ユーザーフレンドリーなフォーム改善テクニック「フローティングラベル」を使ってみよう!(CSS3+jQuery)
世界中のどこを探しても完璧なフォームというものは見つかっていませんが、少しでもユーザーが入力しやすいようなフォームの研究や改良が進んでいます。それはブラウザレベルで行われるような改善もありますし Web デザイナーをはじめ Web 制作に携わる人たちのレベルでも改善が進んでいます。
そんなフォームですが、最近人気が高まってきているのが「フローティングラベル」という手法です。
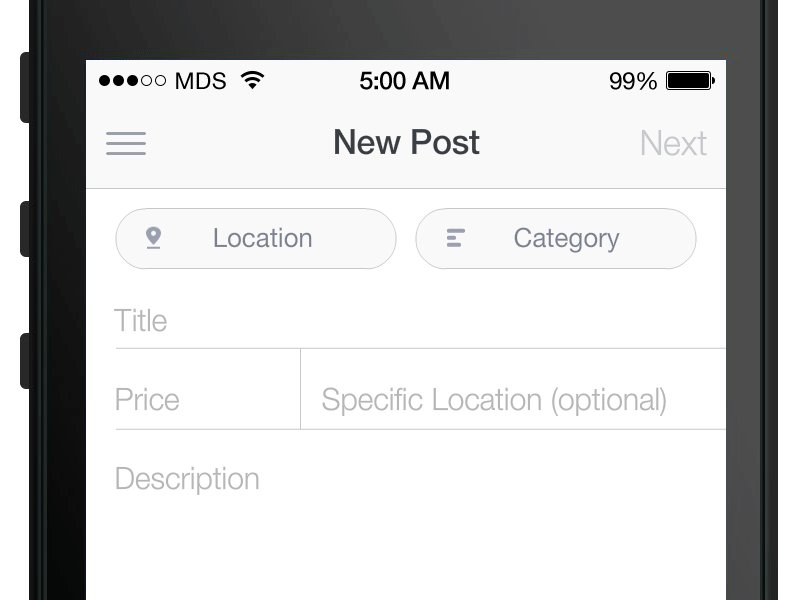
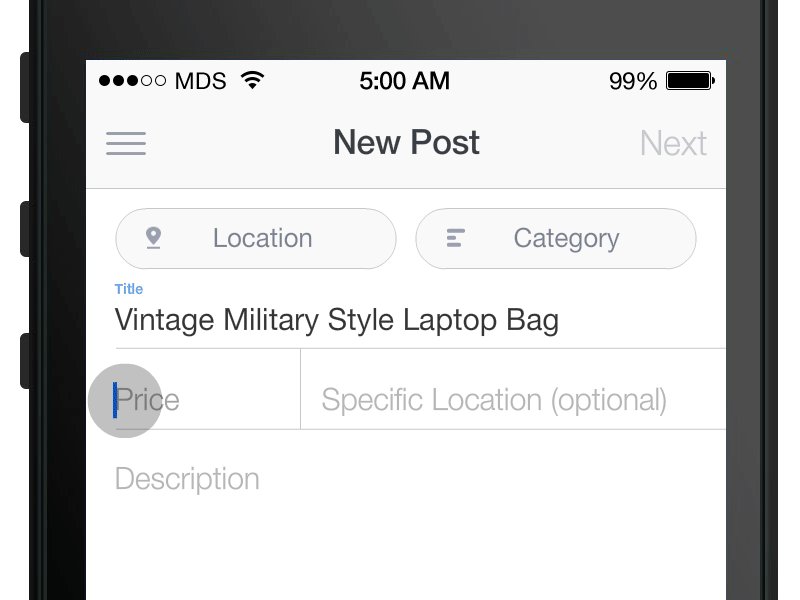
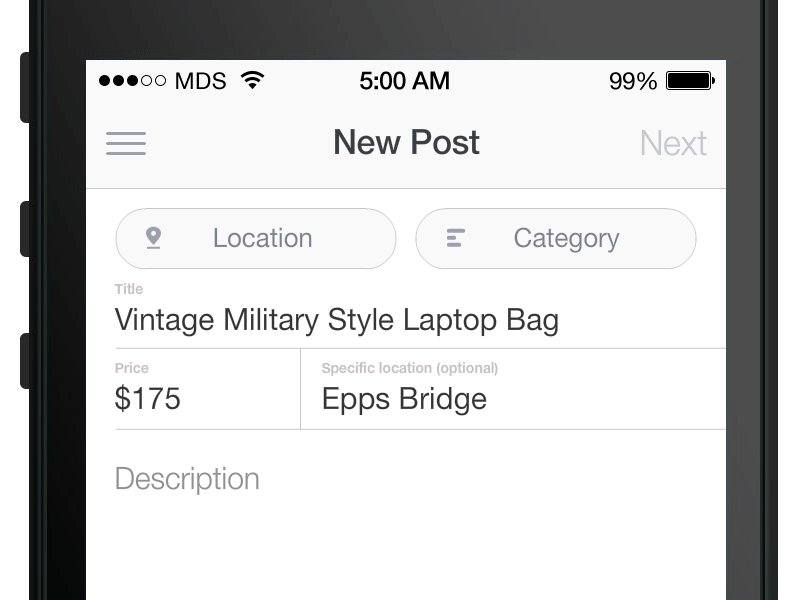
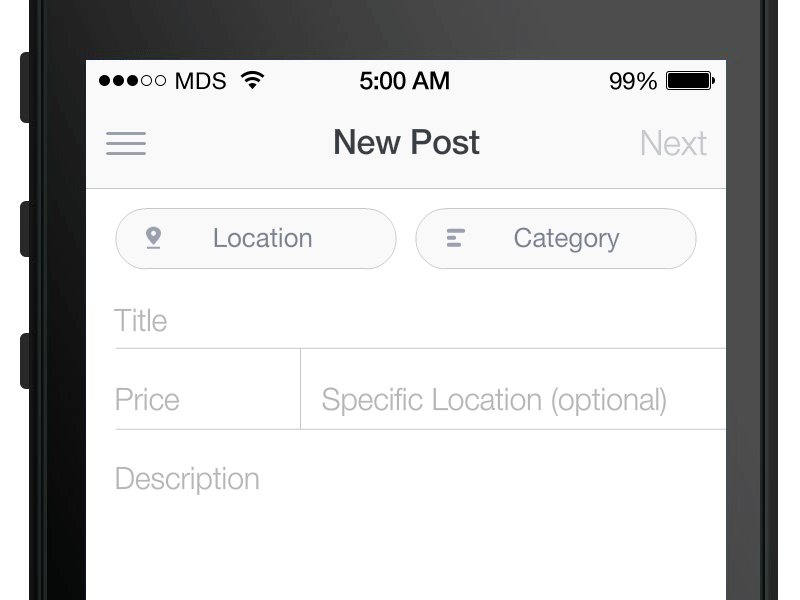
イメージは以下の図をご覧頂ければわかりやすいと思います。

出典元:Dribbble
入力欄にラベルが入力してあるパターンかと思いきや、入力してみると、それがラベルとして表示されるという動きをするフォームです。
このフォームのメリットは、スマートフォンサイトの場合では特に顕著ですが、ラベルを常に表示しておくと縦に長くなってしまう問題点があります。しかしそれをフローティングラベルにすることで、縦幅が大幅に縮小されるのです。とってもユーザーフレンドリーですよね。
今回はそのフローティングラベルを一から作るのが面倒という方のために、 jQuery を使った簡単なフローティングラベルをご紹介いたします。
目次
簡単なフローティングラベルの実装方法
今回ご紹介するフローティングラベルですが、デモページを作りましたので、動きはデモからご確認ください。
HTML
<div class="field"> <label class="field__label" for="input-email">メールアドレス(フロート後)</label> <input class="field__input one-column-form__input--text" id="input-email" type="email" placeholder="メールアドレス"> </div>
※今回はjQueryを利用しますので、HTML内にjQueryも記述してください
HTML は非常にシンプルですが、一応気をつける点として入力前に表示されている文字と入力後にラベルとなる文字の入力欄が違うというところです。
それから今回はメールアドレスを想定していますのでtype="email"と記載していますが、名前や電話番号など項目に合わせ最適なtypeを指定して下さい。
CSS+JavaScript
CSS
.field {
width: 300px;
}
.field__label {
color: #999;
font-size: 12px;
opacity: 0;
padding: 4px 10px;
pointer-events: none;
position: absolute;
text-overflow: ellipsis;
text-align: left;
-webkit-transform: translateY(3px);
transform: translateY(3px);
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
}
.field--not-empty .field__label {
opacity: 1;
-webkit-transform: none;
transform: none;
}
.field__input {
background-color: #f5f5f5;
border: 2px solid #e9e9e9;
color: #333;
font-size: 22px;
padding: 10px;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
width: 100%;
}
.field--not-empty .field__input {
padding-bottom: 2px;
padding-top: 18px;
}
JavaScript
$('.field__input').on('input', function() {
var $field = $(this).closest('.field');
if (this.value) {
$field.addClass('field--not-empty');
} else {
$field.removeClass('field--not-empty');
}
});
CSS と JavaScript はユーザーにリッチな体験をしてもらうため、CSS3アニメーションであるtransformやtransitionを利用し、それをJavaScriptでCSSクラスを追加したり削除したりすることで、動きを表現しています。
他にも様々なフローティングラベルをご紹介!
今回ご紹介したシンプルなフローティングラベル以外にもいくつかサンプルを発見しましたのでご紹介いたします。Web 制作の際に参考にしてみてください。一口にフローティングラベルと言っても様々な動きのアイデアがあることがわかります。中にはJavaScriptを一切使わずに実装しているものもあります。
入力欄の下線の色が変わる
JavaScriptは利用していないコチラのサンプル。ログイン画面でのサンプルですが、入力欄にフォーカスすると、下線が中央からシュウィン!と色が変わっておしゃれです。
See the Pen Material Login v2 by Simone Bernabè (@simoberny) on CodePen.
フォーカス後も入力例が出現
もしかするとお問い合わせフォームでフローティングラベルを実装するのであれば、このフローティングラベルが一番親切なのかもしれません。入力欄にフォーカスすると、ラベルがフロートするものの、入力例が新たに出現するので、わかりやすいですね!
See the Pen Pure-CSS Float Label. Finally. by Anton Staroverov (@tonystar) on CodePen.
入力を始めるとラベルが出現する
入力欄にフォーカスした状態は、通常のフォームと違いが無いように感じますが、入力を始めるとラベルがフロートするパターンです。なんかオシャレです!
See the Pen floating labels by daplo (@daplo) on CodePen.
アニメーションが可愛い
入力欄にフォーカスすると、ラベルが可愛いアニメーションでフロートします。こういった動きはユーザーにも良い印象を与えそうですよね!入力するのが少し楽しく感じるくらいです。ちなみに何も入力せずに次の入力欄にフォーカスしても可愛いアニメーションが実行されます。
See the Pen Animated float labels using jQuery and CSS3 by Ebram Marzouk (@P3R0) on CodePen.
ラベルが飛び出す!
ラベルが飛び出します!ラベルのフロートアニメーションには本当に様々なアイデアがあって、デザイナーの腕が試されますね。
See the Pen Forms – Floated Labels by Asim (@asimanov) on CodePen.
逆にフォームが動くパターン
つい先程紹介したフローティングラベルは、ラベルが飛び出すアニメーションでしたが、こちらは入力欄のほうがアニメーションするパターンで、一瞬驚かされます(笑)
See the Pen Fun with forms by Troy Thibodeaux (@TroyThib) on CodePen.
まとめ
いかがでしたでしょうか。フローティングラベルがどのようなものかご理解頂けたのではないでしょうか。もちろんフローティングラベルが完璧なフォームかというと、そうではない部分もあると思います。ただ利便性が上がるシーンが多いのも事実だと思いますので、導入の際は参考にしてみてくださいね。