使いやすいサイトを目指して!入力フォームの使いやすさを劇的にアップさせるjs厳選4点ご紹介!【DEMO付】

「使いやすいサイト」に必要不可欠なのがお問い合わせフォームの使いやすさじゃないかと思います。そこで今回は、お問い合わせフォームを使いやすくする為のカスタマイズを色々試してみました。
お問い合わせフォーム関連のjsは色々あるのですが、今回は導入してみて個人的に使いやすいなと思ったものを厳選して4つご紹介いたします。全てDEMO付きですので是非チェックしてみてくださいね。それではどうぞ!
1.間違いがあったらアラートを出してくれる!:validetta.js

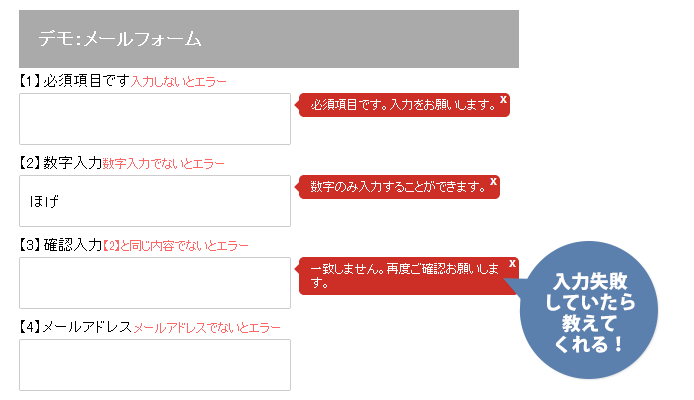
わりと基本的な機能ですが、外せないのがこれ。入力フォームに間違いがあった場合、送信時にアラートを出してどこがどう間違ってくれるかを教えてくれます。
この「validetta.js」は、必須項目や数字、○文字以上、○文字以下など設定できる項目も多く、導入も比較的カンタンにできたのでかなりオススメです!
設定できる項目は以下の通りで、inputタイプの「data-validetta」の値によって設定できます。
設定出来る項目
- 必須項目かどうか
- 電子メールかどうか
- 数字かどうか
- クレジットカード番号かどうか
- 入力項目の最低文字数or最高文字数
- チェックボックスやセレクトボックスの選択数
- 内容が同じかどうか(パスワード等確認用)
- 正規表現を使ったチェック()
「html」
<head> <link type="text/css" rel="stylesheet" href="validetta.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="validetta.js"></script> </head> <body> <form action="#" method="post"> <ul> <li><label>【1】必須項目です</label><input type="text" name="name" data-validetta="required"/></li> <li><label>【2】数字入力</label><input type="text" name="number" data-validetta="number" /></li> <li><label>【3】確認入力</label><input type="text" name="numberEq" data-validetta="equal[number]" /></li> <li><label>【4】メールアドレス</label><input type="text" name="email" data-validetta="email" /></li> <li><label>【5】クレジットカード</label><input type="text" name="creditCard" data-validetta="creditCard" /></li> <li><label>【6】3文字以上</label><input type="text" name="name" data-validetta="minLength[3]" /></li> <li><label>【7】6文字以下</label><input type="text" name="name" data-validetta="maxLength[6]" /></li> <li><label for="cb" class="ilblock">【8】チェックボックス</label><input type="checkbox" data-validetta="minChecked[2],maxChecked[2]" name="cb" class="ilblock"/> <input type="checkbox" data-validetta="minChecked[2],maxChecked[2]" name="cb" class="ilblock"/> <input type="checkbox" data-validetta="minChecked[2],maxChecked[2]" name="cb" class="ilblock"/> <input type="checkbox" data-validetta="minChecked[2],maxChecked[2]" name="cb" class="ilblock"/> <input type="checkbox" data-validetta="minChecked[2],maxChecked[2]" name="cb" class="ilblock"/></li> <li><input type="submit" value="確認する" /><input type="reset"/></li> </ul> </form> </body>
アラートに出る文字はデフォルトでは英語なので日本語に変更しました。validetta.js内の記述で変更できます。ご参考ください。
「validetta.js」
var messages = {
empty : '必須項目です。入力をお願いします。',
email : 'メールアドレスが無効です。再度ご確認をお願いします。',
number : '数字のみ入力することができます。',
maxLength : '{count}文字以下で入力をお願いします。',
minLength : '{count}文字以上で入力をお願いします。',
checkbox : 'このチェックボックスは必須です。',
maxChecked : 'チェックを{count}個以下にしてください。',
minChecked : '{count}個以上チェックしてください。',
selectbox : '項目を選択してください。',
maxSelected : '選択数を{count}個以下にしてください。',
minSelected : '{count}個以上選択してください。',
notEqual : '一致しません。再度ご確認お願いします。',
creditCard : '無効なクレジットカード番号です。ご確認ください。'
};
参考サイト
- [JS]実装も簡単、必須入力の有無やメールアドレスのチェックなどフォームのバリデーションをおこなう軽量スクリプト -Validetta | コリス
- Validetta – A tiny jquery plugin for validate your forms
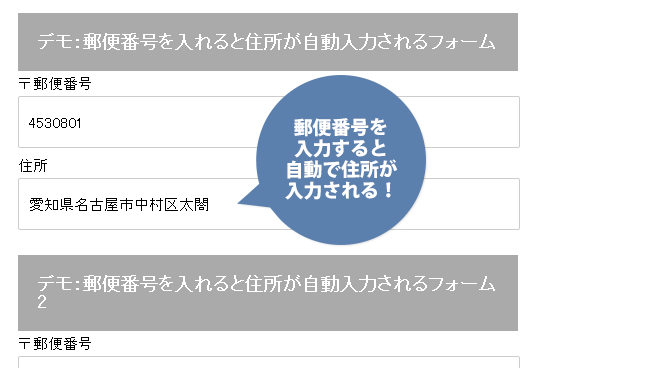
2.郵便番号を入れると住所を自動入力してくれる!:ajaxzip3.js

あるとかなり手間が省ける嬉しい機能!郵便番号を入れると住所が自動である程度入力されるjsです。今回紹介する中で一番実装が簡単でした。住所入力する項目があるフォームを作る際はチャレンジしてみてください!
こちらはajaxzip3.jsを外部jsとして読み込むだけで対応できます。
郵便番号を入力するinput内のonKeyUpの値と住所のinputのnameの値を変更することで、自動入力される住所を一括にしたり県と市町村を分けたりすることもできます。詳しくはDEMOか下記HTMLをご参考下さい。
「html」
<head> <script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script> </head> <body> <div class="wrapper"> <h1>デモ:郵便番号を入れると住所が自動入力されるフォーム</h1> <form name="form" action="#"> <ul class="form"> <li> <label>〒郵便番号</label> <input type="text" name="郵便番号" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','住所','住所');"> </li> <li> <label>住所</label> <input type="text" name="住所" > </li> </ul> </form> <h1>デモ:郵便番号を入れると住所が自動入力されるフォーム2</h1> <form name="form" action="#"> <ul class="form"> <li> <label>〒郵便番号</label> <input type="text" name="郵便番号2" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','県','市町村');"> </li> <li> <label>県</label> <input type="text" name="県" > </li> <li> <label>市町村</label> <input type="text" name="市町村" > </li> </ul> </form> </div> </body> </html>
参考サイト
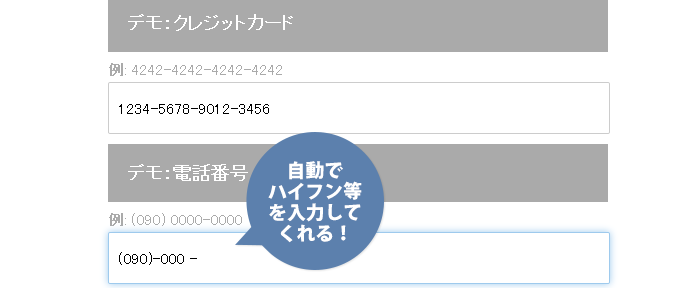
3.電話番号やクレジットカードの番号を自動で整形してくれる!:formatter.js

個人的に入力フォームで最も面倒くさいのは「クレジットカード番号」の入力です。数字を暗記していないので、単純なテキストボックスだとあっているかの確認も、数字が並びすぎて結構なストレスですよね…
でも、このformatter.jsを使えば、数字を打つだけで指定したフォーマットに自動で整形してくれるので、電話番号やクレジットカードを入力するのがとってもカンタンです。
導入も簡単で、jsを読みこんだ後に、header内のscriptでinputのクラス名を指定してあげればOKです。どこにハイフンを入れるか等のフォーマットもここで指定することができるのでカスタマイズも簡単です。
「html」
<head>
<script src="http://code.jquery.com/jquery-1.10.1.js"></script>
<script src="javascripts/formatter.js"></script>
<script>
var creditInput = document.getElementById('credit-input');
if (creditInput) {
new Formatter(creditInput, {
'pattern': '{{9999}}-{{9999}}-{{9999}}-{{9999}}'
});
}
var phoneInput = document.getElementById('phone-input');
if (creditInput) {
new Formatter(phoneInput, {
'pattern': '({{999}})-{{9999}}-{{9999}}',
'persistent': true
});
}
</script>
</head>
<body>
<p><strong>例</strong>: 4242-4242-4242-4242</p>
<div class="input-wrap input-s1 input-white">
<input type="text" class="input" id="credit-input" maxlength="30" pattern="d*">
</div>
<h1 id="phone">デモ:電話番号</h1>
<p><strong>例</strong>: (090) 0000-0000</p>
<div class="input-wrap input-s1 input-white">
<input type="text" class="input" id="phone-input" maxlength="30" pattern="d*">
</div>
</body>
</html>
参考サイト
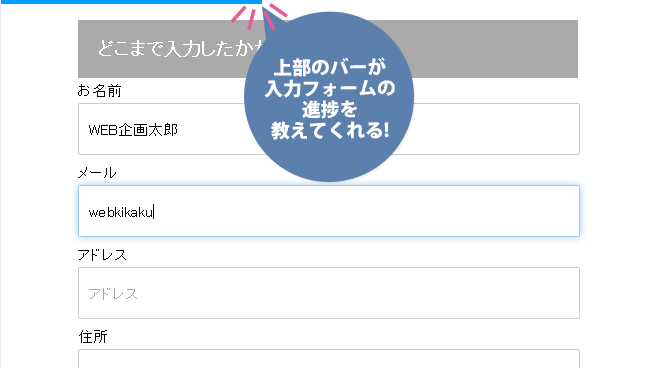
4.入力の進捗を教えてくれる!:Fort.js

入力フォームの進捗を感覚的に教えてくれるのがこの「Fort.js」です。あとどれくらい入力したら終わるのかが分かるのはユーザビリティのアップにつながります。
class=”from”内にあるinputの数によって、上部のバーが伸縮し、入力フォームの進捗をユーザーに教えてくれます。。body直下のscriptで進捗バーのデザインを変更することができます。
どのデザインもシンプルで他の要素の邪魔をしないのでスマフォでも使い勝手が良さそうです。
「html」
<head>
<link rel="stylesheet" href="fort.css">
<script src="fort.js"></script>
</head>
<body>
<div class="form-wrapper">
<div class="top">
<div class="colors">
</div>
</div>
<div class="wrapper">
<h1>デモ:フォームの進捗が分かりやすいフォーム</h1>
<form name="form" action="#">
<ul class="form">
<li>
<label>お名前</label>
<input type="text" name="text" required="required" >
</li>
<li>
<label>メール</label>
<input type="text" name="text" required="required" >
</li>
<li>
<label>アドレス</label>
<input type="text" name="text" required="required" >
</li>
<li>
<label>住所</label>
<input type="text" name="text" required="required" >
</li>
<li>
<label>年齢</label>
<input type="text" name="text" required="required" >
</li>
</ul>
</form>
</div>
</div>
<script>
solid(); //進捗バーのデザイン変更用
</script>
</body>
参考サイト
最後に
以上で入力フォームを使いやすくするためのjsの紹介を終わります。いかがでしたでしょうか?他にも様々なjsがありますが、今回紹介したものを組み合わせて使うことで、かなり入力フォーム使いやすくなるのではないかと思います。
お問い合わせの最後の要である入力フォーム。なるべくストレスの少ないフォーム作りを心がけたいですね。