Abstractを使ってSketchファイルのバージョン管理を始めよう

目次
1. デザインファイルをバージョン管理するメリット
プログラムのソースコードを git のようなバージョン管理ツールを使ってバージョン管理することがありますが、そのバージョン管理の仕組みを持ったデザインツールが最近増えてきました。その一つのツールとして Abstract があります。
Abstract はウェブサイト・ウェブサービスなどのデザイン作業を複数のデザイナーで同時に行う際に特に重宝します。オリジナルのデザインからそれぞれが別々に編集して最終的にそれらの編集物を合体させるというワークフローがこのアプリ一つで行えます。
ではデザインファイルをこのようにバージョン管理することによってどんなメリットがあるのでしょうか。
https://www.abstract.com/
1. 変更履歴を辿れる
例えばもしバージョン管理ツールがないと、今あるデザインから別のデザインを試してみたいときに、ファイルを別に作ってそのファイルを編集する必要が出てきます。
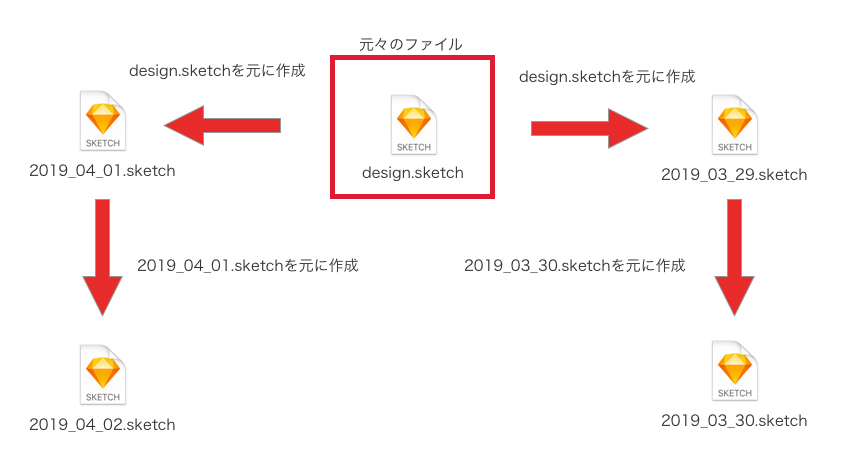
design.sketch というファイルがある場合、例えばそれに日付を付け足して、design_2019_03_29.sketch などのようなファイルを作成するかもしれません。
新しいファイルを作るごとに design_2019_04_01.sketch などファイルが増えていき、次第にどのファイルがどのデザインを適応したものだったのかわからなくなっていきます。

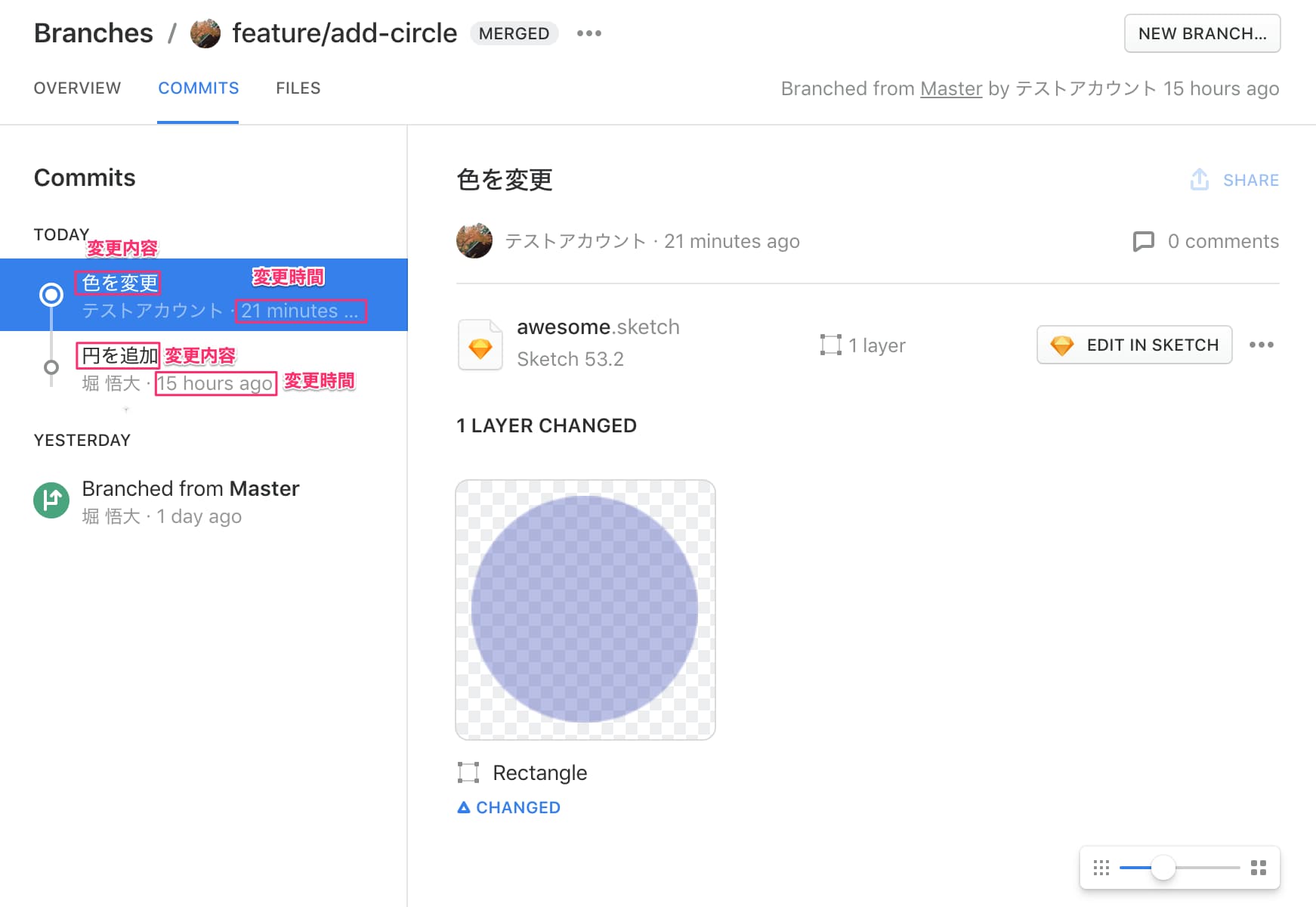
バージョン管理ツールを使うと、ある程度作業が進んだ際に作業内容を保存して残しておくことができ、さらにその変更内容に対してコメントを記述できます。
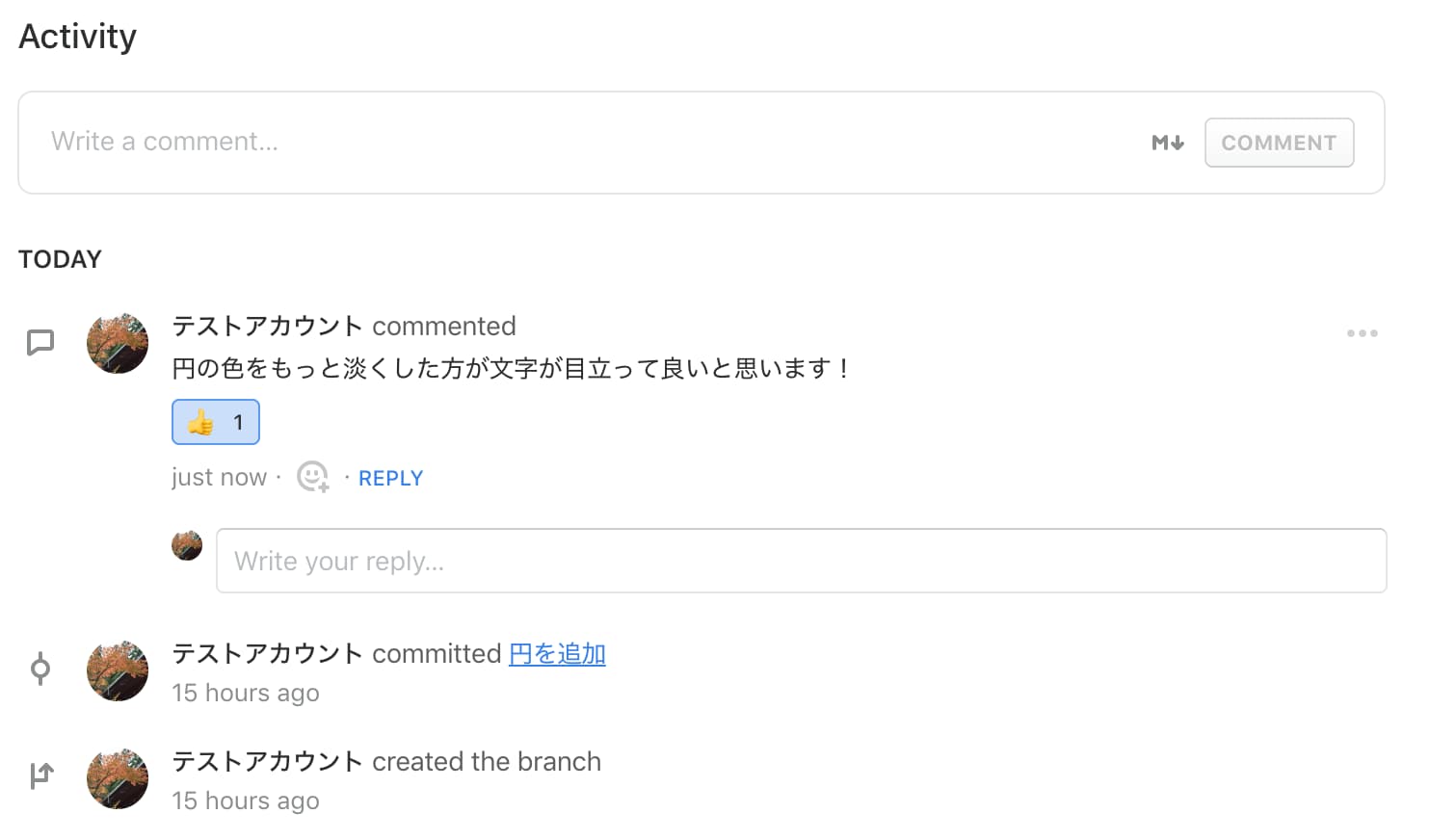
以下の図のように作業履歴を見るといつどのような変更作業を行ったのかコメントで残っているのでとてもわかりやすいです。

2. お互いの作業のバッティングを解消できる
また同じデザインファイルを複数人で作業していると、同じ箇所のデザインを意図せずに編集していることがあります。バージョン管理ツールを使えば作業が衝突した際にそれを通知してくれるのでお互いの作業を上書き保存してしまうことなく、お互いの変更点を確認しあいながら作業を進めることができます。
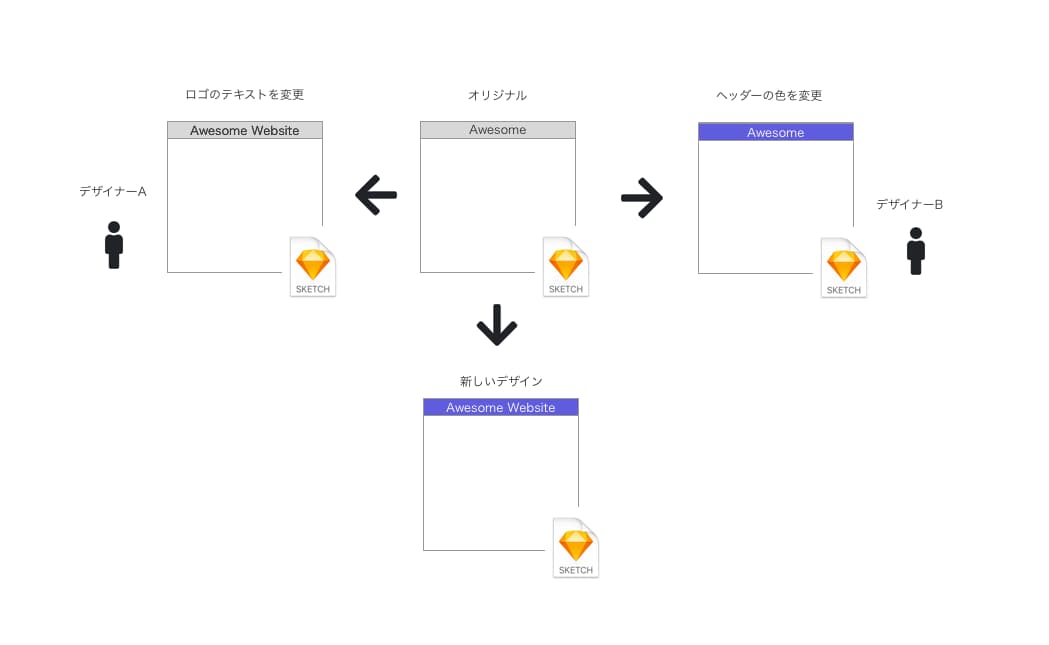
例えば以下の例では元々のオリジナルのデザインファイルから、デザイナーAはロゴのテキストを変更し、デザイナーBはヘッダーの色を変更しています。
この場合、デザイナーAもデザイナーBも同じ箇所を変更していることになります。最終的には二人の変更点が正しく取り込まれます。

2. Abstractではどんなことができるの?
Abstract とは表題の通り Sketch ファイルのバージョン管理ができます。現時点ではまだ Sketch との連携しかできません。XD などの他のデザインファイルには未対応です。XD には今後対応する予定はあるとのことです。
Abstract は特に以下の3つの機能が魅力的です。ぜひ Sketch とあわせて使ってみましょう。
1. バージョン管理機能
2. デザイン比較機能
3. コメント機能
1. バージョン管理
Abstract には git などのバージョン管理ツールに倣ってブランチという考え方があります。
ブランチとはメインのプログラムから開発を分岐することで、メインのプログラムの開発に影響を与えることなく作業ができる機能のことです。ブランチは英語で木の枝を意味します。
ブランチのおかげで複数の作業者がお互いに影響を受け合うことなく同時並行で作業を進めることができます。
Abstract では開発の大元である master ブランチから自分の作業用のブランチを作ることで他の人の影響を受けずに作業ができます。自分の作業用に作ったブランチは最終的に master ブランチにマージされます。
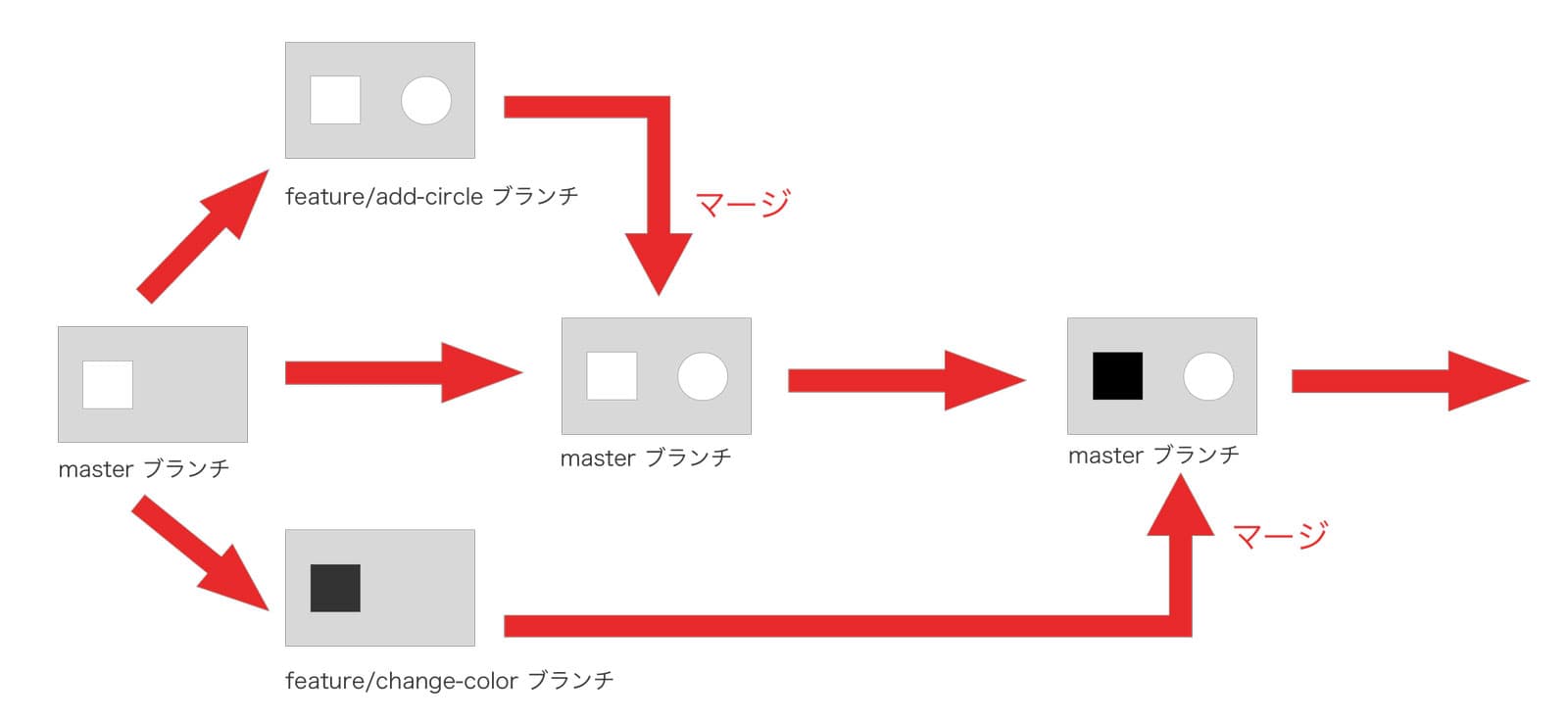
下の図は master ブランチからそれぞれ feature/change-color と feature/add-circleというブランチが作られてそれぞれが master ブランチに取り込まれた時のイメージ図になります。

2. デザイン比較機能
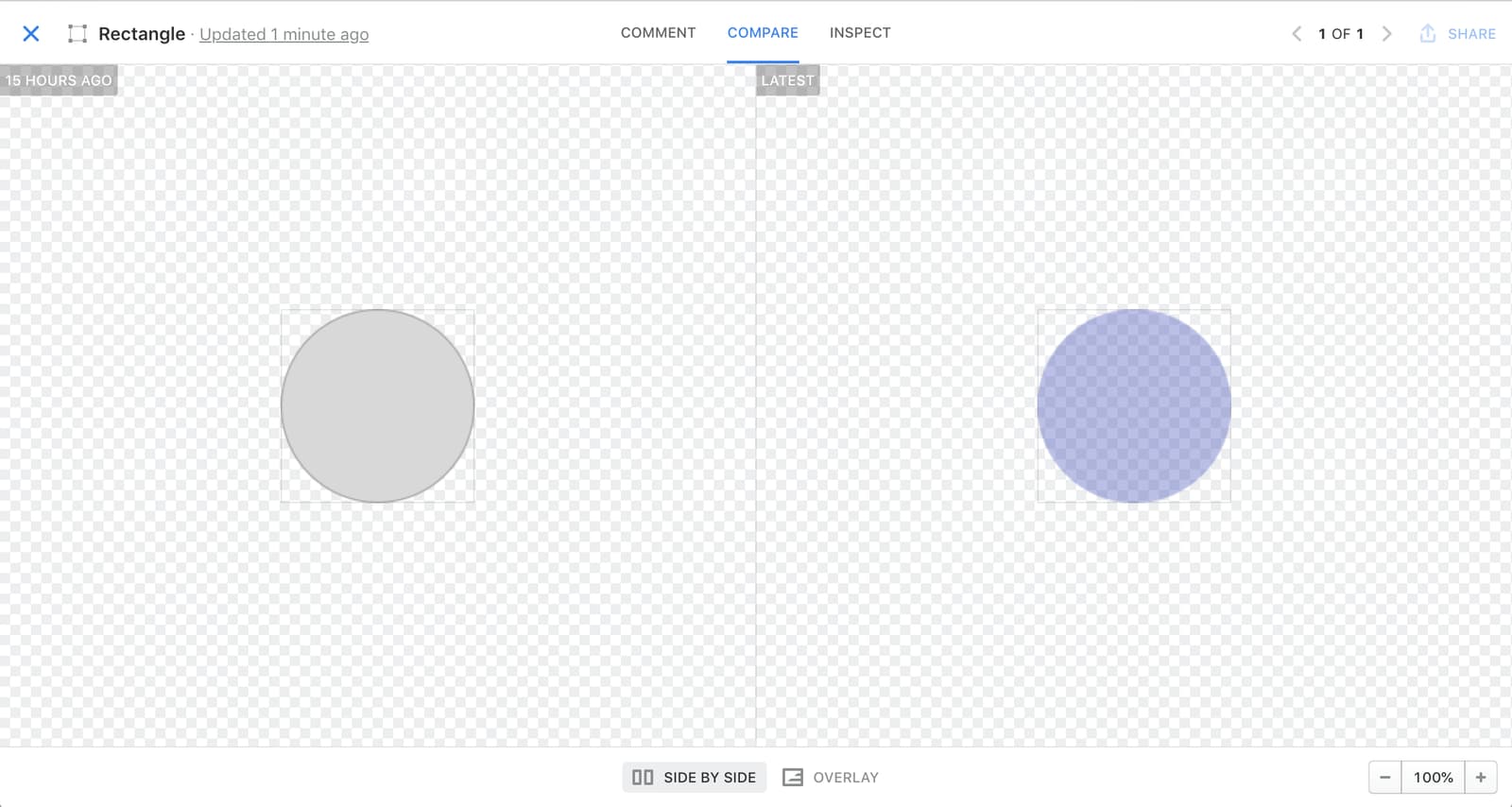
また master ブランチに対して現在作業中のブランチをマージする際に master ブランチからどのようにデザインが変わったのかを確認することができます。
下図のように追加点と変更点が一目瞭然です。

3. コメント機能
また各ブランチではデザインファイルに対してコメントができるようになっていて、「ここは別の色にした方がいい」などのデザインに対するコミュニケーションが可能です。

3. Abstractの使い方
ではここで具体的な Abstract の使い方を見ていきましょう。
1. プロジェクトを作る
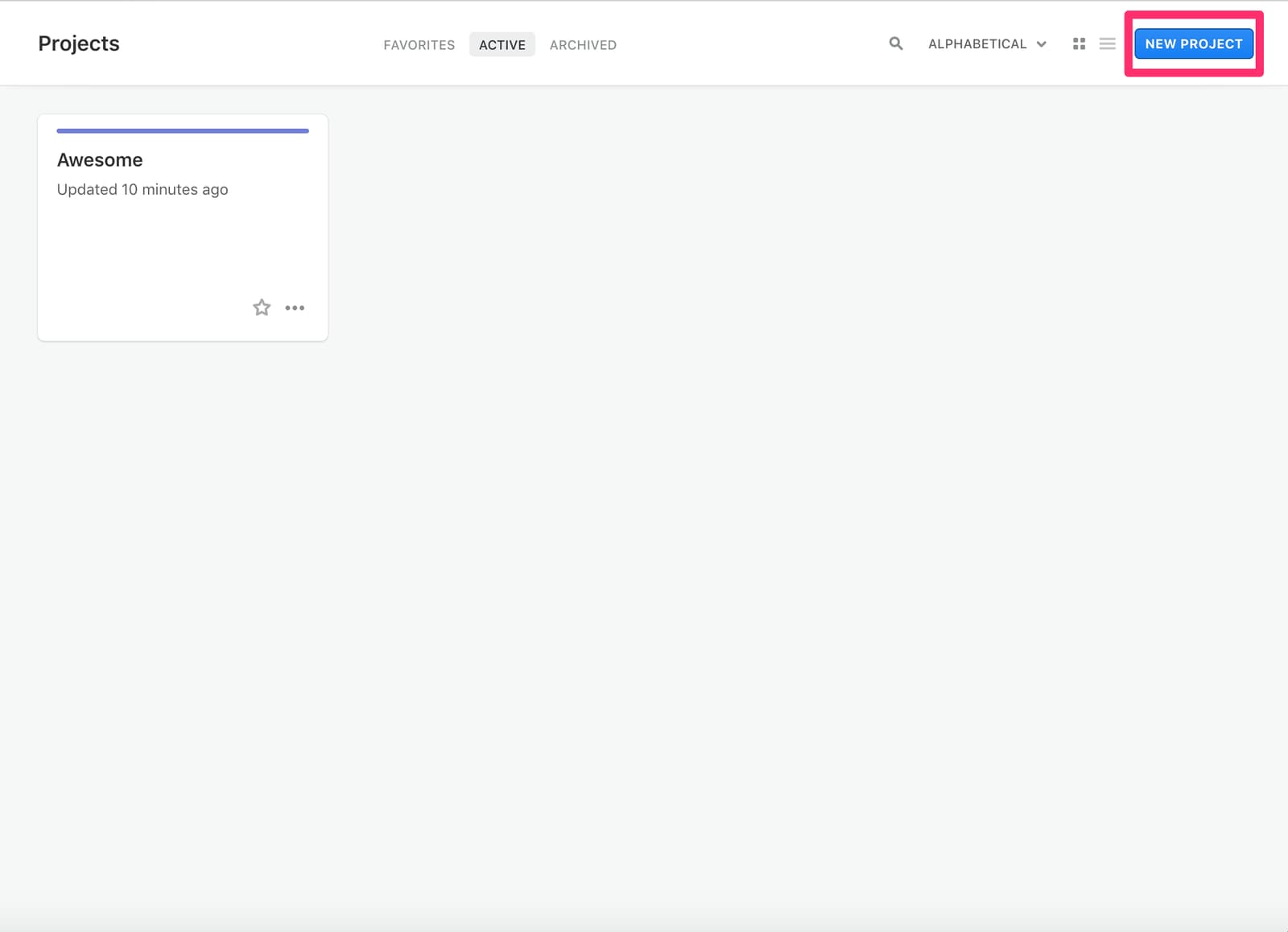
まずはデザインのプロジェクトを作ります。一つのWebサービスや、ウェブサイトごとに一つのプロジェクトを作るイメージです。
ヘッダーの「NEW PROJECT」と書かれた青いボタンより新しい Sketch プロジェクトを作成できます。

2. ブランチを切る
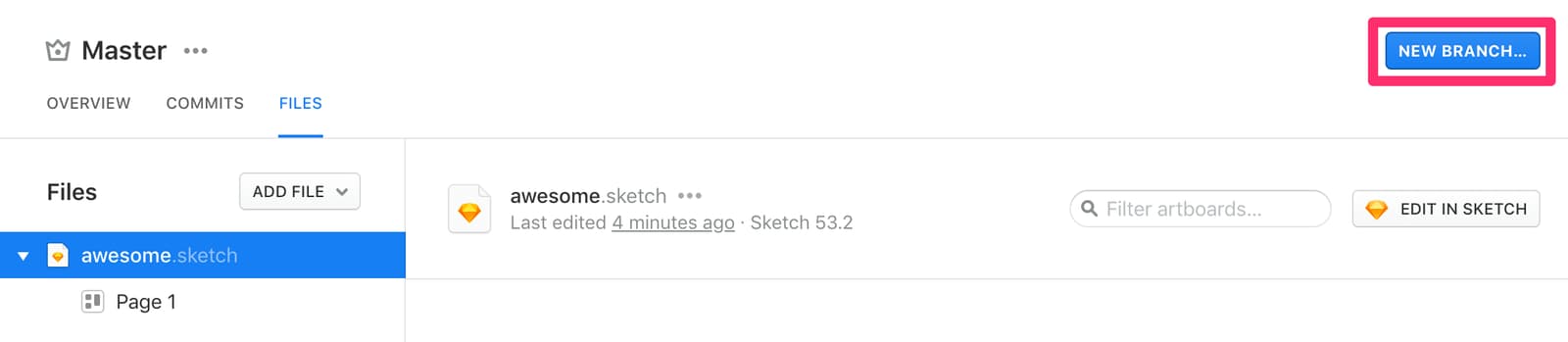
下の図の「NEW BRANCH」と書かれたボタンをクリックすることで現在のブランチを元に別のブランチを作成することができます。今回は master ブランチから feature/add-circle という名前で新しいブランチを作成しました。
バージョン管理ツールではこのように、あるブランチから別のブランチを作ることを「ブランチを切る」と表現します。

ブランチを切る際は作業する内容がわかりやすいブランチ名にしておくのがいいでしょう。
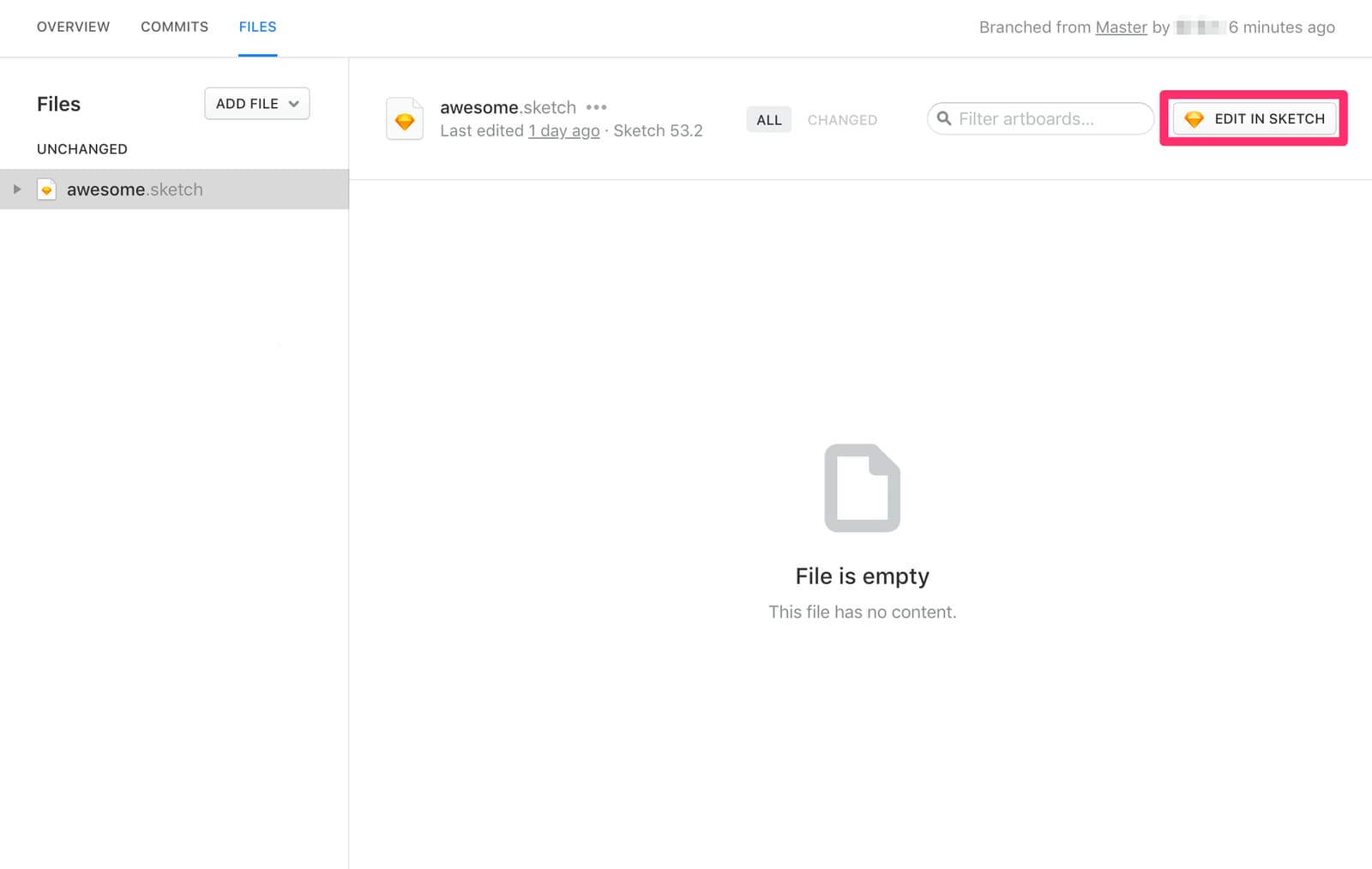
一度ブランチを切るとAbstract 上から「EDIT IN SKETCH」というボタンが表示され、クリックするとそのブランチでSketchファイルが開きます。

3. コミットする
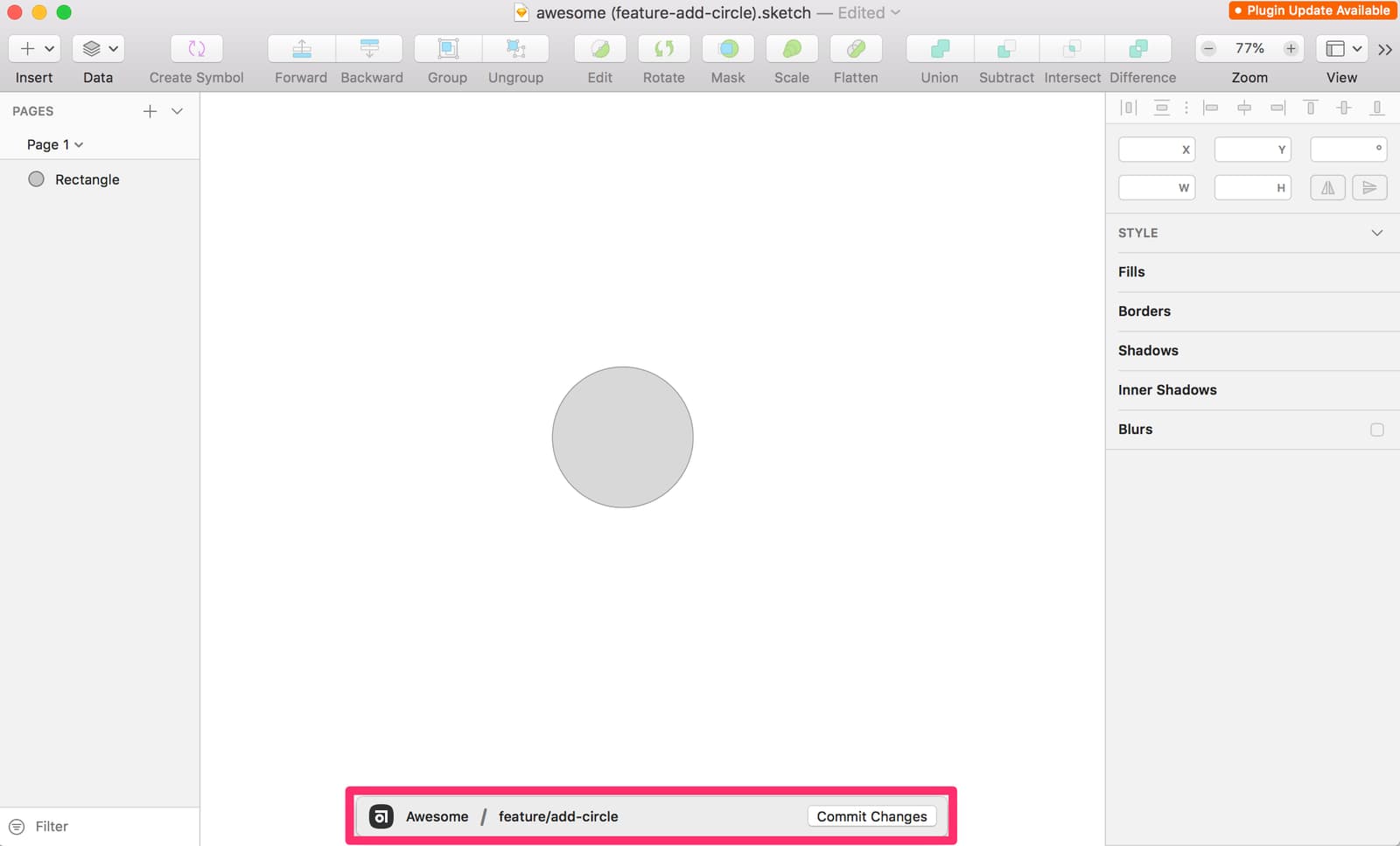
開いた Sketch を編集すると下に Abstract のツールバーが表示されて現在の状態をコミット(履歴を残すこと)ができるようになります。

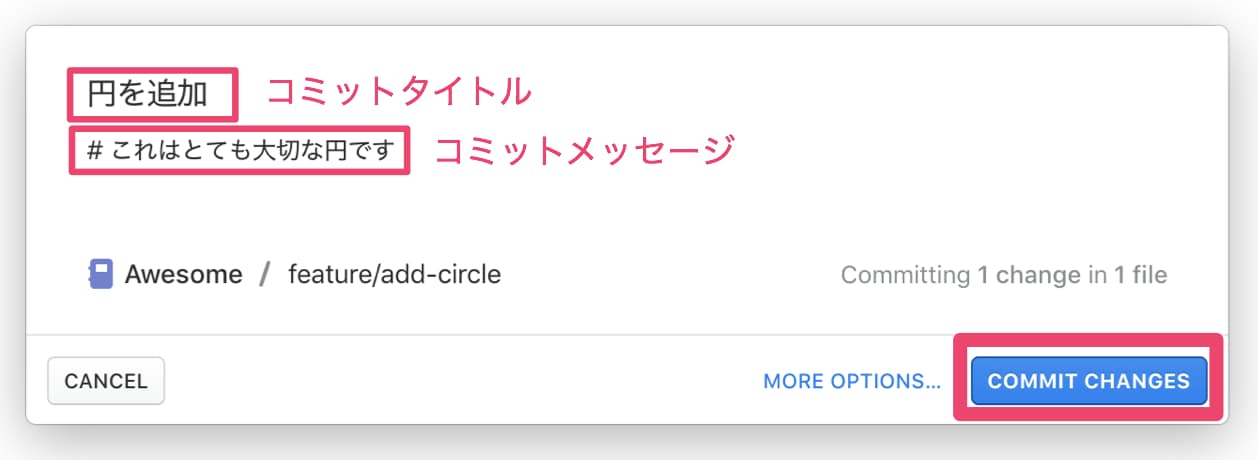
「Commit Changes」というボタンをクリックすると下のようにモーダルダイアログが出現します。そこにコミットタイトルを入力します。コミットタイトルはなんでも良いですが変更内容がわかりやすいものを入力しておくと良いでしょう。

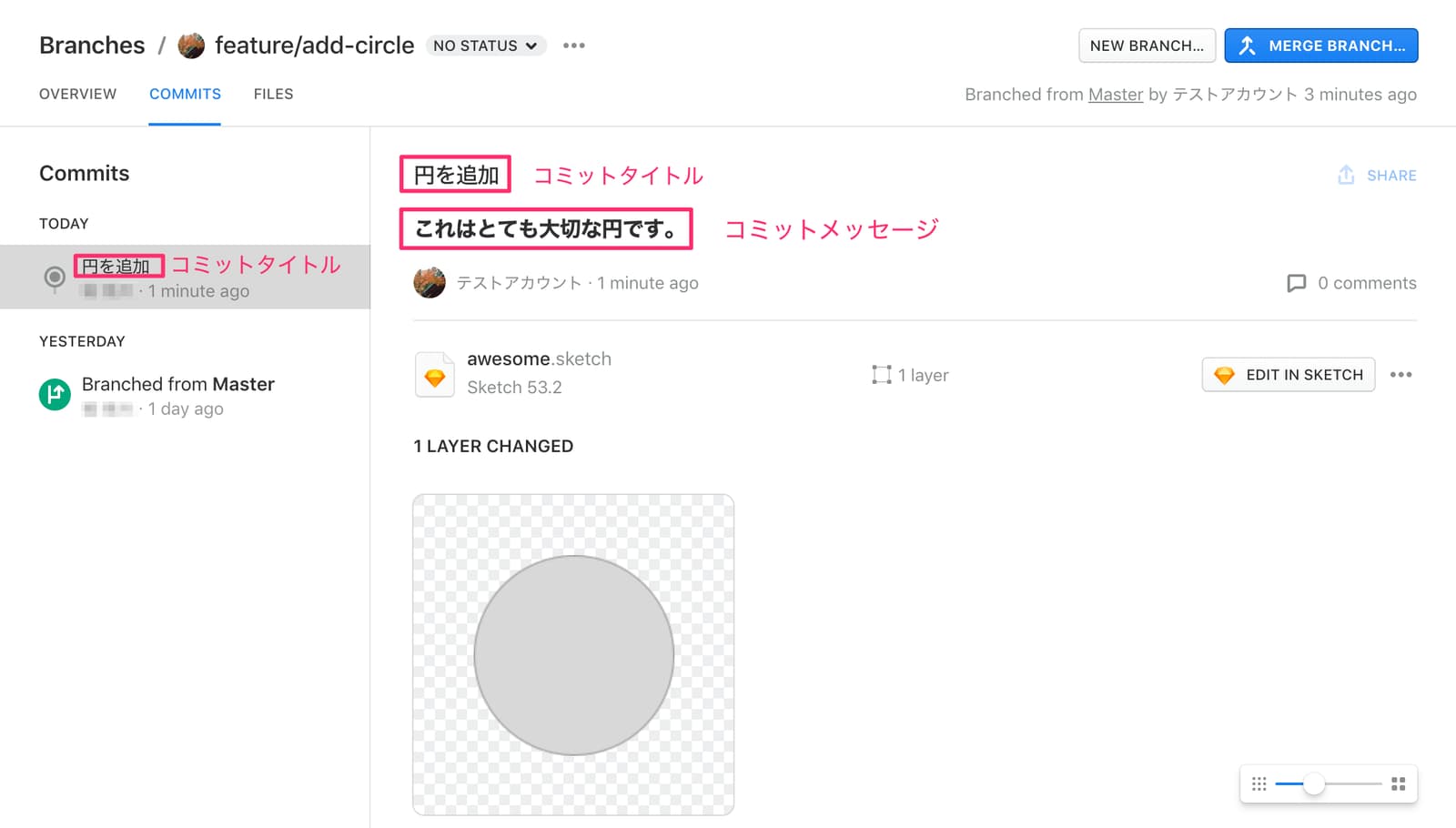
コミットすると Abstract 上では以下の画像ように履歴が残ります。履歴が Abstract 内に残ることによりいつでもその時の状態で Sketch を開くことができます。

4. master ブランチに変更を反映させる
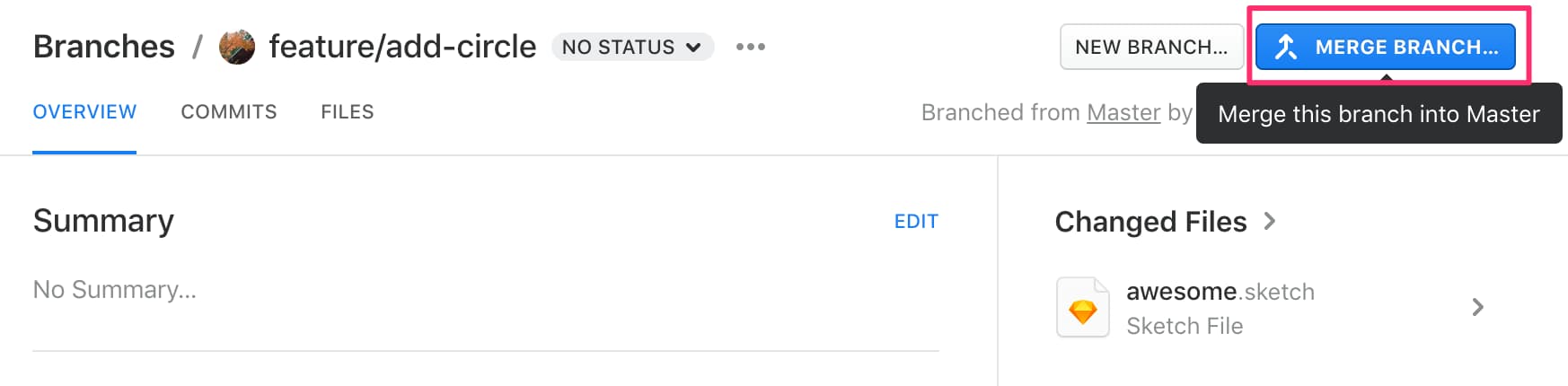
現在作業中のブランチ(ここでは feature/add-circle)の作業が完了したら master ブランチにその作業内容を取り込みましょう。開発が完了したブランチを別のブランチに取り込むことを「ブランチをマージする」と表現します。
Abstract では右上の「MERGE BRANCH」と書かれたボタンをクリックすることでブランチがマージされます。

5. コンフリクトを解決する
またブランチをマージする際にしばしば起こることですが、他のブランチで行われた変更が自分の行った変更箇所と被っている場合があります。
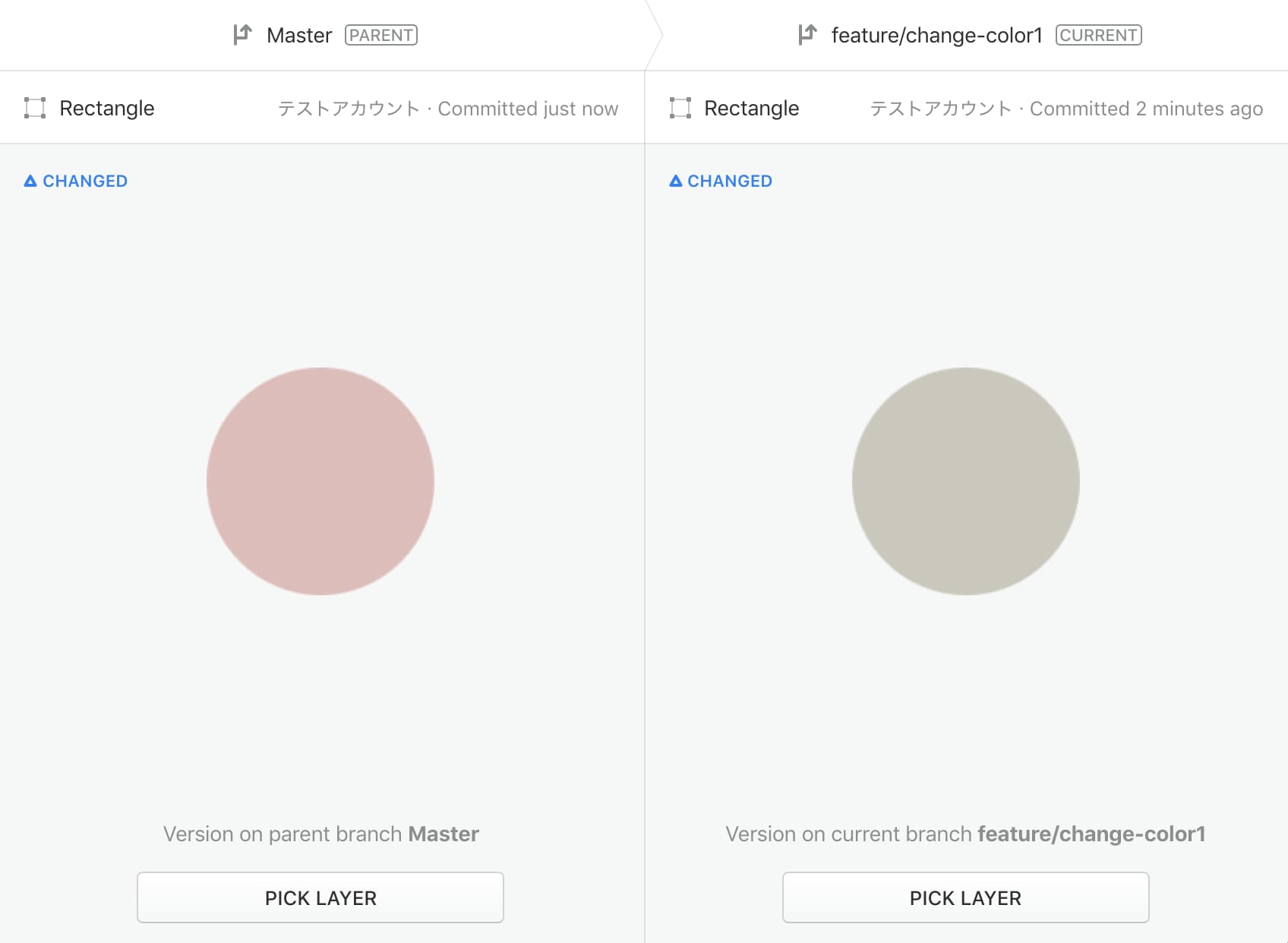
その場合はブランチをマージする際に Abstract がどちらのデザインが正しいか選択を促してきます。

下の「PICK LAYER」と書かれたボタンを押して正しい方のデザインが反映されるようにしましょう。
もしこの際に他のデザイナーの作業内容と自分の作業内容が衝突していた場合はよくお互いに話し合ってどちらのデザインを master ブランチに適応するのかを決めるのがいいでしょう。
4. まとめ
デザインファイルもプログラムと同じようにバージョン管理することができるいい時代になりました。
筆者の個人的な考えですが、Abstract はただデザインをバージョン管理するためだけのツールではないと思っています。デザイン履歴から今までは気づけなかった他の人が行った変化点に気付けたり、どういう意図で変更を行ったのかがコメントから拾えるようになることでチーム間のコミュニケーションがより活発になるでしょう。
あなたも是非現場に Abstract を導入してデザインの制作プロセスを改善してみませんか?