Google公式のChrome拡張機能「Lighthouse」で内部SEOをチェックできるようになったので試してみた

Googleが公開している「Lighthouse」というツールをご存知でしょうか。
Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
(参照) https://webmaster-ja.googleblog.com/2018/02/seo-audit-category-in-lighthouse.html
平たく言えば、あなたのウェブサイトのパフォーマンスを測定しますよ系のツールの一つです。PageSpeed Insights や、モバイルフレンドリーテストもそうですが、ツール系が増えすぎてちょっと混乱してしまいそうですよね。
話を戻しますが、この「Lighthouse」のChrome拡張機能に「SEO」の項目が先日新たに追加されました。このSEOの項目で指摘される内容は、「検索エンジン最適化(SEO)スターター ガイド」に基づいたもののようです。基本しっかりできてますか?をすぐに確認できるのはありがたいですね。
ただ、現在はチェックする項目数が多くはなく、これからさらに追加していくようですので、今後SEOについて手っ取り早くチェックするツールの一つとして台頭するかもしれませんので、皆さん要チェックです。
目次
Lighthouse でSEOをチェックする方法
インストール・SEOチェック
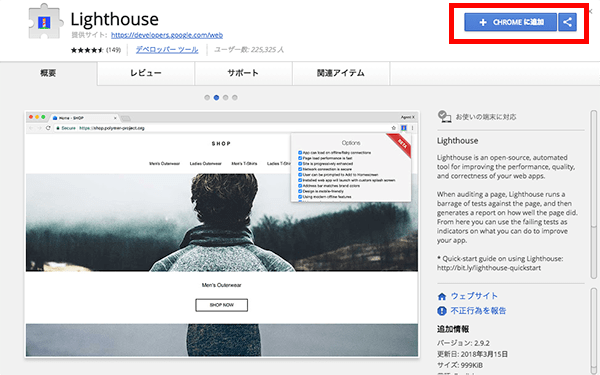
まず下記URLからChromeの拡張機能をインストールしましょう。
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja

インストールが完了したら、右上のアイコンをクリック。

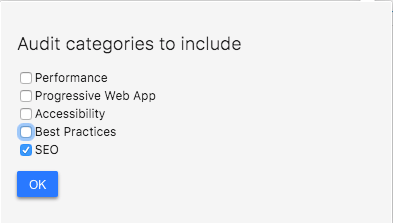
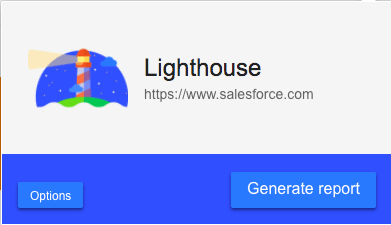
「Option」をクリックし、「SEO」のみを選択。

最後は「Generate report」をクリックすると分析が始まります。

たぶん1分くらい何かゴソゴソやってますので、優しい気持ちで待ちましょう。

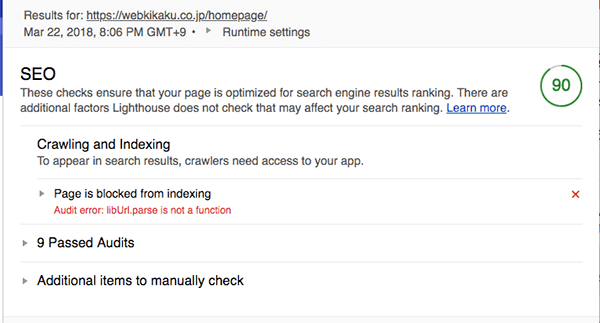
結果はこんな感じで排出されます。

前回の99点に引き続き、またも満点が取れない90点が悔しかったので、色々調べてみたのですが、どうやらWordPressでサイトを構築していると、このエラーが出てしまうようでした(情報あれば教えてください!)。…なので小一時間で諦めました。
チェックされる項目
結果は以下のように排出されます。(2018/03/22現在)
- Passed Audits … 合格
- Failed Audits … 失格
- Additional items to manually check … 手動でチェックしてね(Lighthouseでは判断できないから)
です。Failed Auditsの項目が出現してしまったら、改善していきましょう。英語だからわかりにくいですが…。
ちなみ以下の10項目が適切に設定されている状態になっているかを監査されます。
モバイルフレンドリー
- 1,viewportの設定
- 2,フォントサイズ
コンテンツ
- 3,ページタイトル
- 4,ディスクリプション
- 5,リンクテキスト(アンカーテキスト)
- 6,hreflang
- 7,canonical
- 8,プラグインによるページ表示(Flashなど)
クローラー
- 9,HTTPステータスコード
- 10,インデックス
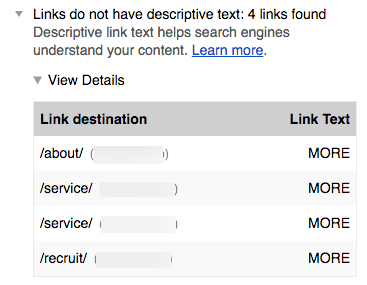
例えばアンカーテキストについて、不合格となる際は、以下のように

リンク先の内容を表したアンカーテキストになっていないよ、という風に忠告してくれます。
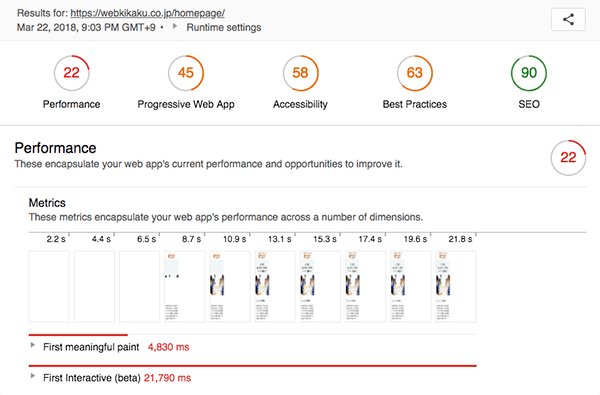
ちなみにサイト全体のパフォーマンスも測定してみたところ、

とっても渋い結果となりました…。ウェブフォントの弊害が著しく現れております。
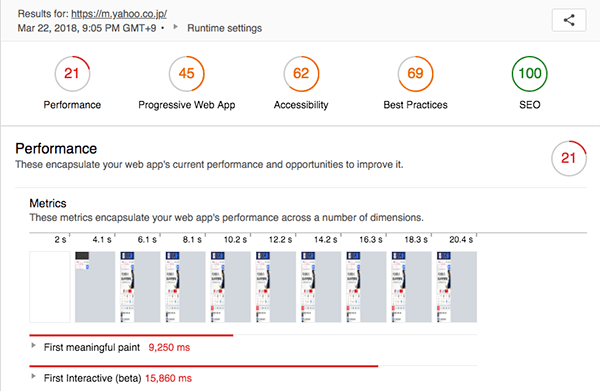
そこで、大御所であるYahooさんも一応チェックしてみたところ、

似たような渋さだったので、「まだ大丈夫なのかも」と、見てみぬフリをしております。(いつか向き合わないといけない現実ってつらいですよね)
まとめ
現在は様々なツールを公開し、ウェブマスターにチェックを呼びかけていますが、もしかするとLighthouseで全てチェックできるようになるのかもしれない未来を感じさせる内容でした。今後もアップデートなどありましたら随時レポートしていきたいと思います。