【見過ごしがちなフッター戦略】コンバージョン率アップの秘訣は「一番下」にあった!
今回のテーマは、ホームページの「フッター」がすごく大事ですよ、というお話です。
まず、「フッターって何?」って思われる方もいらっしゃるかもしれません。Web制作に携わっている方なら当たり前のように使う言葉なんですが、そうでないとちょっと分かりづらい概念ですよね。
ホームページの基本的な構成
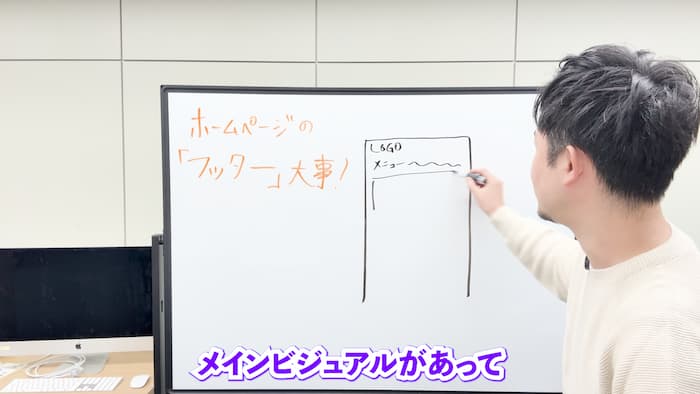
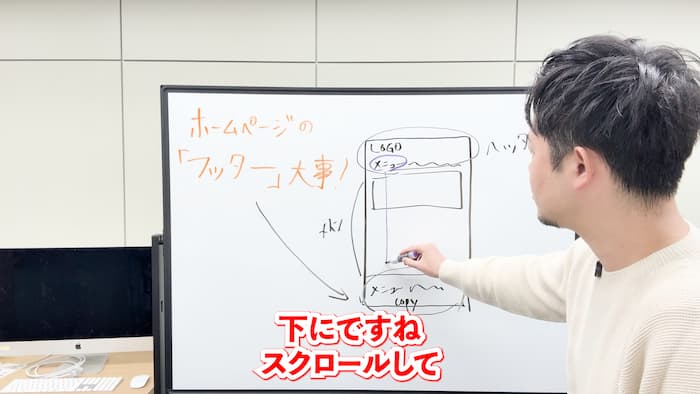
試しに、一般的なホームページの構成を簡単な図でイメージしてみましょう。 まず、全体が大きな四角だとします。 その上部には、会社のロゴがあったり、主要なページへの案内であるメニューがこのあたりに並んでまして、そして大きな画像やキャッチコピーがある「メインビジュアル」がドーンと配置されているのが、よく見るWebデザインだと思います。

「フッター」は一番下のあの部分
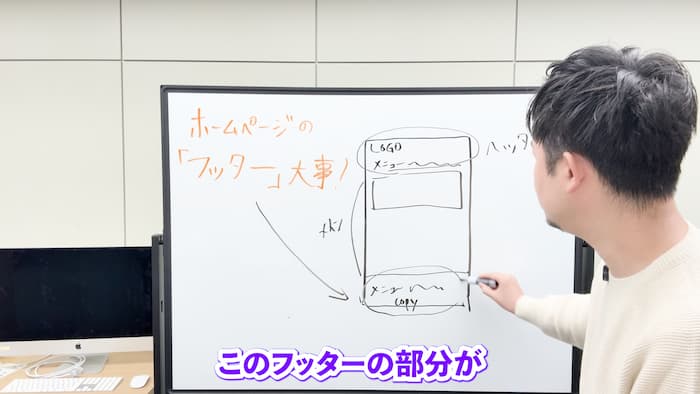
じゃあ、「フッター」はどこかというと、この一番最後の部分のことなんです。

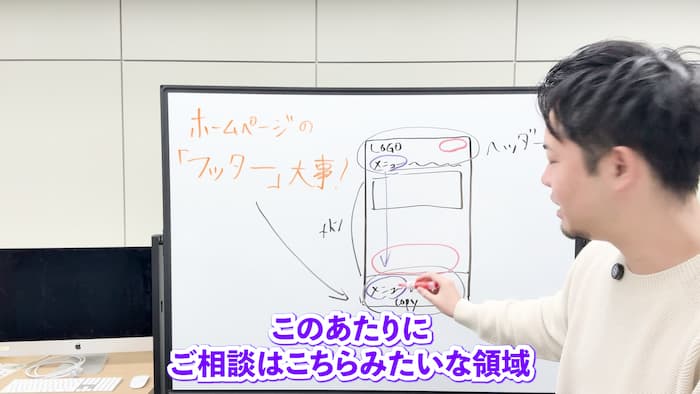
よく見ると、コピーライト表記があったり、ここにもメニューが書いてあったり、会社の住所とかアクセスマップへのリンクなんかが書かれている、あの部分です。
「ヘッダー」との違い
ちなみに、このフッターに対して、ホームページの頭の部分、ロゴやメインメニューがあるあたりまでを「ヘッダー」と呼びます。 そして、その間の大部分が「メインコンテンツ」なんて言われたりしますね。 今回注目するのは、その一番下にある「フッター」が、実はすごく重要なんですよ、というお話なんです。
なぜ「フッター」がそんなに重要なのか?
今回、わざわざフッターを取り上げたのには理由があるんです。 というのも、ホームページのデザインを作る時って、どうしても最初に目に入る部分、いわゆるファーストビューのデザインにはすごく力を入れますよね? カッコよくしたいし、お客様に「いいな」と思ってもらえるようなデザインにしたいって思うじゃないですか。
でも、この一番最後のフッター部分って、どうしてもちょっと力を抜いてしまいがちというか、「まあ、こんな感じでいいか」ってなりやすい部分だと思うんです。 でも、ここがすごく重要なんですよね。 もし、「フッターは適当でいいや」と思っている方がいらっしゃったら、もうちょっと頑張った方がいいかもしれないですね、というのが今回の本筋です。
理由その1:ユーザーは意外とフッターのメニューを使っている!
なぜフッターが重要なのか、まず大事なポイントは「メニュー」の存在です。 ヘッダーにも、もちろん「会社概要」とか「サービス内容」、「料金」といった、いろんなメニューが載っていますよね。 でも、考えてみてください。サイトを訪れたユーザーさんは、どういう動きをするかというと、多くの場合、下にですね、スクロールして情報を読み進めていくわけです。

そうした時に、ページの上部にあるメニューをもう一度見るためには、視線を上に大きく戻さないといけません。これって、意外とユーザーにとっては負担のかかる行為になるんですよね。
じゃあ、どうするかというと、実は多くのユーザーさんが、このフッターにあるメニューを利用しているんです。 ページをバーっと下まで読み終えた後に、「さて、次はどのページを見ようかな?」と考えたとき、すぐ近くにあるフッターのメニューから次のページへ移動する、という方が結構多いんですよ。 ですから、ここのメニューの内容を何にするか、ユーザーさんが移動したいページはどこかな、としっかり絞って掲載することが大切です。 このフッターが快適に使えるかどうかというのは、サイト全体の使いやすさにおいて、一つ重要な要素になります。
理由その2:「コンバージョン」への最後の後押し
もう一つ、フッターが重要な理由として「コンバージョン」への影響が挙げられます。 「コンバージョン」というのは、簡単に言うとサイトの目的のこと。 例えば、お問い合わせを獲得する、商品の予約をしてもらう、購入してもらうなど、それぞれのWebサイトには様々なゴールが設定されていると思います。
このゴール達成を後押しする、という意味でもフッターは非常に大事になってきます。 ヘッダーの目立つ位置に「お問い合わせボタン」などを設置することも多いですが、これも先ほどのメニューと同じ理屈です。 お客様は下にスクロールしていきますので、ページを最後まで読み終えたタイミングで、フッターのあたりに「ご相談はこちら」といったような、行動を促すための領域(CTA:コール トゥ アクションと言います)を設置しておくことで、お問い合わせ率をアップさせることができる可能性があります。

結局のところ、この最後に何を見せるかというのが非常に重要になってくるので、結果的にフッターが重要ですよ、ということなんです。
本当にフッターは見られているの?実際のデータで検証!
「フッターが重要だとは言うけれど、本当にそんなに見られているの?」と疑問に思われるかもしれません。そこで、実際にユーザーさんがウェブサイトのどこをしっかり見ているのか、データとして証拠があった方が信憑性があるかなと思いますので、あるウェブサイトを例に見ていきましょう。
「Microsoft Clarity」でユーザーの注目箇所を可視化
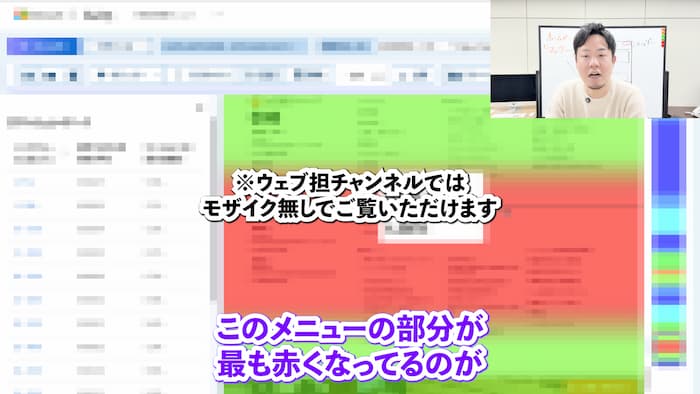
ウェブサイトのユーザー行動を分析できるツールの一つに「Microsoft Clarity」というものがあります。このツールを使って、実際のデータを見てみましょう。 「Microsoft Clarity」には、「Attention Maps(アテンションマップ)」という機能があって、これを開くと、同じページ内でも滞在時間の長い場所、つまりユーザーが文章を読んでいる時などにその場で止まって見ている場所が赤く表示されるんです。
驚きの結果!一番見られているのは「フッター」だった?
あるウェブサイトのトップページ全体をこのアテンションマップで見てみると、驚くことに一番下が赤くなっているのが分かるんです。 つまり、このホームページ制作に関するトップページでは、実は一番見られているのは最後のフッター部分だということが、一目で分かるんですね。

実際にページをスクロールしていく様子をシミュレーションしながら見ていくと、特にフッターのメニューの部分が最も赤くなっているのが確認できます。 これは、ほとんどのユーザーがページを最後まで見た後に、フッターのメニューから「次にどのページを見ようかな」と考えていることの現れと言えるでしょう。
データが示すフッターの滞在時間
数値的に見ると、このフッターのメニュー部分は平均で約12秒ほど、皆さんが止まって見ていらっしゃるというデータが出ています。それに対して、例えばコンバージョンポイントである「無料相談」のボタン付近の平均滞在時間は0.37秒程度だったりします。 これを比較すると、フッター部分での滞在時間がかなり長いということがお分かりいただけるのではないでしょうか。
他のサイトでも同様の傾向が!
実は、このような結果は特定のサイトに限った話ではありません。多くのお客様のウェブサイトをお手伝いさせていただく中で、こういったヒートマップツールでサイトのデータを拝見する機会が多いのですが、フッターが赤くなっている、つまりよく見られているパターンがほぼ全てなんです。
それだけ、この最後の部分というのはユーザーさんが留まる可能性があるということ。 だからこそ、ここでしっかりと移動しやすいような構成にしてあげたり、「お問い合わせはこちらですよ」と誘導してあげたりすることが重要になってくるのが、このデータからも見えてくるんじゃないでしょうか。
まとめ:フッターの重要性、意外と知られていないかも?
今回は、フッターがなぜ大事なのか、そして実際のデータをご覧いただきながら、その大事さを認識していただけたんじゃないかなと思います。
実は、こういったお話を営業の際などにさせていただくと、「そうなんですね!」と驚かれるお客様がほとんどなんです。 「ほとんどの方がフッターから移動するので、フッターのメニューや記事を充実させるのが大事ですよ」といったお話をしても、新鮮な情報として受け取られることが多いんですね。
ヒートマップツールが示す事実は以前から
こういったヒートマップツール自体は、もう何年も前から出ていまして、5年以上前からそういったユーザー行動の傾向は分かっていたことではあるんです。 それでも、多くの方にとってはまだ新しい情報として受け止められるということは、意外と皆さん、このフッターの重要性をご存じないんじゃないかなということで、今回このような形でお伝えさせていただきました。
もちろん、ヒートマップツールからは、他にもウェブサイト改善に繋がる大事な情報ですとか、見えてくることはたくさんあります。 そういったお話も、また別の機会にご紹介していきたいと思っています。
もし、皆さんが「こういったWebサイトの改善とかをしていきたいな」とか、「Webサイトを育てていって、特定のゴールにたどり着けるようにしたいな」と思っていらっしゃるなら、ぜひ一度お気軽にご相談いただければと思います。
最後までお読みいただき、ありがとうございました!