path fill="#FFFFFF" d="M513.46,199.87l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C517.67,199.59,515.38,200.83,513.46,199.87z"/>
<path fill="#FFFFFF" d="M515.45,188.79l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C519.67,188.51,517.38,189.75,515.45,188.79z"/>
<path fill="#FFFFFF" d="M517.45,177.72l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C521.66,177.44,519.37,178.68,517.45,177.72z"/>
<path fill="#FF8A9C" d="M441.22,181.46c7.45-3.39,17.02,1.61,21.38,11.18c1.49,3.27,2.18,6.65,2.14,9.82l11.2,2.46
c0.04-5.39-1.14-11.13-3.67-16.68c-7.48-16.42-23.91-25.02-36.7-19.19"/>
<path fill="#2D3757" d="M464.74,202.46c-0.07,6.1-2.84,11.41-7.74,13.64c-7.45,3.39-17.02-1.61-21.38-11.18
c-0.16-0.34-0.3-0.69-0.44-1.03l-9.68,4.41c0.15,0.34,0.3,0.69,0.45,1.03c7.48,16.42,23.91,25.02,36.7,19.19
c8.47-3.85,13.22-13.06,13.29-23.6L464.74,202.46z"/>
<path fill="#FFFFFF" d="M435.18,203.89c-3.73-9.28-1.14-19.16,6.05-22.43l-5.65-12.42c-12.52,5.7-16.92,23.11-10.07,39.25
L435.18,203.89z"/>
</g>
<g class="note_base2">
<path fill="#609ECC" d="M446.43,450.47l-241-137.33c-3.04-2.2-2.21-9.01-2.21-13.89l122.29-64.01c1.47-0.84,3.27-0.85,4.75-0.02
l248.99,135.79c0,6.49-0.17,12.68-3.38,14.52l-113.2,64.88C457.64,453.28,451.47,453.31,446.43,450.47z"/>
<path fill="#E5F0F9" d="M446.43,440.74L205.62,303.93c-3.23-1.82-3.25-6.44-0.03-8.29l119.92-68.72c1.47-0.84,3.27-0.85,4.75-0.02
l246.56,140.05c3.23,1.82,3.25,6.44,0.03,8.29l-114.19,65.44C457.64,443.55,451.47,443.57,446.43,440.74z"/>
</g>
<g class="note_keyboard">
<path fill="#B4D1F2" d="M529.23,372.96l-24.2-13.82c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l24.69,14.1
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C530.18,373.2,529.66,373.2,529.23,372.96z"/>
<path fill="#B4D1F2" d="M499.02,355.8l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C499.98,356.04,499.45,356.04,499.02,355.8z"/>
<path fill="#B4D1F2" d="M477.24,343.29l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C478.2,343.53,477.67,343.53,477.24,343.29z"/>
<path fill="#B4D1F2" d="M455.46,330.78l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C456.41,331.02,455.89,331.02,455.46,330.78z"/>
<path fill="#B4D1F2" d="M433.67,318.27l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C434.63,318.51,434.1,318.51,433.67,318.27z"/>
<path fill="#B4D1F2" d="M411.89,305.76l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C412.85,306,412.32,306,411.89,305.76z"/>
<path fill="#B4D1F2" d="M390.11,293.25l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C391.06,293.49,390.54,293.49,390.11,293.25z"/>
<path fill="#B4D1F2" d="M368.32,280.74l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C369.28,280.98,368.75,280.98,368.32,280.74z"/>
<path fill="#B4D1F2" d="M346.54,268.23l-24.67-14.05c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l25.16,14.33
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C347.5,268.47,346.97,268.48,346.54,268.23z"/>
<path fill="#B4D1F2" d="M496.75,370.35l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C497.7,370.59,497.18,370.59,496.75,370.35z"/>
<path fill="#B4D1F2" d="M526.52,375.28l-15.29-8.76c-0.13-0.07-0.28-0.07-0.4,0l-10.23,5.86c-0.27,0.16-0.27,0.55,0,0.71l4.01,2.3
l-13.7,7.48c-0.27,0.16-0.27,0.55,0,0.71l10.82,5.65c0.43,0.24,0.96,0.24,1.38-0.01l13.28-7.51c0.13-0.03,0.26-0.07,0.39-0.14
l9.74-5.58C526.8,375.83,526.8,375.44,526.52,375.28z"/>
<path fill="#B4D1F2" d="M474.96,357.84l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C475.92,358.08,475.39,358.08,474.96,357.84z"/>
<path fill="#B4D1F2" d="M453.18,345.33l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C454.14,345.57,453.61,345.57,453.18,345.33z"/>
<path fill="#B4D1F2" d="M431.4,332.82l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C432.35,333.06,431.83,333.06,431.4,332.82z"/>
<path fill="#B4D1F2" d="M409.61,320.31l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C410.57,320.55,410.04,320.55,409.61,320.31z"/>
<path fill="#B4D1F2" d="M387.83,307.8l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C388.79,308.04,388.26,308.04,387.83,307.8z"/>
<path fill="#B4D1F2" d="M366.05,295.29l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C367,295.53,366.48,295.53,366.05,295.29z"/>
<path fill="#B4D1F2" d="M344.26,282.78l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C345.22,283.02,344.69,283.02,344.26,282.78z"/>
<path fill="#B4D1F2" d="M323.82,270.54l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C324.78,270.78,324.25,270.78,323.82,270.54z"/>
<path fill="#B4D1F2" d="M312.99,281.69l-18.54-10.72c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l19.03,10.99
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C313.95,281.93,313.42,281.93,312.99,281.69z"/>
<path fill="#B4D1F2" d="M303.15,292.17l-22.53-13.25c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l23.02,13.52
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C304.1,292.41,303.58,292.41,303.15,292.17z"/>
<path fill="#B4D1F2" d="M485.85,380.82l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C486.81,381.06,486.28,381.06,485.85,380.82z"/>
<path fill="#B4D1F2" d="M464.07,368.31l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C465.03,368.55,464.5,368.55,464.07,368.31z"/>
<path fill="#B4D1F2" d="M442.29,355.8l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C443.24,356.04,442.72,356.04,442.29,355.8z"/>
<path fill="#B4D1F2" d="M420.5,343.29l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C421.46,343.53,420.93,343.53,420.5,343.29z"/>
<path fill="#B4D1F2" d="M398.72,330.78l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C399.68,331.02,399.15,331.02,398.72,330.78z"/>
<path fill="#B4D1F2" d="M376.94,318.27l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C377.89,318.51,377.37,318.51,376.94,318.27z"/>
<path fill="#B4D1F2" d="M355.15,305.76l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C356.11,306,355.58,306,355.15,305.76z"/>
<path fill="#B4D1F2" d="M333.37,293.25l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C334.33,293.49,333.8,293.49,333.37,293.25z"/>
<path fill="#B4D1F2" d="M487.22,397.83l-24.78-14.06c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l25.27,14.33
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C488.17,398.07,487.65,398.08,487.22,397.83z"/>
<path fill="#B4D1F2" d="M455.46,379.75l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C456.41,379.99,455.89,379.99,455.46,379.75z"/>
<path fill="#B4D1F2" d="M433.67,367.24l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C434.63,367.48,434.1,367.49,433.67,367.24z"/>
<path fill="#B4D1F2" d="M411.89,354.73l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C412.85,354.97,412.32,354.98,411.89,354.73z"/>
<path fill="#B4D1F2" d="M390.11,342.22l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C391.06,342.46,390.54,342.47,390.11,342.22z"/>
<path fill="#B4D1F2" d="M472.69,407.23l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C473.64,407.47,473.12,407.47,472.69,407.23z"/>
<path fill="#B4D1F2" d="M450.9,394.72l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l3.75-2.14c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-3.26,1.86C451.86,394.96,451.33,394.96,450.9,394.72z"/>
<path fill="#B4D1F2" d="M458.21,390.35l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l3.75-2.14c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-3.26,1.86C459.16,390.59,458.64,390.59,458.21,390.35z"/>
<path fill="#B4D1F2" d="M429.12,382.21l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C430.07,382.45,429.55,382.45,429.12,382.21z"/>
<path fill="#B4D1F2" d="M407.34,369.7l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C408.29,369.94,407.77,369.94,407.34,369.7z"/>
<path fill="#B4D1F2" d="M323.88,322.07l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C324.84,322.31,324.31,322.31,323.88,322.07z"/>
<path fill="#B4D1F2" d="M302.1,309.56l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C303.06,309.8,302.53,309.8,302.1,309.56z"/>
<path fill="#B4D1F2" d="M280.32,297.05l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C281.27,297.29,280.75,297.29,280.32,297.05z"/>
<path fill="#B4D1F2" d="M386.7,357.9l-57.52-32.69c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l58.01,32.96
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C387.66,358.14,387.13,358.15,386.7,357.9z"/>
<path fill="#B4D1F2" d="M368.32,329.72l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C369.28,329.96,368.75,329.96,368.32,329.72z"/>
<path fill="#B4D1F2" d="M346.54,317.21l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C347.5,317.45,346.97,317.45,346.54,317.21z"/>
<path fill="#B4D1F2" d="M324.76,304.7l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C325.71,304.94,325.19,304.94,324.76,304.7z"/>
</g>
</g>
<!-- 紙のグループ -->
<g class="paper">
<g class="paper_base">
<polygon fill="#E5F0F9" points="139.7,453.5 55.6,404.94 180.66,332.2 264.77,380.75"/>
<polygon fill="#C7DFEF" points="139.44,474.39 55.33,425.84 55.6,404.94 139.7,453.5"/>
<polygon fill="#A3C9E5" points="139.44,474.39 139.44,453.51 264.5,380.77 264.5,401.65"/>
</g>
<g class="paper_title">
<polygon fill="#6297ED" points="200.55,379.72 157.14,353.98 176.92,342.68 220.32,368.42"/>
<polygon fill="#6297ED" points="225.22,394.03 207.25,383.32 227.03,372.02 244.99,382.74"/>
</g>
<g class="paper_list">
<polygon fill="#FF8A9C" points="91.64,403.65 83.09,398.71 91.77,393.66 100.32,398.61"/>
<polygon fill="#B4D1F2" points="149.65,437.81 97.91,407.05 102.25,404.53 153.98,435.28"/>
<polygon fill="#FF8A9C" points="105.85,395.43 97.3,390.49 105.97,385.45 114.52,390.39"/>
<polygon fill="#B4D1F2" points="163.85,429.59 112.12,398.83 116.46,396.31 168.19,427.07"/>
<polygon fill="#FF8A9C" points="120.05,387.22 111.5,382.28 120.18,377.23 128.73,382.17"/>
<polygon fill="#B4D1F2" points="178.06,421.37 126.33,390.62 130.67,388.09 182.4,418.85"/>
<polygon fill="#FF8A9C" points="134.26,379 125.71,374.06 134.39,369.01 142.94,373.95"/>
<polygon fill="#B4D1F2" points="192.26,413.15 140.53,382.4 144.87,379.87 196.6,410.63"/>
<polygon fill="#FF8A9C" points="148.47,370.78 139.92,365.84 148.59,360.79 157.14,365.74"/>
<polygon fill="#B4D1F2" points="206.47,404.94 154.74,374.18 159.08,371.66 210.81,402.41"/>
</g>
</g>
<!-- iPhoneのグループ -->
<g class="iphone">
<g class="iphone_base">
<path fill="#B1D0E8" d="M251.49,521.57c-2.37-0.02-4.73-0.63-6.86-1.84l-53.74-30.39l-2.16-3.87c0.1,2.55,0,6.95,0,7.85
c0,2.26,1.11,2.7,2.11,3.28l53.79,30.42c2.13,1.2,4.49,1.82,6.86,1.84C251.49,527.1,251.49,523.34,251.49,521.57z"/>
<path fill="#628BCC" d="M359.76,458.62l-2.13,4.13l-98.92,56.93c-2.23,1.28-4.72,1.91-7.21,1.89c0,1.94,0,5.44,0,7.29
c2.49,0.02,4.98-0.61,7.21-1.89l97.97-56.38c2.12-1.22,3.01-1.92,3.01-4.16C359.68,465.26,359.76,459.75,359.76,458.62z"/>
<path fill="#2D3757" d="M244.71,519.72l-53.79-30.42c-2.8-1.58-2.81-5.61-0.03-7.21l103.97-59.83c1.27-0.73,2.84-0.74,4.12-0.02
l58.78,33.24c2.8,1.58,2.81,5.61,0.03,7.21l-99.01,56.98C254.42,522.17,249.08,522.19,244.71,519.72z"/>
<path fill="#2D3757" d="M221.34,511.67l-9.29-5.36c-0.4-0.23-0.66-0.64-0.67-1.07l0,0c-0.03-0.91,0.98-1.42,1.83-0.93l9.29,5.36
c0.4,0.23,0.66,0.64,0.67,1.07l0,0C223.2,511.64,222.19,512.16,221.34,511.67z"/>
<path fill="#2D3757" d="M341.64,476.73l-6.38,3.64c-0.28,0.16-0.64,0.11-0.96-0.13h0c-0.67-0.51-0.77-1.54-0.19-1.87l6.38-3.64
c0.28-0.16,0.64-0.11,0.96,0.13l0,0C342.12,475.36,342.22,476.4,341.64,476.73z"/>
</g>
<g class="iphone_display">
<path fill="#FFEFB0" d="M256.97,507.97l-45.84-27.04c-2.28-1.29-2.29-4.57-0.02-5.88l80.03-47.44c1.04-0.6,2.31-0.6,3.35-0.01
l49.9,29.34c2.28,1.29,2.29,4.57,0.02,5.88l-75.99,45.11C264.88,509.96,260.53,509.98,256.97,507.97z"/>
</g>
<g class="iphone_displayflow">
<path opacity="0.8" fill="#3173F7" d="M257.45,497.41l-45.84-27.04c-2.28-1.29-2.29-4.57-0.02-5.88l80.03-47.44c1.04-0.6,2.31-0.6,3.35-0.01
l49.9,29.34c2.28,1.29,2.29,4.57,0.02,5.88l-75.99,45.11C265.37,499.4,261.01,499.42,257.45,497.41z"/>
</g>
<g class="iphone_graph">
<path fill="#E5F0F9" d="M255.96,483.27l-24.3-14.25c-0.83-0.47-0.83-1.66-0.01-2.14l4.66-2.57c0.38-0.22,0.84-0.22,1.22,0
l25.77,15.09c0.83,0.47,0.83,1.66,0.01,2.14l-3.19,1.72C258.84,484,257.25,484,255.96,483.27z"/>
<path fill="#E5F0F9" d="M267.61,476.87l-24.3-14.25c-0.83-0.47-0.83-1.66-0.01-2.14l4.66-2.57c0.38-0.22,0.84-0.22,1.22,0L274.95,473
c0.83,0.47,0.83,1.66,0.01,2.14l-3.19,1.72C270.48,477.6,268.9,477.6,267.61,476.87z"/>
<path fill="#FF8A9C" d="M311.59,448.33c0,5.67-8.07,10.27-18.02,10.27c-3.4,0-6.59-0.54-9.3-1.47l-6.51,6.36
c4.63,1.57,10.03,2.47,15.81,2.47c17.09,0,30.94-7.9,30.94-17.64"/>
<path fill="#A6C4F4" d="M284.27,457.13c-5.23-1.8-8.72-5.07-8.72-8.8c0-5.67,8.07-10.27,18.02-10.27c0.36,0,0.71,0.01,1.06,0.02
l0-7.37c-0.35-0.01-0.71-0.01-1.06-0.01c-17.09,0-30.94,7.9-30.94,17.64c0,6.45,6.07,12.09,15.13,15.16L284.27,457.13z"/>
<path fill="#FFFFFF" d="M294.64,438.07c9.46,0.31,16.96,4.79,16.96,10.26h12.92c0-9.54-13.28-17.31-29.87-17.63L294.64,438.07z"/>
</g>
</g>
<g>
</svg>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
html{
text-align:center;
}
svg{
width: 600px;
}
var xmlns="http://www.w3.org/2000/svg",
select = function(s) {
return document.querySelector(s);
},
selectAll = function(s) {
return document.querySelectorAll(s);
},
//イラスト全体のクラス名取得
svgillust = select('.svgillust'),
//ノートパソコンのクラス名取得
note = select('.note'),
note_base1 = select('.note_base1'),
note_base2 = select('.note_base2'),
note_memo1 = select('.note_memo1'),
note_memo2 = select('.note_memo2'),
note_display = select('.note_display'),
note_displayflow = select('.note_displayflow'),
note_graph = selectAll('.note_graph path'),
note_keyboard = selectAll('.note_keyboard path'),
note_displayflow = select('.note_displayflow'),
//紙のクラス名取得
paper = select('.paper'),
paper_base = select('.paper_base'),
paper_title = selectAll('.paper_title polygon'),
paper_list = selectAll('.paper_list polygon'),
//iPhoneのクラス名取得
iphone = select('.iphone'),
iphone_base = select('.iphone_base'),
iphone_display = select('.iphone_display'),
iphone_displayflow = select('.iphone_displayflow'),
iphone_graph = selectAll('.iphone_graph path');
//アニメーションの基準を画像の中心に設定
TweenMax.set([note_base1, note_base2, note_memo1, note_memo2, note_display, note_displayflow, note_graph, note_keyboard, paper_base, paper_title, paper_list, iphone_base, iphone_display, iphone_displayflow, iphone_graph], {
transformOrigin : '50% 50%'
});
//ノートパソコンのアニメーション設定
var timeline_note = new TimelineMax({repeat:0, delay:1, yoyo:false, paused:false});
timeline_note.from(note_base1, 0.5, {
scale: 0,
ease: Power1.easeOut
})
.from(note_base2, 0.5, {
scale: 0,
ease: Power1.easeOut
})
.from(note_display, 0.1, {
opacity: 0,
ease: Power1.easeOut
})
.from(note_memo1, 0.5, {
scale: 0,
ease: Power1.easeOut
})
.from(note_memo2, 0.5, {
scale: 0,
ease: Power1.easeOut
})
.staggerFrom(note_keyboard, 0.2, {
scale: 0
}, 0.01)
.from(note_displayflow, 0.5, {
scale: 0,
ease: Power1.easeOut
})
.staggerFrom(note_graph, 0.2, {
scale: 0
}, 0.01)
;
//紙のアニメーション設定
var timeline_paper = new TimelineMax({repeat:0, delay:2, yoyo:false, paused:false});
timeline_paper.from(paper_base, 0.5, {
scale: 0,
ease: Power1.easeOut
})
.staggerFrom(paper_title, 0.5, {
scale: 0
}, 0.1)
.staggerFrom(paper_list, 0.5, {
scale: 0
}, 0.01)
;
//iPhoneのアニメーション設定
var timeline_iphone = new TimelineMax({repeat:0, delay:3, yoyo:false, paused:false});
timeline_iphone.from(iphone_base, 0.5, {
scale: 0,
ease: Power1.easeOut
})
.from(iphone_display, 0.1, {
opacity: 0,
ease: Power1.easeOut
})
.from(iphone_displayflow, 0.1, {
scale: 0,
ease: Power1.easeOut
})
.staggerFrom(iphone_graph, 0.2, {
scale: 0
}, 0.1)
;
//イラスト全体のアニメーション設定
var timeline = new TimelineMax({repeat:-1, delay:1, yoyo:true, paused:false});
timeline.from(svgillust, 2, {
y: 20,
ease: Power1.easeInOut
});
また、アニメーションの動きの指定を変えればこんな風にもできます!
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 660 560" style="enable-background:new 0 0 660 560;" xml:space="preserve">
<!-- イラスト全体のグループ -->
<g class="svgillust">
<!-- ノートパソコンのグループ -->
<g class="note">
<g class="note_base1">
<path fill="#609ECC" d="M581.66,369.02L341.72,225.23c-3.7-2.15-5.67-6.37-4.93-10.58l25.3-167.03c5.2-5.05,13.12-7.68,19.58-3.93
l232.82,135.12c5.56,3.23,8.51,9.56,7.4,15.87l-28.42,164.21C592.75,362.92,585.96,366.41,581.66,369.02z"/>
<path fill="#CDDDE8" d="M575.61,369.08L333.7,228.69c-3.7-2.15-5.67-6.37-4.93-10.58l28.88-163.56c1.3-7.34,9.54-11.15,16-7.4
l232.82,135.12c5.56,3.23,8.51,9.56,7.4,15.87L584.4,365.02C583.69,369.05,579.16,371.14,575.61,369.08z"/>
<path fill="#2D3757" d="M579.38,351.07L337.47,210.67c-3.7-2.15-5.67-6.37-4.93-10.58l25.11-145.55c1.3-7.34,9.54-11.15,16-7.4
l232.82,135.12c5.56,3.23,8.51,9.56,7.4,15.87l-25.7,148.86C587.46,351.04,582.93,353.13,579.38,351.07z"/>
</g>
<g class="note_memo1">
<path fill="#FF8A9C" d="M335.4,187.02l-27.7-15.98c-1.12-0.65-1.72-1.93-1.5-3.2l8.72-49.4c0.37-2.12,2.73-3.22,4.59-2.15l27.7,15.98
c1.12,0.65,1.72,1.93,1.5,3.2l-8.72,49.4C339.62,186.99,337.26,188.1,335.4,187.02z"/>
<path fill="#FFFFFF" d="M333.64,157.99l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C337.85,157.7,335.56,158.95,333.64,157.99z"/>
<path fill="#FFFFFF" d="M335.64,146.91l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C339.85,146.63,337.56,147.87,335.64,146.91z"/>
</g>
<g class="note_memo2">
<path fill="#5065CC" d="M621.2,308.92l-27.7-15.98c-1.12-0.65-1.72-1.93-1.5-3.2l12.33-71.08c0.37-2.12,2.73-3.22,4.59-2.15
l27.7,15.98c1.12,0.65,1.72,1.93,1.5,3.2l-12.33,71.08C625.42,308.89,623.06,310,621.2,308.92z"/>
<path fill="#FFFFFF" d="M623.36,270.92l-15.3-8.76c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l15.3,8.76c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C627.57,270.74,625.25,271.93,623.36,270.92z"/>
<path fill="#FFFFFF" d="M625.26,260.19l-15.3-8.76c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l15.3,8.76c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C629.48,260,627.16,261.19,625.26,260.19z"/>
<path fill="#FFFFFF" d="M614.04,276.59l-7.78-4.22c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l7.78,4.22c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C618.26,276.41,615.94,277.6,614.04,276.59z"/>
<path fill="#FF8A9C" d="M604.82,287.07l-5.45-2.97c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l5.45,2.97c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C609.03,286.89,606.71,288.07,604.82,287.07z"/>
<path fill="#FF8A9C" d="M613.16,237.14l-5.45-2.97c-1.15-0.61-1.79-1.86-1.61-3.15l-0.03,0.15c0.29-2.13,2.61-3.32,4.51-2.31
l5.45,2.97c1.15,0.61,1.79,1.86,1.61,3.15l0.03-0.15C617.38,236.96,615.06,238.15,613.16,237.14z"/>
</g>
<g class="note_display">
<path fill="#FFEFB0" d="M575.45,331.51L347.08,200.44c-3.15-1.83-4.83-5.42-4.19-9l21.36-123.83c1.1-6.24,8.11-9.48,13.61-6.29
L598.49,187.9c4.73,2.74,7.24,8.13,6.29,13.5l-21.86,126.65C582.32,331.49,578.47,333.27,575.45,331.51z"/>
</g>
<g class="note_displayflow">
<path opacity="0.8" fill="#3173F7" d="M510.95,285.37l-178.82-102.6c-2.47-1.43-3.73-4.33-3.16-7.26l19.29-101.4c0.99-5.11,6.62-7.89,10.93-5.39
l172.77,99.09c3.7,2.15,5.6,6.5,4.74,10.89l-19.74,103.71C516.41,285.22,513.32,286.74,510.95,285.37z"/>
</g>
<g class="note_graph">
<path fill="#FF8A9C" d="M406.21,201.73l-14.88-8.13c-0.6-0.33-0.94-1-0.83-1.68l5.66-37.82c0.17-1.13,1.41-1.74,2.4-1.19l14.88,8.13
c0.6,0.33,0.94,1,0.83,1.68l-5.66,37.82C408.45,201.66,407.21,202.27,406.21,201.73z"/>
<path fill="#2D3757" d="M382.97,188.77l-14.88-8.13c-0.6-0.33-0.94-1-0.83-1.68l2.45-17.35c0.17-1.13,1.41-1.74,2.4-1.19l14.88,8.13
c0.6,0.33,0.94,1,0.83,1.68l-2.45,17.35C385.2,188.71,383.97,189.32,382.97,188.77z"/>
<path fill="#FFFFFF" d="M360.74,175.38l-14.88-8.13c-0.6-0.33-0.94-1-0.83-1.68l3.56-24.45c0.17-1.13,1.41-1.74,2.4-1.19l14.88,8.13
c0.6,0.33,0.94,1,0.83,1.68l-3.56,24.45C362.98,175.31,361.74,175.92,360.74,175.38z"/>
<path fill="#FFFFFF" d="M511.46,210.94l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C515.67,210.66,513.38,211.9,511.46,210.94z"/>
<path fill="#FFFFFF" d="M513.46,199.87l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C517.67,199.59,515.38,200.83,513.46,199.87z"/>
<path fill="#FFFFFF" d="M515.45,188.79l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C519.67,188.51,517.38,189.75,515.45,188.79z"/>
<path fill="#FFFFFF" d="M517.45,177.72l-15.5-8.41c-1.16-0.58-1.83-1.82-1.69-3.11l-0.03,0.15c0.24-2.13,2.53-3.38,4.45-2.42
l15.5,8.41c1.16,0.58,1.83,1.82,1.69,3.11l0.03-0.15C521.66,177.44,519.37,178.68,517.45,177.72z"/>
<path fill="#FF8A9C" d="M441.22,181.46c7.45-3.39,17.02,1.61,21.38,11.18c1.49,3.27,2.18,6.65,2.14,9.82l11.2,2.46
c0.04-5.39-1.14-11.13-3.67-16.68c-7.48-16.42-23.91-25.02-36.7-19.19"/>
<path fill="#2D3757" d="M464.74,202.46c-0.07,6.1-2.84,11.41-7.74,13.64c-7.45,3.39-17.02-1.61-21.38-11.18
c-0.16-0.34-0.3-0.69-0.44-1.03l-9.68,4.41c0.15,0.34,0.3,0.69,0.45,1.03c7.48,16.42,23.91,25.02,36.7,19.19
c8.47-3.85,13.22-13.06,13.29-23.6L464.74,202.46z"/>
<path fill="#FFFFFF" d="M435.18,203.89c-3.73-9.28-1.14-19.16,6.05-22.43l-5.65-12.42c-12.52,5.7-16.92,23.11-10.07,39.25
L435.18,203.89z"/>
</g>
<g class="note_base2">
<path fill="#609ECC" d="M446.43,450.47l-241-137.33c-3.04-2.2-2.21-9.01-2.21-13.89l122.29-64.01c1.47-0.84,3.27-0.85,4.75-0.02
l248.99,135.79c0,6.49-0.17,12.68-3.38,14.52l-113.2,64.88C457.64,453.28,451.47,453.31,446.43,450.47z"/>
<path fill="#E5F0F9" d="M446.43,440.74L205.62,303.93c-3.23-1.82-3.25-6.44-0.03-8.29l119.92-68.72c1.47-0.84,3.27-0.85,4.75-0.02
l246.56,140.05c3.23,1.82,3.25,6.44,0.03,8.29l-114.19,65.44C457.64,443.55,451.47,443.57,446.43,440.74z"/>
</g>
<g class="note_keyboard">
<path fill="#B4D1F2" d="M529.23,372.96l-24.2-13.82c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l24.69,14.1
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C530.18,373.2,529.66,373.2,529.23,372.96z"/>
<path fill="#B4D1F2" d="M499.02,355.8l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C499.98,356.04,499.45,356.04,499.02,355.8z"/>
<path fill="#B4D1F2" d="M477.24,343.29l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C478.2,343.53,477.67,343.53,477.24,343.29z"/>
<path fill="#B4D1F2" d="M455.46,330.78l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C456.41,331.02,455.89,331.02,455.46,330.78z"/>
<path fill="#B4D1F2" d="M433.67,318.27l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C434.63,318.51,434.1,318.51,433.67,318.27z"/>
<path fill="#B4D1F2" d="M411.89,305.76l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C412.85,306,412.32,306,411.89,305.76z"/>
<path fill="#B4D1F2" d="M390.11,293.25l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C391.06,293.49,390.54,293.49,390.11,293.25z"/>
<path fill="#B4D1F2" d="M368.32,280.74l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C369.28,280.98,368.75,280.98,368.32,280.74z"/>
<path fill="#B4D1F2" d="M346.54,268.23l-24.67-14.05c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l25.16,14.33
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C347.5,268.47,346.97,268.48,346.54,268.23z"/>
<path fill="#B4D1F2" d="M496.75,370.35l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C497.7,370.59,497.18,370.59,496.75,370.35z"/>
<path fill="#B4D1F2" d="M526.52,375.28l-15.29-8.76c-0.13-0.07-0.28-0.07-0.4,0l-10.23,5.86c-0.27,0.16-0.27,0.55,0,0.71l4.01,2.3
l-13.7,7.48c-0.27,0.16-0.27,0.55,0,0.71l10.82,5.65c0.43,0.24,0.96,0.24,1.38-0.01l13.28-7.51c0.13-0.03,0.26-0.07,0.39-0.14
l9.74-5.58C526.8,375.83,526.8,375.44,526.52,375.28z"/>
<path fill="#B4D1F2" d="M474.96,357.84l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C475.92,358.08,475.39,358.08,474.96,357.84z"/>
<path fill="#B4D1F2" d="M453.18,345.33l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C454.14,345.57,453.61,345.57,453.18,345.33z"/>
<path fill="#B4D1F2" d="M431.4,332.82l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C432.35,333.06,431.83,333.06,431.4,332.82z"/>
<path fill="#B4D1F2" d="M409.61,320.31l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C410.57,320.55,410.04,320.55,409.61,320.31z"/>
<path fill="#B4D1F2" d="M387.83,307.8l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C388.79,308.04,388.26,308.04,387.83,307.8z"/>
<path fill="#B4D1F2" d="M366.05,295.29l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C367,295.53,366.48,295.53,366.05,295.29z"/>
<path fill="#B4D1F2" d="M344.26,282.78l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C345.22,283.02,344.69,283.02,344.26,282.78z"/>
<path fill="#B4D1F2" d="M323.82,270.54l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C324.78,270.78,324.25,270.78,323.82,270.54z"/>
<path fill="#B4D1F2" d="M312.99,281.69l-18.54-10.72c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l19.03,10.99
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C313.95,281.93,313.42,281.93,312.99,281.69z"/>
<path fill="#B4D1F2" d="M303.15,292.17l-22.53-13.25c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l23.02,13.52
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C304.1,292.41,303.58,292.41,303.15,292.17z"/>
<path fill="#B4D1F2" d="M485.85,380.82l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C486.81,381.06,486.28,381.06,485.85,380.82z"/>
<path fill="#B4D1F2" d="M464.07,368.31l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C465.03,368.55,464.5,368.55,464.07,368.31z"/>
<path fill="#B4D1F2" d="M442.29,355.8l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C443.24,356.04,442.72,356.04,442.29,355.8z"/>
<path fill="#B4D1F2" d="M420.5,343.29l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C421.46,343.53,420.93,343.53,420.5,343.29z"/>
<path fill="#B4D1F2" d="M398.72,330.78l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C399.68,331.02,399.15,331.02,398.72,330.78z"/>
<path fill="#B4D1F2" d="M376.94,318.27l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C377.89,318.51,377.37,318.51,376.94,318.27z"/>
<path fill="#B4D1F2" d="M355.15,305.76l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C356.11,306,355.58,306,355.15,305.76z"/>
<path fill="#B4D1F2" d="M333.37,293.25l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C334.33,293.49,333.8,293.49,333.37,293.25z"/>
<path fill="#B4D1F2" d="M487.22,397.83l-24.78-14.06c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l25.27,14.33
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C488.17,398.07,487.65,398.08,487.22,397.83z"/>
<path fill="#B4D1F2" d="M455.46,379.75l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C456.41,379.99,455.89,379.99,455.46,379.75z"/>
<path fill="#B4D1F2" d="M433.67,367.24l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C434.63,367.48,434.1,367.49,433.67,367.24z"/>
<path fill="#B4D1F2" d="M411.89,354.73l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C412.85,354.97,412.32,354.98,411.89,354.73z"/>
<path fill="#B4D1F2" d="M390.11,342.22l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C391.06,342.46,390.54,342.47,390.11,342.22z"/>
<path fill="#B4D1F2" d="M472.69,407.23l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C473.64,407.47,473.12,407.47,472.69,407.23z"/>
<path fill="#B4D1F2" d="M450.9,394.72l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l3.75-2.14c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-3.26,1.86C451.86,394.96,451.33,394.96,450.9,394.72z"/>
<path fill="#B4D1F2" d="M458.21,390.35l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l3.75-2.14c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-3.26,1.86C459.16,390.59,458.64,390.59,458.21,390.35z"/>
<path fill="#B4D1F2" d="M429.12,382.21l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C430.07,382.45,429.55,382.45,429.12,382.21z"/>
<path fill="#B4D1F2" d="M407.34,369.7l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C408.29,369.94,407.77,369.94,407.34,369.7z"/>
<path fill="#B4D1F2" d="M323.88,322.07l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C324.84,322.31,324.31,322.31,323.88,322.07z"/>
<path fill="#B4D1F2" d="M302.1,309.56l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C303.06,309.8,302.53,309.8,302.1,309.56z"/>
<path fill="#B4D1F2" d="M280.32,297.05l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C281.27,297.29,280.75,297.29,280.32,297.05z"/>
<path fill="#B4D1F2" d="M386.7,357.9l-57.52-32.69c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l58.01,32.96
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C387.66,358.14,387.13,358.15,386.7,357.9z"/>
<path fill="#B4D1F2" d="M368.32,329.72l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C369.28,329.96,368.75,329.96,368.32,329.72z"/>
<path fill="#B4D1F2" d="M346.54,317.21l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C347.5,317.45,346.97,317.45,346.54,317.21z"/>
<path fill="#B4D1F2" d="M324.76,304.7l-14.8-8.48c-0.28-0.16-0.28-0.55,0-0.71l10.23-5.86c0.13-0.07,0.28-0.07,0.4,0l15.29,8.76
c0.28,0.16,0.28,0.55,0,0.71l-9.74,5.58C325.71,304.94,325.19,304.94,324.76,304.7z"/>
</g>
</g>
<!-- 紙のグループ -->
<g class="paper">
<g class="paper_base">
<polygon fill="#E5F0F9" points="139.7,453.5 55.6,404.94 180.66,332.2 264.77,380.75"/>
<polygon fill="#C7DFEF" points="139.44,474.39 55.33,425.84 55.6,404.94 139.7,453.5"/>
<polygon fill="#A3C9E5" points="139.44,474.39 139.44,453.51 264.5,380.77 264.5,401.65"/>
</g>
<g class="paper_title">
<polygon fill="#6297ED" points="200.55,379.72 157.14,353.98 176.92,342.68 220.32,368.42"/>
<polygon fill="#6297ED" points="225.22,394.03 207.25,383.32 227.03,372.02 244.99,382.74"/>
</g>
<g class="paper_list">
<polygon fill="#FF8A9C" points="91.64,403.65 83.09,398.71 91.77,393.66 100.32,398.61"/>
<polygon fill="#B4D1F2" points="149.65,437.81 97.91,407.05 102.25,404.53 153.98,435.28"/>
<polygon fill="#FF8A9C" points="105.85,395.43 97.3,390.49 105.97,385.45 114.52,390.39"/>
<polygon fill="#B4D1F2" points="163.85,429.59 112.12,398.83 116.46,396.31 168.19,427.07"/>
<polygon fill="#FF8A9C" points="120.05,387.22 111.5,382.28 120.18,377.23 128.73,382.17"/>
<polygon fill="#B4D1F2" points="178.06,421.37 126.33,390.62 130.67,388.09 182.4,418.85"/>
<polygon fill="#FF8A9C" points="134.26,379 125.71,374.06 134.39,369.01 142.94,373.95"/>
<polygon fill="#B4D1F2" points="192.26,413.15 140.53,382.4 144.87,379.87 196.6,410.63"/>
<polygon fill="#FF8A9C" points="148.47,370.78 139.92,365.84 148.59,360.79 157.14,365.74"/>
<polygon fill="#B4D1F2" points="206.47,404.94 154.74,374.18 159.08,371.66 210.81,402.41"/>
</g>
</g>
<!-- iPhoneのグループ -->
<g class="iphone">
<g class="iphone_base">
<path fill="#B1D0E8" d="M251.49,521.57c-2.37-0.02-4.73-0.63-6.86-1.84l-53.74-30.39l-2.16-3.87c0.1,2.55,0,6.95,0,7.85
c0,2.26,1.11,2.7,2.11,3.28l53.79,30.42c2.13,1.2,4.49,1.82,6.86,1.84C251.49,527.1,251.49,523.34,251.49,521.57z"/>
<path fill="#628BCC" d="M359.76,458.62l-2.13,4.13l-98.92,56.93c-2.23,1.28-4.72,1.91-7.21,1.89c0,1.94,0,5.44,0,7.29
c2.49,0.02,4.98-0.61,7.21-1.89l97.97-56.38c2.12-1.22,3.01-1.92,3.01-4.16C359.68,465.26,359.76,459.75,359.76,458.62z"/>
<path fill="#2D3757" d="M244.71,519.72l-53.79-30.42c-2.8-1.58-2.81-5.61-0.03-7.21l103.97-59.83c1.27-0.73,2.84-0.74,4.12-0.02
l58.78,33.24c2.8,1.58,2.81,5.61,0.03,7.21l-99.01,56.98C254.42,522.17,249.08,522.19,244.71,519.72z"/>
<path fill="#2D3757" d="M221.34,511.67l-9.29-5.36c-0.4-0.23-0.66-0.64-0.67-1.07l0,0c-0.03-0.91,0.98-1.42,1.83-0.93l9.29,5.36
c0.4,0.23,0.66,0.64,0.67,1.07l0,0C223.2,511.64,222.19,512.16,221.34,511.67z"/>
<path fill="#2D3757" d="M341.64,476.73l-6.38,3.64c-0.28,0.16-0.64,0.11-0.96-0.13h0c-0.67-0.51-0.77-1.54-0.19-1.87l6.38-3.64
c0.28-0.16,0.64-0.11,0.96,0.13l0,0C342.12,475.36,342.22,476.4,341.64,476.73z"/>
</g>
<g class="iphone_display">
<path fill="#FFEFB0" d="M256.97,507.97l-45.84-27.04c-2.28-1.29-2.29-4.57-0.02-5.88l80.03-47.44c1.04-0.6,2.31-0.6,3.35-0.01
l49.9,29.34c2.28,1.29,2.29,4.57,0.02,5.88l-75.99,45.11C264.88,509.96,260.53,509.98,256.97,507.97z"/>
</g>
<g class="iphone_displayflow">
<path opacity="0.8" fill="#3173F7" d="M257.45,497.41l-45.84-27.04c-2.28-1.29-2.29-4.57-0.02-5.88l80.03-47.44c1.04-0.6,2.31-0.6,3.35-0.01
l49.9,29.34c2.28,1.29,2.29,4.57,0.02,5.88l-75.99,45.11C265.37,499.4,261.01,499.42,257.45,497.41z"/>
</g>
<g class="iphone_graph">
<path fill="#E5F0F9" d="M255.96,483.27l-24.3-14.25c-0.83-0.47-0.83-1.66-0.01-2.14l4.66-2.57c0.38-0.22,0.84-0.22,1.22,0
l25.77,15.09c0.83,0.47,0.83,1.66,0.01,2.14l-3.19,1.72C258.84,484,257.25,484,255.96,483.27z"/>
<path fill="#E5F0F9" d="M267.61,476.87l-24.3-14.25c-0.83-0.47-0.83-1.66-0.01-2.14l4.66-2.57c0.38-0.22,0.84-0.22,1.22,0L274.95,473
c0.83,0.47,0.83,1.66,0.01,2.14l-3.19,1.72C270.48,477.6,268.9,477.6,267.61,476.87z"/>
<path fill="#FF8A9C" d="M311.59,448.33c0,5.67-8.07,10.27-18.02,10.27c-3.4,0-6.59-0.54-9.3-1.47l-6.51,6.36
c4.63,1.57,10.03,2.47,15.81,2.47c17.09,0,30.94-7.9,30.94-17.64"/>
<path fill="#A6C4F4" d="M284.27,457.13c-5.23-1.8-8.72-5.07-8.72-8.8c0-5.67,8.07-10.27,18.02-10.27c0.36,0,0.71,0.01,1.06,0.02
l0-7.37c-0.35-0.01-0.71-0.01-1.06-0.01c-17.09,0-30.94,7.9-30.94,17.64c0,6.45,6.07,12.09,15.13,15.16L284.27,457.13z"/>
<path fill="#FFFFFF" d="M294.64,438.07c9.46,0.31,16.96,4.79,16.96,10.26h12.92c0-9.54-13.28-17.31-29.87-17.63L294.64,438.07z"/>
</g>
</g>
<g>
</svg>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/2.1.3/TweenMax.min.js"></script>
html{
text-align:center;
}
svg{
width: 600px;
}
var xmlns="http://www.w3.org/2000/svg",
select = function(s) {
return document.querySelector(s);
},
selectAll = function(s) {
return document.querySelectorAll(s);
},
//イラスト全体のクラス名取得
svgillust = select('.svgillust'),
//ノートパソコンのクラス名取得
note = select('.note'),
note_base1 = select('.note_base1'),
note_base2 = select('.note_base2'),
note_memo1 = select('.note_memo1'),
note_memo2 = select('.note_memo2'),
note_display = select('.note_display'),
note_displayflow = select('.note_displayflow'),
note_graph = selectAll('.note_graph path'),
note_keyboard = selectAll('.note_keyboard path'),
note_displayflow = select('.note_displayflow'),
//紙のクラス名取得
paper = select('.paper'),
paper_base = select('.paper_base'),
paper_title = selectAll('.paper_title polygon'),
paper_list = selectAll('.paper_list polygon'),
//iPhoneのクラス名取得
iphone = select('.iphone'),
iphone_base = select('.iphone_base'),
iphone_display = select('.iphone_display'),
iphone_displayflow = select('.iphone_displayflow'),
iphone_graph = selectAll('.iphone_graph path');
//アニメーションの基準を画像の中心に設定
TweenMax.set([note_base1, note_base2, note_memo1, note_memo2, note_display, note_displayflow, note_graph, note_keyboard, paper_base, paper_title, paper_list, iphone_base, iphone_display, iphone_displayflow, iphone_graph], {
transformOrigin : '50% 50%'
});
//ノートパソコンのアニメーション設定
var timeline_note = new TimelineMax({repeat:0, delay:1, yoyo:false, paused:false});
timeline_note.from(note_base1, 1, {
y: -800,
ease: Bounce.easeOut
})
.from(note_base2, 1, {
y: -800,
ease: Bounce.easeOut
})
.from(note_display, 0.1, {
opacity: 0,
ease: Bounce.easeOut
})
.from(note_memo1, 0.5, {
scale: 0,
ease: Bounce.easeOut
})
.from(note_memo2, 0.5, {
scale: 0,
ease: Bounce.easeOut
})
.staggerFrom(note_keyboard, 0.5, {
y: -800,
ease: Bounce.easeOut
}, 0.01)
.from(note_displayflow, 1, {
y: -800,
ease: Bounce.easeOut
})
.staggerFrom(note_graph, 0.2, {
scale: 0,
ease: Bounce.easeOut
}, 0.01)
;
//紙のアニメーション設定
var timeline_paper = new TimelineMax({repeat:0, delay:1.5, yoyo:false, paused:false});
timeline_paper.from(paper_base, 1, {
y: -800,
ease: Bounce.easeOut
})
.staggerFrom(paper_title, 1, {
y: -800,
ease: Bounce.easeOut
}, 0.1)
.staggerFrom(paper_list, 0.5, {
scale: 0,
ease: Bounce.easeOut
}, 0.01)
;
//iPhoneのアニメーション設定
var timeline_iphone = new TimelineMax({repeat:0, delay:3, yoyo:false, paused:false});
timeline_iphone.from(iphone_base, 1, {
y: -800,
ease: Bounce.easeOut
})
.from(iphone_display, 0.1, {
opacity: 0,
ease: Bounce.easeOut
})
.from(iphone_displayflow, 1, {
y: -800,
ease: Bounce.easeOut
})
.staggerFrom(iphone_graph, 0.2, {
scale: 0,
ease: Bounce.easeOut
}, 0.1)
;
//イラスト全体のアニメーション設定
var timeline = new TimelineMax({repeat:-1, delay:1, yoyo:true, paused:false});
timeline.from(svgillust, 2, {
y: 20,
ease: Power1.easeInOut
});
まとめ
以上で、ひと手間加えたかっこいいSVGアニメーションの紹介を終わります。
設定は最初はかなり手間取りましたが、慣れれば意外とかんたんに作れそうかなといった印象です。TweenMaxは様々な動きや表現が可能なライブラリなので、他にも色々試してみたいと思います。
それではまた!!