話題の次世代デザインツール「STUDIO」を使ってみたウェブ制作会社目線の感想

目次
STUDIOって?
「サービスづくりのための、次世代デザインツール」というキャッチコピーの通り、次世代のデザインツールとして界隈で注目されている、ブラウザで動くウェブサービスです。今回は実際に試してみた感想をウェブ制作会社目線でお伝えできればと思います。
さて、どんなところが次世代かと言いますと、一番は「デザインがそのままプロダクトにできる」というところではないでしょうか。現在はまだ実装されていませんが、将来的にHTMLやCSSが排出される機能も予定しているみたいです。なので一周回って、ホームページビルダーのようなイメージに近いのかもしれません。
ウェブ制作会社目線ですと、ワイヤーフレーム作成や、もう一歩進んだプロトタイプの作成に向いているのではないのかな、と。どのようなツールなのかは、公式の動画をご覧になるとざっくりどのようなツールなのかわかってもらえると思います。
ちなみに完全日本語対応です。
特徴的な機能
ライブプレビュー
ボタン一つクリックするだけで、一瞬でプレビューを確認することができます。URLが排出されるのですが、そのURLを削除しやすいのも良いですね。
レスポンシブ確認
ライブプレビューでも、ライブプレビューせずにデザイン作成段階でも、非常にスムーズに様々なブラウザ幅での挙動を確認することができます。
細かい設定
フォントサイズも予め決められたサイズではなく、任意で設定できます。要素の中央寄せや、幅や高さのピクセル指定からパーセンテージ指定までも可能で、さすがにHTMLでの排出を意識しているだけあってかなり細かく設定できることに驚かされました。
テンプレートから選択できる(UIも画像もアイコンも豊富)
テンプレートがある程度用意されています。UIのテンプレートだけではなく、画像やアイコンのテンプレートも豊富ですので、プロトタイプの作成には苦労しないのではないでしょうか。
ブラウザで動く
ブラウザでここまで作れるのか、という印象でした。ブラウザだけで動作するというのは意外に強くて、ツールをインストールする必要もなく、どのパソコンからでもインターネットさえ繋がれば、同様の作業ができるというのは凄いことです。
実際にワイヤーフレームを作ってみた
まずは下記URLから「無料ではじめる」をクリック。
https://studio.design/ja

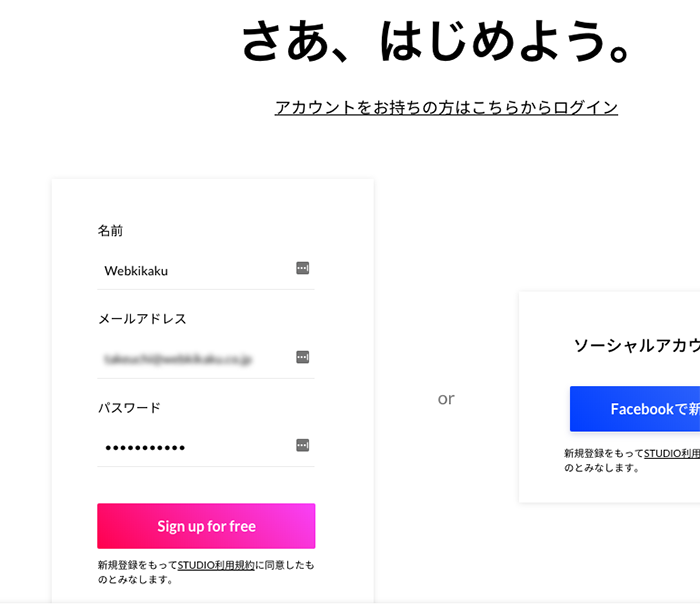
名前、メールアドレス、パスワードの入力で簡単にスタートすることができます。メール確認などは現在は無いようですので、すぐに始めることができます。

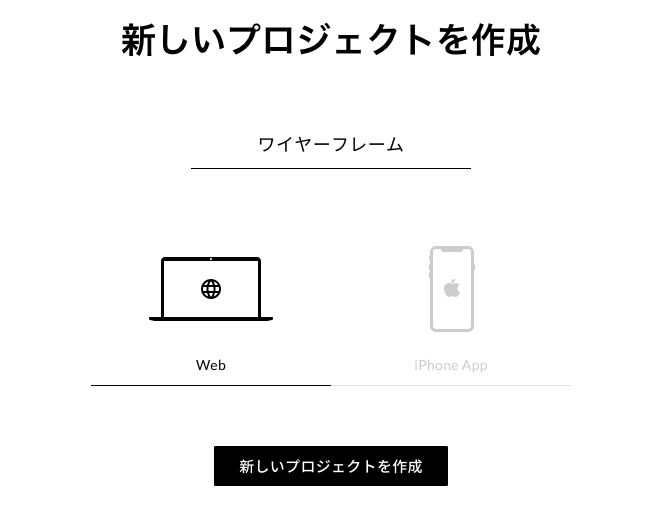
「プロジェクトを作成」をクリック。

プロジェクトの名前を入力し、今回作成するワイヤーフレームの想定デバイスを選択。ちなみに「Web」を選択しないとレスポンシブの確認ができません。スマホにすると横と縦バージョンの確認機能が用意されています。

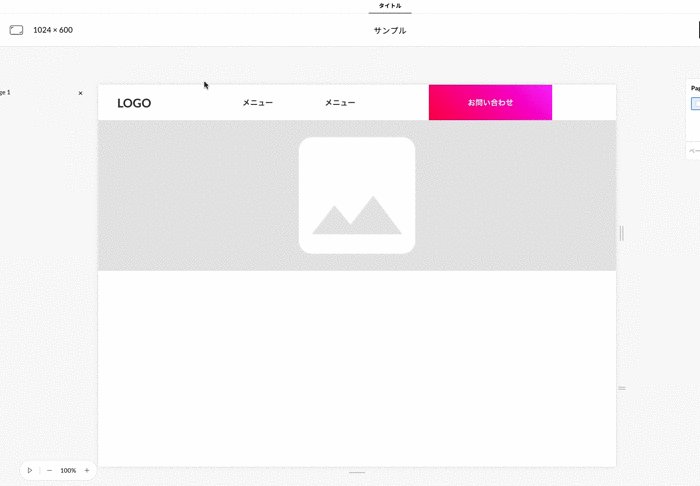
基本的には「ブロック」から要素を選択して、どんどん重ねていきながら作成していくイメージです。(※GIF動画にしようと思ったのですが重たいのでやめました、すみません。)
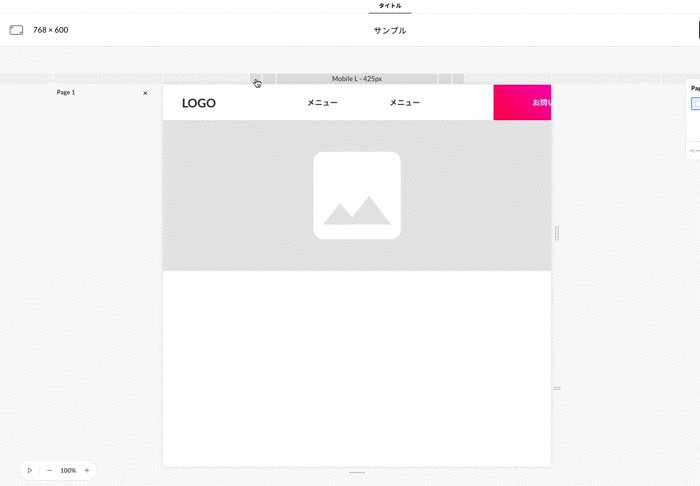
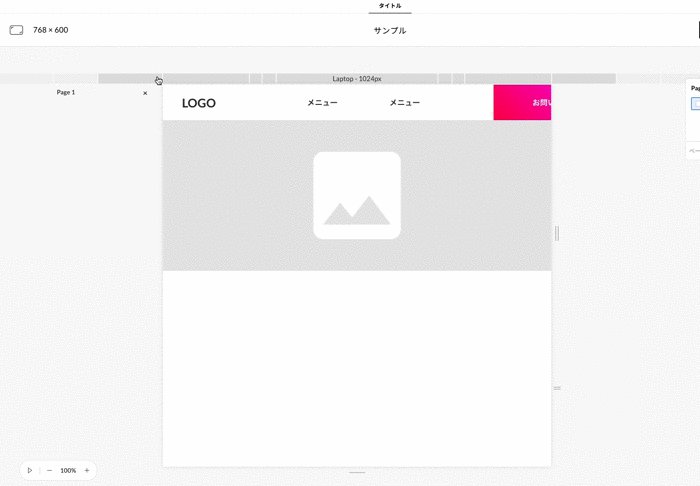
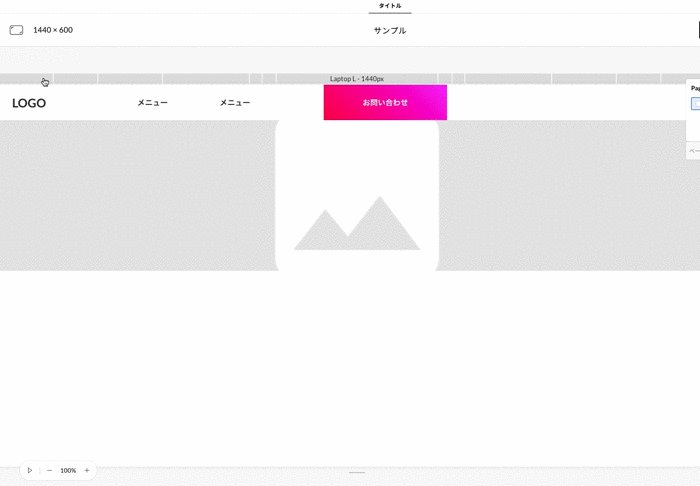
レスポンシブの確認は下図のような感じで可能です。今回はパーセンテージなどをしっかり設定していなかったので、デバイス幅を小さくしたときに、崩れて表示されてしまっています。

使ってみた感想
レスポンシブの確認がしやすい
ここは他のデザイン作成ツールにはない強みだと思います。HTMLベースで考えられていますので、排出されるプレビューもレスポンシブに対応しており、このあたりはレスポンシブのワイヤーフレームを作る際などに、イメージを非常に共有しやすいのではないでしょうか。
頭を使う(計算が必要)
基本的には直感的な操作でデザインを組み立てていくことができます。ですが、HTML・CSSとして最終的に排出され、そのまま実用化できるようなツールとして考えられていますので、HTMLとCSSの知識がある方でないと、業務レベルで使いこなせないかもしれません。
プレビュー時にレスポンシブをうまく機能させるためには横幅などのパーセンテージ計算をかなりする必要が出てきてしまい、そのあたりで頭を使わなくてはいけない印象でした。
スマホだけサクサク作れる
Web版とスマホ版と選んでデザインを開始することができるのですが、スマホ版は文句なしで使いやすいかもしれません。テンプレートもスマホ版のほうが用意されていますし、スマホの縦横レベルでしたらレスポンシブのパーセンテージ計算もほとんど必要ありません。ちなみにiPhoneXのプレビューもでき、実装が早いなと驚かされました。
あくまでもプロトタイプまで
スマホでよく登場するハンバーガーメニューですが、そのボタンをタップした際の展開の仕方も確認しておきたいとろこですよね。ですがそこまではやはり実装が難しいのか、展開時の確認まですることができません。完全に「そのままプロダクトに」までできるデザインツールとしては、まだいくつかハードルを越えなければならない印象です。ですが、プロトタイプ作成や、ワイヤーフレームの作成としては、ウェブ制作会社でも使用可能ではないかと思います。
おわりに
全体的に少し辛口になってしまいましたが、優秀なデザインツールであることは間違いありませんし、非常に可能性を感じさせるツールです。使い方についてわからないときに、チャットですぐに質問できるのも素晴らしいです。是非一度試してみてはいかがでしょうか。