CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」でデザインの幅を広げよう!!

ブラウザ対応状況に伴い、css3の「mix-blend-mode」を使い、テキストや画像にブレンドモードを適用しているサイトを多く見るようになってきました。
今回はその「mix-blend-mode」について使い方や実際の効果などをご紹介します。
目次
ブレンドモードとは?

普段からPhotoshopなどのグラフィックツールを活用している方にとってはお馴染みのブレンドモードですが、知らない方のためにブレンドモードについて説明します。
ブレンドモードは描画モードとも言い、PhotoshopやIllustratorなどのAdobe系のソフトで、昔からある機能の1つです。
ブレンドモードでは要素と要素を重ねた時の表現を指定することができます。重なる部分のコントラストを強めたり、弱めたり、暗くしたり、明るくしたり色を反転させたりと様々な効果をブレンドできます。
ブレンドモード:「乗算」
例を出してみましょう。ブレンドモードの代表格「乗算」です。重なっている部分の背景色に影響を受け色がより濃く暗く表現さます。
例では「カラー(cssで指定した色)」に「画像」を重ねてみましたが、重ねるものは「画像」と「画像」でも「画像」と「テキスト」などでも効果は有効です。

ブレンドモード:「スクリーン」
ブレンドモードの「スクリーン」は重なっている部分の背景色に影響を受けより明るく白く表現されます。「乗算」と逆の効果ですね。

その他のブレンドモード一覧
この2つ以外にもブレンドモードの効果は多くあります。主なブレンドモードと実際どう見えるかをまとめましたので以下の図をご覧ください。

正直使いどころがよく分からないモードもありますが…乗算、スクリーン、オーバーレイ、あたりはデザインをしていて出番が比較的多いです。
CSSでは再現が難しかったブレンドモード

しかし、ブレンドモードはcssでは実装ができず、Webデザインでは長年タブーとされてきました。私も駆け出しの頃は、「シャドウに乗算はかけるなよー」とよく先輩デザイナーに言われたものです。
しかし、このcss3「mix-blend-mode」の登場により表現が可能となりました。とてもステキなことです。
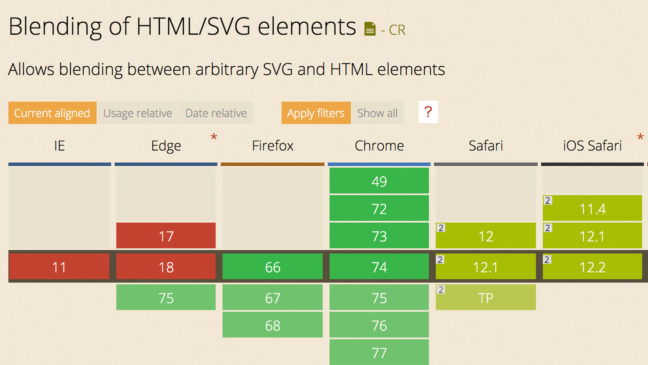
mix-blend-modeのブラウザのサポート状況

現在の「mix-blend-mode」の対応状況です。ie以外は大丈夫そうです。(2023年12月現在)使用ブラウザの90%以上に対応していることになります。
スマホサイトのみの案件では使いやすそうですが、ieでは代替えデザインを用意するか通常でも影響しないデザインにする必要があります。
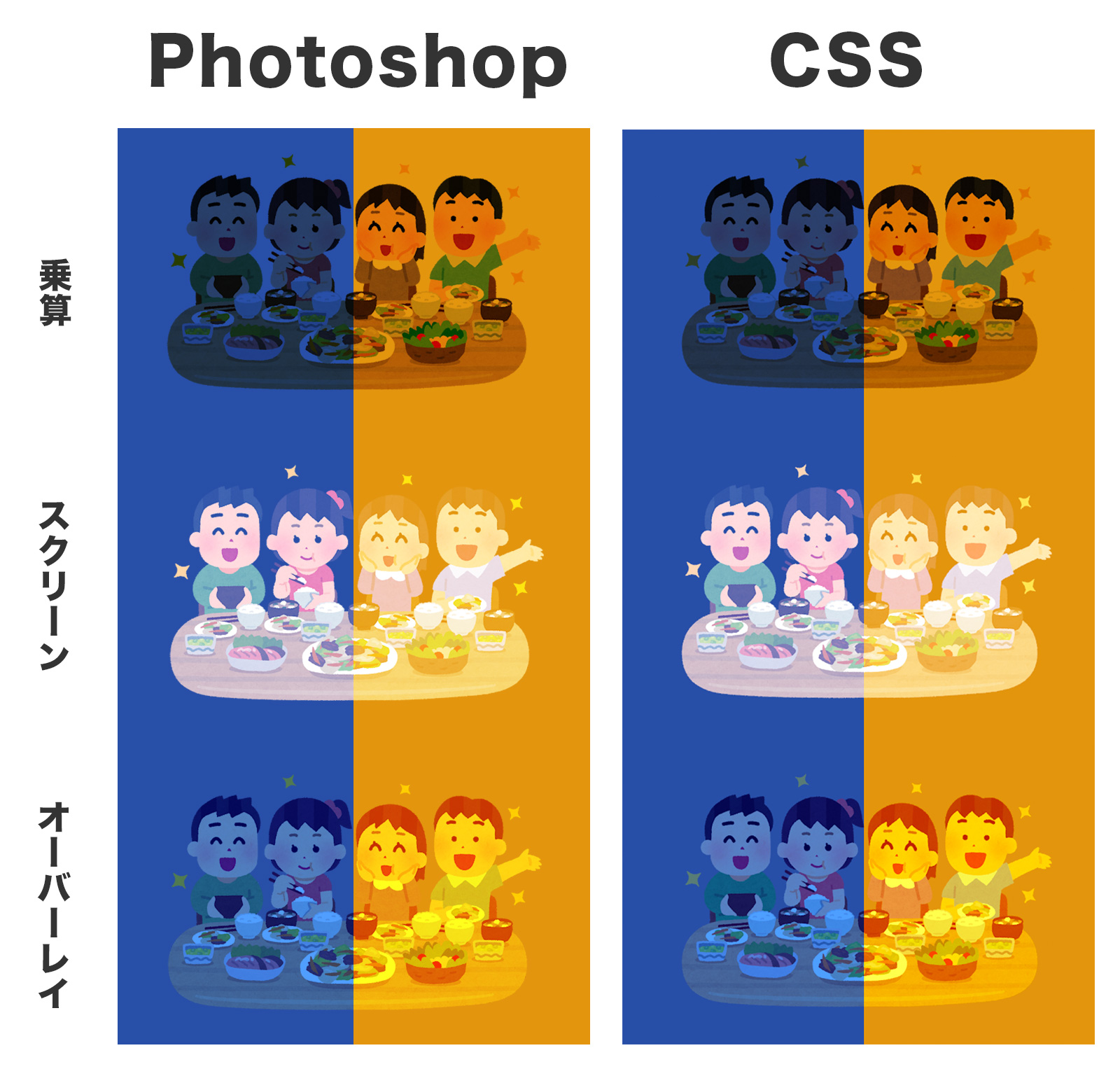
Photoshopとcssでブレンドモードの効果に違いが出るかを検証
cssでブレンドモードが使えるようになるのは嬉しいけど、Photoshopなどのツールと微妙に違いがあるんじゃないの?という疑問があったので、違いが出るかを検証してみました。
左側がPhotoshopでかけた乗算、右がcssのキャプチャ画像(Chorome:バージョン74)になります。

結果は一目瞭然、cssでもPhotoshopと同じ効果が得られることが分かりました!!デザインをそのまま再現できるのは頼もしいです!!
cssのデモはこちらになりますので、御覧ください。
<div class="wrap">
<div class="icon">
<img src="https://wk-partners.co.jp/homepage/wp-content/old-uploads/entryimg/kodomosyokudou_syokuji_kids.png" width="400"/>
</div>
<div class="icon2">
<img src="https://wk-partners.co.jp/homepage/wp-content/old-uploads/entryimg/kodomosyokudou_syokuji_kids.png" width="400"/>
</div>
<div class="icon3">
<img src="https://wk-partners.co.jp/homepage/wp-content/old-uploads/entryimg/kodomosyokudou_syokuji_kids.png" width="400"/>
</div>
</div>
.wrap{
position: relative;
width;100%;
height: 100%;
text-align: center;
background: linear-gradient(to right, #284fa8 0%,#284fa8 50%,#e3950e 50%,#e3950e 100%);
}
.icon {
mix-blend-mode: multiply; /* 乗算 */
}
.icon2 {
mix-blend-mode: screen; /* スクリーン */
}
.icon3 {
mix-blend-mode: overlay; /* オーバーレイ */
}
mix-blend-modeの使い方

mix-blend-modeの基本的な使い方をご紹介します。機能的にレイヤーが重なっていることが前提ですので、position:absoluteなどで要素を重ねて配置し、上のレイヤーにmix-blend-modeを適用します。
<div class="wrap"> <img src="https://wk-partners.co.jp/homepage/wp-content/old-uploads/entryimg/kodomosyokudou_syokuji_kids.png" width="400" /> <div class="color"></div> <div class="text">おいしい食卓</div> </div>
.wrap{
position: relative;
text-align: center;
background: #eeee66;
padding: 50px;
}
.color {
/* 位置を設定 */
position: absolute;
top: 80px;
left: 50%;
/* ミックスブレンドモード 乗算 */
mix-blend-mode: multiply;
background: #ff77bb;
width: 200px;
height: 100px;
}
.text {
/* 位置を設定 */
position: absolute;
top: 270px;
left: 0;
right: 0;
/* ミックスブレンドモード:オーバーレイ */
mix-blend-mode: overlay;
font-weight: bold;
font-size: 60px;
}
デモはこちらになります。
<div class="wrap">
<img src="https://wk-partners.co.jp/homepage/wp-content/old-uploads/entryimg/kodomosyokudou_syokuji_kids.png" width="400"/>
<div class="color"></div>
<div class="text">おいしい食卓</div>
</div>
.wrap{
position: relative;
text-align: center;
background: #eeee66;
padding: 50px;
}
.color {
/* 位置を設定 */
position: absolute;
top: 80px;
left: 50%;
/* ミックスブレンドモード 乗算 */
mix-blend-mode: multiply;
background: #ff77bb;
width: 200px;
height: 100px;
}
.text {
/* 位置を設定 */
position: absolute;
top: 270px;
left: 0;
right: 0;
/* ミックスブレンドモード:オーバーレイ */
mix-blend-mode: overlay;
font-weight: bold;
font-size: 60px;
}
Webデザインの表現の幅が広がる可能性を秘めている「mix-blend-mode」
実用例を見ると分かるように、mix-blend-modeはデザイナー・コーダーの助けになるだけでなく、新たなWebデザイン表現として活躍できる可能性を秘めていると感じました。
ほとんどのブラウザに対応している今、是非利用してみたいデザインテクニックですね!