ホームページにGoogleカレンダーを埋め込み営業日・定休日・イベントを表示する方法

ホームページに営業日や定休日などをカレンダー形式で掲載したい場合、Google カレンダーがおすすめです。
他にも WordPress の場合などはプラグインなどで掲載する選択肢もありますが、技術も不要で簡単に掲載できるのが Google カレンダーのメリットです。
そして無料。
ホームページどのように営業日やイベントのカレンダーを掲載しようか悩んでいる方は、ぜひ以下の内容を見て、検討してみてください。
目次
Google カレンダーとは
Google カレンダーは、Google 社が提供する無料のカレンダーサービスで、ユーザーがオンラインで自分のスケジュールを管理できるサービスです。
クラウドベースなのでデスクトップ、タブレット、スマートフォンなど多様なデバイスで利用できます。
Google カレンダーの主な特徴
Google カレンダーの主な特徴は以下の通りです。
同期
Google カレンダーはGoogleアカウントと連動しており、一度設定すると自動的にすべてのデバイスでカレンダーが同期されます。これにより、どのデバイスからでも最新のスケジュールを確認でき、変更もリアルタイムに反映されます。
直感的なインターフェース
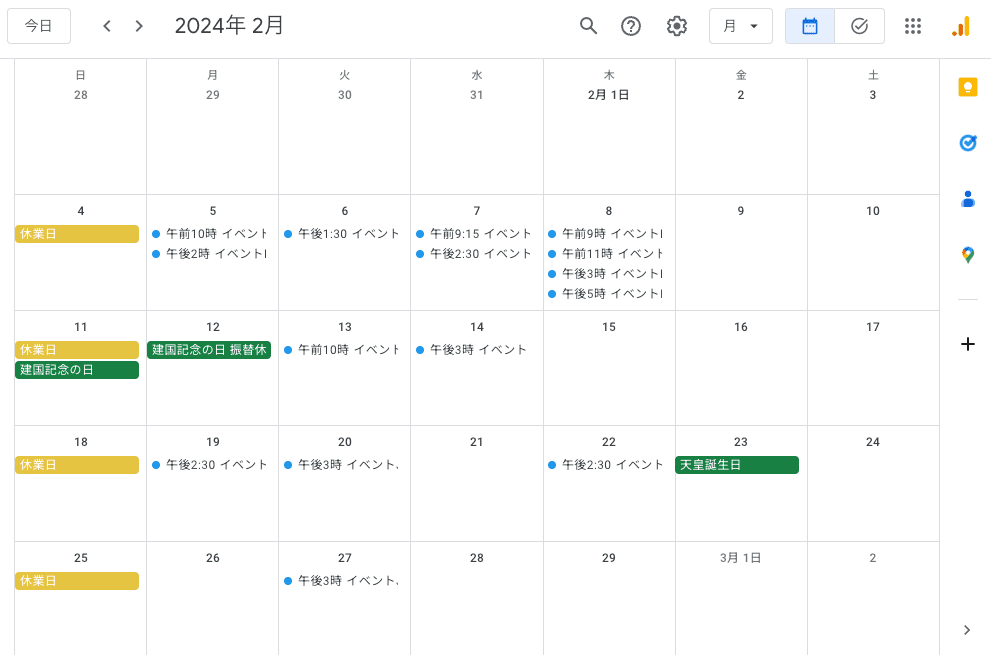
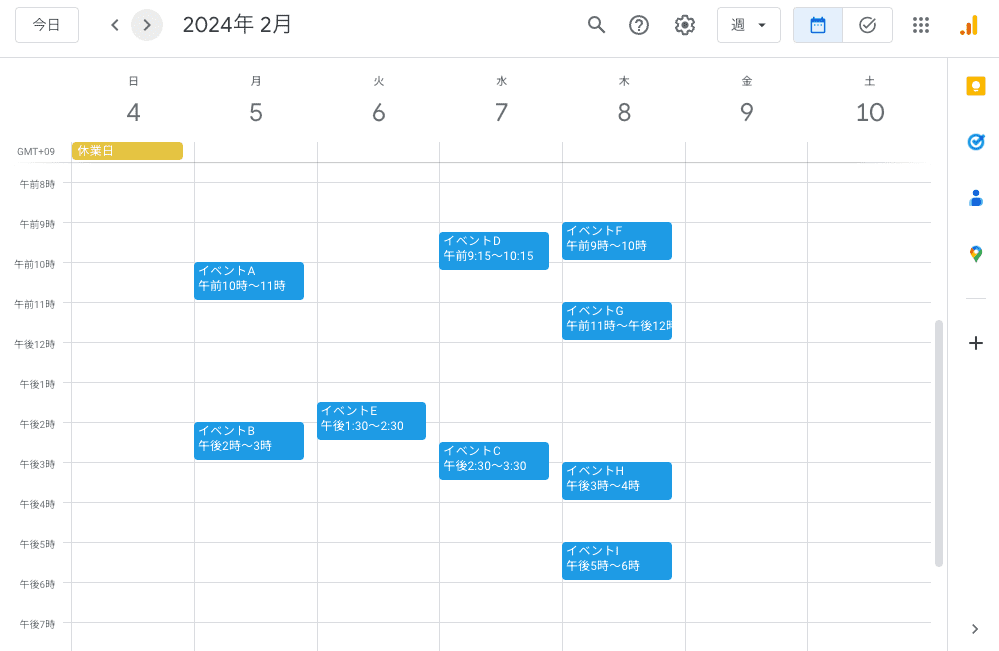
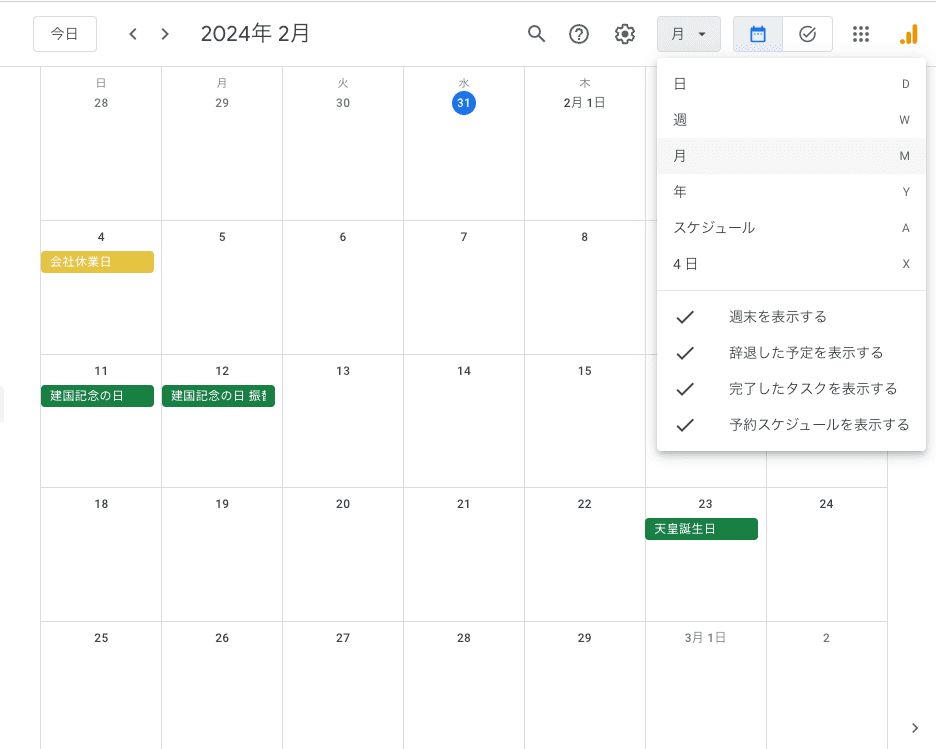
利用者が簡単に操作できるように設計されており、新しいイベントの追加、編集、削除がシンプルな操作で行えます。また、日、週、月、年といった様々な表示オプションがあります。
<月表示>

<週表示>

カスタマイズ可能性
個人のスケジュールだけでなく、ビジネス、教育、プロジェクト管理などさまざまな目的でカスタマイズが可能です。カレンダーは複数作成することができ、それぞれに異なる色分けや設定をすることもできます。
共有機能と協働
カレンダーは他のユーザーと共有することができ、チームや家族などのグループ内でスケジュールを共有可能です。また、公開カレンダーとして設定し、広く一般にイベントや予定を公開することもできます。
通知とリマインダー
イベントの前にメールやポップアップ通知を設定することができ、重要な予定を忘れることがありません。このリマインダー機能は個人のスケジュール管理において非常に有効です。
Google サービス間の連携
Gmail、Googleドライブ、Google Meetなど、他のGoogleサービスとの連携がスムーズです。例えば、Gmailで受信した航空券の予約やホテルの予約確認メールは自動的にカレンダーに追加されることがあります。
アカウントの設定とカレンダーの作成
Google カレンダーをホームページに掲載するにはまず、アカウントの設定とカレンダーの作成です。技術的な専門知識がなくても簡単ですのでご安心ください。
アカウントの設定
1. Googleアカウントの作成またはログイン
Google カレンダーを使用するには、Googleアカウントが必要です。アカウントを持っていない場合は、Googleアカウント作成ページにアクセスして新規作成します。既にアカウントを持っている場合は、そのアカウントでログインします。
2. Google カレンダーにアクセス
Googleアカウントにログインしたら、ブラウザでGoogle カレンダーにアクセスします。
カレンダーの作成
1. カレンダーの新規作成
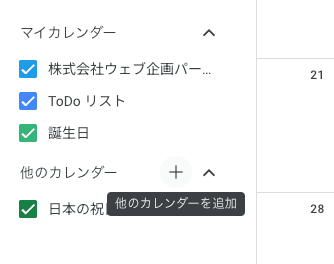
Google カレンダーの左側のメニューにある「他のカレンダー」の下にある「+」アイコンをクリックし、「新しいカレンダーを作成」を選択します。

2. カレンダーの詳細を設定
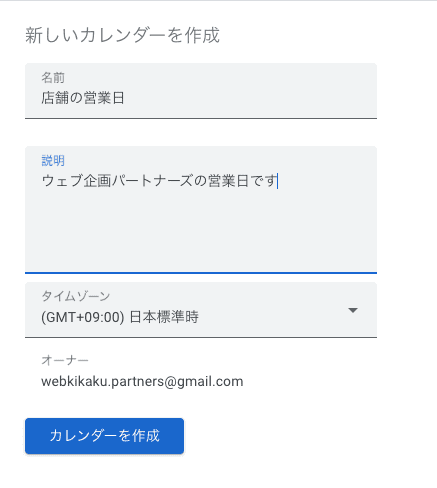
カレンダーの名前(例えば、「店舗の営業日」)、説明、タイムゾーンを入力します(カレンダーが表す内容に関連する明確で具体的な名前を選ぶことが重要です)。

3. カレンダーの作成
必要な情報を入力したら、「カレンダーの作成」ボタンをクリックします。これにより、新しいカレンダーが作成され、あなたのGoogle カレンダーアカウントに追加されます。

カレンダーのカスタマイズ
Google カレンダーの設定と作成が完了したら、次のステップはカレンダーをカスタマイズしてみましょう。
イベントの色を変更する
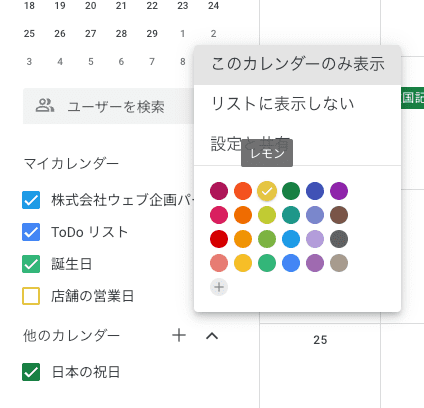
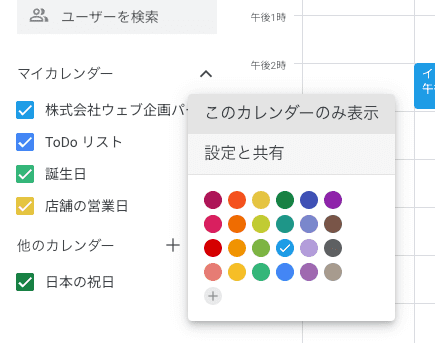
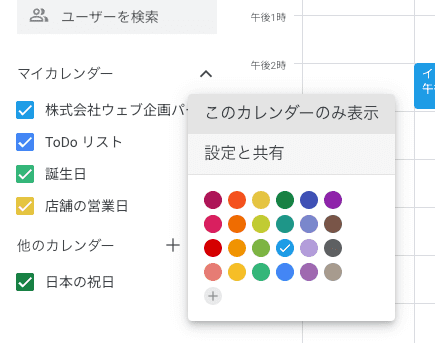
各イベントにはそれぞれ色を設定できます。これは、特定のタイプのイベント(例えば、祝日、特別営業日、定休日など)を一目で識別できるようにするのに役立ちます。イベントをクリックし、「色」オプションから好みの色を選択します。

表示設定を変更する
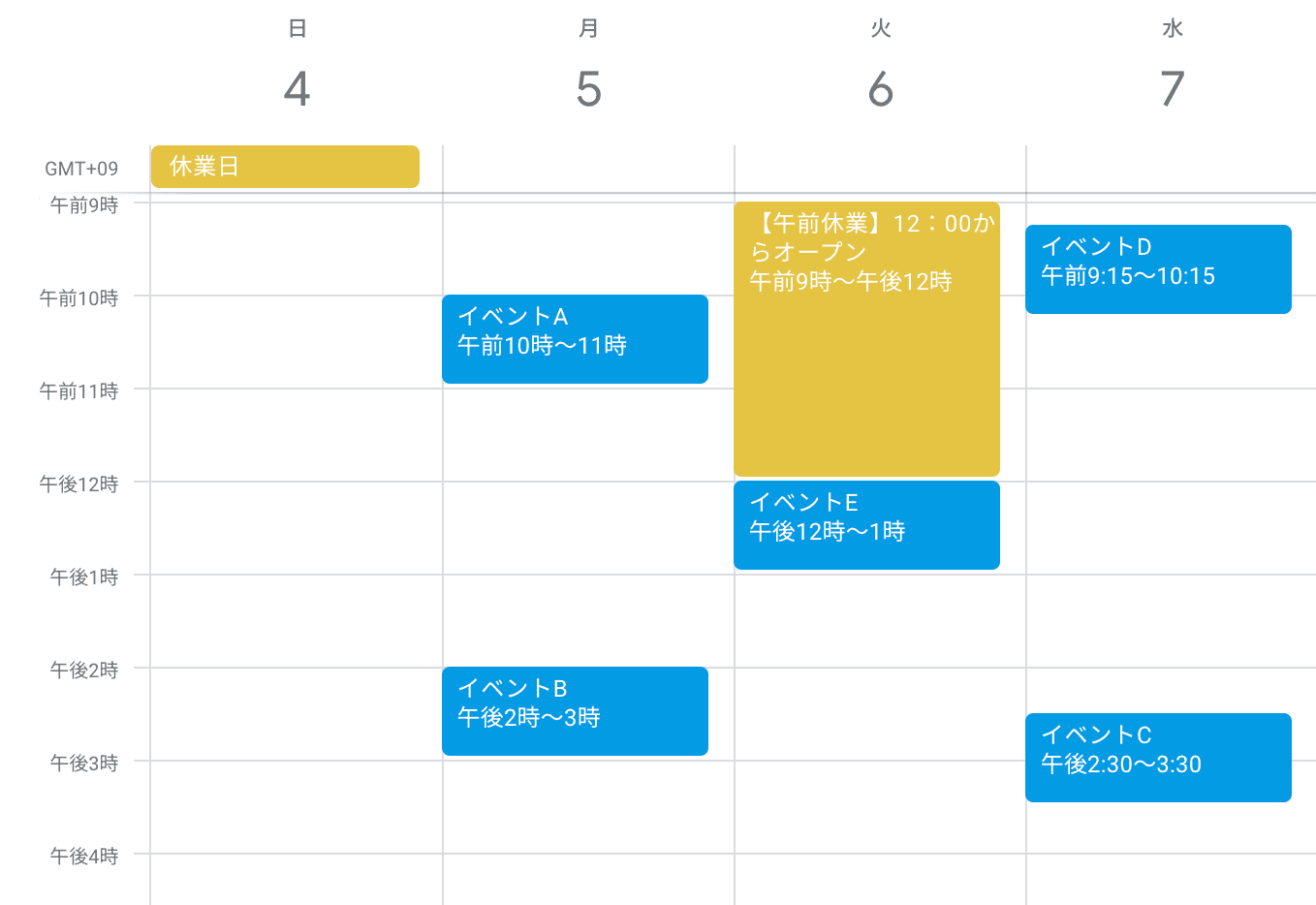
カレンダーは日、週、月、年、スケジュールビューで表示することができます。これらの中から、ホームページに最も適したビューを選択します。例えば、小売業の場合は月ビューが適しているかもしれませんが、イベント重視のビジネスでは週ビューが適している場合があります。

詳細設定を行う
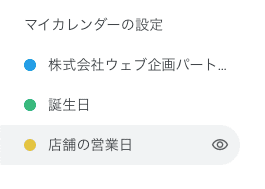
各カレンダー右の三点リーダーを押して、「設定と共有」メニューにアクセスすることで、カレンダーのより詳細な設定を行うことができます。ここでは、タイムゾーンの調整、デフォルトの通知設定、イベントの承認方法などをカスタマイズできます。

カレンダーの公開
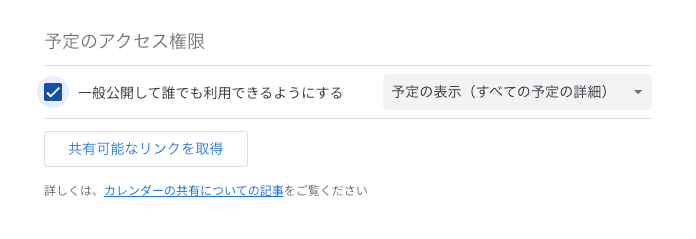
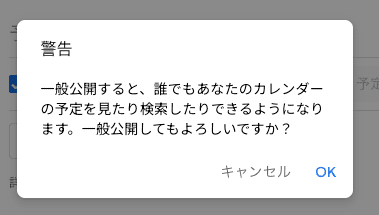
カレンダーをホームページに表示する前に、公開設定を確認してください。カレンダーの「設定と共有」オプションを開き、必要に応じて「カレンダーを公開する」を選択します。これにより、カレンダーがインターネット上でアクセス可能(注!誰もが見える状態)になります。


イベントの追加と管理
正確で最新の情報を提供することは、ホームページ訪問者にとって重要です。次はイベント追加の方法について説明します。
イベントの追加
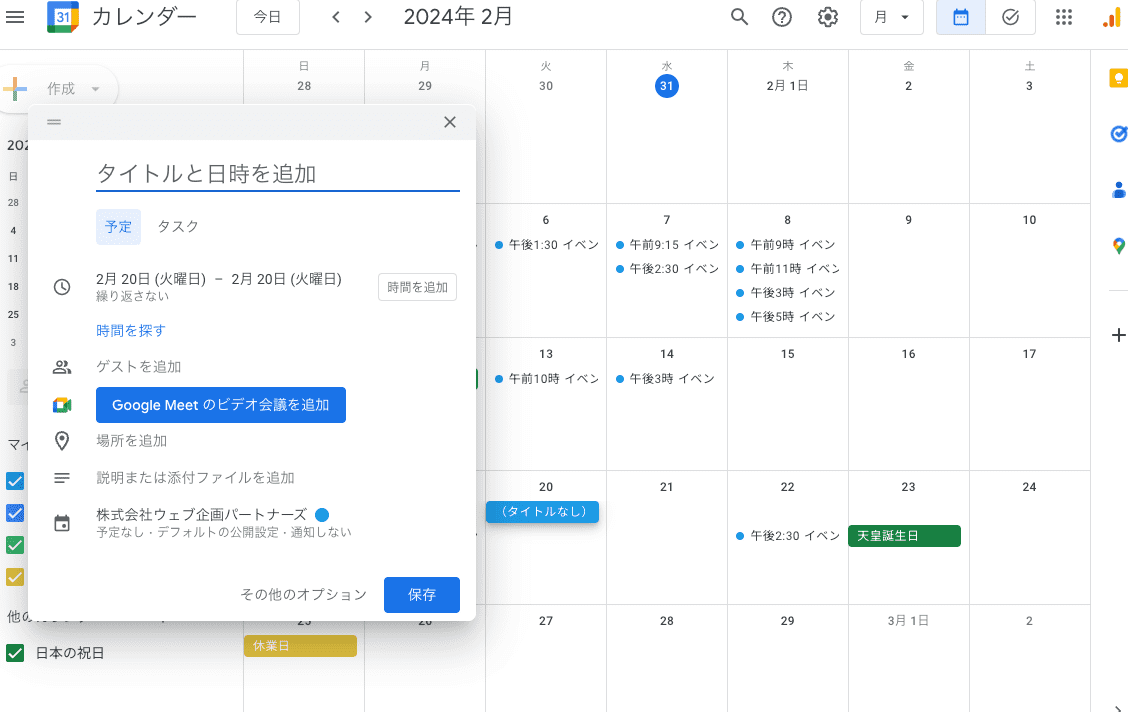
1. 新しいイベントを作成する
カレンダーのイベントのある日付をクリックし、開いたウィンドウで「イベントを作成」を選択します。イベントのタイトル、開始時間、終了時間、場所、説明などの詳細を入力します。

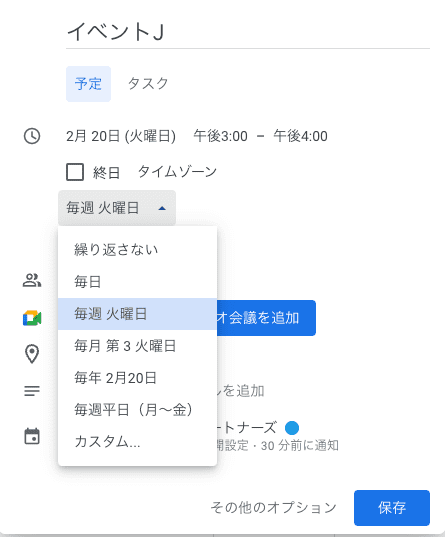
2. 繰り返しイベントの設定
定期的なイベント(例えば、毎週の定休日や月例イベント)の場合、「繰り返し」オプションを使ってイベントを設定します。

イベントの編集と削除
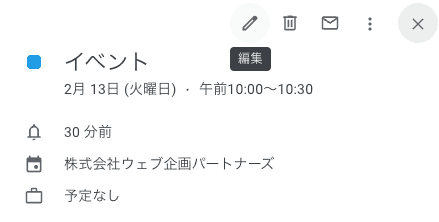
1. イベントの詳細を編集する
既存のイベントをクリックし、「編集(鉛筆アイコン)」を選択することで、イベントの詳細を変更できます。日時の変更、説明の追加、追加の参加者の招待などが可能です。

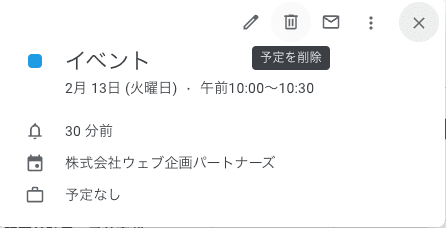
2. イベントの削除
イベントを削除するには、イベントをクリックして「削除(ゴミ箱アイコン)」を選択します。これは、特定のイベントがキャンセルされたり、日程が変更されたりした場合に特に重要です。

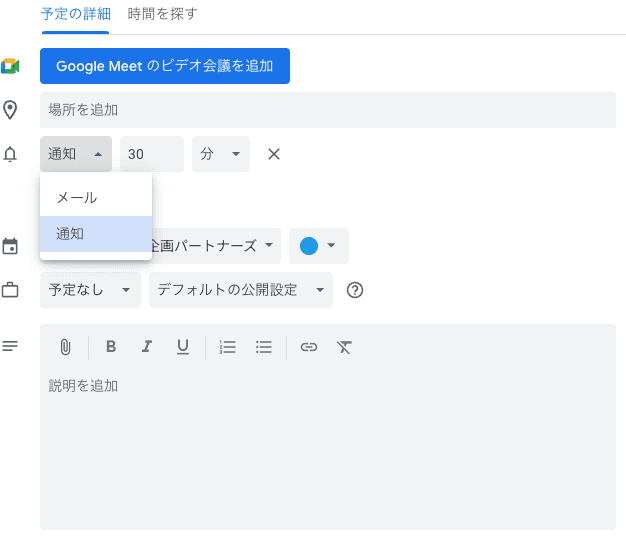
通知を設定する
イベントには、事前に通知を設定することができます。これにより、イベントの開始前にリマインダーが送られ、訪問者が重要なイベントを見逃さないようになります。通知の種類には、メール通知やポップアップ通知があります。

カレンダーの埋め込みコードの取得
Google カレンダーをホームページに掲載するためには、カレンダーの埋め込みコードをコピペする必要があります。
埋め込みコードの取得手順
1. Google カレンダーにアクセス
まず、Google カレンダーにアクセスし、Googleアカウントでログインします。
2. カレンダーの設定を開く
左側のメニューから、埋め込むカレンダーを選択し、「設定と共有」をクリックします。

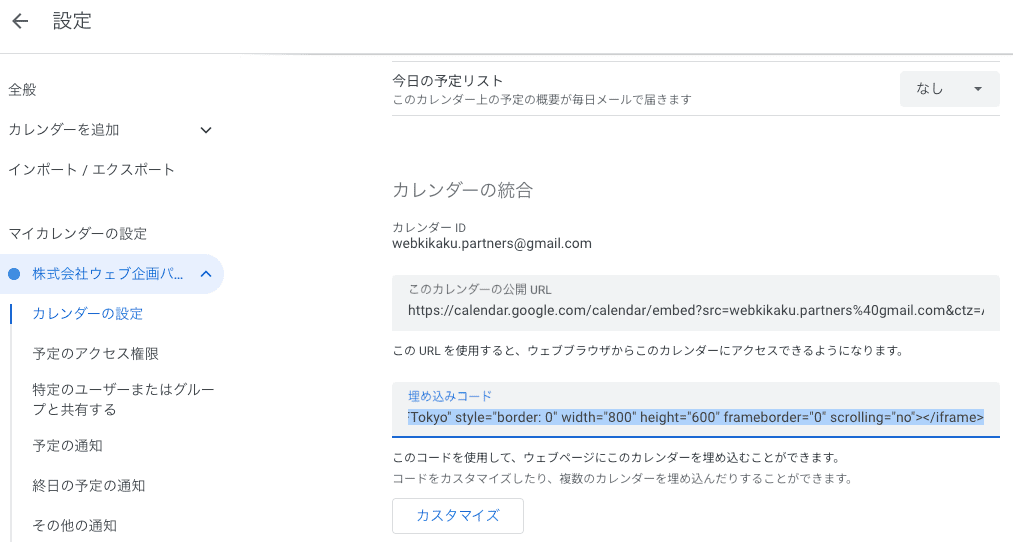
3. 埋め込みセクションを見つける
「設定と共有」メニュー内で、「カレンダーを統合する」または「カレンダーを埋め込む」を探します。

4. 埋め込みコードをコピーする
このセクションには、カレンダーのHTML埋め込みコードが表示されます。このコードをコピーします。
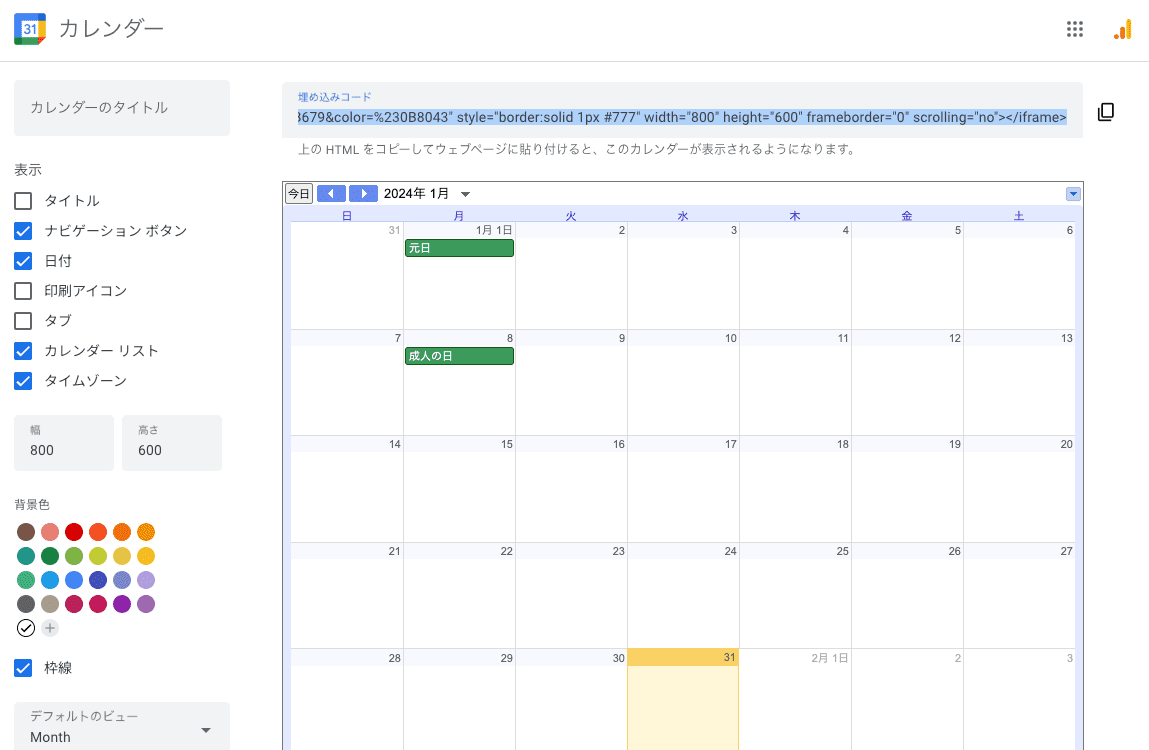
5. カスタマイズオプション(任意)
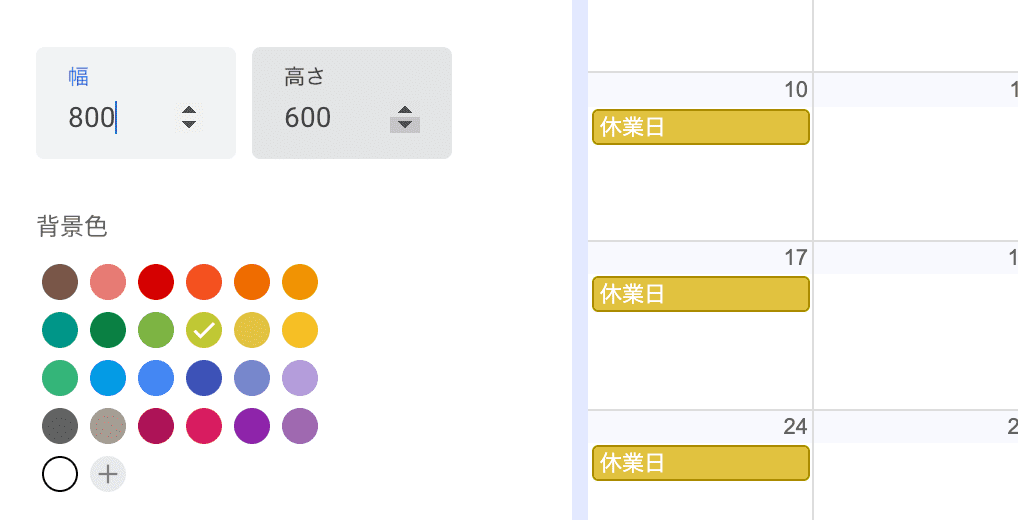
必要に応じて、カレンダーのサイズや色、表示するカレンダービュー(月、週、日、アジェンダ)などをカスタマイズするオプションがあります。これらのオプションを調整した後、変更された埋め込みコードを再度コピーします。

ホームページに掲載する
カレンダーの埋め込みコードを取得したら、次にこのコードをホームページのHTMLに挿入します。「お知らせ」や「営業時間」ページなど、任意の箇所に掲載してください。コードをペーストすると、カレンダーがホームページ上で直接表示され、訪問者はリアルタイムで最新情報を確認できるようになります。
注意点
レスポンシブデザインの確認
特にモバイルユーザーを考慮して、カレンダーが異なるデバイスサイズで適切に表示されるかを確認します。
セキュリティとプライバシーの考慮
カレンダーの公開設定を確認し、個人的または機密性の高い情報が含まれていないか注意してください。
デザインの調整
カレンダーのサイズ調整
カレンダーのサイズは、ウェブページのレイアウトに合わせて調整する必要があります。埋め込みコード内の幅(width)と高さ(height)の値を変更して、ページのデザインに合うようにします。

カラースキームの統一
ホームページのデザインの雰囲気に合わせて、カレンダーの色を調整します。イベントごとに異なる色を設定できるため、これを活用してホームページの雰囲気に合うようなカラーを反映させます。
フォントとスタイリングの一致
ホームページのフォントやスタイルと一致するように、カレンダーのテキストスタイルを調整します。これは、CSSを用いて行うことが多いです。
複数のカレンダーを管理する方法
特に複数の店舗を運営するビジネスや、異なる種類のイベントを扱う場合、複数のカレンダーを利用します。
新しいカレンダーの作成
個別のカレンダーの設定
異なる店舗やイベントタイプごとに個別のカレンダーを作成します。これにより、各カレンダーを特定の目的やグループに特化させることができます。
カレンダーの命名
各カレンダーには、それが何を表しているのかを明確に示す名前を付けます(例:「本店営業日カレンダー」、「イベントスケジュール」など)。
カレンダーの共有と権限設定
共有設定
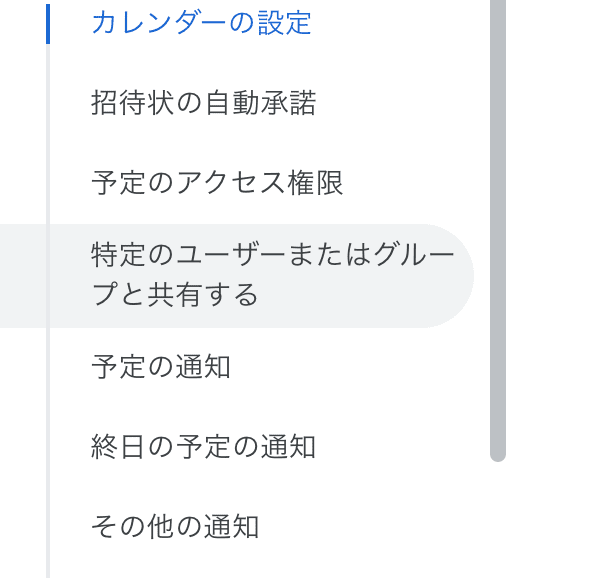
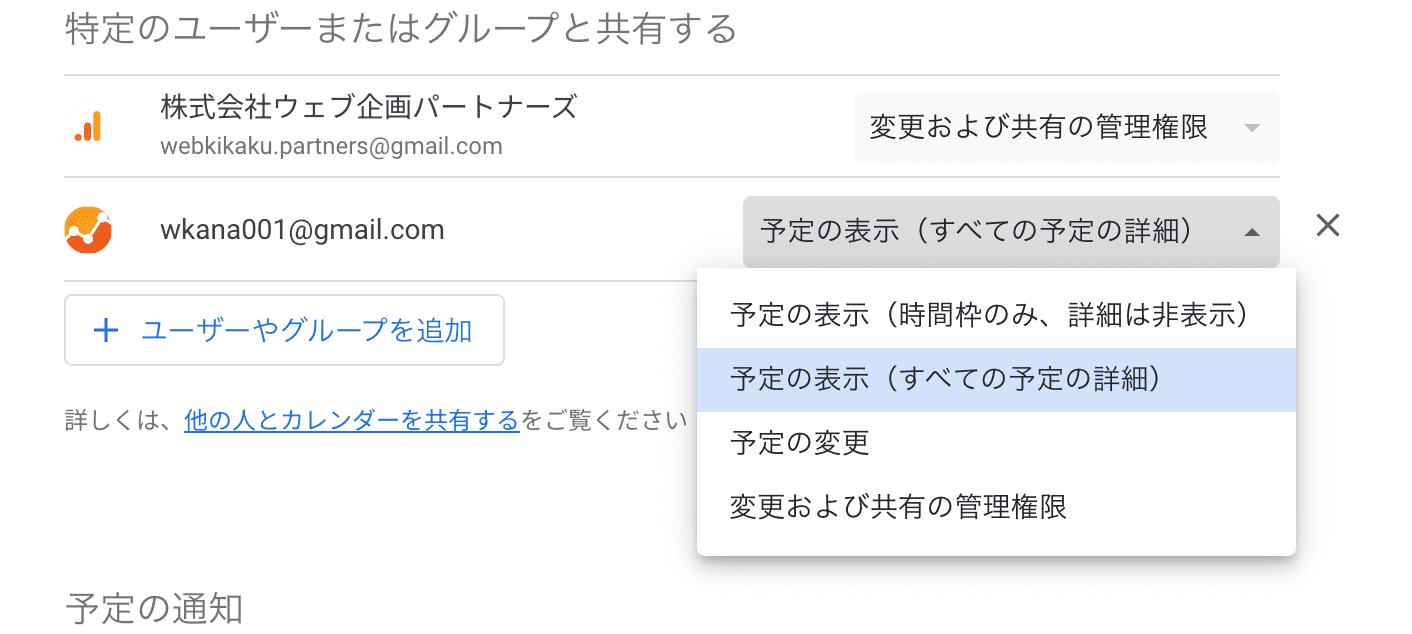
各カレンダーを関連するチームメンバーや管理者と共有します。カレンダーの「設定と共有」オプションから、「特定のユーザーまたはグループと共有する」で特定のユーザーに編集権限または閲覧のみ権限を与えます。


アクセス権限の管理
カレンダーごとにアクセス権限を設定し、情報のセキュリティを確保します。例えば、一部のカレンダーは一般公開し、他のカレンダーは特定のスタッフのみがアクセスできるように設定することができます。
カレンダーの統合表示
複数のカレンダーを一覧表示
Googleカレンダーでは、複数のカレンダーを同時に表示することが可能です。これにより、全体のスケジュールを一目で確認し、日程の衝突を避けることができます。

色分けによる区別
各カレンダーに異なる色を設定することで、イベントがどのカレンダーに属しているかを容易に識別できます。
予約システムとの連携
別のサービスを利用することになりますが、予約システムと連携できる場合もあります。
予約システムとの自動同期
自動同期機能の活用
多くの予約管理システムは、Google カレンダーとの自動同期機能を提供しています。これにより、予約されたアポイントメントやイベントがリアルタイムでカレンダーに反映されます。
二重予約の防止
システム間での自動同期は、二重予約を避けるのに役立ちます。これにより、顧客サービスの質が向上し、運営の効率化が図られます。
オンライン予約フォームとの連携
カレンダーイベントにオンライン予約フォームへの直接リンクを設定し、顧客が簡単に予約手続きを行えるようにします。
まとめ
Googleカレンダーをホームページに組み込む方法について詳しく説明しました。Googleカレンダーは、その使いやすさ、柔軟性、そしてカスタマイズの容易さが魅力です。そしてなんといっても無料です。
営業日のカレンダー掲載に悩んでいるようでしたら、ぜひ検討してみてください。