よくある質問ページのベストプラクティスは?役割と意味

多くのホームページでよく見かける「よくある質問ページ」ですが、ホームページを制作する際に、特に深く考えることなく作成する事はなかったでしょうか。
確かに一般的なコンテンツですし、ユーザビリティを向上させるためにも役立ちそうなページではあります。しかし「よくある質問ページ」は本当に必要なのかどうか改めて考え直してみました。
目次
そもそも「よくある質問」はどのようなホームページに必要なのか
まずは、「よくある質問」はどのような目的でホームページに必要なのか考えてみましょう。
「よくある質問」はBtoBのサイトでもよく見かけますが、実際、最も効力を発揮するのはBtoCのサイトではないでしょうか。
「よくある質問」にたどり着くまでのカスタマージャーニーには、下記のようなケースが考えられます。
- <Step1> 実店舗で商品・サービスを購入する
- <Step2> 購入した商品について分からないことが発生する
- <Step3> だが実際にその店舗に足を運ぶのに労力がかかる、面倒
- <Step4> ホームページに課題を解決するような記載がないか探す
- <Step5> よくある質問ページにたどり着く
つまり、商品やサービスをすでに利用しているユーザーにとって「よくある質問」が有益なページとなる可能性が高くなります。
BtoBの場合、ある程度自社の目的や課題を解決できそうなサービスであれば担当者によっては事前によくある質問ページまで深く読み込むこともあるかもしれませんが、見られる優先度としては低いページです。つまり、購入前の不安な点を取り除くためのコンテンツとして利用されます。もちろんこの使われ方はBtoCでも行われますが、不安な点を解消する目的の達成においては「よくある質問」という形でなくても解決できる可能性があります。
「よくある質問」ページの役割
「よくある質問」ページには以下の3つの役割が考えられます。
役割1. ユーザビリティ
ホームページを訪れたユーザーが、サービスを検討するにあたり、不安や疑問に思ったことを「よくある質問」で解決できるため、ユーザビリティの向上に繋がります。
特に、「よくある質問」を閲覧するユーザーは、ある程度サービスを気に入り検討している段階であると想定されるため、この段階で疑問を解消することで、CV(コンバージョン)につながる可能性が増えます。
役割2. 自社スタッフの時間を減らす
ユーザーがサポートセンターなどに問い合わせをすると、自社スタッフが対応に時間をとられます。そこで、ユーザーからよく問い合わせがある質問を掲載しておくことで、自社スタッフの対応コストを削減することができます。
また、ユーザーも同様に、電話する、店舗に赴くといった時間を減らすことができますし、営業時間に関係なく疑問を解消することができ、ユーザービリティにも繋がります。
役割3. 検索エンジン対策(SEO)
よくある質問は、他のユーザーも疑問に思う可能性があるため、検索ニーズが高いコンテンツです。
質問に対して適切な回答が掲載されていれば、よく閲覧される可能性が高く、まだ自社を知らない潜在的なユーザーに自社サービスを知ってもらう機会が増えます。

また、よくある質問をGoogleが公式にサポートしている構造化データ対応することによって、上記画像のように検索結果画面にリッチスニペット表示させるため、クリック率上昇を見込むことができます。
「よくある質問」ページの構成
「よくある質問」ページは大きく分けて下記の2種類があります。
- 1ページによくある質問と回答をまとめるFAQ形式
- 質問ごとに1ページずつページを分け、一問一答のQ&A形式
どちらにも一長一短があり、それぞれ向いているサイトがあります。それぞれで、わかりやすい「よくある質問」ページを作成するためのポイントをご紹介します。
よくある質問を1ページにする場合(FAQ形式)
1ページ内に10〜20個程度の質問と回答がまとめられているような「よくある質問」ページです。
1ページで複数の質問と回答が閲覧できる点と、ホームページの更新が1ページで済み、楽に作成できる点がメリットです。
デメリットは、質問の数や、ボリュームが増えるとユーザービリティが下がってしまう点です。質問数や回答のボリュームが増えれば増えるほど、ユーザーは自分が知りたい情報をすぐに見つけることができません。
よくある質問を1ページでまとめる場合には下記のような対応をすることをおすすめします。
よくある質問を1ページにまとめる場合、わかりやすくする方法・例
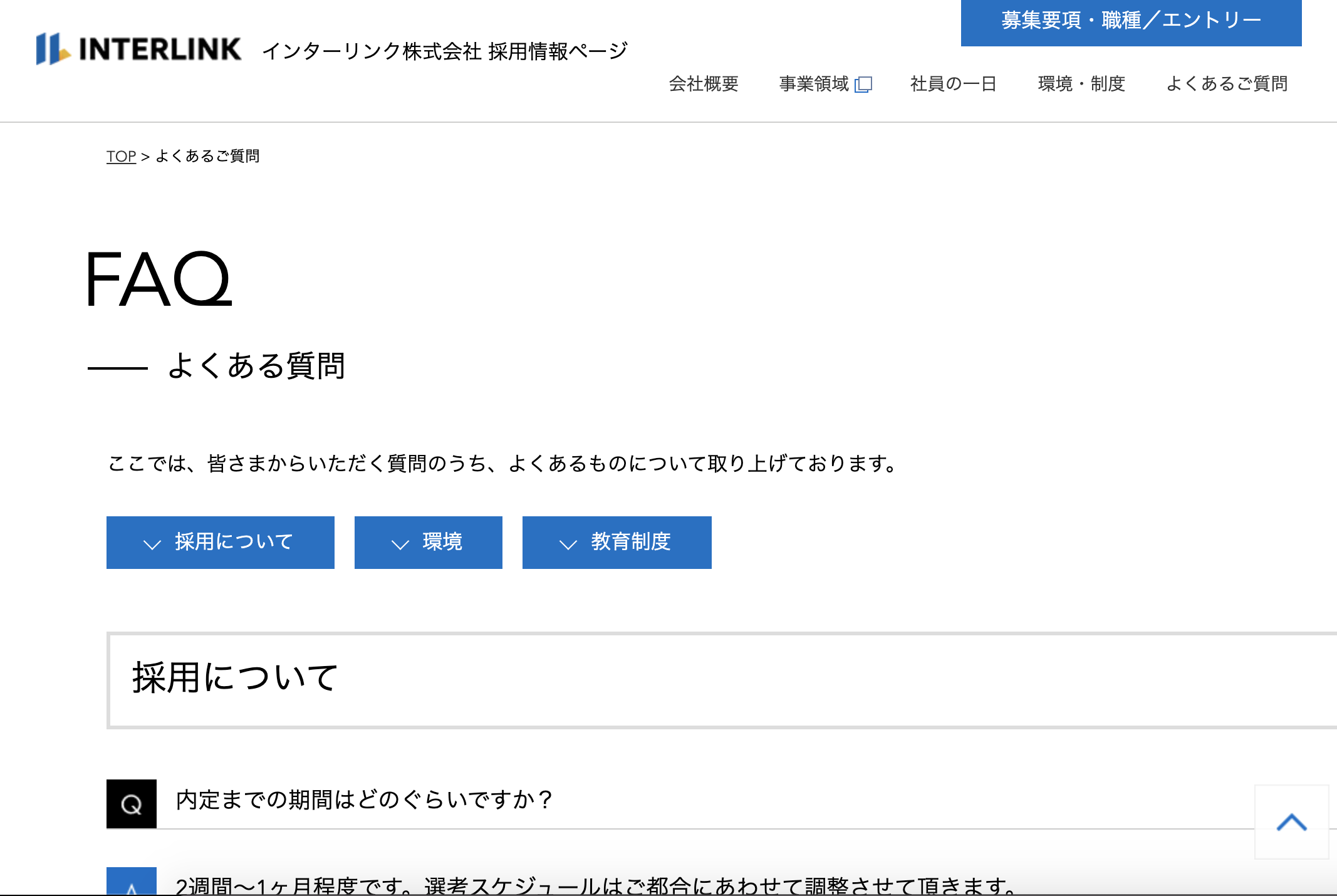
解決法1. カテゴリー分けする

参照:https://www.interlink.ne.jp/recruit/faq.html
よくある質問をそれぞれカテゴリーに分け、ページ内リンクを作成することで、ユーザが知りたい情報に素早くアクセスすることができます。
注意点は、カテゴリ分類をわかりやすくすることと、カテゴリ内の質問を10個以内にすることです。
自分が知りたい質問がどのカテゴリに分類されるのか、迷わず選択できるカテゴリ名を設定する必要があります。また、1つのカテゴリーにおいて何十個もの質問があるようでは結局、自分が知りたいコンテンツを見つけづらく、ユーザビリティを向上することはできません。
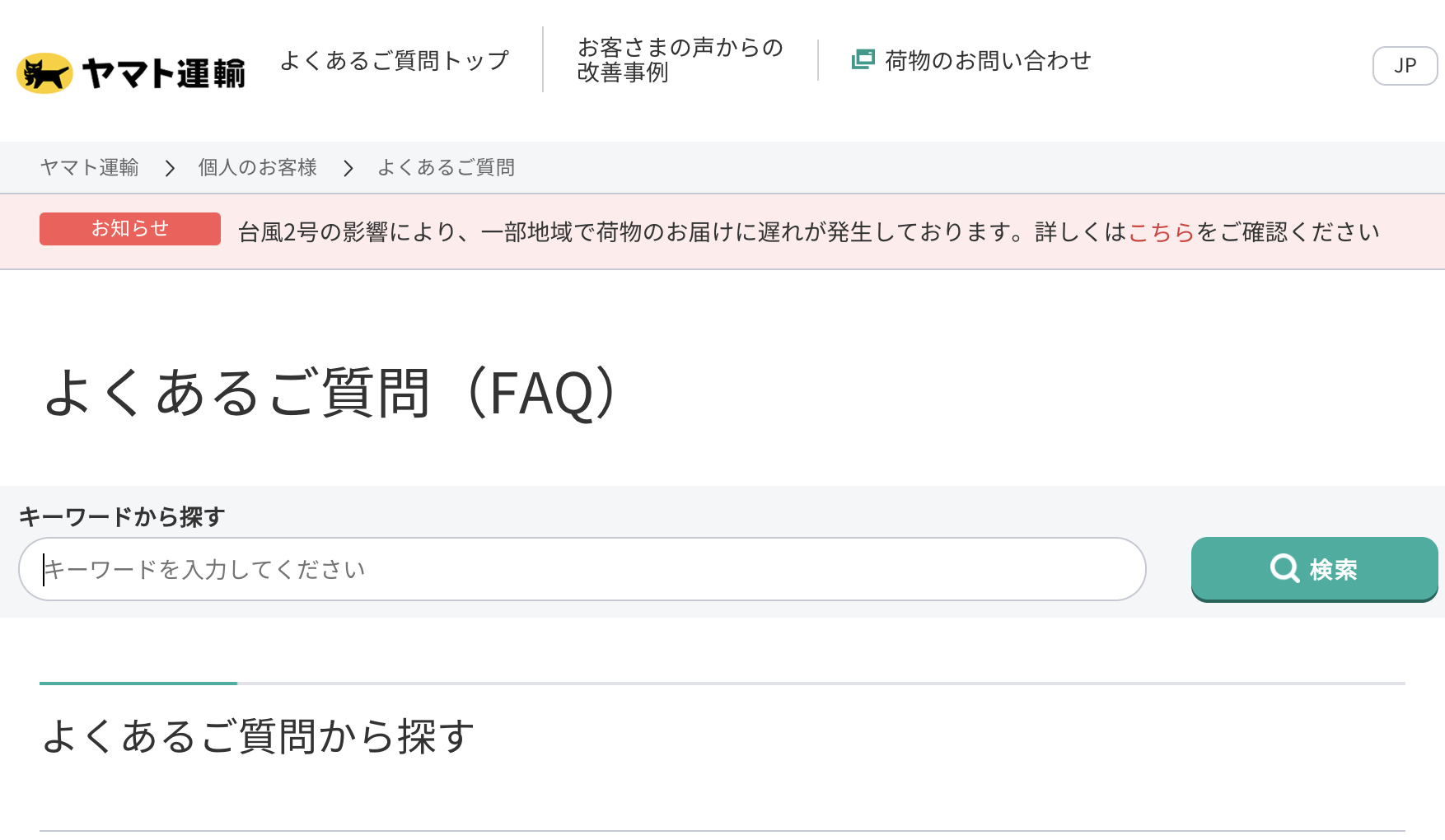
解決法2. 検索窓を設けて検索しやすいようにする

参照:https://faq.kuronekoyamato.co.jp/
数百ものよくある質問がある場合、検索窓を設けることでユーザビリティを向上させられるかもしれません。ユーザは自分の解決したい課題を検索窓に打ち込むことですぐに知りたい情報にアクセスすることができます。
ただしこの方法の課題は、ユーザーの検索リテラシーに依存することと、サイト内検索の精度の高さが必要である点です。
検索リテラシーは、例えばユーザが話し言葉のように検索をするとマッチする確率が下がってしまう問題や、そもそもユーザがどのようなキーワードで検索するべきかわからない問題が発生します。
サイト内検索の精度という点では、例えばユーザーは「ボタン」と検索しても、企業側が「スイッチ」と説明していた場合、検索結果として表示されない問題が考えられます。Googleの検索エンジンのように共起語に対して正しく検索結果が返せれば良いのですが、多くの場合そのようにはいきません。
解決法3. アコーディオン形式にして開閉できるようにする

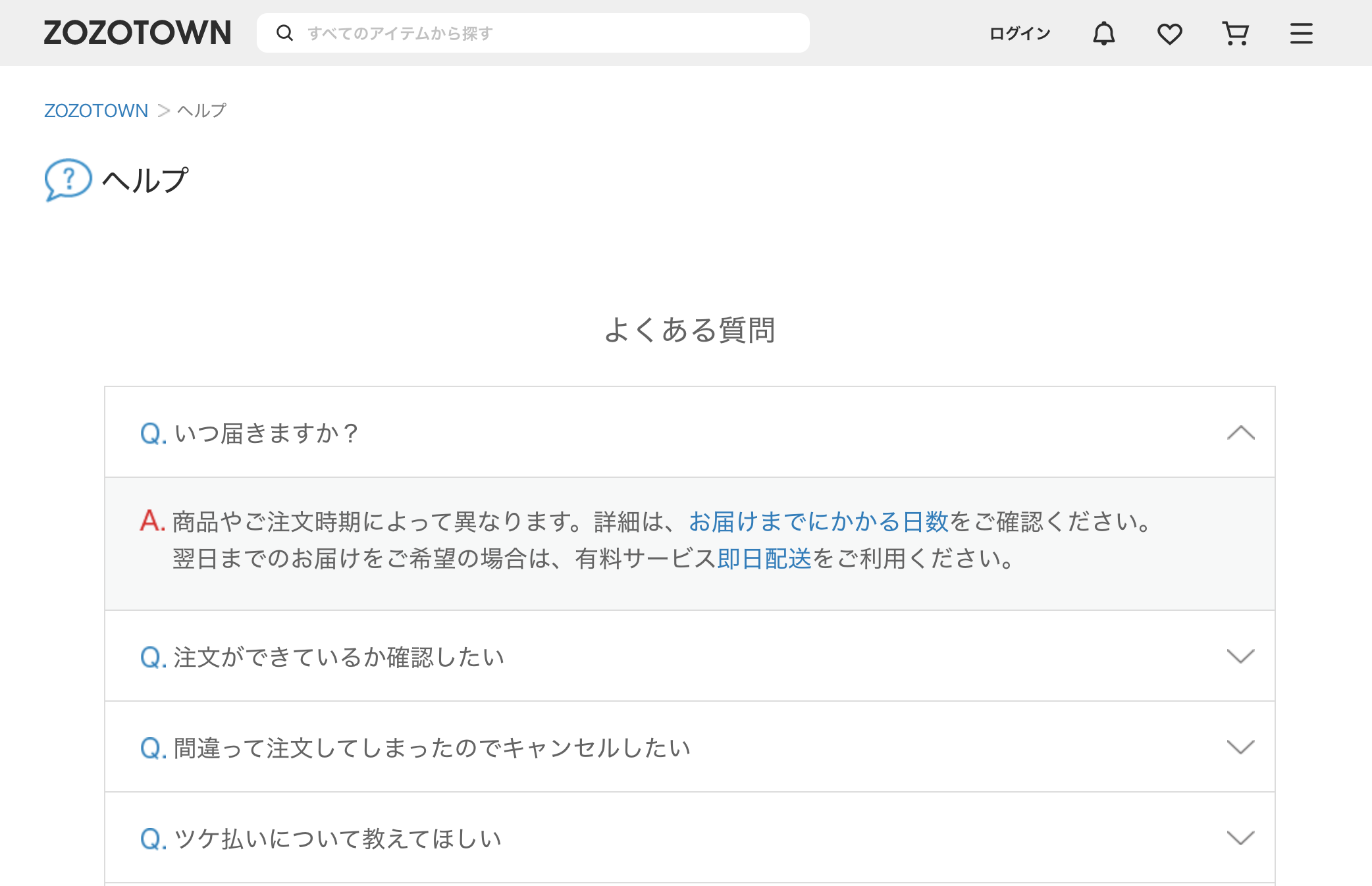
参照:https://zozo.jp/_help/default.html
回答を開閉できるようアコーディオン形式にすることで、質問のみを表示することができるため、質問を探しやすくするなります。ユーザーは、自分が知りたい質問のみをクリックして回答を表示させることができます。
ただ、こちらも質問数が何十個も並ぶようでは探しづらくなるため注意が必要です。
※解決案1.カテゴリー分けすると合わせて使うことで、質問が探しやすくなります。
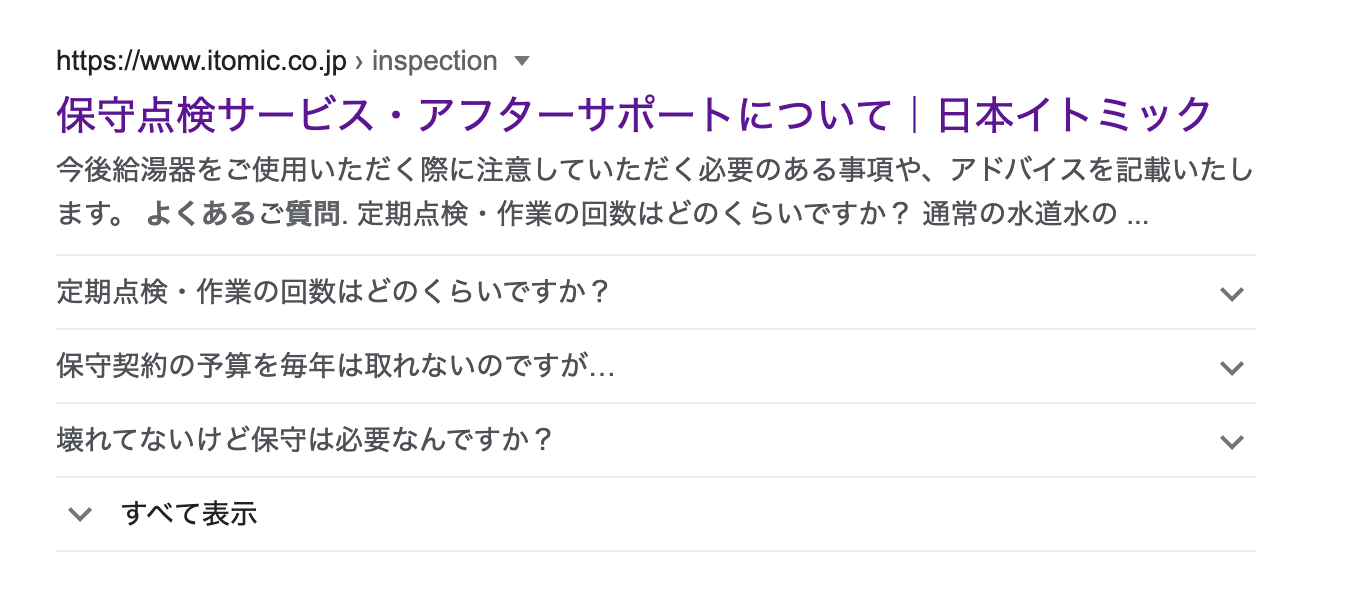
解決法4. 構造化データに対応させる

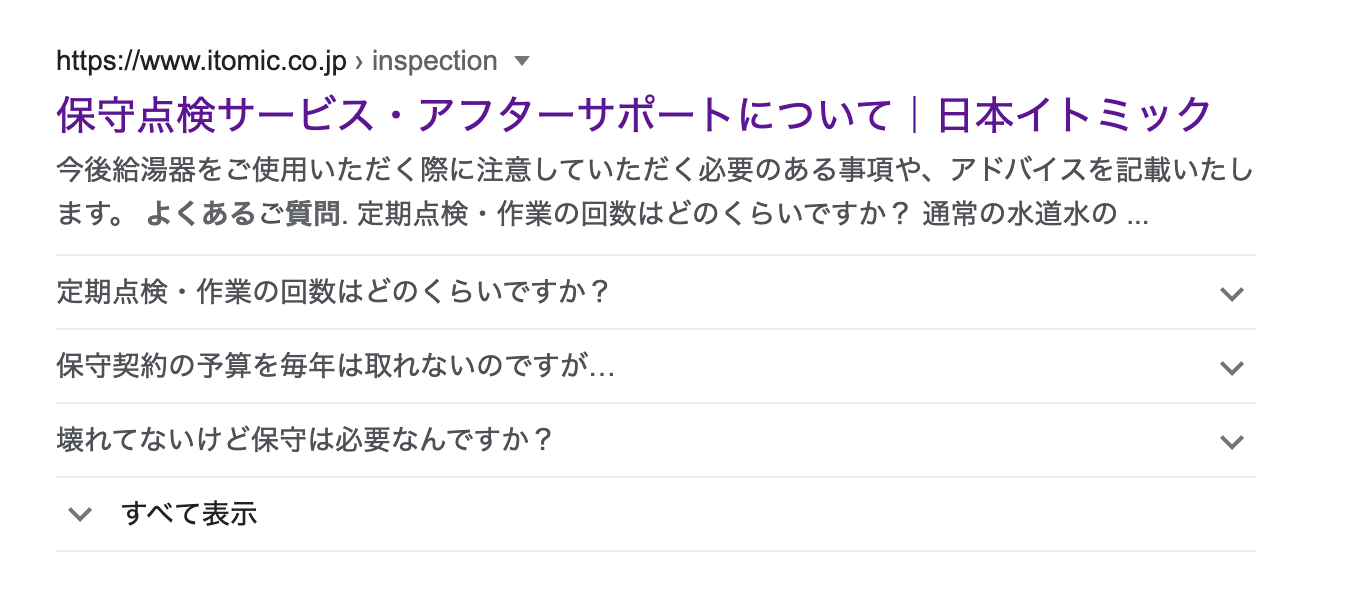
参照:https://www.itomic.co.jp/inspection/
この方法はGoogleの検索エンジンから、よくある質問のキーワードで流入する場合のみ限定された解決方法です。
Googleが公式にサポートしているよくある質問の構造化データに対応させた場合、複数のよくある質問の中から該当する箇所を検索結果で表示する手助けをしてくれます。(上記の画像参照)
ただし前述の通り、Google検索で課題を解決しようとした場合にのみ効果を発揮する方法であり、サイトのトップページからよくある質問ページにアクセスしたユーザの課題を解決することはできません。
また、検索結果にQ&Aを表示させることは可能ですが、回答をもっと詳しく見たいと思ってクリックしても、ページの最上部から表示されてしまい、自分が知りたい回答を探し直す必要があります。
解決法5. そもそもよくある質問ページを作らない
例えば購入に関するよくある質問であれば、購入ページの前後に記載することで、そもそもユーザ側に課題が生まれない状況を作り出すことができるかもしれません。
他にも商品やサービスについてのよくある質問であれば商品やサービスの説明ページによくある質問を記載することで解決します。
つまり、わざわざよくある質問ページに一まとめにしなくても良いということを考慮しておく必要があります。
質問ごとにページを独立させ、一問一答のQ&A形式ページの場合
次によくある質問ページの質問1つ1つをページとして独立させる必要性があるかどうかについて検討していきたいと思います。
ページとして独立させた方が良い場合について
ケース1. アンサーが長い場合
1つの質問に対し、その回答がかなりのボリュームになる場合については、1つのページにまとめてしまおうとするとユーザとしては自分に該当する課題にたどりつきにくくなってしまいます。
質問だけを一覧で掲載し、回答は1つの独立したページとして扱うことによりユーザビリティを向上させられます。
ただし、上記の「解決法3. アコーディオン形式にして開閉できるようにする」手法で、ある程度ユーザビリティを向上する事はできます。
ケース2. 検索エンジンからの流入が見込める場合

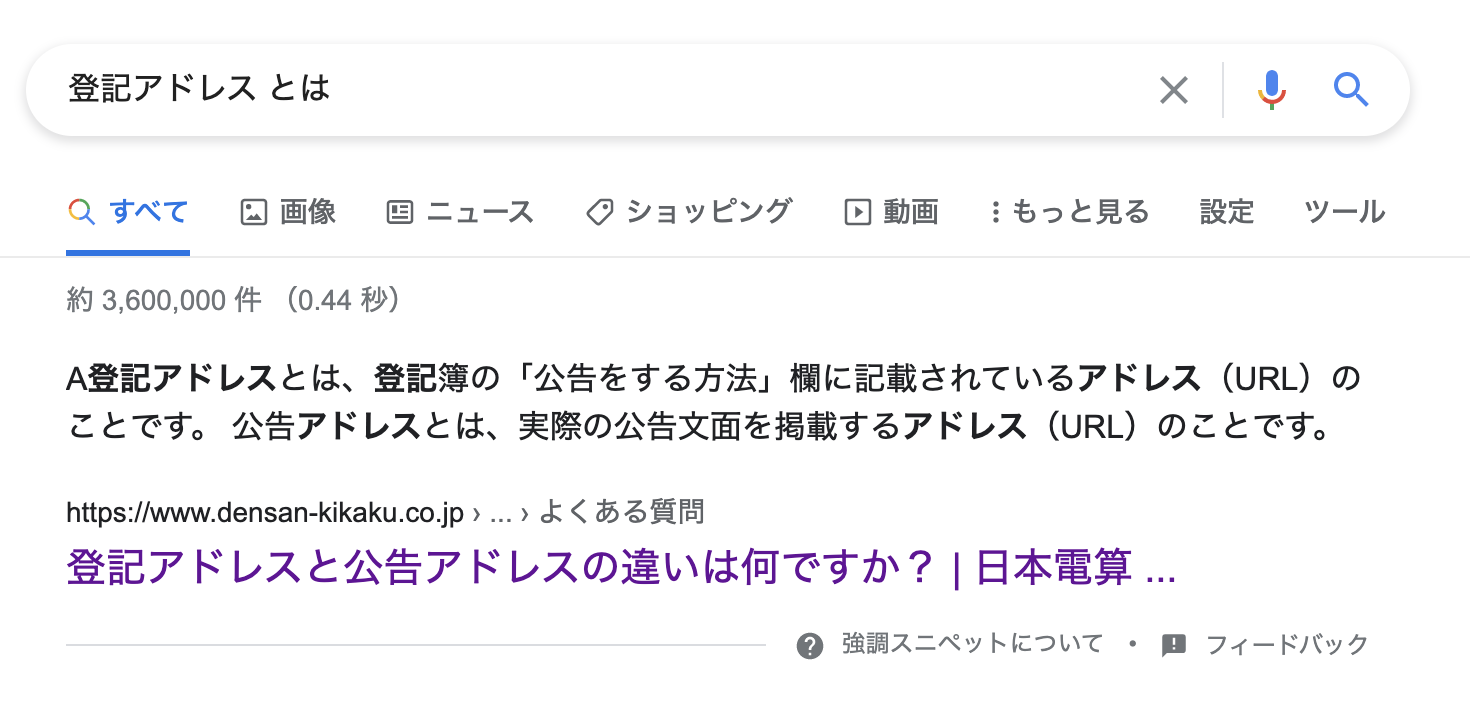
参照:https://www.densan-kikaku.co.jp/houteikoukoku/question/343-2/
よくある質問の内容について、検索エンジンからの流入を見込める場合は、独立したQ&Aページを作ることで新規顧客と接触できる可能性が上がります。また、Googleが良いQ&Aと判断すれば、検索結果に自動的に強調スニペット表示されます。(上図参照)
ケース3. 質問数が多い場合
上記の「解決法2. 検索窓を設けて検索しやすいようにする」でも説明した通り、質問数が多い場合はサイト内検索などでユーザビリティを向上させる必要があります。
その場合、CMSで構築されているホームページの場合、質問1つ1つをページとして独立させたほうが、クライアント側でサイトの更新が楽になります。
Q&Aごとにページを独立させないほうが良い場合
質問数が少なく、回答も非常に短い場合についてはQ&Aごとにページを独立させないことをおすすめします。
それはQ&Aごとに1つのページとして独立させても、コンテンツ量が少なく検索エンジンからの評価も上がりにくい可能性があるためです。(リッチスニペットを狙いたい場合は別)
そのような場合は1つのページにまとめ、構造化データ対応する施策を検討しましょう。
「よくある質問」ページのわかりやすい例
ここまで「よくある質問」というコンテンツをどのようにユーザに露出するべきか、ホームページの構造上どのような形式で設置するべきかについて説明しました。
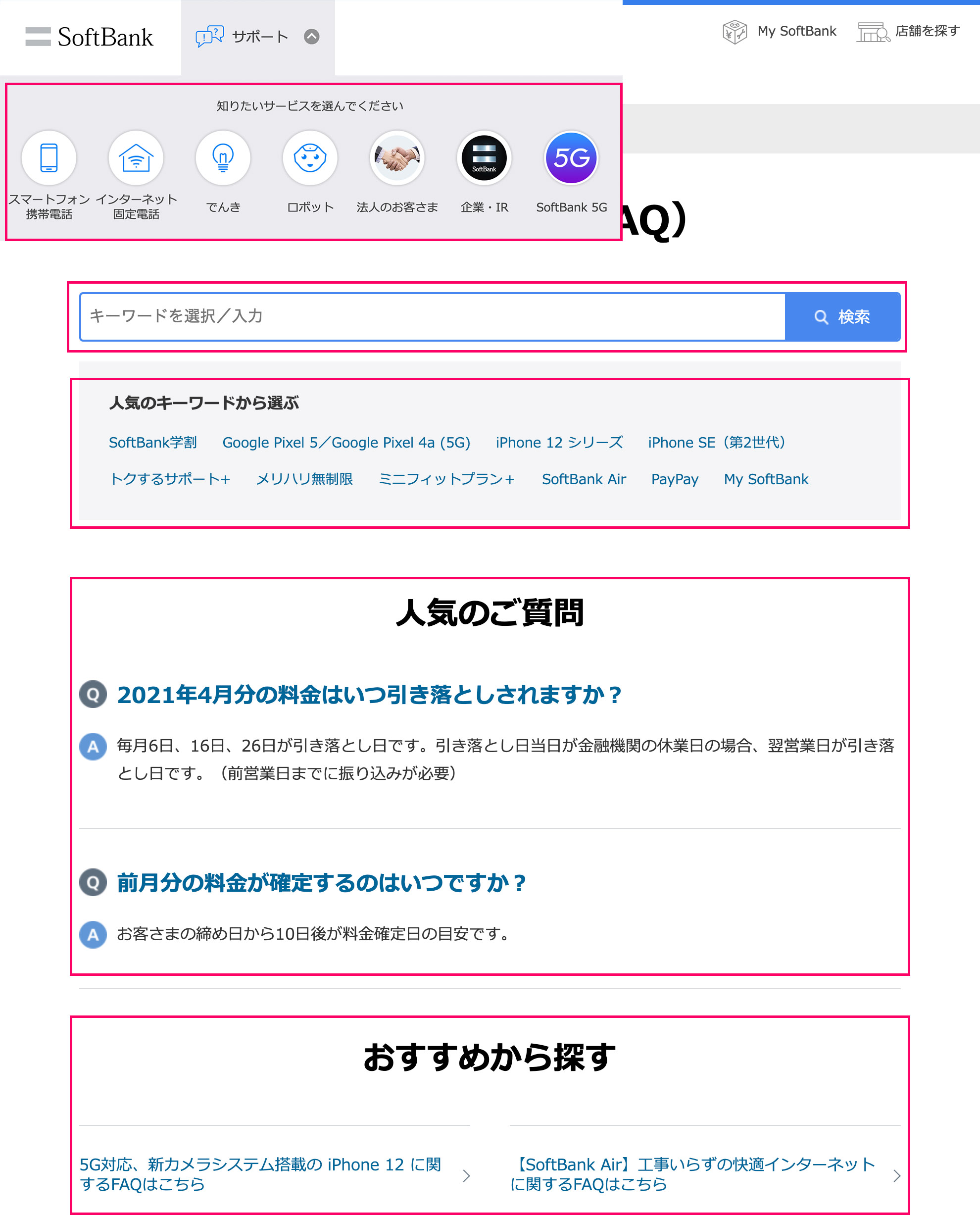
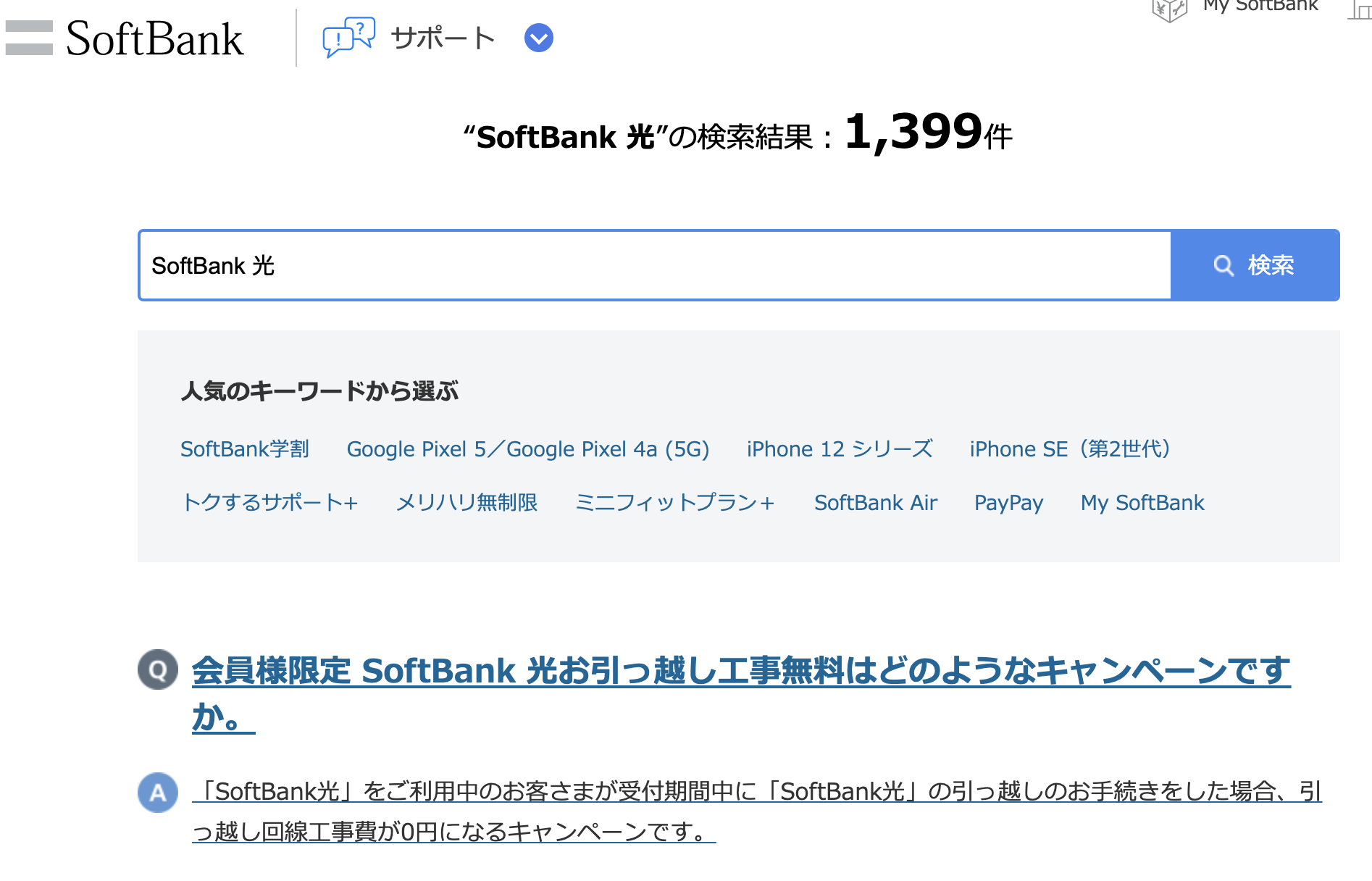
様々なホームページのよくある質問を見てみましたが、個人的にはソフトバンクのよくある質問ページが非常によくできているなと思い、ご紹介したいと思います。

上記のように
- カテゴリー分類
- 検索窓
- お勧めの検索キーワード
- よくある質問の中でも特に人気の質問
が並び、よくある質問のトップページにユーザが解決したい課題に辿り着きやすい工夫がされています。

また検索結果でも質問と、その質問に対する簡単な回答を掲載し、さらにクリックすることで詳細な回答を閲覧できるようになっています。
ページとして独立させることで、検索エンジンから直接課題を検索するユーザに対しても上手にアプローチすることができています。
「よくある質問」のベストプラクティスはホームページごとに異なる
今回は参考としてソフトバンクを紹介させていただきましたが、皆様の提供するビジネスによりよくある質問の適切な設置方法は変わってくると思います。
ユーザがどのようなシーンで、どのようによくある質問を活用するのかを想像し、適切な場所に、適切な形で設置をすることが大切です。
一般的でありふれたコンテンツではありますが、今一度考え直す機会を設けても良いかもしれませんね。