Typekitで画像から”似ている”フォント検索ができる新機能「ビジュアルサーチ」を早速試してみた!AdobeCaptureとはどう違う?

AdobeのTypekitウェブサイトに、画像に入っている写真に”近い”フォントを探してくれる「ビジュアルサーチ」という新機能が登場しました。
以前にネットで話題になった「AdobeCapture」(アプリ)との違いも気になりましたので、さっそく試してみました。
ビジュアルサーチの使い方
Typekitのウェブサイトにアクセスし、中段より上のあたりに「ビジュアルサーチによる検索」という欄があります。

この欄に画像をドラッグアンドドロップします。
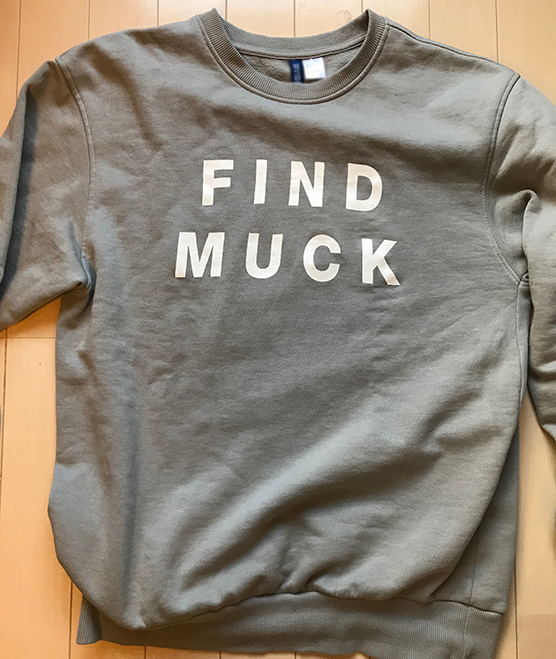
今回試してみたのはこのトレーナーの画像。(「クタクタだね」というツッコミは無しでお願いします…)

ドラッグアンドドロップしてみると、ファイルのスキャンが始まります。

今回はフォントにうまくフォーカスしていませんでしたので、手動で調整します。(フォーカスされているときもあります)

フォーカスしたら「次の手順」をクリック。うまく文字が認識されているかの確認をしてください。(あまり意味が無いように思いますが半角スペースまで認識していました)もし認識した文字が間違っていた場合は、テキストを入力し直して下さい。

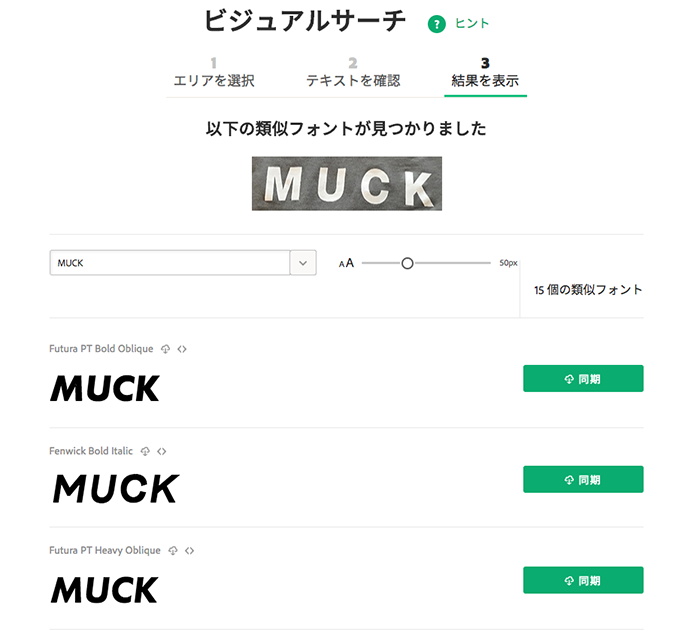
すると類似フォントが表示されます。ここでは追加で文字を入力してみたり、表示するフォントサイズを変更したり、Typekitアカウントへ同期することもできます。

日本語のフォントは検索できる?
今回「本格梅酒」で試してみましたが現在は日本語フォントの検索には対応していませんでした。

このように日本語フォントの場合は文字化けしてしまいます。

Typekitのウェブサイトをよく見ると、「認識および照合できるのは、ラテン文字 (A-Z および a-z) のみです」と書かれていました。

AdobeCaptureとはどう違う?
ここまでご覧いただければ既におわかりかと思いますが、AdobeCaptureというアプリの文字検索機能のウェブブラウザ版と捉えて差し支えないと思います。
恐らく用途によって使い分けられるようにしたのではないでしょうか。
AdobeCapture(アプリ) … 外出先などで気になった看板を写メして検索する
ビジュアルサーチ(ブラウザ) … 気になったウェブサイトのフォントをプリントスクリーンして検索する
このように考えるとブラウザ版の登場によって、より便利になりましたよね。
おわりに
ウェブデザインをしている際、参考サイトのフォントが気になることってありますよね。そうした際に、プリントスクリーンをとって検索して、Typekitに同期して…とお手軽にできるようになったのはありがたいです。是非活用してみてください。
ちなみにこちらが公式の動画です。