記事に目次を自動作成するWordPressプラグイン「Table of Contents Plus」使い方・設定
目次
↑このような目次を何かのブログの閲覧の際に見たことはありませんか?もしかするとそれは「Table of Contents Plus」というプラグインを利用しているかもしれません。
そこで今回は、WordPressで利用可能な「Table of Contents Plus」の便利さや設定方法をご紹介いたします。
目次のメリット
目次のメリットについては、ユーザービリティーやSEO面など様々です。メリットについては別の記事でまとめていますので、ご覧ください。
「ブログ記事に「目次」を付けよう!メリットや作り方をご紹介」
https://wk-partners.co.jp/homepage/blog/attract/table-of-contents/
Table of Contents Plus でできること
様々な設定ができる Table of Contents Plus ですが、代表的な機能をいくつかご紹介いたします。
※そもそも見出しをキチンとH1やH2などのHTMLで記載していない場合は、このプラグインを利用しても目次を表示してくれませんのでご注意ください
自動で目次を作成してくれる
既に大量のブログ記事を公開してしまっている場合、過去に遡って見出しを一つずつ設定していくのは大変です。また新しい記事の公開の際にも毎回目次を作るのは意外に大変です。 Table of Contents Plus では過去記事も遡って目次を追加してくれますし、新しい記事も目次が自動作成してくれます。
階層にして表示してくれる
H1とH2を単純に並べて表示してしまうと、大見出し、小見出しの区別が付きません。しかし Table of Contents Plus では自動でH1、H2など見出しレベルを判定し、階層化(入れ子)にして表示してくれますので、そういった手間も必要ありません。
カスタム投稿タイプも対応
「投稿」だけに目次をつけたり、「固定ページ」や「カスタム投稿タイプ」にのみ目次を自動表示することも可能です。またカスタム投稿タイプが複数ある場合には、特定のカスタム投稿タイプだけに限定して表示することが可能です。
自動表示の条件も設定できる
見出しが一つしか無い場合に目次を作ってしまうと、違和感がありますよね。なので「見出しが3つ以上あるときのみ」ということも可能です。また「H5〜は目次に加えない」といった条件でも設定することができます。
サイトマップも作成できる
サイトマップページを自動で作成してくれるプラグインは既に存在していますが、Table of Contents Plus でもサイトマップページを簡単に作成する機能が付いています。
デザインも設定できる
デザインの種類もいくつか事前に用意されていますので、ご自身のブログに合うようなデザインを選択することができます。もちろんオリジナルでもデザインを設定することができます。
設定方法(初期)
それでは早速使ってみましょう。
インストールする
まずは管理画面から「Table of Contents Plus」と検索してインストールをするか、こちらのページからダウンロードしてサーバーのpluginフォルダにアップロードしてください。
設定を変更する
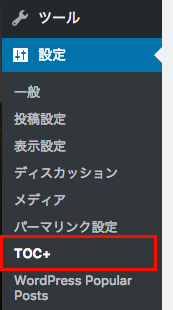
設定はメニューに表示されている「TOC+」から変更可能です。

基本設定する
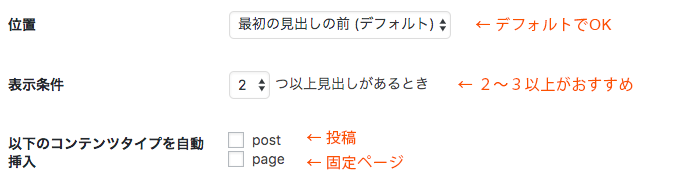
まずは目次を表示する「位置」、「表示条件」、「以下のコンテンツタイプを自動挿入」の設定をしましょう。

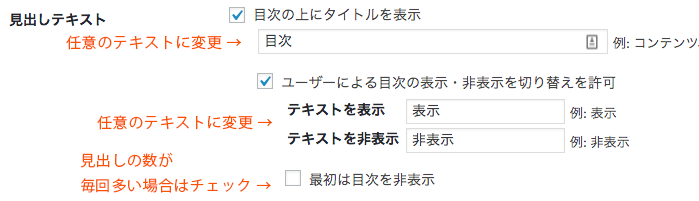
「見出しテキスト」もデフォルトでは英語になっていますので、日本語に変更しましょう。この際、初期表示で目次を折りたたんだ状態で表示するかどうかも選択することができます。

「階層表示」は入れ子にするかどうかの選択です。
「番号振り」は目次の前に番号を挿入してくれます。階層化されたページは「1. 2」といった番号振りをしてくれます。

あとは好きな外観を選べば完了です。
上級者向けの設定
上級者向けの細かい設定も用意されています。
その中でもよく使いそうなものとしては、
「CSS ファイルを除外」
オリジナルのCSSを適用したい場合は、こちらにチェックを入れましょう。
「見出しレベル」
特定の見出しのみを表示・非表示を選択することができます。(例:h5だけは非表示)
「除外する見出し」
特定のキーワードを含んだ見出しを表示したくない場合は、こちらに設定しましょう。
手動で挿入する場合
デフォルトの設定では、全ての記事に目次を作成してしまいます。そうではなくて、任意のページのみに手動で目次を設定したい場合もあるのではないでしょうか。またページの途中の任意の位置に入れたいということもあるでしょう。
そういった際は、こちらのように入力することで任意の記事に、任意の箇所に表示することが可能です。
オリジナルのデザインを適用する場合
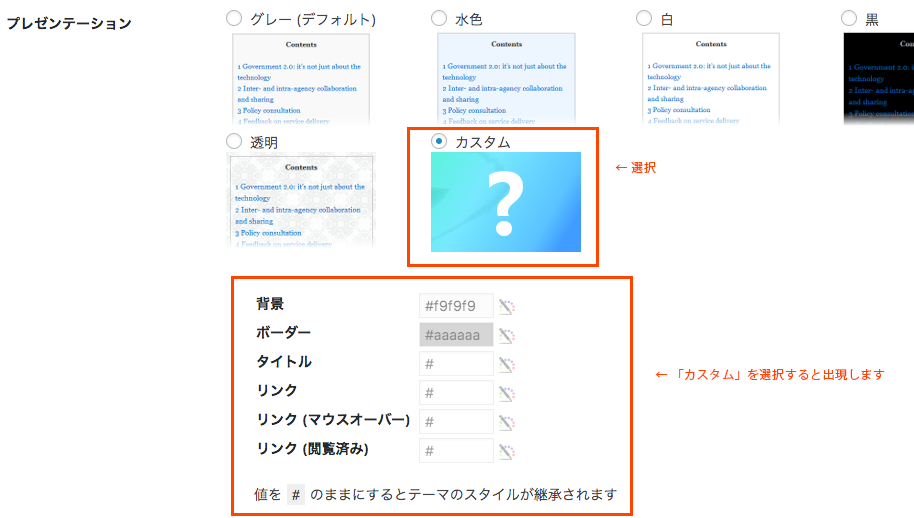
デザイン選択の際に「カスタム」を選択し、好きな色を設定することができます。

またCSSを適用したい場合は、
#toc_container {}
.no_bullets {}
.toc_toggle ul li {}
といったIDやCLASSにCSSを適用するとうまくいくと思います。
おわりに
意外に多くの設定ができて驚いた方もいらっしゃるのではないでしょうか。便利なプラグインですので、是非利用してみてくださいね。