【画像軽量化】WebPにそろそろ対応したほうが良さそうなので現時点で最適方法の考察

WebP(うぇっぴー)という画像形式をご存知でしょうか。Google さんが主導となって開発している新しい画像形式なのですが、意外にも2010年から開発されていて歴史ある形式だったりします。
ブラウザを開発する各社の思惑とか、きっと諸々大人の事情があってなかなか普及していなかったのですが、この間何気なく各ブラウザの対応状況を確認したところ、なんと Chrome・Firefox・Edge が対応していました。
これはそろそろ本格的に対応を検討しなければなぁと思い色々調べ検証してみたので、今回は WebP 対応方法についてご紹介いたします。
目次
WebP とは
WebP 最大の特徴は、「画質綺麗なのに軽い」ということ。
Google さんの情報によると、 PNG に比べ26%軽く、 JPG より25〜34%軽くなるとのこと。 Web サイトを軽くする最も効果的な方法は画像軽量化ですから、この数字のインパクトは相当なものであることはご想像いただけるのではないでしょうか。
ちなみに、透過画像にもできて、アニメーションもできます。WebP 強すぎる。
圧縮方法について技術的なことについても詳しく知りたい方は下記リンクからどうぞ。
https://developers.google.com/speed/webp/
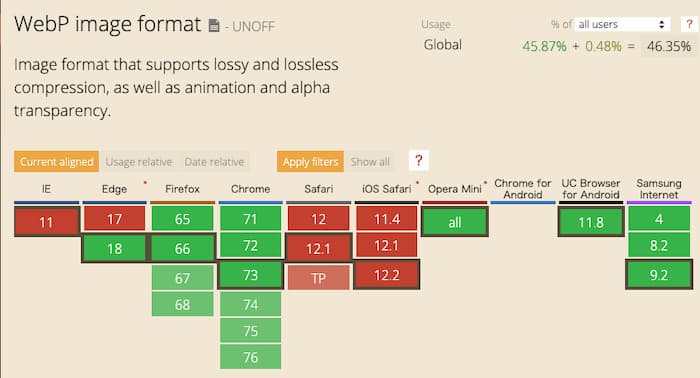
2019年5月7日現在の対応状況は下図の通り。

https://caniuse.com/#feat=webp
どれくらい軽くなるのか
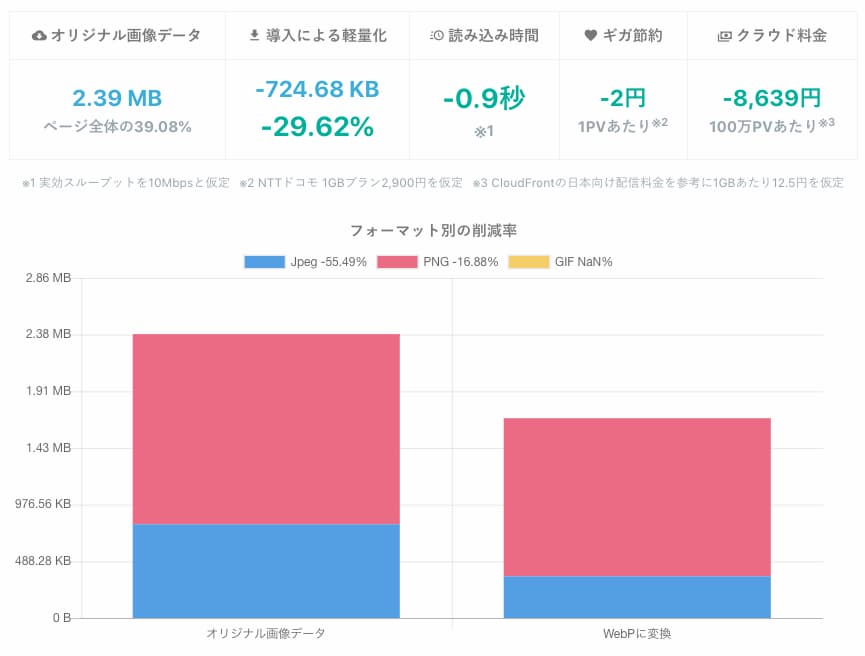
弊社サイトで試してみたところ、

これだけ軽くなるとのこと。JPG や PNG の最適化は済んでいる状況から、さらに -700KB も軽くなるのですから、大したものです。
WebP でどれくらい軽くなるかのシミュレーションは、とても便利なサービスがありまして下記リンクのサービスを利用させていただきました。ありがとうございます。
https://sim.lightfile.net/webp/
対応方法について
基本的には WebP 画像を作成後、 img タグに直接 .webp のファイル名で記述すれば対応できるのですが、
<img src="xxx.webp">
WebP に対応していないブラウザもあるため(特に Safari)、従来画像と共存させる必要があります。
共存させることを前提とした場合、今の時点での対応方法については大きく2種類が考えられます。
- 1,picture タグを使う
- 2,htaccess で制御する
結論から言うと、htaccess での対応が良さそうですが、それぞれの対応について解説していきます。
1,picture タグを使う場合
picture タグで対応する場合、下記のように記述することで対応することができます。
<picture> <!-- WebP用画像 --> <source srcset="xxx.webp" type="image/webp"> <!-- 従来画像 --> <img src="xxx.jpg"> </picture>
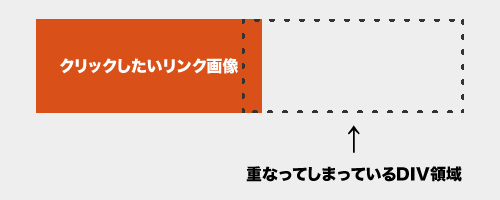
一見、試しやすそうですが下記デメリットが考えられます。
picture タグが IE11 に対応していない
IE11 を考慮しなくて良い場合は問題なさそうです。picturefill.js などを利用することで使えるようになりますが、JSファイルを読み込む負荷・手間を考えると少々考えさせられます。
HTMLを書き換える必要がある
HTML から img タグを探してpicture タグへ書き換える作業が必要ですから、画像数が多い場合に大変そうです。ソースを書き換える際に起こる作業ミスなどの影響を考えると、躊躇してしまいます。
2,htaccess で制御する場合
次に htaccess で制御する方法です。挙動としては「アクセスしたユーザーが WebP 対応ブラウザで、且つ WebP 画像が用意されていれば表示する」という制御をします。
htaccess を書き換えに失敗した際の影響範囲を考えると多少の怖さがありますが、HTMLを書き換える必要がない点がとても魅力的です。
以下が実際に使用している htaccess の記述です。(コピペでOK)
# WebP対応ブラウザかつWebPファイルがあればWebPファイルを返す設定
<IfModule mod_rewrite.c>
# Rewriteモジュールを有効にする
RewriteEngine On
# WebP対応ブラウザはAcceptリクエストヘッダにimage/webpを含む慣例
# その場合のみ後続のRewriteRuleを適用する
RewriteCond %{HTTP_ACCEPT} image/webp
# 対応するWebP版のファイルがある場合のみ後続のRewriteRuleを適用する
RewriteCond %{SCRIPT_FILENAME}.webp -f
# *.jpg、*.png、*.gifファイルを*.webpファイルに内部的にルーティングする(ルーティング先は$0.webpでも可)
# Content-Typeはimage/webpにする
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
# 拡張子.webpファイルへの直接アクセスにはContent-Typeとしてimage/webpを返す設定
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
# WebPファイルがあるかもしれない画像へのリクエストは全てVary: Acceptレスポンスヘッダを返す設定(CDN対策)
# Headerディレクティブ単独ではできないのでSetEnvIfディレクティブとの組み合わせで実現する
<IfModule mod_setenvif.c>
SetEnvIf Request_URI "\.(jpe?g|png|gif)$" _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
こちらのサイトを参考にさせてもらいました。
この htaccess をそのまま利用した場合、画像のファイル名に少し注意が必要です。
例えば、
xxx.jpg
という画像に対しての WebP ファイルは、
xxx.jpg.webp
このようなネーミングで用意してください。(元画像が .gif であれば xxx.gif.webp となります)
xxx.webp
とすると、xxx.png と xxx.gif のような拡張子違いの同名のファイルがあった場合に問題が起こります。(どちらも WebP に変換すると xxx.webp になりますよね) それを避けることができる htaccess にカスタマイズしてくれているというわけですね。素敵です。
background-image への対応について
ちなみに先にご紹介した WebP の対応だけでは、背景利用している画像は対応しきれません。なので、background-image も既存画像と共存させる場合、Modernizr という JS を利用する必要があります。
Modernizr はブラウザで利用可能な機能を検出してくれる JS ライブラリで、例えば IE の古いバージョンに対応するための条件付き書式を使う必要がなくなります。
Modernizr の利用方法
https://modernizr.com/
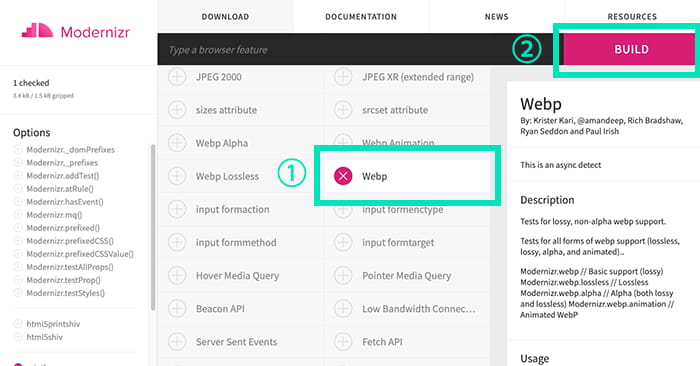
公式サイトへアクセスすると、自分好みにカスタマイズして Modernizr をダウンロードすることができます。数あるオプションの中から「WebP」を選択し、「Build」からJSファイルをダウンロードしてください。

使い方は任意の場所に、
<script type="text/javascript" src="modernizr-custom.js"></script>
と記述するだけでOK。
あとはCSSを、
/* WebP未対応のブラウザ用のスタイル */
.no-webp .element {
background-image: url("image.jpg");
}
/* WebP対応のブラウザ用のスタイル */
.webp .element {
background-image: url("image.webp");
}
このように編集することで、自動で画像を出し分けてくれます。
WebP 画像の作り方について
肝心の WebP 画像の作り方ですが、 Google が提供する画像軽量化サービスの「Squoosh」で WebP に変換することができます。
ただこの場合、1枚ずつしか変換することができませんので、まとめて変換する場合には、 node.js であったり PHP: imagewebp だったりを利用して変換しましょう。(方法はたくさんありますが、ここでは割愛します。)
公式で紹介されている方法で変換を行いたい場合は公式サイトを閲覧してください。
https://developers.google.com/speed/webp/download
Photoshop は基本未対応ですが、 WebP に変換してくれる便利なプラグインがあります。
WordPress を利用している場合
WordPress を利用している場合、「WebP Express」という画像変換プラグインがありますので、割と簡単に対応できます。(HTMLも書き換えも行ってくれるらしいです※未検証)
もう1つ、アップロード画像の軽量化で有名な「EWWW Image Optimizer Cloud」でも簡単に WebP 対応ができます。
こちらは htaccess を利用した出し分けを行ってくれるようですが、画像ファイル名が先にご紹介した「xxx.jpg.webp」ではなく「xxx.webp」となる仕様のようです。
おわりに
WebP は当然 AMP にも対応してます。今度ますます普及していく可能性が高いです。
気になっている方は本記事を参考に、一度試してみてはいかがでしょうか。