社労士事務所のおしゃれなホームページ制作12選!信頼感やサポート力をPRするポイントは?

今回は数ある社労士法人のホームページの中から、印象に残ったおしゃれなホームページをまとめてみました。制作会社ならではの視点で解説をしていきます。
目次
イメージ画像をメインに使ったデザイン
SATO社会保険労務士法人

メインビジュアルのスライドで使われている、ビルやビジネスシーンの写真・イラストは、フォーマルで信頼感を与えるものの、ありがちなデザインのためあまり印象に残らなくなっています。しかし、構成的には大変理想的な設計です。トップページをスクロールするとクライアントの一覧や自社の強みを紹介するセクションが現れ、大手の権威性を示しています。
また、コラムページはオウンドメディアとして運営されており、情報の網羅性と信頼性が高いです。これはSEO対策にも効果的で、複合キーワードでの自然検索からのサイト流入が期待できます。
リタクラウド社会保険労務士法人

https://rita-cloud.co.jp/lp-syaroushi/
右側に問い合わせフォームが固定されており、ユーザーがスクロールしても常に表示されるため、コンバージョンの機会を逃さない設計になっています。サイト構成はトップページのみで、ナビゲーションメニューが存在しないため、スクロールで情報を探す必要がある点で、離脱率を高める可能性があります。また、資料ダウンロードを促すボタンが随所に配置されており、全体としてリード獲得を重視した設計となっています。
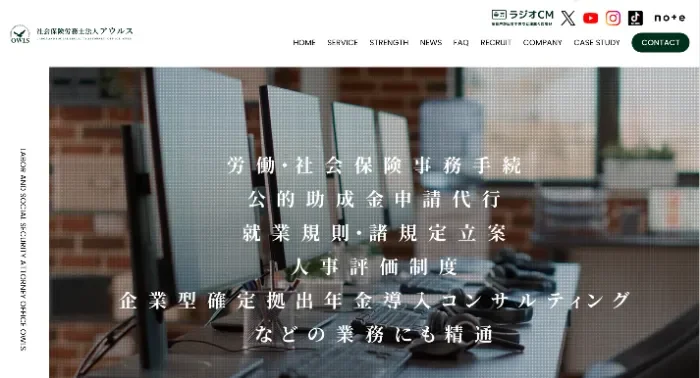
社会保険労務士法人アウルス

メインビジュアルのアニメーションでは、ロゴやキャッチコピー等がフェードインし、メッセージがスライドショー形式で表示されます。
下層ページは、メニューバーからの遷移が容易で、情報が豊富に提供されています。特に、NEWSコンテンツが頻繁に更新されている点は、ユーザーにとってもSEOの観点からも高く評価されます。ページ全体の情報構造が明確で、必要な情報に迅速にアクセスできる設計となっています。
スタッフの写真をメインに使ったデザイン
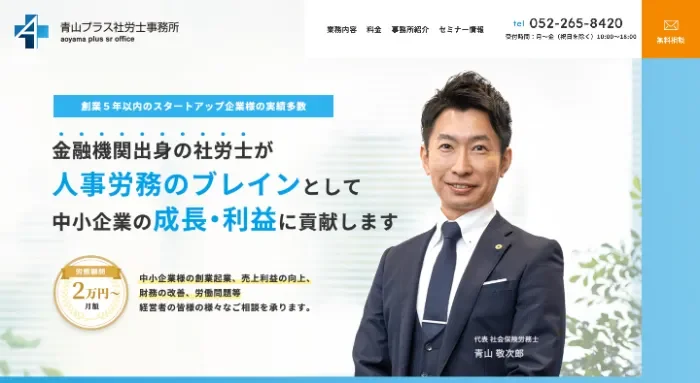
青山プラス社労士事務所

サイトを開くと一番に代表社労士の顔写真と氏名が目に入り、信頼感を与えます。また、「金融機関出身の社労士」という肩書きが目立つようにマークされ、代表の専門性が強調されています。競合との差別化ポイントを自然と印象づけることができます。
サービス紹介ページなどの下層ページは、情報が豊富で詳細な内容がしっかりと提供されています。ただし、コラムの更新が全くされていない点はマイナスポイントです。記事ページを設置する場合、定期的に更新しなければ、かえって信頼を失ってしまう可能性があります。
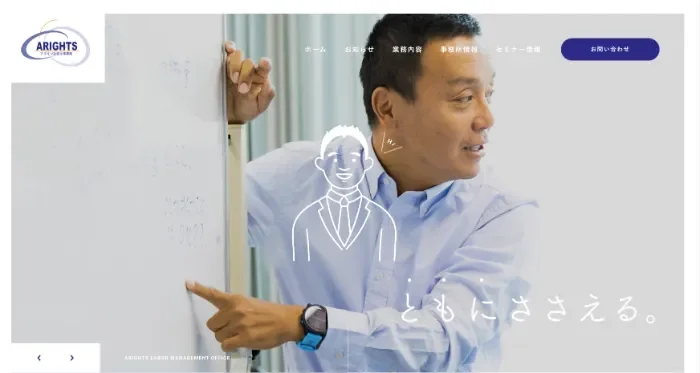
アライツ社労士事務所

メインビジュアルには、社労士の業務風景写真が背景としてスライドショーで表示され、その上に白字のメニュー、キャッチコピー、イラストが配置されています。
ヘッダーのメニューバーにボタン表示のある「セミナー情報」ページは、2019年で更新が止まっています。セミナー情報は開催実績がないと更新ができないため、コラムやニュースなど、気軽に更新しやすいカテゴリに変更するのも一つの手段です。
社会保険労務士法人 協心

メインビジュアルには朗らかな笑顔の社労士の写真が配置され、「寄り添う社労士」というキャッチコピーをビジュアルで表現しています。オレンジのアクセントカラーも、明るく温かい印象を与え、ブランディングに寄与しています。
メニューバーに表示された「メールマガジン」ページボタンは、問い合わせまで至らないが興味を持っている潜在顧客層のリード獲得に有効です。
イラストをメインに使ったデザイン
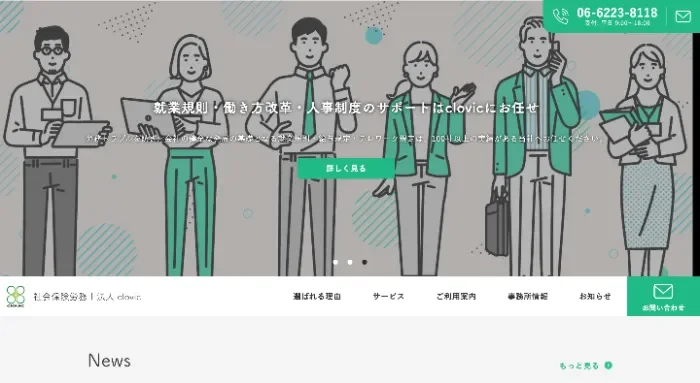
社会保険労務士法人 clovic

柔らかいイラストと丸みを帯びたフォントが、訪問者に親しみやすい印象を与えます。白地にパステルグリーンを基調とした配色は、全体的に優しい雰囲気を作り出し、リラックスした気持ちでサイト閲覧を続けることができます。
メニューバーはメインビジュアルの直下に設置されており、下層ページへのスムーズな遷移を促しています。下層ページもトップページと同様に、豊富なイラストと図表を用いてわかりやすく整理されており、親しみやすさと情報の充実が調和しています。
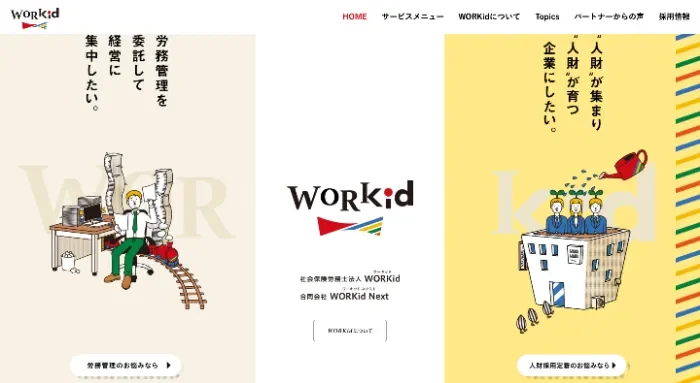
WORKid(ワーキッド)

一見社労士事務所のサイトとは思えない、ポップでお洒落なデザインが特徴です。メインビジュアルの左右に分かれて表示されているイラスト箇所にオンマウスすると、背景色が変わり、イラストのキャラクターの表情が明るくなる仕掛けが楽しく、サイトの世界観へ引き込まれます。

全体に施されたポップなデザインは、事務所ロゴに系統を合わせたものであり、親しみやすい社労士事務所というブランドイメージを強調しています。サービスメニューなどの下層ページには漫画形式のイラストが使われており、情報が一目で理解できるように工夫されています。また、イラストだけでなく写真も随所に配置されており、訪問者がデザインを楽しみながら自然とスクロールしたり、ページを移動したりするように誘導されています。
ワールドワイド社労士事務所

手書き風のポップなイラストとアニメーションがカジュアルで親しみやすい印象を与えます。ヘッダーのメニューにオンマウスすると、各メニューボタンからキャラクターが逆さ向きで現れる仕掛けが施されており、ユーザーに楽しさを提供しながら自然にページ遷移を促します。
サービス紹介ページではイラストを控えめにし、プロフェッショナルな印象を強調しています。各サービスの説明は明確な箇条書きや図表で整理され、ユーザーに信頼感を与えます。
専門領域が分かりやすいデザイン
社会保険労務士法人アーリークロス

青を基調とした配色と少し丸みを帯びたフォント、フォーマルすぎずカジュアルすぎないイラストが、IT企業を彷彿とさせるデザインです。「ITを活用した社労士事務所」というキャッチコピーが、デザインと非常にマッチしています。
メニューバーの「社労士ブログ」という表示は、意外にも他社にはあまり見られない表現で、「コラム」よりも具体性があり、ユーザーの関心を引きます。さらに、記事が定期的に更新されているため、サイト全体のコンテンツが常に新鮮で、SEOに有利に働き、訪問者に対しても信頼性の高い情報を提供し続けることができます。
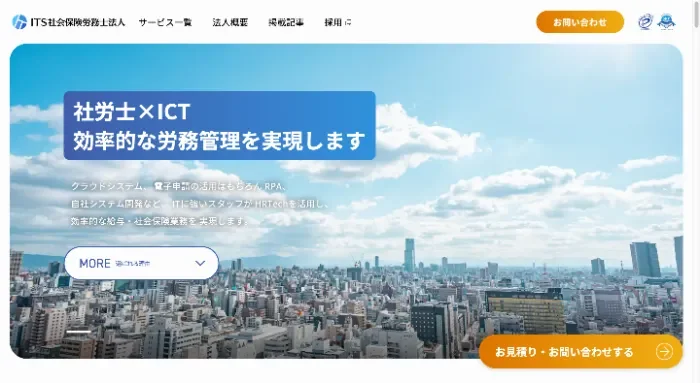
ITS社会保険労務士法人

メインビジュアル上に配置された「MORE 選ばれる理由」ボタンが目立ち、競合との差別化をアピールするセクションへの移動を自然に促しています。IT企業の雰囲気を感じさせる、適度にフォーマルなフォント・イラスト・配色が、「社労士×ICT」というキャッチコピーと調和しています。シンプルなデザイン・設計ではありますが、情報量は十分です。
社会保険労務士法人BB

「介護専門の社労士事務所」というコンセプトに基づいたデザインが特徴です。白地にグリーンを基調とした配色とクラシックなデザイン要素が、「介護」から連想される温かさや安心感を醸し出しています。
ヘッダーのメニューバーに、問い合わせフォームと並んでChatworkのアイコンも固定で表示されており、代表のアカウントにすぐメッセージを送ることができる点が珍しいポイントです。問い合わせフォームの送信は一方的で、詳細情報を入手できるまで時間がかかりそうなイメージがありますが、チャットツール経由の場合はスムーズなやり取りを期待できるため、より多くのリード獲得を狙えます。
まとめ:信頼性とサポート力をデザインで
人事面や給与面などを取り扱う仕事ですから、信頼性や高いサポート力をPRするようなデザインでなければなりません。
また会社の強みや特徴もあるでしょうから、そのあたりもうまく表現しなければならないでしょう。
株式会社ウェブ企画パートナーズでもそのようなホームページ制作のお手伝いをしていますので、ぜひ一度お気軽にご相談ください。




















