【自動車整備・販売会社】参考になるデザインのホームページ制作事例11選
自動車業界の裾野は広く、大手の販売会社以外にも、整備会社やカーディーラーなど様々な関連サービスがあります。
そこで今回はそのような自動車関連サービスのホームページの中から、爽やかだったり、かっこよく印象に残ったWebサイトをご紹介していきます。
爽やかな雰囲気のデザイン
下原自動車株式会社

白地の背景で明るく爽やかな雰囲気で、親しみやすさを感じられます。整備士さんの写真や、「凹んでも、凹まない」というキャッチフレーズで、車のトラブル時にサイトを開いたユーザーにも安心感を与えます。

スクロールすると、英字のキャッチフレーズが右から左に流れ、存在感を示しています。装飾的な役割も果たしつつ、キャッチフレーズ自体も印象付けています。
MOBY DICK(モビーディック)

https://www.flexnet.co.jp/mobydick/
メインビジュアルのアニメーションが面白いです。キャンピングカーとキャンプの様子の画像がカルーセル式で入れ替わりますが、次の画像が新しい画像を押し出すような形で流れてきます。
ナビゲーションはほとんど英字ですが、ヘッダーのメニューにオンマウスすると、英字が日本語訳に入れ替わり、わかりやすいです。デザイン性を保ちながらも、わかりやすさが担保されています。
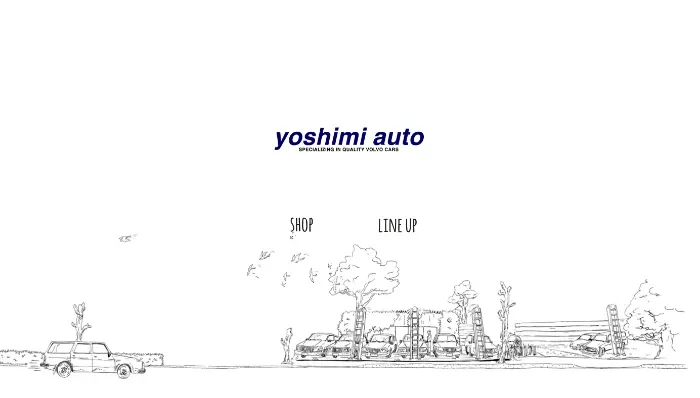
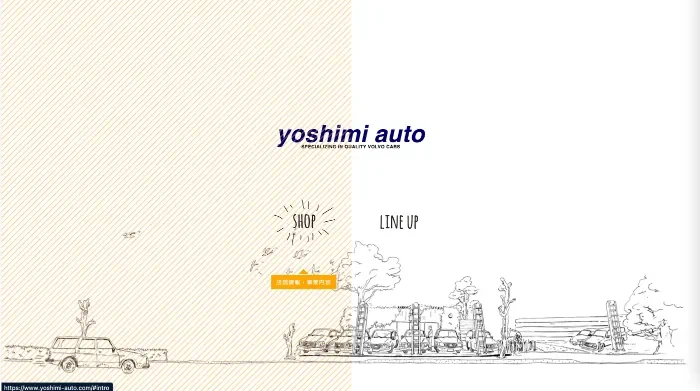
吉見自動車株式会社

ページを開くと真っ白の背景に紺色のフォント、鉛筆のようなタッチのイラストが配置されています。これだけでもシンプルでお洒落な印象なのですが、中央のボタンにオンマウスすると、以下のように、左右それぞれが黄色で網掛けされ、英字のアイコンの日本語訳が表示されます。

サイト全体にイラストが配置されていて、イラストがメインのセクションもあり、絵本のように楽しくサイトを読み進められます。
Make Your own RENOCA | Renoca by FLEX

https://www.flexnet.co.jp/renoca/simulator/
ページトップには様々な車種の車のイラストが、アニメーションでテンポよく入れ替わります。イラストも写真のような高クオリティで、つい見入ってしまいます。

スクロールするとカタログのように車のイラストが並んでいます。詳細ページに遷移する前に価格帯が分かるのが安心できるポイントです。ファッション性が高くトレンドに敏感な潜在顧客に訴求しそうなサイトになっています。
シックな雰囲気のデザイン
エヌティサービス

磨き上げられた車体の画像がメインビジュアルに大きく使われ、コーティング技術の高さが伝わります。黒字の背景にゴールドと白の細いフォントが、画像の光沢をさらに引き立て、全体として高級感ある雰囲気が作られています。

下層ページには施工前後のリアルな写真が貼られているので、信頼感がさらに増します。
株式会社四日市モータース商会

レトロな雰囲気漂うメインビジュアルです。ページを開くと、キャッチフレーズと画像がアニメーションで順番に表示され、世界観に引き込まれます。モノクロの写真と白字のキャッチフレーズ「創業 昭和五年。」がマッチし、古き良き伝統ある企業の味わい深さが伝わります。
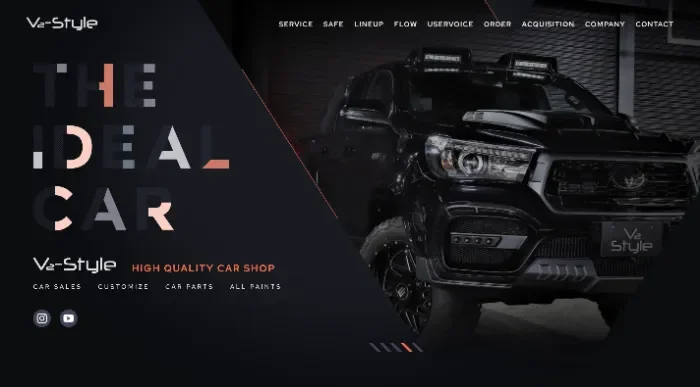
V2-Style

スクロール時のアニメーションが気持ちの良い、お洒落なデザインです。黒地の背景に画像・アニメーションが全面的に差し込まれ、文字は英字がメインでデザイン性が高いですが、オレンジの差し色が効果的で、素早くスクロールしても重要な情報を逃しにくくなっています。下層ページはテキストがメインで、情報量がかなり充実しています。
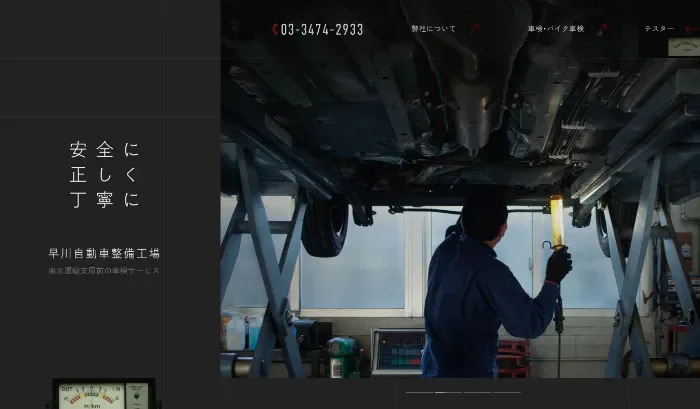
早川自動車整備工場

https://www.hayakawa-jidousya.com/
黒地の背景に工場での整備風景の写真がスライドで流れ、ドキュメンタリー映画のような世界観に引き込まれます。

スクロールするとどこか懐かしさを感じる工具の画像が並んで現れます。「昭和19年創業」という歴史的背景とも調和した、企業の伝統や熟練の技術を感じさせるデザインです。
シンプルなデザイン
ガリバー【公式】

大手ならではの、機能性重視のデザインです。メインビジュアルとして大きくコンバージョンボタンと検索フィルターのボックスが配置されており、ユーザーアクションを促します。

評価・口コミがポイント制で表示されているページもあり、企業・店舗への信頼感も高まります。あまり良くない口コミもそのまま掲載されており、企業の真摯な姿勢が伝わります。
Honda Cars東京中央

https://www.hondacars-tokyochuo.co.jp/
メインビジュアルに大きくナビゲーションメニューが配置されていて、機能性が高いですがデザインにも工夫が見えます。ボタンにオンマウンスすると、ボタンの内容に合わせて背景の写真が変わります。「事故・トラブルはこちら」というボタンは赤色目立つように中央に配置されていて、緊急時にもすぐに必要な情報にアクセスできます。
ボルボ・カー大阪中央

https://osakachuo.vc-dealer.jp/
シンプルですが高級感があり、欲しい情報もすぐに目に入ってくる、機能性もデザイン性も高いサイトです。白地の背景に車の画像が並び、ショールームにいるような感覚を味わえます。ヘッダーのメニューは予約ボタンのみで、他のページへのアクセスはハンバーガーメニューを通じて行右ようになっています。予約関連のメニューだけを目立たせることで、ユーザーのアクションを促す効果がありそうです。
自動車整備・販売会社のホームページに必要なコンテンツは?
ここからは自動車整備・販売会社のホームページにあったら、ユーザー(訪問者)にとって嬉しいコンテンツをまとめていきます。
サービス紹介
これは会社さんによって当然内容が変わってきますが提供しているサービスの情報は全て公開しましょう。
細かいサービスも多いかと思いますが、可能ならサービスごとにページを独立して紹介してあげるのがSEOの観点からは重要となります。
- 車両整備
- 定期点検
- 修理
- 車検
- 車両販売
- 部品・アクセサリー販売
- 車のカスタムや改造サービス
- レンタカーサービス
- ロードサービス
これらの主要サービスに加えて、枝葉となるようなオプションサービスもあるかと思います。それらも独立したページとして作成していくイメージです。
車両情報
ホームページ制作の予算が大きく変わるとしたら、車両情報だと思います。
販売中の車両情報、そしてその在庫状況についての掲載はもちろんのこと、入れ替わりなどもあるでしょうから、その更新性をどこまで追求するかが問われます。
たくさんの車両情報を掲載する場合は、検索機能が必要になってきます。
キーワードの検索だけでなく、条件から絞り込めるようにしたいニーズが多いです。
また検索結果の中でも、おすすめしたい車両情報を最初に見せたいという工夫なども必要となってきます。
車両情報については、一部だけサンプルとして見せるか、使いやすさを徹底するかの二択から選択しましょう。
保証・アフターサービスについて
販売だけでなく、整備や点検でも、サービス終了後に不備が見つかった場合などの保証やアフターサービスに関する情報の掲載は、安心感を生みます。
もちろんサービスとして提供できない場合は載せなくて大丈夫ですが、玉石混交の業界という認識がユーザーの間にも広まっていますので、こういった保証やアフターサービスについて詳細な説明があるとコンバージョン率に繋がってきます。
後々トラブルになることもあるかもしれませんので、期間についての定めがある場合は、直接の説明以外にもホームページに記載があると良さそうです。
他にもおすすめのコンテンツ例
| コンテンツ | 説明 |
|---|---|
| 認証・資格 | 取得している認証や資格を掲載。 |
| キャンペーン・特典 | 現在行っているキャンペーンや特典情報。 |
| ローン・リース情報 | ローンやリースのオプションと詳細。 |
| 下取り情報 | 車の下取りに関する情報や査定。 |
| 保険サービス | 自動車保険の案内や申し込み。 |
| 自動車に関する豆知識 | 車に関する役立つ情報やコツ。 |
| アクセスマップ | 会社へのアクセス方法や地図。 |
| 営業時間 | 会社の営業時間を掲載。 |
| カスタマーサポート | サポートへの問い合わせやヘルプページ。 |
| 予約 | 整備や点検や試乗の予約ページ。 |
| ニュースレター登録 | メールマガジンの登録フォーム。 |
| ショールームの写真 | ショールームの写真ギャラリー。 |
| 整備工場の写真 | 整備工場の様子を紹介。 |
| サービス工程動画 | サービスの流れを紹介する動画。 |
| 環境への取り組み・地域社会への貢献 | 環境保護に関する活動や方針。地域イベントや慈善活動の紹介。 |

















