明日から使える!ユーザビリティに優れたリッチなグローバルメニューの作り方

ヘッダー固定のグローバルメニューを作る機会がありました。
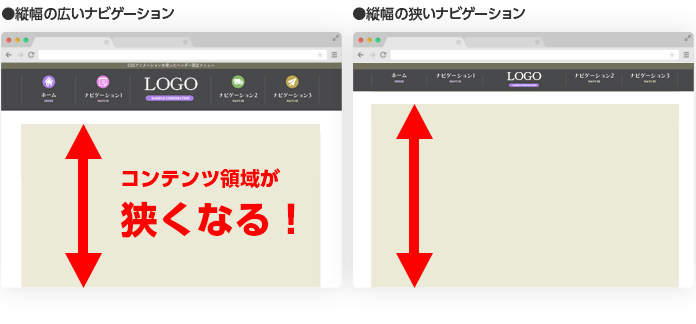
グローバルメニューに大きめのアイコンを付けるようなデザインで高さを大きくしすぎてしまうと、ノートパソコン等の縦幅が小さい画面で見た時、表示できるコンテンツの量が狭くなってしまう問題があります。

そこで、この問題を解消するため、スクロールするとグローバルメニューが縮む仕掛けを実装してみました。
そうすることでファーストビューはデザイン性のあるリッチなグローバルメニューを演出しつつ、スクロールするとコンテンツを邪魔しないシンプルなグローバルメニューに変わります。
スマートフォンは解像度がPCに比べ小さいので、スマホサイトでも活躍しそうです。
それでは、実装の仕方を順を追って説明していきます。
スクロールすると高さが縮み、追従するグローバルメニューの実装方法
STEP.1 まずは、グローバルメニューをコーディング
PSDなどでデザインしたメニューをコーディングしていきます。
※縮んだ時との差がわかりやすいように縦幅を大きめにデザインしています。
See the Pen ヘッダーメニュー(通常) by kosuke (@uno) on CodePen.
STEP.2 スクロールしたら縦幅を縮める
jQueryを使って、スクロールした瞬間グローバルメニュー全体を構成するdiv(#fixedBoxと指定しています)に対し、positionで固定させるため「fixed」というclass名を付与させます。
【実装方法についてはコチラを参考にしています。】
ページ途中にあるグローバルナビなどをスクロール時にトップに固定するjQuery
class名「fixed」に縮まった状態のデザイン(ロゴが縮み、アイコンが上に隠れる)をCSSで設定します。
See the Pen ヘッダーメニュー(jクエリ挿入) by kosuke (@uno) on CodePen.
jQuery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(function($) {
var nav = $('#fixedBox'),
offset = nav.offset();
$(window).scroll(function () {
if($(window).scrollTop() > offset.top) {
nav.addClass('fixed');
} else {
nav.removeClass('fixed');
}
});
});
</script>
CSS
/*トップの位置に来たら縮ませる指示*/
.fixed {
position: fixed;
top: 0;
width: 100%;
z-index: 10000;}
.fixed li {
height: 38px;
margin: 17px 0;}
.fixed li a {
margin-top: -84px;}
.h_logo img {
width:66%;}
.fixed .h_logo img {
width:40%;
padding-top: 13px;}
.fixed .globalnavi {
height: 72px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.3);}
STEP.3 フニャッと縮むアニメーションをつける
最後にcssの「transition」でアニメーションの挙動と変化の秒数を設定します。
※IE9は未対応です。ご使用する際はご注意ください。
通常はパッと伸縮する要素に、アニメーションを加えます。
transition: 0.2sで「0.2秒かけてふんわり切り替わる」と指定するだけです。
See the Pen ヘッダーメニュー(CSS3アニメーション挿入) by kosuke (@uno) on CodePen.
CSS
.h_logo img {
width:66%;
transition: 0.2s;}
.fixed .h_logo img {
width:40%;
transition: 0.2s;
padding-top: 13px;}
最後に
いかがでしたでしたか?
ロゴを大きく目立たせたい、メニューにアイコンをつけて賑やかに見せたいというときもストレスを感じさせない、動きのあるおしゃれなナビゲーションが作れますね。
ぜひ試してみてください。