ブログの「前へ」「次へ」ボタンは左右どちらか過去・未来?

先日、社内で議論になったのが、『ブログ記事の「前へ」「次へ」はどちらが新しい記事?』というテーマでした。弊社内でも意見が分かれ、同じような疑問をもつ方も多いと思うので、弊社の見解を共有したいと思います。
目次
「前へ」「次へ」はどちらが新しい記事?
問題となった「前のページ」「次のページ」ボタンについてですが、これはブログの詳細ページの下部に設置されていることの多いリンクのことです。
こちらの「ウェブ企画ラボ」だと、この部分です。(弊社の場合はページではなく記事と表現されていますが)

問題となったのは、「前へ」「次へ」が新しい記事なのか、古い記事なのかわからないということです。
そして「一般的なのはどちらなのか?」と議論となったのが今回の概要です。
ページャーの場合との違い
さらに今回の悩みの種をややこしくしているのが、ページャーと似ているということです。
ページャーというのは、ブログなどのアーカイブページで、過去に遡る際に利用するボタンのことです。

ページャーの場合は「右側が過去」が一般的です。
他にも1ページが長く、複数ページに分割しているようなケースでも利用することがあります。

弊社ではページを分割しているページが存在していませんでしたので、東洋経済オンラインさんから拝借させていただきました。
こちらも右側に進んでいくのが一般的です。
新しい記事は右?左?どちらが正解?
ページャーを見ると、「右が古い記事」が一般的なように思ってしまいそうですが、そうでもないようです。
メジャーなブログをいくつか見てみましょう。
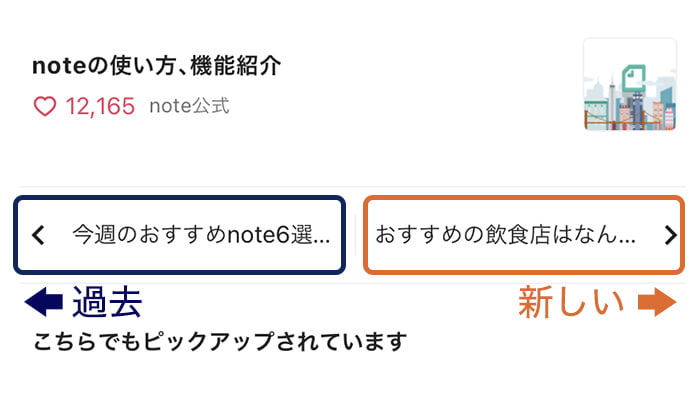
ケース1:note
今や押しも押されぬ人気のブログサービスとなった「note」の場合、

- 左…過去の記事
- 右…新しい記事
でした。
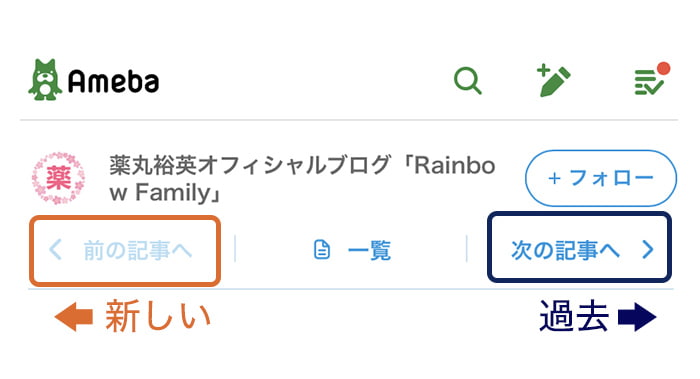
ケース2:アメブロ
アメブロはnoteと逆で

- 左…新しい記事
- 右…過去の記事
というリンク遷移。
ケース3:はてなブログ
続いてはてなブログ。こちらはアメブロと同じく

- 左…新しい記事
- 右…過去の記事
となっていました。
では、世界基準ではどうなのでしょうか。
世界のCMSの大半を占めるWordPressや、検索エンジンを支配するGoogleはSEOの観点からどのようにしているかなども見てみましょう。
ケース4:WordPress
WordPressの場合、テーマを自由に変更することができますが、最初から設定されているデフォルトテンプレートで調査してみました。
Twenty Twenty-One で調査してみたところ、

- 左…過去の記事
- 右…新しい記事
でした。
ケース5:WordPress.com
次にWordPress.comはどうでしょうか。(WordPressを利用したアメブロやはてなブログのようなブログサービスです。)

こちらも
- 左…過去の記事
- 右…新しい記事
と設定されていました。やはり同じWordPressが提供しているので同じようです。
ケース6:Google
Googleで調査したのは2つ。「Google ウェブマスター向け公式ブログ」(もうすぐウェブマスターセントラルと統合)と、Googleが提供するブログサービスであるBloggerです。
まず「Google ウェブマスター向け公式ブログ」です。

とてもシンプルなデザインで、どちらが新しいか一見わかりませんが、
- 左…新しい記事
- 右…過去の記事
となっています。WordPressとは逆ですね。
ケース7:Blogger
Blogger(Googleが提供するブログサービス)の場合は残念ながらページ移動のためのリンクがありませんでした。
各ブログの設定まとめ
各ブログの設定状況を表にまとめるとこちらのようになりました。
| ブログ | 左 | 単語 | 右 | 単語 |
|---|---|---|---|---|
| note | 過去 | ー | 新しい | ー |
| アメブロ | 新しい | 前 | 過去 | 次 |
| はてなブログ | 新しい | ー | 過去 | ー |
| WordPress | 過去 | 前 | 新しい | 次 |
| WordPress.com | 過去 | 前 | 新しい | 次 |
| 新しい | ー | 過去 | ー | |
| Blogger | なし | なし |
ユーザーが迷わず使える解決方法
このように、有名なブログでも「前へ」、「次へ」が新しい記事なのか、過去の記事なのか指すものが異なり、一般的なのはどちらなのかわからない状況でした。
そこで、どのようにすればユーザーが迷わず使えるか考えてみます。
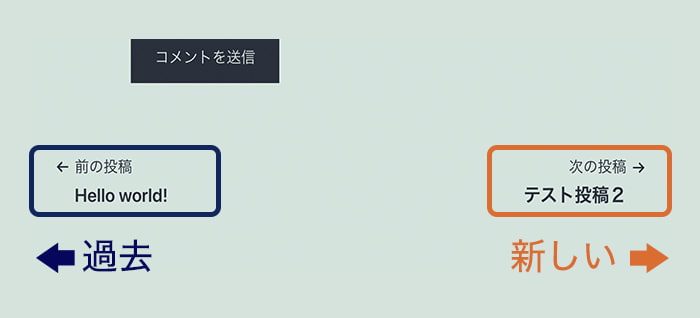
方法1:わかりやすいワーディングを設定する
まず右か左かという問題よりも、ワーディングが問題となっていることがわかります。「次へ」「前へ」が、新しいのか、過去なのか、どちらを指しているかがわからないためです。
他にも「進む」「戻る」といったワードや、「<」「>」のように矢印だけのケースも見受けられました。
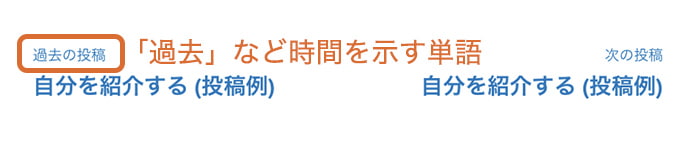
「次」「前」では時間軸を指していることが明確ではなかったため混乱が生まれていました。明確に時間軸の意味を含むワードを使うことで解決できます。
一番わかりやすいワードは
「新しい・過去」
「Older・Newer」
ではないでしょうか。
WordPress.comでは「過去」という文言があり、わかりやすいです。

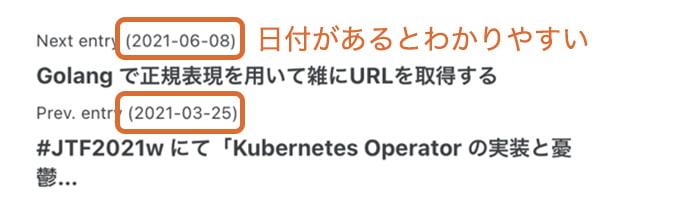
日付もセットで表示する
左右に異なる日付のページが表示されることで、どちらが新しいか古いか一目瞭然となります。
(1日に複数回投稿するような場合は時間まで記載することで解決できます。)
スマホ版のはてなブログでは日付が書いてありました。

UI/UXを工夫する
UI/UXを工夫した解決策も提示したかったのですが、現段階では難しそうです。
理由は右か左のどちらがユーザーの中で正しいかというスタンダードが決まっていないからです。
ギリギリの案として、アイコンを付けるという解決策を思いつきましたが、「新しい」「過去」を示す適切なアイコン探しもなかなか難しそうです。
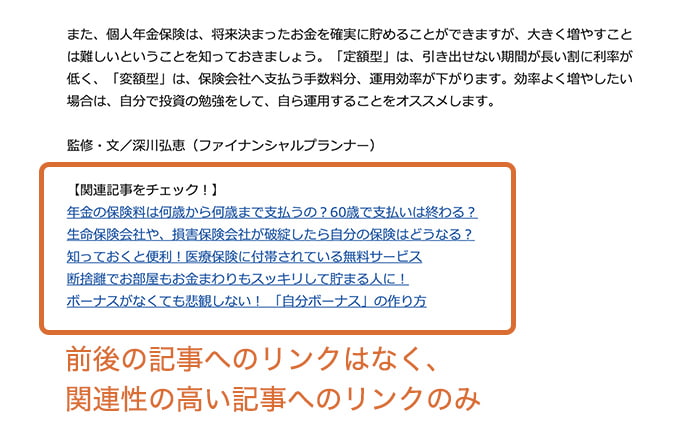
場合によってはなくすのもアリ
ブログによっては、時系列ですべての記事を読みたい人よりも、同様の記事を読みたいというニーズの方が高いかもしれません。
例えばAll Aboutでは、次の記事へ遷移するリンクは見当たらず、代わりに「関連記事」が掲載されていました。

ユーザーの目的に合わせて設定するのがベスト
調べていて思ったこととしては、もしかすると「日記」としての使い方以外でブログが利用される可能性があることを想定して「次」「前」という表現をし始めたのではないかということです。例えば「○○初心者講座」のようなサイトの場合は、次のページが新しいか古いかが重要ではなく、「次のコンテンツなのか前のコンテンツなのか」が重要視されてきます。
今回の記事では「ブログ」を軸に考察してみましたが、ユーザーがどのような目的で利用するサイトなのか目的を考えることで最適解が見えてくるのではないでしょうか。