【拡散率アップ!?】ブログに「記事タイトルとURLコピーする」だけのボタンを実装したら色々便利でした!

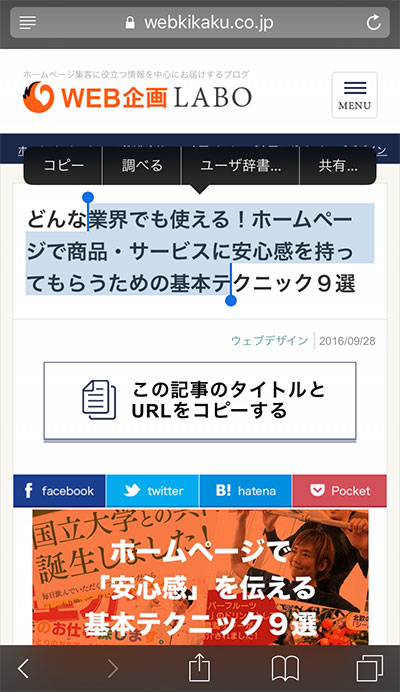
この記事をご覧いただいた方の中には既にお気付きの方もいらっしゃると思いますが、「この記事のタイトルとURLをコピー」するボタンを実装いたしました。
一度試すとスグにわかりますが、単純に「記事タイトルとURLをコピー」するという、たったそれだけのボタンです。しかしとても便利なボタンを実装したのではないかと考えています。特にブログ運営者の方は、きっと拡散の手助けとなる(?)オススメなボタンです!
なぜこのボタンを作ったのか

とある10代後半〜20歳前半の女の子をターゲットとするクライアント様へのリニューアルの提案時にソーシャルボタンはあったほうがいいかどうか、といったことが社内で議題に挙がりました。
記事を少しでもシェアしてもらうためにはソーシャルボタン付けた方がいいのは明らかなのですが、何気なく知り合いの若い女性に「Twitterのシェアボタンって使う?」と何気なく聞いてみたところ、「使わない」とのこと。
若い女性のほうがTwitterを利用しているとのデータもありますし私にとってはかなり意外な回答だったので「どうして?」と聞いてみたところ、
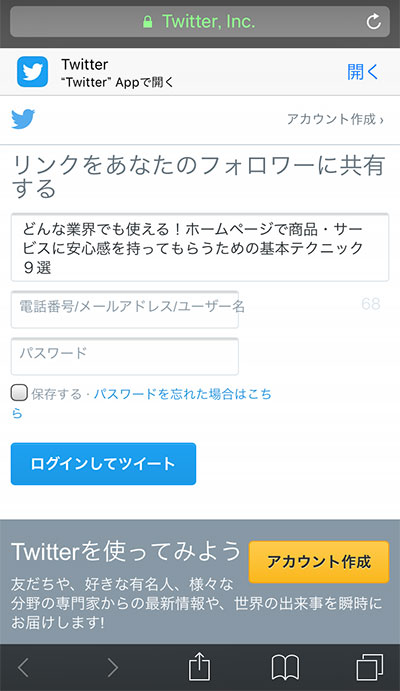
「押してもログインしないといけないし面倒」
とのこと。そのとき「確かに!」と思ってしまいました。「ではどのようにシェアするの?」と聞いたところ、
URLをコピー
↓
アプリを起動
↓
貼り付け
とするそう。でもよく考えたらそのほうがどんなアプリでも共有できるし楽ですよね。
こんな「面倒くさい…」無かったですか!?あるあるストーリー
あるある1:ログインを求められる

シェアしたい記事があり、それをソーシャルボタンを使いシェアする際、ログインを求められることってありませんでしたか?
個人的にはRSSリーダーのアプリ内で開いた記事で定期的にログインを求められることがあり、「うわぁ…面倒。」と不便に感じる瞬間があります。
あるある2:コピーを二回させられる

この瞬間は2パターンあって、一つ目はTwitterで記事を共有する際、URLだけのコピーですと公式Twitterアプリを使ってないユーザーにはURLだけが表示されてしまい、何の記事をシェアしたのかわからないため記事タイトルとURLをそれぞれコピペするケース。
そしてもう一つは、チャットワークやslackなどを使い社内の人に情報を共有するために投稿する際、こちらも二回コピーが必要となります。検討中の複数のサービスをメールで上司に共有する際なんかでも同様のケースはありますよね。
このボタンならその問題を解決できるかもしれない!
「この記事のタイトルとURLをコピーする」ボタンですが、そんな瞬間を解決してくれるボタンになるのではないかと考えています。また、極論ですがこのボタンさえあればソーシャルボタンは必要ないのでは?とも思っています。シェアする場合は、iPhoneの場合ですとアクティビティ機能を使ったほうが便利ですしね。
ただ、シェア数などを表示することは有効な場合もありますので、あくまでも極論とはなってしまいますが。(さすがに必要ない言いすぎましたかね…)
実際に実装してみよう!
実装する際のコードはこんな感じです。(デモはコチラ→デモページ)
HTML
<div class="copy_btn" data-clipboard-text="これがコピーした内容です"> コピーする </div>
jQuery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<!-- ↓クリップボード操作のために使用するjsを読み込む ( https://clipboardjs.com/ ) -->
<script src="https://cdn.jsdelivr.net/clipboard.js/1.5.13/clipboard.min.js"></script>
<script>
var clipboard = new Clipboard('.copy_btn'); //clipboard.min.jsが動作する要素をクラス名で指定
//クリックしたときの挙動
$(function(){
$('.copy_btn').click(function(){
$(this).addClass('copied'); //ボタンの色などを変更するためにクラスを追加
$(this).text('コピーしました'); //テキストの書き換え
});
});
</script>
以上。とっても簡単です!
まとめ
以上がボタンを作るに至った背景と、なぜ必要かの説明でした。これまではブックマークレットをわざわざ作ってこういった問題に対応していた方も多いのではないかと思います。このボタンがWeb業界に普及してくれれば、そういった機会も減るのではないでしょうか。
共感していただけたブログ運営者の方など、メディア関連の皆様は、是非是非ご活用ください!