「ツールチップ」で効果的にサイトのユーザビリティ向上!デザインのポイント・実装方法

今回はツールチップについての使い方・デザインのポイント・実装方法についてまとめてみました!
ツールチップとは

ツールチップのとは、一言で言えば、「ヒントを表示するやつ」です。
UIで直接説明がなされていないオブジェクトや普段見慣れないオブジェクトに対して、マウスオーバーすることで使い方などのヒントや説明を出す存在です。
ユーザーが情報を必要なときに、少ない動作(マウスをホバーすること)で、アクションの誘導や説明ができます。便利。
ツールチップのメリット

ツールチップには、デザインをすっきりさせつつ、説明を付加できるというステキな効果があります。レスポンシブデザインが主流の今、限られた画面内でたくさんの情報を必要とするので、意外と使い所は多いかもしれません。
ただ、画面がツールチップだらけになると、逆にユーザーを混乱させる原因となるので使いどころは見極めるようにしましょう。
ツールチップの活用方法
ツールチップの活用例をご紹介します。使い方次第ではユーザビリティ・デザイン性がよくなりますので一考の価値ありです。
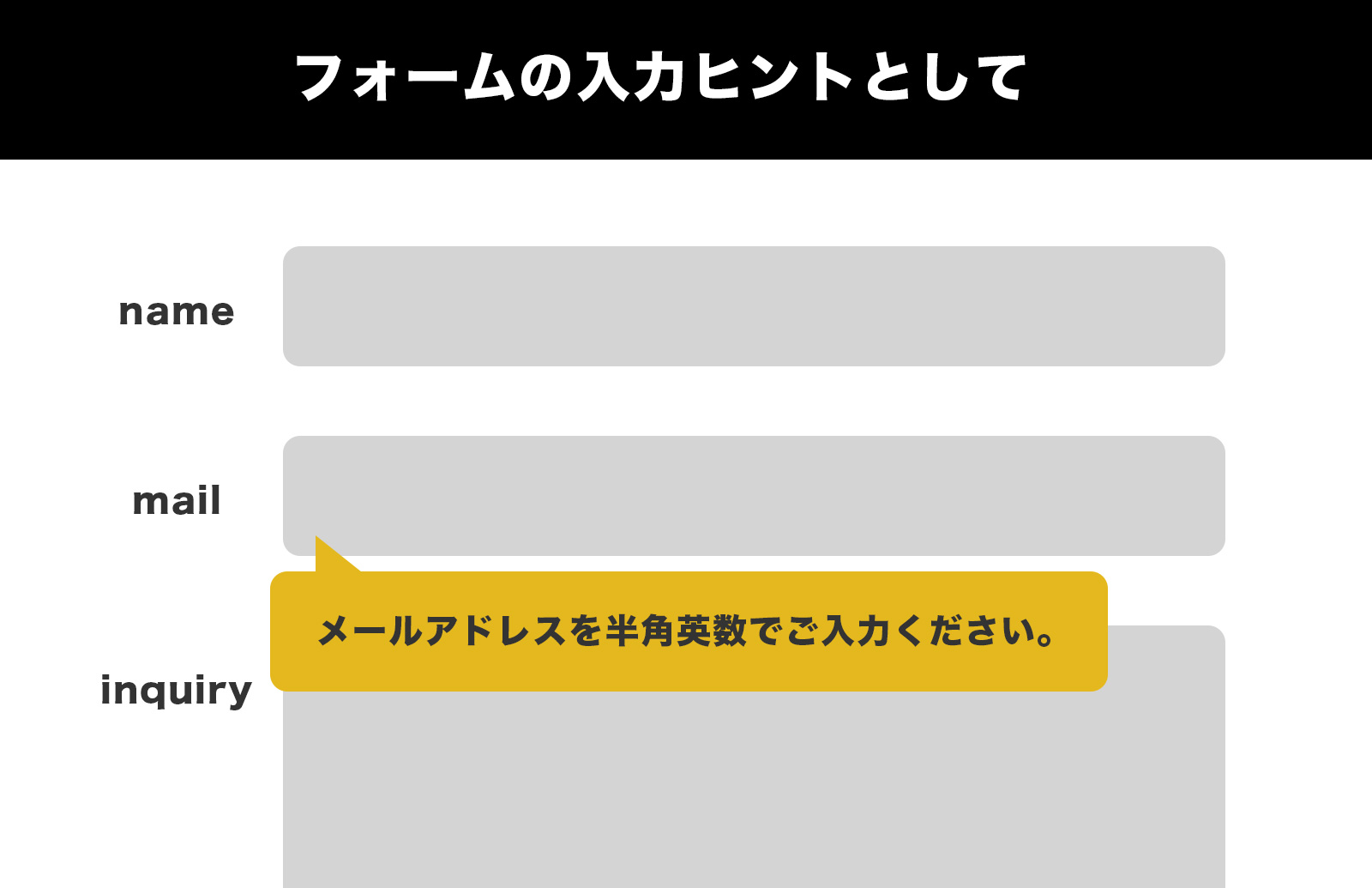
フォームの制限として

フォームの入力としての補助としてツールチップを使用した例です。
フォーム全体にツールチップを当てると、必ずツールチップを表示することになり相性が良いです。
アイコンの補助説明として(特に見慣れないアイコン)

アイコンはとても便利なオブジェクトですが、内容によってはアイコンだけではユーザーに伝えづらいものもあります。そんな時ツールチップをつけるとアイコンをクリックする前に用途を伝えることができ、ユーザビリティを向上させます。
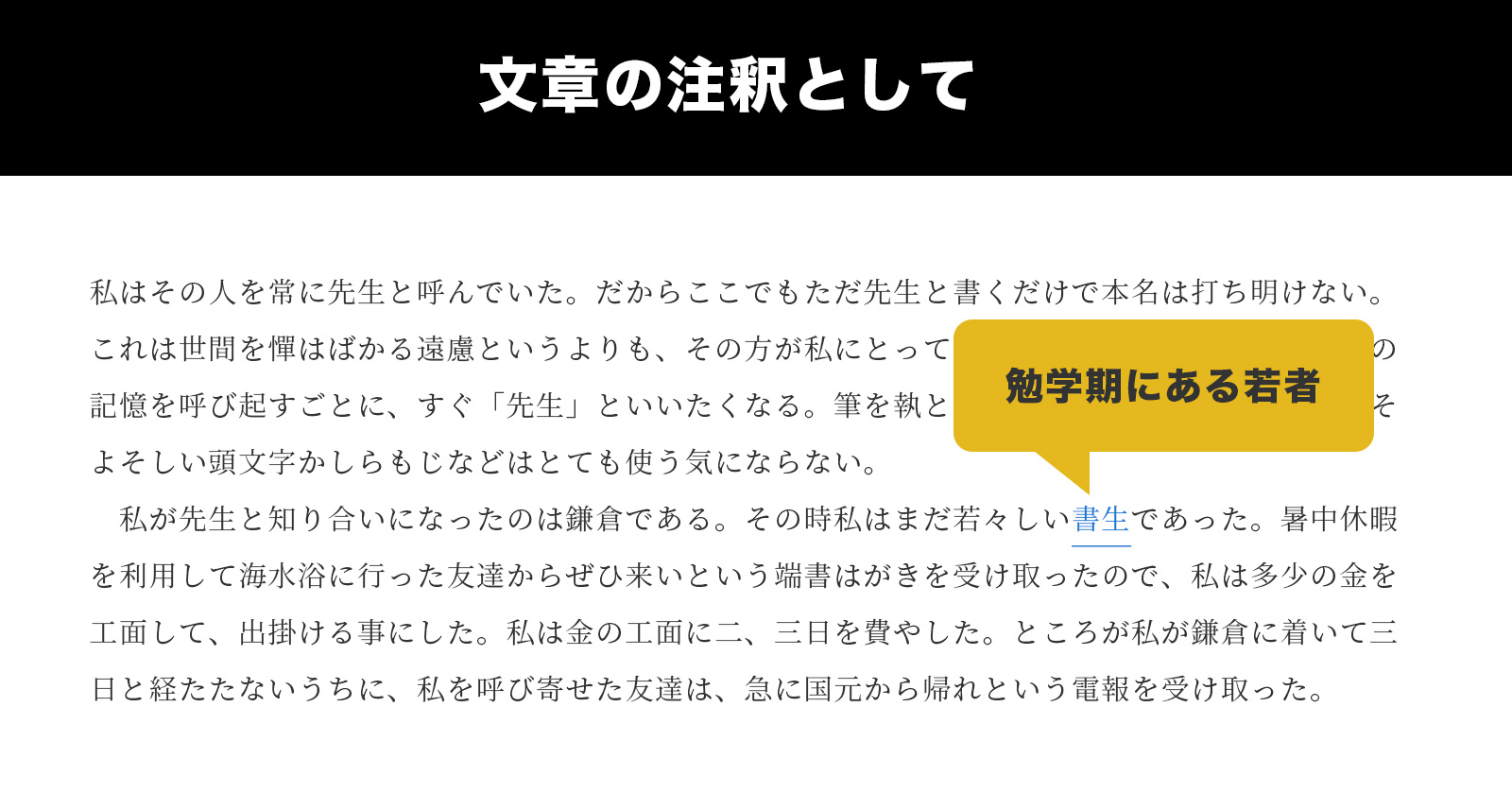
文章の注釈として

本文中などに専門的用語や昔言葉などにツールチップを用いることで、文章後に米印などをつけずにスマートに注釈をつけることができます。
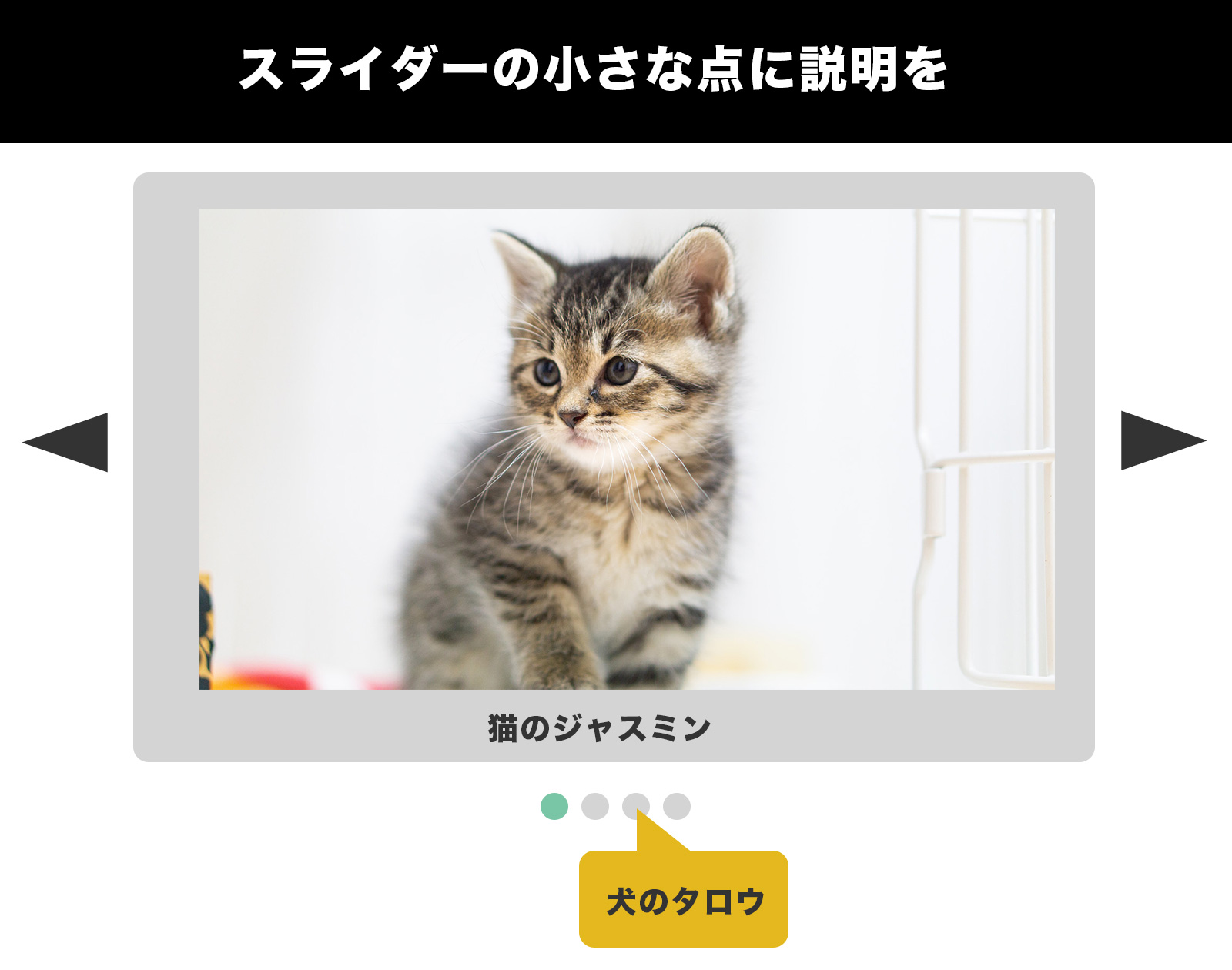
スライダーの小さな点に注釈を

個人的にこれは一押しの使い方です。スライダーの現在地や総枚数を伝えるあの小さな点、小さいスペースで実装できて便利なオブジェクトなのですがクリックするまで何が表示されるか全く分からないという欠点があります。
そこで、あの点にツールチップを表示させることで、事前にどんな画像なのかを伝えることができます。
ツールチップをデザインする上での注意点
次にツールチップをデザインする時に気をつけたいポイントを紹介します。
分かりづらいツールチップは逆にユーザビリティを大きく損ねる場合がありますので注意が必要です。
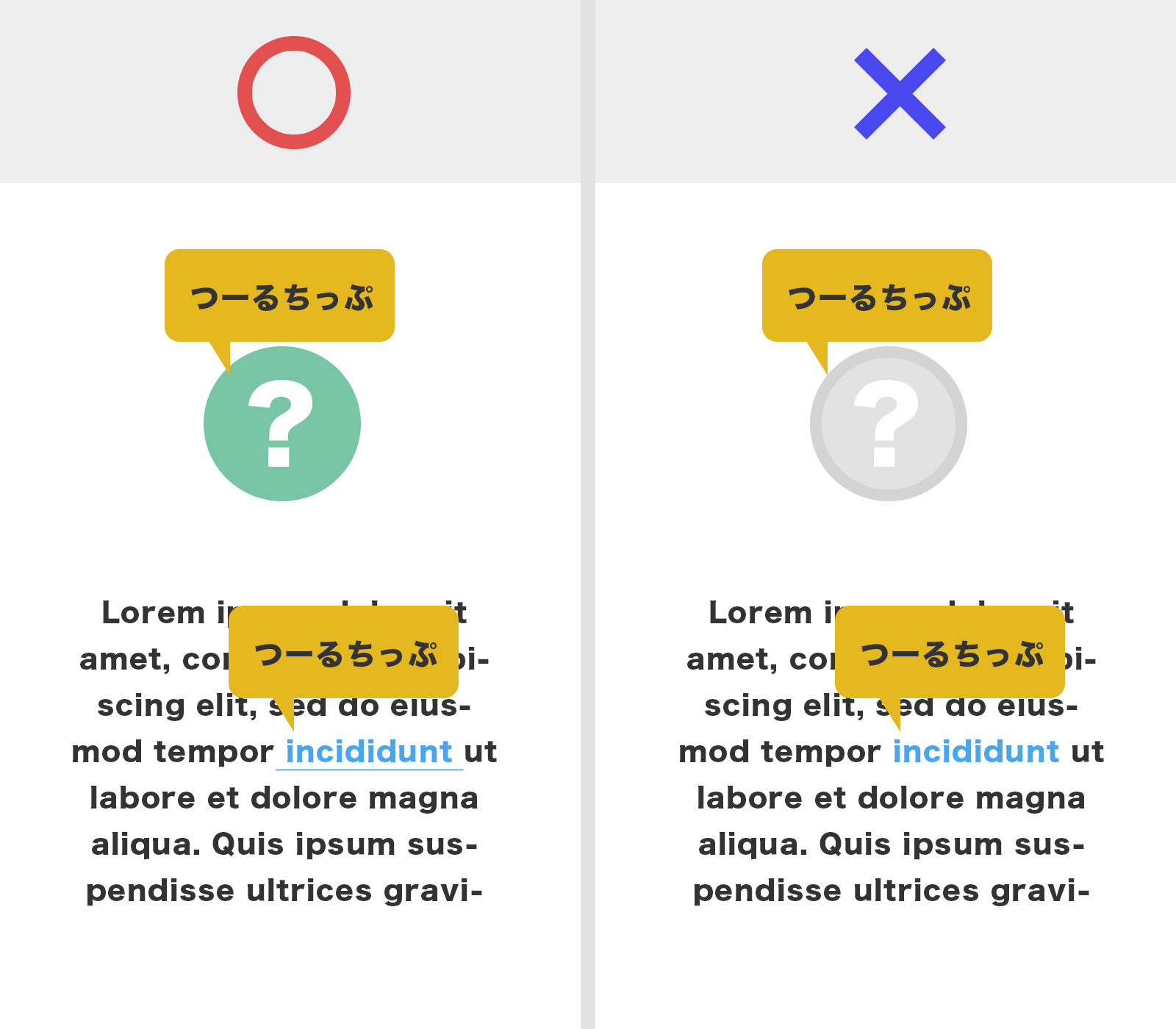
簡単に見つけられるデザインに

ツールチップの弱点は、見つけるための視覚的な手掛かりが少ないことです。
アイコンなど、通常カーソルをオブジェクトに重ねて使用するものは問題ありませんが、そうでない場合はカーソルをあわせてもらうために、ボタンのようなデザインにしたり、下線をつけたりする必要があります。
また、サイト内で一貫したデザインにすることでツールチップの存在を予測できる可能性を高められます。
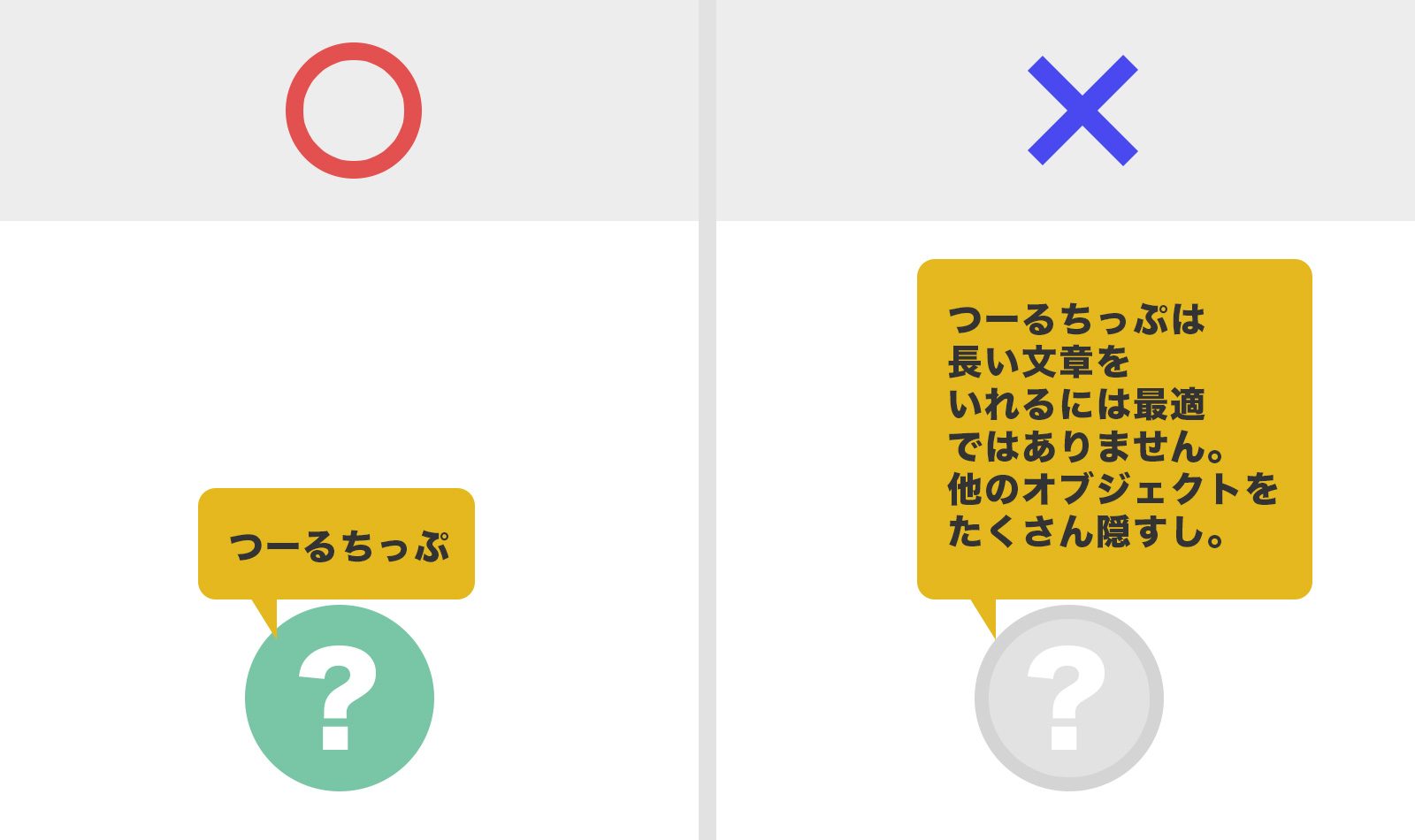
ポップアップした情報量に気をつける

ツールチップは、短い文章を表示するに最適ですが、テキスト量が多いものとは相性がよくありません。内容は簡潔で分かりやすい文章にする必要があります。
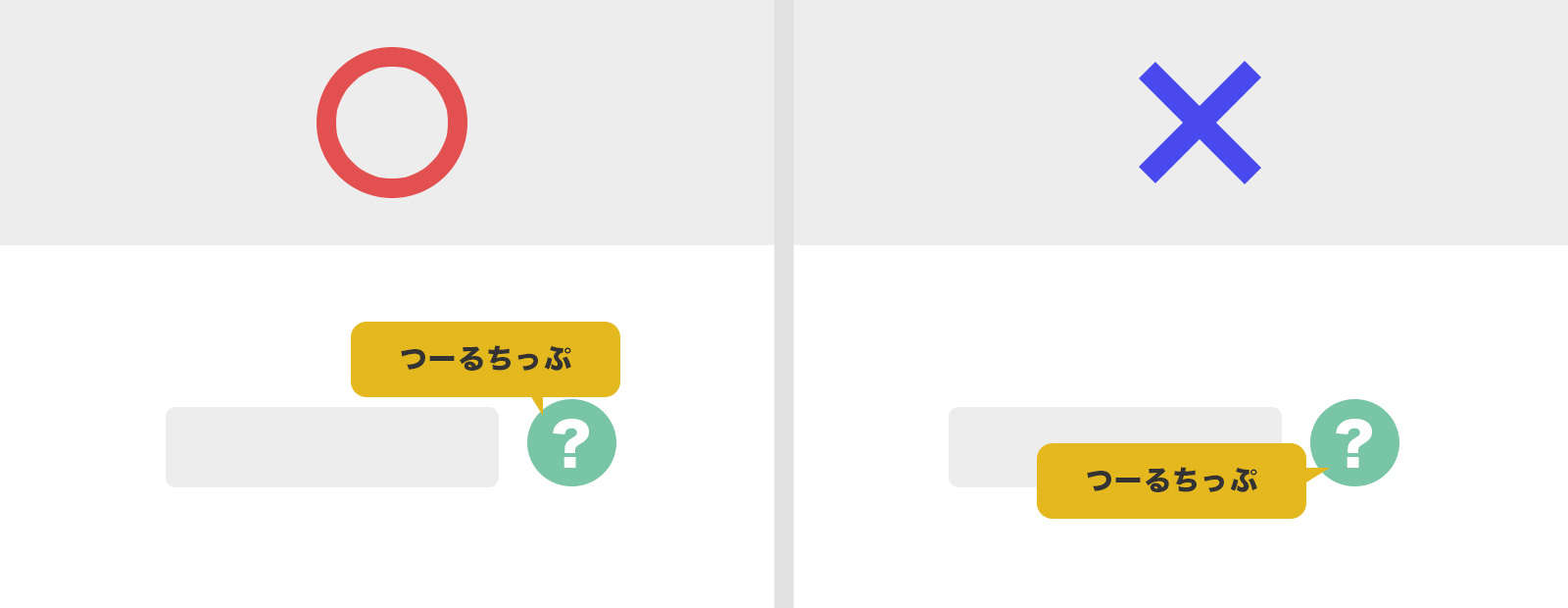
ポップアップする場所に気をつける

ツールチップは、カーソルがあるオブジェクトの近く(上下左右)に表示するのが原則です。ただし表示させる場所は操作を妨害するような場所に配置してはいけません。
特にレスポンシブデザインでは、PCでは大丈夫だけれど、SPになった時に表示させる場所が無い…といった事にならないように注意しましょう。
必要不可欠な情報は載せない
ツールチップはその性質上、見られない可能性も秘めています。
サイトで必ず伝えたい情報や知らないと使用できない情報はツールチップに表示しないようにしましょう。
スマホではホバーができない
ホバーでヒントを出すのがツールチップですが、スマホではホバーができないため、クリック(タップ)で表示することになります。
もちろんそういった実装も可能ですが、ツールチップ本来の使い勝手はPCより落ちるため、それを考慮したデザイン設計が必要になります。
ツールチップの実装方法紹介
最後に実装方法の紹介です。
cssで実装
まずは、シンプルにcssだけで実装する方法です。
ツールチップをdisplay:none;にしておき、ホバーするとdisplay:block;に変わる単純な仕組みです。簡単。
<ul class="sample"> <li>目玉焼き定食<span class="tooltips">目玉焼き焼き続けて20年!!半熟具合が絶妙!!</span></li> <li>焼肉定食<span class="tooltips">嫌いな人はいない人気商品!!コスパ最高!!</span></li> <li>コロッケ定食<span class="tooltips">実は内緒で20個に1つクリームコロッケ入れてる</span></li> <li>焼き魚定食<span class="tooltips">亭主の昨日の釣果によって豪華度が変わります</span></li> </ul>
.sample li {
position:relative;
margin:20px 0px;
padding: 10px;
list-style-type: none;
}
.sample li:hover {
background: #ddbbbb;
}
.tooltips {
display: none;
position: absolute;
bottom: -2.5em;
z-index: 1000;
padding: 0.5em;
color: #FFFFFF;
background: #cc3333;
border-radius: 0.5em;
}
.tooltips:after {
width: 100%;
content: "";
display: block;
position: absolute;
left: 0.5em;
top: -8px;
border-top:8px solid transparent;
border-left:8px solid #c72439;
}
.sample li:hover .tooltips {
display: block;
}
jQureryで実装
display:none;で要素を隠すのはHTMLとかSEO的にちょっと…という方にはjQueryを使うのもおすすめです。
ツールチップのテキストを扱うのにHTML5のカスタムデータ属性を使っています。
<ul class="sample"> <li data-text="目玉焼き焼き続けて20年!!半熟具合が絶妙!!">目玉焼き定食</li> <li data-text="嫌いな人はいない人気商品!!コスパ最高!!">焼肉定食</li> <li data-text="実は内緒で20個に1つクリームコロッケ入れてる">コロッケ定食</li> <li data-text="亭主の昨日の釣果によって豪華度が変わります">焼き魚定食</li> </ul>
.sample li {
position:relative;
margin:20px 0px;
padding: 10px;
list-style-type: none;
}
.sample li:hover {
background: #ddbbbb;
}
.tooltips {
position: absolute;
bottom: -2.5em;
z-index: 1000;
padding: 0.5em;
color: #FFFFFF;
background: #cc3333;
border-radius: 0.5em;
}
.tooltips:after {
width: 100%;
content: "";
display: block;
position: absolute;
left: 0.5em;
top: -8px;
border-top:8px solid transparent;
border-left:8px solid #c72439;
}
$(".sample li").on({
'mouseenter':function(){
var text = $(this).attr('data-text');
$(this).append('<span class="tooltips">'+text+'</span>');
},
'mouseleave':function(){
$(this).find(".tooltips").remove();
}
});
これ以外にもツールチップには軽量のライブラリがたくさんありますので、そちらを使用するのも良いでしょう。
【JavaScript】ツールチップを表示させる超軽量ライブラリ[Tippy.js]の使い方 – ONZE
まとめ
ツールチップは効果的に使うことで、サイトのユーザビリティをあげてくれます。より使いやすいサイトを目指すなら、一つの手として覚えておいて損はないものでしょう。それでは良きデザインライフを!!