ワンランク上のサイトデザインを目指して、Googleマップのカスタマイズに挑戦してみた!

今回は初めてGoogleマップのカスタマイズに挑戦したので、備忘録としてやり方をまとめました。
カスタマイズできると知ってはいるけど難しそうで試したことない人も多いはず…そんな方は是非チェックしてみてください!
それではどうぞ!
Googleマップのカスタマイズをする意味
実店舗があるお店のサイトにとって、そのお店の行き方や場所が分かるマップは重要なコンテンツだと思います。初めてお店に行きたい時に、サイトにマップがあるととても分かりやすいですよね!
そんな時よく使われるのがGoogleマップです。ただサイトによってはマップとサイトデザインがあっておらず違和感を感じる場合もあります。
デザインをあわせるためにオリジナルの地図画像を作るという手もありますが、道が変更されたり、目印のお店が無くなったりするたびに変更しないといけないので正直あまり実用的ではありません。そこでオススメしたいのが、Googleマップのカスタマイズです。
Googleマップをカスタマイズできれば、MAPのデザインをサイトに合わせることができ、かつ環境が変わっても変更する手間がないという利点があります。
Googleマップのカスタマイズをおこなっているステキなサイトを紹介
実際に、Googleマップのカスタマイズを行っているサイトをご紹介します。
どのサイトも雰囲気にマッチしてとてもステキです。
いとう養鶏場

いとう養鶏場
養鶏場のにわとりアイコンが印象的なマップカスタマイズです。サイトテイストはフラットデザインですが、にわとりのアイコンにだけ影がついていることでより目をひくデザインとなっています。
ナガラタタン

ナガラタタン
こちらはサイトの色合いにあわせてマップを全体的に赤くした珍しいGoogleマップです。ここまで色合いが違うとGoogleマップでは無い気さえしてきます。
黒川温泉

黒川温泉 旅館 山河 | 交通
旅館の雰囲気にあわせた落ち着いた緑が基調のマップにカスタマイズされています。アイコンのどんぐりがかわいくて印象的です。
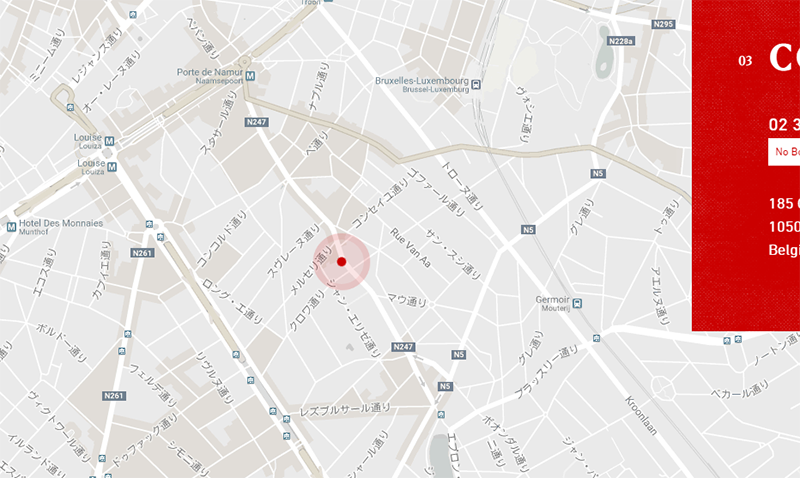
l’Amour Fou

l’Amour Fou
フランスのサイトです。アイコンにアニメーションを使うことでより注目をあつめるデザインになっているのが上手いですね。
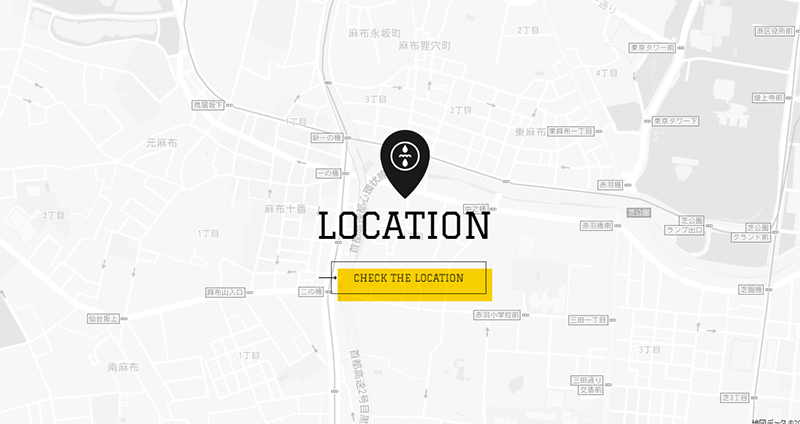
CRISP SALAD WORKS

CRISP SALAD WORKS
地図の色味をぐっと下げて白に近い灰色で構成することでリンクのボタンとマーカーを目立たせています。このように地図の彩度をオリジナルより落として地図をサイトに馴染むデザインにカスタマイズをしているサイトが多く見られます。
Googleマップカスタマイズ手順
Googleマップのカスタマイズを行うには以下の手順でおこなっていきます。
★GooglemapAPIを導入する
Googleマップを導入するにはGooglemapAPIを使います。
導入方法自体はとっても簡単。HTMLのヘッダーに下記の記述をすれば準備完了です。
<script src="http://maps.google.com/maps/api/js?sensor=true"></script>
★Googleマップを設置する
続いてGoogleマップを表示させたい場所に下記の記述をします。bodyタグにonloadをつけるのがポイントですね。マップのwidthとheightを指定しないと0pxになってしまいますので、必ず指定して下さい。
<body onload="initialize();"> <div id="map_custmomize" style="width:100%;height:640px;"></div> </body>
★Googleマップを詳細情報を入力する
続いてGoogleマップの詳細情報を入力していきます。
javascriptに書くので、任意のjsを用意して、読み込ませてください。
下記のコードが基本的なマップの詳細情報になります。
function initialize() {
var latlng = new google.maps.LatLng(35.166875,136.880485);/*表示したい場所の経度、緯度*/
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeId: google.maps.MapTypeId.ROADMAP/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('map_custmomize'), myOptions);
}
jsの記述については以下の通りです。
・var latlng = new google.maps.LatLng(00.000000,00.000000)
上記コードの2行目の数字の部分に表示させたい場所の経度と緯度を入力します。
経度と緯度の調べ方は以下のリンクに詳しくかいてあるので、ご参考ください。
任意の場所の緯度と経度の取得方法 – Google Maps API入門
・zoom:
上記コードの4行目の数字を大きくすればするほど、地図が拡大されます。拡大具合を調べる方法も先ほど紹介したリンクに書いているので合わせてご覧ください。
任意の場所の緯度と経度の取得方法 – Google Maps API入門
・center:
上記コードの5行目の記述です。マップ内の中心を指定できます。
通常はマップの中心に指定した場所が表示されますが、アイコンをつけたりすると、アイコンが見切れてしまってまうといったこともおこります。その際はここに任意の経度と緯度を入力することで調整できます。「latlng」と入力しておくと、通常通り表示したい場所が中心になります。
・mapTypeId:
上記コードの6行目の記述です。地図の表示タイプをしていします。
行末の ROADMAP が通常の「地図」を表示、他にも「航空写真」SATELLITE、「航空写真+地図」HYBRID、「地形」TERRAIN といった表示タイプがあります。よほどのことが無い限り、通常の「ROADMAP」で大丈夫かと思います。
・var map = new google.maps.Map(document.getElementById(‘ ID ‘), myOptions);
最後に地図の読み込みです。8行目のID部分に先ほどhtmlで指定したidを入力します。
これで基本的なマップの詳細情報の入力が完了しました。htmlを読みこめば、地図が表示されていると思います。
ここから、いよいよカスタマイズです!
Googlemapカスタマイズ方法
先にカスタマイズ結果を御覧ください!弊社、「WEB企画」の地図がこんな感じにカスタマイズできました!

DEMOページを見る>>
カスタマイズ後のJSは下記の通りです。
function initialize() {
var latlng = new google.maps.LatLng(35.1750255,136.8860834);/*表示したい場所の経度、緯度*/
var myOptions = {
zoom: 18, /*拡大比率*/
center: latlng, /*表示枠内の中心点*/
mapTypeControlOptions: { mapTypeIds: ['noText', google.maps.MapTypeId.ROADMAP] }/*表示タイプの指定*/
};
var map = new google.maps.Map(document.getElementById('map_custmomize'), myOptions);/*マップのID取得*/
/*スタイルのカスタマイズ*/
var styleOptions =
[
{
"featureType": "landscape.natural",
"stylers": [
{ "color": "#fff2c2" }
]
},{
"featureType": "road",
"stylers": [
{ "gamma": 2.61 },
{ "color": "#ffffff" }
]
},{
"featureType": "transit.line",
"stylers": [
{ "invert_lightness": true },
{ "visibility": "simplified" },
{ "color": "#ffbe00" }
]
},{
"elementType": "labels.icon",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "landscape.man_made",
"elementType": "geometry",
"stylers": [
{ "visibility": "simplified" },
{ "color": "#ffce5f" }
]
},{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{ "color": "#ffde5b" }
]
},{
"featureType": "water",
"stylers": [
{ "color": "#dfe8ff" }
]
},{
"featureType": "transit.station",
"elementType": "geometry",
"stylers": [
{ "color": "#fab022" }
]
}
];
var styledMapOptions = { name: '株式会社WEB企画' }
var sampleType = new google.maps.StyledMapType(styleOptions, styledMapOptions);
map.mapTypes.set('sample', sampleType);
map.setMapTypeId('sample');
/*WEB企画アイコンの取得*/
var icon = new google.maps.MarkerImage('icon_webkikaku.png',/*アイコンの場所*/
new google.maps.Size(53,64),/*アイコンのサイズ*/
new google.maps.Point(0,0)/*アイコンの位置*/
);
/*マーカーの設置*/
var markerOptions = {
position: latlng,/*表示場所と同じ位置に設置*/
map: map,
icon: icon,
title: '株式会社WEB企画'/*マーカーのtitle*/
};
var marker = new google.maps.Marker(markerOptions);
}
大きく分けて、スタイル変更とアイコンの追加を行いました。
★スタイルを変更する
上記タグの10行目~61行目になります。
基本的には、var styleOptions =[変更内容]を書いていくことになります。
それぞれの記述についての説明は以下のとおりです。
・featureType
変更する箇所、(道路なのか、建物なのか、線路なのか、河川なのか等など)を選びます。featureTypeの数は大変多いので、詳しくは公式のリファレンスをご確認ください。(英語です)
Google Maps Javascript API V3 Reference – Google Maps JavaScript API v3 — Google Developers
・elementType
変更する箇所の構成要素を(線とかテキストなど)選びます。これは、Geometry(線)、Labels(テキスト)の2つがあります。
・stylers
上記2つで指定した要素の見た目を変更できます。書き方は少し独特ですが、cssを使っている方ならなんとなく分かるかなと思います。(color)とかは特に使いやすいですね。(color)の他にも、RGBでの指定「hue」や彩度を変更できる「saturation」、要素自体を表示するかしないかを選択できる「visibility」などがあります。
詳しくはコチラをご覧ください。
スタイル付き地図 – Google Maps JavaScript API v3 — Google Developers
★アイコンを追加する
デフォルトのマーカーでなく、WEB企画のロゴを出します。
まずマーカーの変わりになるアイコンを用意します。
![]()
この画像を配置していきます。
設定は以下の通りです。
・new google.maps.MarkerImage
アイコンの画像場所を指定します。
・new google.maps.Size
アイコンの画像サイズを指定します。
・new google.maps.Point
アイコンの表示位置を指定します。CSSスプライトをしない限り、(0,0)で大丈夫です。
これでカスタマイズの説明は以上です。
カスタマイズの説明をするにあたり、以下の記事を大変参考にさせていただきました。ありがとうございました。
Googleマップをイラストマップみたいにしたい。
ブラウザ上でGoogleマップを簡単にカスタマイズできるサイト

カスタマイズ方法は分かっても、慣れないと完成図をなかなかイメージしにくいもの…
そんな時はこちらのサイトを使えばブラウザ上で実際どういう風にマップが見えるかを確認しながら、カスタマイズすることができ、とても便利です!
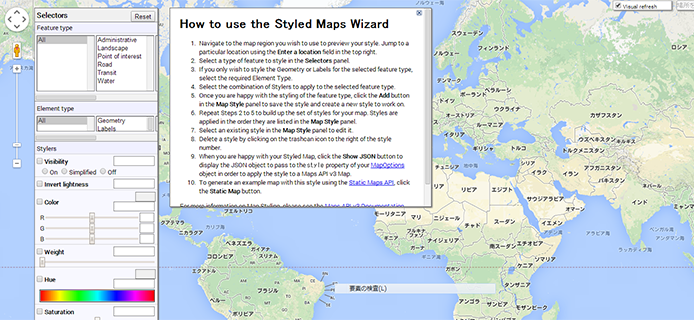
Google Maps API Styled Map Wizard
お客様とブラウザを見ながら色の打ち合わせもできたりする使い方もありだなと思いました。
使い方はこちらの記事にわかりやすくかいてありますので、是非ご参考ください。
Googleマップのお手軽カスタマイズ!Styled Maps Wizardの使い方 | 株式会社LIG
コピペするだけで使える!Googlerマップカスタマイズギャラリー集

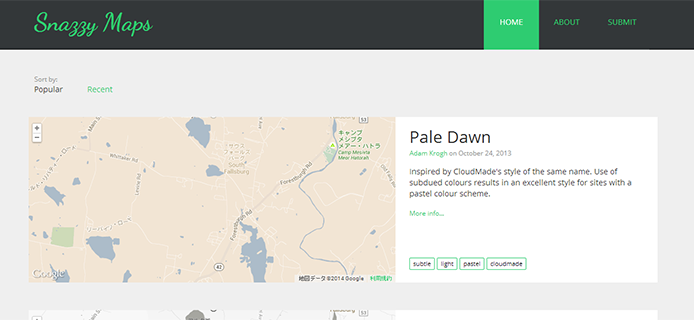
わりと簡単にできるのは分かったけど、それすらも時間が無いよ…というめんどくさがりな方にオススメなのがこちら!Googlemapギャラリーサイト「Snazzy Maps」です!
ハイセンスなカスタマイズデータがサムネ付きで並んでいますので、気になったデータを見つけて、scriptをコピーするだけでカスタマイズできます。もちろんこれをベースにさらにカスタマイズもできるので、オリジナルデザインマップ作成も時間短縮にもなりそうですね!
Snazzy Maps – Free Styles for Google Maps
以上でGoogleマップカスタマイズの方法についての記事を終わります。いかがでしたでしょうか?
Googleマップのカスタマイズを初めてやってみた感覚としては、奥は深そうだけど、簡単なカスタマイズならjsが苦手な人でもわかりやすそうだなと思いました。実際、僕でも迷わずできましたし!ww
色んな技術に挑戦して、より綺麗で使いやすいサイトづくりに活かしていきたいですね!

















