GoogleAnalyticsのトラッキングコードを設置しアクセス解析を行う方法
まず下記URLより「ログイン」をしてください。
https://www.google.com/intl/ja_jp/analytics/
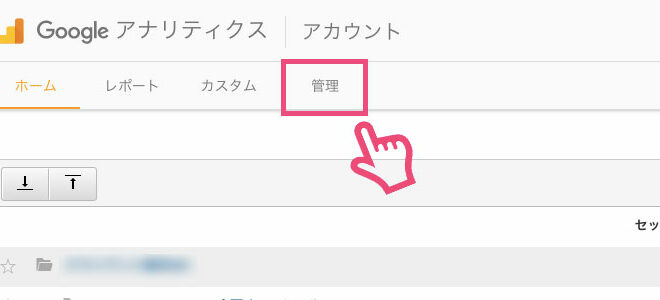
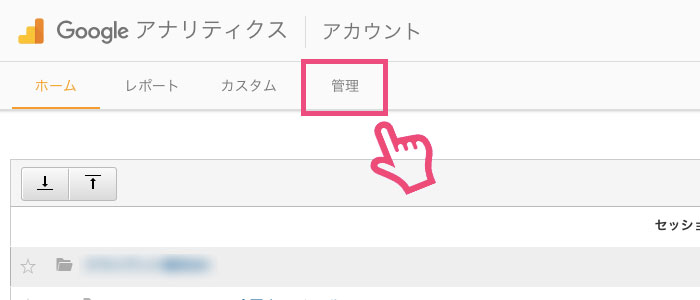
1,「管理」をクリック

ログイン後、サイト最上部のメニューより「管理」をクリックしてください。
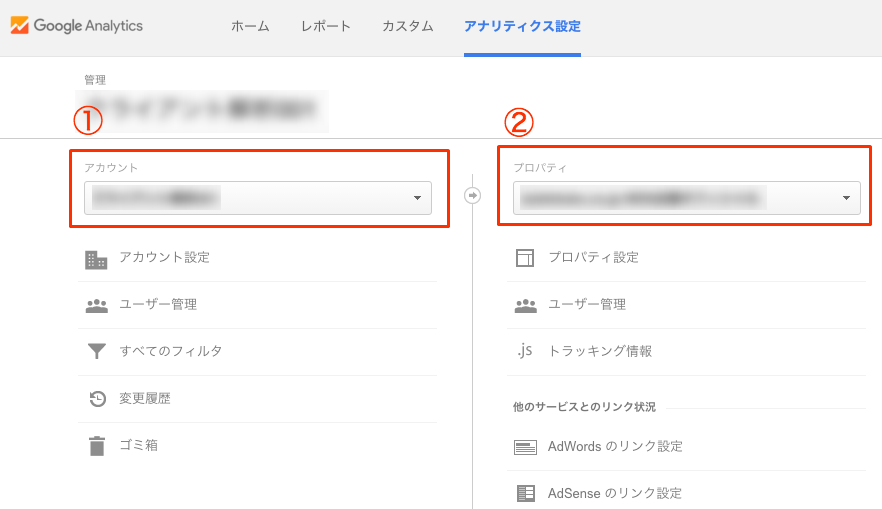
2,「アカウント」と「プロパティ」を選択

今回トラッキングをしたい①「アカウント」を選択後、②「プロパティ」を選択してください。
(アカウントとプロパティについての詳細はhttps://support.google.com/analytics/answer/1009618?hl=jaをご覧ください。)
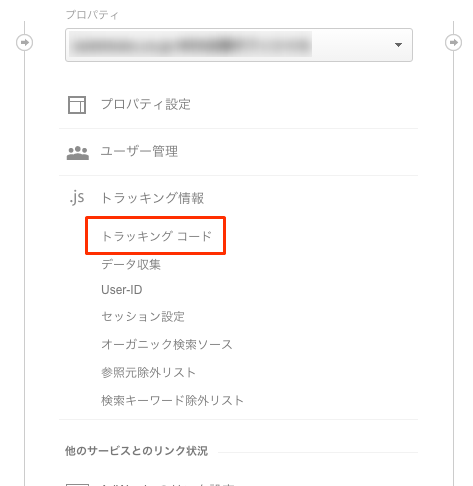
3,「トラッキング情報」→「トラッキングコード」をクリック

選択した「プロパティ」の「トラッキング情報」をクリックするとメニューが展開しますので、その中から「トラッキングコード」を選択してください。
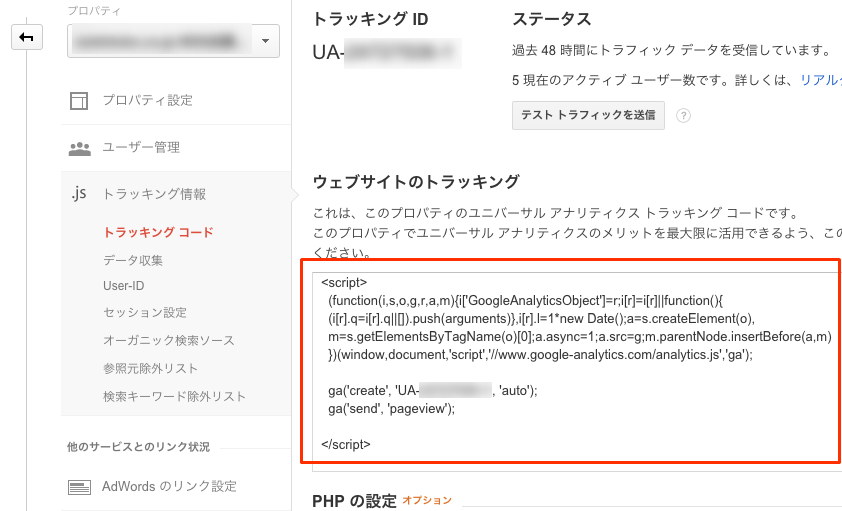
4,トラッキングコードをコピーする

「ウェブサイトのトラッキング」の下に表示されているコードをコピーし、トラッキングをしたいウェブサイトに貼り付ける準備をします。
このコードはユニバーサルアナリティクスのコードと言われるもので、下記のようなコードです。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga (http://www.google-analytics.com/analytics.js','ga)');
ga('create', 'UA-●●●●●●●-●', 'auto');
ga('send', 'pageview');
</script>
コード6行目の「ga(‘create’, ‘UA-●●●●●●●-●’, ‘auto’);」のUA-●●●●●●●-●の部分がトラッキングIDと言われるもので、プロパティごとによって異なります。
下記のようなコードは、ユニバーサルアナリティクスが登場する以前のコードです。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-Y']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl (https://ssl/)' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
こういったコードが挿入されている場合は、お早めにユニバーサルアナリティクスのコードへと差し替えましょう。
5,コードをウェブサイトへと貼り付ける
コードはウェブサイトへと貼り付けることで初めてアクセスを解析することが可能になります。
ウェブサイトは基本的に下記のようなHTMLコードで構成されています。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> 〜〜 〜〜 </head> <body> 〜〜 〜〜 〜〜 </body> </html>
最近増えつつあるHTML5の場合は、
<!DOCTYPE html> <html> <head> 〜〜 〜〜 </head> <body> 〜〜 〜〜 〜〜 </body> </html>
トラッキングコードを貼り付ける場所は、終了タグ の直前です。(
とと似たタグがありますが、スラッシュがheadの直前にあるの方です。)貼付け後のイメージとしては、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
〜〜
〜〜
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga (http://www.google-analytics.com/analytics.js','ga)');
ga('create', 'UA-●●●●●●●-●', 'auto');
ga('send', 'pageview');
</script>
</head>
<body>
〜〜
〜〜
〜〜
</body>
</html>
HTML5の場合は、
<!DOCTYPE html>
<html>
<head>
〜〜
〜〜
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga (http://www.google-analytics.com/analytics.js','ga)');
ga('create', 'UA-●●●●●●●-●', 'auto');
ga('send', 'pageview');
</script>
</head>
<body>
〜〜
〜〜
〜〜
</body>
</html>
となります。
6,正常にトラッキングされているか確認する
貼り付け後には、貼り付けたトラッキングコードが正常に機能しているかどうか確認をしましょう。
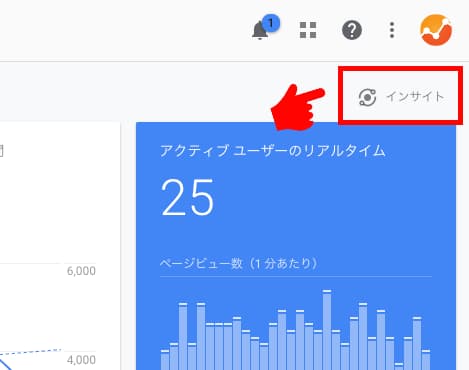
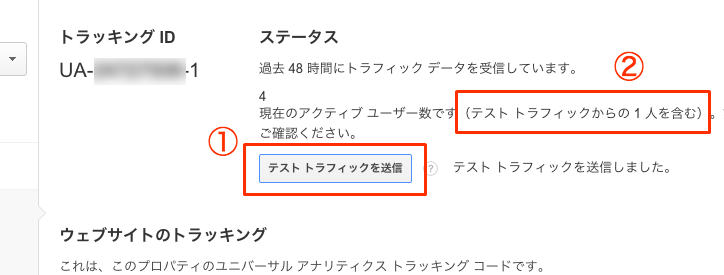
管理画面の、

「ステータス」に①「テスト トラフィックを送信」というボタンをクリックすることで、テストトラフィックを送信することができます。その後、②の部分にユーザー数が表示され「(テストトラフィックからの1人を含む)」というテキストが表示されれば正常にトラッキングが出来ています。
以上で、Google Analyticsのトラッキングコードを挿入する方法は終了です。