【建築・設計会社】おしゃれで印象的なホームページ制作デザイン11選!写真をうまく見せるコツは?

今回は建設・設計に関する会社の中からトレンドを抑えたホームページデザインや、おしゃれで印象的なホームページデザインを集めました。
これから新規制作やリニューアルをお考えの方の参考になればと思います。
建築・設計会社ではなく、工務店のホームページデザインについてお探しの方はこちら。
不動産仲介についても別途まとめています。
目次
- 1 写真がメインとなっているホームページデザイン
- 2 動画がメインとなっているホームページデザイン
- 3 アニメーションが印象的なホームページデザイン
- 4 シンプルさが印象的なホームページデザイン
- 5 和風のホームページデザイン
- 6 魅力的な建築会社のホームページデザインを作るためのヒント
- 6.1 高品質の写真を使用する
- 6.2 写真のレイアウトを工夫する
- 6.3 写真の一貫性を保つ
- 6.4 モバイルフレンドリーなデザイン
- 6.5 カスタムグラフィックスと写真の組み合わせ
- 6.6 インタラクティブな要素の導入
- 6.7 一貫性のあるカラーパレット
- 6.8 ホワイトスペースの有効活用
- 6.9 グリッドシステムの利用
- 6.10 不規則なグリッド
- 6.11 写真と動画の組み合わせ
- 6.12 カスタムフォントと組み合わせる
- 6.13 写真のトリミングとフレーミング
- 6.14 カードレイアウト
- 6.15 パララックススクロール
- 6.16 フルスクリーン
- 6.17 写真と背景のコントラスト
- 6.18 シンプルなレイアウト
- 6.19 インタラクティブなビフォーアフターギャラリー
- 6.20 ドローン映像の活用
- 6.21 バーチャルツアー
- 6.22 プロジェクトタイムライン
- 6.23 認証と受賞歴の表示
- 7 まとめ
写真がメインとなっているホームページデザイン
建築会社といえば写真が命です。いかに素敵なものを作れるか、言葉では伝えきれない要素を写真に託します。
写真は大変奥が深く、写真自体のクオリティもそうですが、写真の魅せ方(配置・文字・大きさ)も含めて、それをどのようにホームページデザインに落とし込んでいくかは難しいです。
そんな写真をメインとしたホームページデザインの中から、印象に残ったものをご紹介していきます。
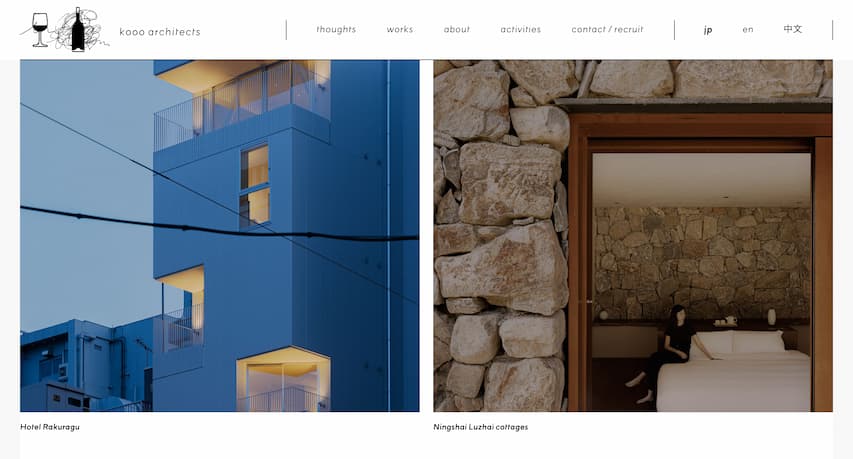
kooo architects

東京・上海を拠点とする設計事務所さん。
ロゴのアニメーションから既に素敵な雰囲気なのですが、横長の写真を単純にいくつか掲載するのではなく、正方形と長方形がパラパラと切り替わる様子もおしゃれです。

事例のタイトルも全て英語になっていて、世界観を感じさせます。シンプルな構成のホームページではあるのですが、きちんと多言語対応もされている点からマーケティング要素も考えられていることが伝わります。
長谷守保 建築計画

メインビジュアルもそうですが、スクロールすると順に現れる、かなり画面領域を大胆に使った施工実績の写真が登場し、かっこいいです。カタログを見ているような気分になりますね。
というかその写真とブログの更新情報とインスタ写真の呼び出ししかトップページで行っていないので、本当にカタログ的なコンセプトで作成したのかもしれません。
撮影の技術が非常に高いので、どこかのカメラマンと組んでやっているのかと考えたのですが、施工実績の写真にきちんと撮影スタジオが記載してありました。
one it

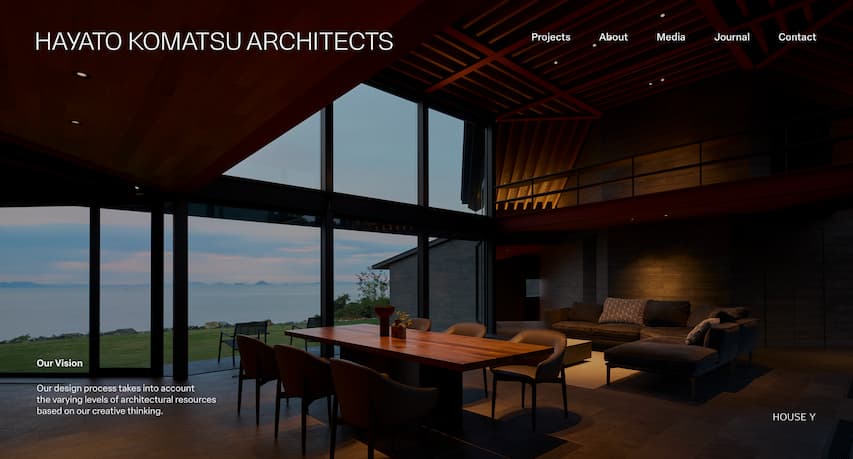
小松隼人建築設計事務所

動画がメインとなっているホームページデザイン
写真よりもさらに情報量を持っているのが動画です。
伝えられる情報量はかなり多いのですが、その分といいますか建築事務所のコンセプトとして、顧客に感じてもらいたい雰囲気を感じさせつづけるのは、かなりクオリティの高い動画でないと成立しません。
数あるホームページデザインを見てて感じるのは、おしゃれよりも機能性を重視したコンセプトの会社の場合には動画のほうがいいのかもしれないと感じています。
アクシード設計事務所

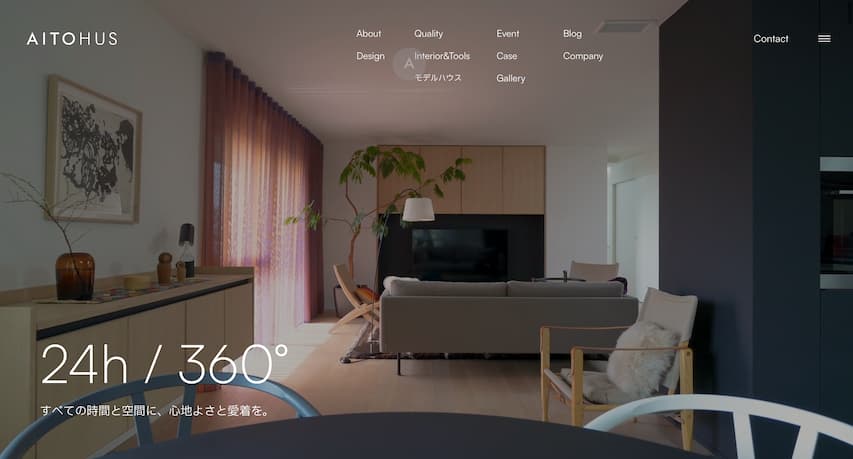
アイトフース

アニメーションが印象的なホームページデザイン
写真でも動画でもなく、Webならではの技術であるアニメーションをうまく活用したWebでデザインをご紹介していきます。
かっこよさでもオシャレさでもなく、建築会社としての「最先端性」をPRするにはアニメーションがもっとも良い手法なのかもしれません。
ROOV(ルーブ)

シンプルさが印象的なホームページデザイン
建築会社のホームページはシンプルなものが多いです。やはり写真がメインとなることが多いですから、その他の構成をシンプルにして、写真が目立つように配慮されています。
ただ、建築会社はスペースを扱う仕事でもあります。写真をただたくさん掲載するのではなく、空間をうまく利用しながら、写真を顧客に感じてもらう、という意味でシンプルなサイトが多いように感じます。
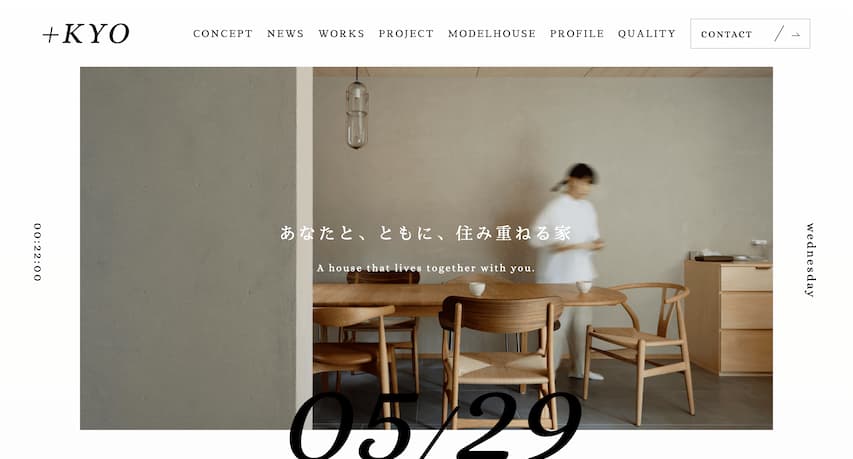
+KYO

la CASA

有限会社アクラ

和風のホームページデザイン
最近は洋風の建物が日本では多いですが、和風も世界に誇れる素晴らしいコンセプトの建築です。
当然和風をメインとした建築会社も多く存在しており、今回はその中から、トレンドを感じさせつつも和風である素敵なホームページデザインを探しました。
十木舎

魅力的な建築会社のホームページデザインを作るためのヒント
高品質の写真を使用する
プロフェッショナルな撮影
プロのカメラマンに依頼して、高解像度で明るくクリアな写真を撮影してもらいましょう。建築現場や完成物の写真は、会社の信頼性を高める重要な要素です。
自然光を活用
自然光を利用して撮影すると、写真が明るく自然な雰囲気になります。特に室内の写真は、柔らかい光で撮影すると暖かみのある印象を与えます。
写真のレイアウトを工夫する
グリッドレイアウト
整然としたグリッドレイアウトは、写真を見やすく整理し、おしゃれに見せる効果があります。建築物のラインや形を強調するために有効です。
スライドショーやカルーセル
動きを加えることで、写真のインパクトを高め、ユーザーの注意を引くことができます。プロジェクトの進捗や完成物のビフォーアフターを見せるのに適しています。
写真の一貫性を保つ
色調とスタイルを統一
統一感のある写真は、全体のデザインを洗練させます。色調やフィルターを揃えると、統一感が増し、プロフェッショナルな印象を与えます。
ブランドイメージに合わせる
会社のブランドイメージやコンセプトに合った写真を選びましょう。例えば、エコフレンドリーな建築会社なら、緑豊かな自然の中の写真が適しています。
モバイルフレンドリーなデザイン
レスポンシブデザイン
モバイルデバイスでも美しく見えるように、レスポンシブデザインを採用しましょう。どんなデバイスでも快適に閲覧できることが重要です。
軽量化
高解像度の写真はロード時間を遅くすることがあるので、適切な圧縮と最適化を行いましょう。写真の品質を保ちつつ、ファイルサイズを小さくすることがポイントです。
カスタムグラフィックスと写真の組み合わせ
オーバーレイとフィルター
カスタムグラフィックスやフィルターを写真に重ねることで、ユニークで視覚的に魅力的なデザインを作り出します。簡単な図面や設計図をオーバーレイするのも効果的です。
イラストとの組み合わせ
写真とイラストを組み合わせることで、独自のスタイルと親しみやすさを加えます。施工の流れやプロセスをイラストで説明するのも一案です。
インタラクティブな要素の導入
ホバ―エフェクト
写真にカーソルを合わせたときにズームインや色変化などのエフェクトを追加し、ユーザーの興味を引きます。静止画に動きが加わることで、注目度がアップします。
クリック可能な画像
写真をクリックすると詳細情報が表示されたり、別のページに遷移したりするように設定します。具体的なプロジェクトの詳細やギャラリーにリンクすると便利です。
一貫性のあるカラーパレット
ブランドカラーの活用
写真の色調をブランドカラーと合わせることで、統一感とプロフェッショナルな印象を与えます。例えば、ロゴの色に合わせたフィルターを使うと良いでしょう。
フィルターの使用
写真全体に統一感を持たせるために、特定のフィルターを適用します。統一感があると、サイト全体が洗練された印象になります。
ホワイトスペースの有効活用
写真の周囲に余白を持たせる
写真を際立たせるためにホワイトスペースを効果的に使い、クリーンで洗練された印象を与えます。視覚的な疲れを軽減し、内容が一層引き立ちます。
バランスの取れた配置
写真とテキストのバランスを取り、過度に情報を詰め込まないようにします。情報を整理し、見やすくすることで、ユーザーの理解を助けます。
グリッドシステムの利用
モジュール型レイアウト
グリッドシステムを使用して、写真やコンテンツを整理された形で配置し、視覚的に整ったデザインを作ります。視線の誘導が自然に行われるのもメリットです。
シンメトリーとアシンメトリー
シンメトリカルな配置とアシンメトリカルな配置をバランス良く取り入れ、視覚的な興味を引きます。適度な変化を加えることで、単調にならず動きのあるデザインが作れます。
不規則なグリッド
アシンメトリカルなグリッドレイアウト
不規則なグリッドを使い、動きと興味を引きつけるデザインを作成します。バランスを保ちながらも、予測できない配置で視覚的な魅力を高めます。
写真と動画の組み合わせ
動的コンテンツの導入
動画を写真の間に配置し、動きのあるコンテンツでユーザーの注意を引きます。プロジェクトの進行状況を動画で見せると、より臨場感が伝わります。
シネマグラフ
部分的に動くシネマグラフを使用して、写真に動きと興味を加えます。静止画と動画の中間的な表現が、視覚的なインパクトを与えます。
カスタムフォントと組み合わせる
写真とタイポグラフィーの調和
魅力的なフォントと写真を組み合わせて、視覚的な一体感を出します。特に、ヘッダーやキャッチコピーに効果的です。
写真のトリミングとフレーミング
フォーカスポイントを強調
重要な部分を強調するために写真をトリミングし、ユーザーの視線を誘導します。不要な部分をカットすることで、より伝えたい部分が際立ちます。
クリエイティブなフレーミング
写真を独自の形でフレーミングし、ユニークなビジュアルエフェクトを作り出します。円形や斜めのフレームなどで個性を出すことができます。
カードレイアウト
カードスタイルのブロック
各写真やコンテンツをカードスタイルのブロックに分け、整然とした外観を作り出します。この方法は情報の整理と視覚的な魅力を両立させます。
パララックススクロール
パララックス効果
背景写真をパララックス効果で動かし、視覚的な奥行きとダイナミズムを加えます。動きがあることで、ページ全体に活気が出ます。
フルスクリーン
フルスクリーンを活用
画面全体を使って、写真やビジュアルコンテンツを大きく表示します。この方法は特にインパクトのあるビジュアルを強調するのに適しています。
写真と背景のコントラスト
背景色やパターンの利用
写真の背景に対してコントラストのある色やパターンを使用し、写真を際立たせます。写真の見やすさが向上します。
シンプルなレイアウト
ミニマリストなアプローチ
写真を中心に据え、余計な要素を排除してシンプルなレイアウトを作ります。ホワイトスペースを効果的に使い、写真の美しさを際立たせます。
インタラクティブなビフォーアフターギャラリー
ビフォーアフターのスライダー
プロジェクトのビフォーアフターを比較できるスライダーを設置し、視覚的な変化を強調します
。施工前後の違いが一目でわかります。
ドローン映像の活用
空撮映像の組み込み
ドローンで撮影した空撮映像を使用して、建設現場の全体像や進行状況をダイナミックに見せます。広い範囲の撮影が可能です。
バーチャルツアー
360度パノラマビュー
完成した建物の内部を360度見渡せるバーチャルツアーを導入し、訪問者が詳細に内部を確認できるようにします。現地に行かなくても、リアルな体験が可能です。
プロジェクトタイムライン
進行中プロジェクトのタイムライン
現在進行中のプロジェクトのタイムラインを表示し、各段階の進捗をリアルタイムで更新します。これにより、顧客に対する透明性が向上します。
認証と受賞歴の表示
認証とアワードのセクション
取得した認証や受賞歴を専用のセクションで強調し、会社の信頼性と実績をアピールします。表彰状やメダルの画像を添えると効果的です。
まとめ
建築会社のホームページを数多く見てきた結果としては、やはりシンプルなホームページデザインが多いです。
写真をうまく魅せなければならないので、Web制作会社のデザイン力と、さらにカメラマンの能力も必要となります。
シンプルですがなかなかに難しいということで、そういったことでお困りであれば、株式会社ウェブ企画パートナーズでも一生懸命お手伝いさせていただきますので、お気軽に一度ご相談ください。



















