AVIF
目次
AVIFとは何か?
AVIFとは、「AV1 Image File Format」の略で、次世代の画像フォーマットです。AV1という動画圧縮技術を基にして作られた静止画用の形式です。AVIFは、従来の画像フォーマットと比べて、より高圧縮でありながらも高画質を保つことができるという特長があります。
従来の画像フォーマット、例えばJPEGなどは、画質を保ちながらファイルサイズを小さくするための技術が限られていましたが、AVIFはその限界を大きく超えるものです。ファイルサイズが小さくなることで、ウェブページの読み込みが速くなり、データの保存容量も節約できます。
最近ではGoogle画像検索もAVIFに対応し、いよいよAVIFが本格的に利用できるようになったと話題になりました。
AVIFの特徴
- 高画質・高圧縮:ファイルサイズを大幅に小さくでき、しかも画質が非常に高い。
- ロイヤリティフリー:利用にあたり特別な使用料が発生しないため、誰でも自由に使える。
- 最新技術:動画のAV1技術をベースにしているため、画像だけでなく動画にも対応できる。
AVIFの誕生背景
AVIFは、AOM(Alliance for Open Media)という組織によって開発されました。この組織には、GoogleやAmazon、Netflixなどの大手企業が参加しており、彼らは次世代のメディア圧縮技術の標準化を目指しています。AV1コーデックは、動画の圧縮技術としてすでに広く使われており、その高い圧縮効率が評価されています。
画像フォーマットとしてのAVIFは、このAV1コーデックの技術を静止画に応用したもので、ウェブサイトやストリーミングサービスにおいて、画像の品質を保ちながらデータ量を減らすために誕生しました。
特に、インターネットを通じた画像や動画の利用が増え続ける現代において、AVIFのように効率的にデータを扱えるフォーマットは、通信速度の向上やストレージの節約といった大きなメリットを提供します。
AVIFの仕組みと圧縮技術の解説
圧縮技術
AVIFは、AV1という動画圧縮技術を基にした画像フォーマットです。この技術を使うことで、データ量を大幅に減らしながらも、画質を保つことができます。
ロスレス圧縮とロッシー圧縮
AVIFは「ロスレス圧縮」と「ロッシー圧縮」の両方に対応しています。これらの圧縮方法は次のような違いがあります。
| 圧縮方法 | 説明 | メリット | デメリット |
|---|---|---|---|
| ロスレス圧縮 | 圧縮しても元の画像データがすべて保持される | 画質が劣化しない | ファイルサイズがやや大きい |
| ロッシー圧縮 | 画質を多少犠牲にして、より高い圧縮率を実現 | ファイルサイズを大幅に小さくできる | 画質が一部劣化する |
ロスレス圧縮は、品質を保ちたい画像に最適で、例えば写真やグラフィックなどを高品質で保存したい場合に使われます。一方、ロッシー圧縮は、少し画質が落ちても構わない場合、例えばウェブでの画像表示やデータ容量を抑えたい場合に効果的です。
AVIFの高画質を支える仕組み
AVIFが高画質を保てる理由は、その圧縮技術の高度さにあります。AVIFでは、次の2つの技術的な特長が画質を高く保つために重要です。
広い色域
AVIFは広い色域をサポートしており、これにより色の表現が非常に豊かです。特に「HDR(ハイダイナミックレンジ)」という技術に対応しており、明るい部分や暗い部分の詳細を正確に表現できます。これにより、写真や動画のように複雑な画像でも、色合いの鮮やかさや階調を細かく描写することができます。
高い圧縮率
AVIFは従来の画像フォーマットよりも圧縮率が高いため、同じ画質の画像でもファイルサイズを大幅に小さくできます。これにより、ウェブサイトの読み込み速度が向上したり、画像を多く保存できるといったメリットがあります。
また、AVIFは画像の複雑さに応じて圧縮方法を調整することができ、不要なデータをできるだけ排除して、画質の劣化を最小限に抑えつつ効率的に圧縮を行います。この技術のおかげで、低解像度の画像だけでなく、高解像度の画像や映像にも適しているのです。
他のフォーマットとの比較:JPEG、HEIC、WebPとの違い
AVIFとJPEGの比較
AVIFとJPEGは、どちらも広く使われる画像フォーマットですが、技術的には大きな違いがあります。
| 項目 | AVIF | JPEG |
|---|---|---|
| 圧縮率 | 高圧縮でファイルサイズを小さくできる | 圧縮率が低く、ファイルサイズが大きくなる |
| 画質 | 高圧縮でも高画質を保てる | 圧縮率が高くなるほど画質が劣化しやすい |
| 色の表現力 | 10ビットまたは12ビットのカラー深度に対応 | 8ビットカラー深度に制限される |
| 透過処理 | 可能 | 不可 |
| HDR対応 | 対応 | 非対応 |
AVIFはJPEGと比べて、より少ないデータ量で高画質を保つことができます。特に、色の表現力においてAVIFは10ビット以上のカラー深度に対応しているため、より鮮やかな色を表示できます。JPEGは8ビットカラー深度に制限されるため、色の階調表現が劣ります。
また、AVIFは透過処理(背景が透明な画像)にも対応しており、PNGのような使い方もできますが、JPEGはこの機能を持っていません。これにより、AVIFはウェブデザインやアニメーション画像にも向いています。
AVIFとHEICの違い
HEICは、主にAppleのiOSやmacOSで使われている画像フォーマットです。HEICは「HEIF」という形式の一部であり、高圧縮と高画質を両立していますが、AVIFにはいくつかの点で利点があります。
| 項目 | AVIF | HEIC |
|---|---|---|
| ライセンス | ロイヤリティフリー | Appleに依存する |
| 圧縮効率 | 非常に高い | 高いが、AVIFに劣ることがある |
| 利用範囲 | Web、アプリ、ストリーミングなど幅広い | 主にApple製品内で使用 |
| 色の表現力 | 最大12ビットのカラー深度に対応 | 10ビットカラー深度 |
AVIFの最大の利点は、ロイヤリティフリーであることです。HEICはAppleが主に使っている形式なので、他のプラットフォームでの利用は制約があることがあります。AVIFはオープンな仕様であり、Web開発やアプリケーションでも幅広く使えるため、導入が容易です。また、AVIFの圧縮効率はHEICを上回ることがあり、より高いパフォーマンスを発揮します。
AVIFとWebPの比較
WebPは、Googleが開発した高圧縮の画像フォーマットで、ウェブでの使用を想定して作られています。AVIFも同様に高圧縮フォーマットですが、WebPとの違いも存在します。
| 項目 | AVIF | WebP |
|---|---|---|
| 圧縮率 | WebPより高い圧縮効率を提供 | 高圧縮だがAVIFには劣る |
| 画質 | 圧縮後も非常に高い画質を保つ | 圧縮率が高くなると画質が劣化しやすい |
| HDR対応 | 対応 | 非対応 |
| アニメーション | 対応 | 対応 |
AVIFは、WebPと同じく高い圧縮率を持っていますが、さらに上を行く圧縮効率を実現しているため、より高画質で軽量な画像を生成できます。また、AVIFはHDR(高ダイナミックレンジ)に対応しているため、特に色や明暗差が豊かな画像を高品質で表示できます。一方、WebPはまだHDRに対応していないため、明るさや色彩が重要な画像ではAVIFに劣ることがあります。
両者ともアニメーションに対応していますが、画質や圧縮効率の点ではAVIFが優れています。
AVIFのメリット:圧縮率と高画質の両立
圧縮率の優位性
AVIFの最大の強みは、同じ解像度や画質を保ちながらも、従来の画像フォーマットよりも大幅にファイルサイズを小さくできる点です。特にJPEGと比較すると、AVIFは30〜50%も小さいファイルサイズを実現することが可能です。これにより、ウェブサイトの読み込み速度が向上し、通信量の節約にもつながります。
たとえば、同じ解像度の画像をJPEGとAVIFで保存した場合、AVIFのほうがファイルサイズが小さいため、ページの表示速度が速くなります。また、容量を抑えることで、スマートフォンなどのデバイスに保存できる画像の枚数も増えます。
高画質の実現
AVIFは、単に圧縮率が高いだけでなく、非常に高い画質も実現します。特に「広い色域」や「HDR(ハイダイナミックレンジ)」に対応しているため、色彩や明暗の差をより正確に再現でき、鮮やかでリアルな画像を表示することが可能です。
HDR対応により、例えば風景写真や商品の画像など、細かなディテールや豊かな色合いが必要な場面で、JPEGよりも圧倒的に美しい画像を提供します。色の階調や明るさの幅が広いことで、より自然で鮮明な見え方が期待できます。
透過処理が可能
AVIFは、背景を透過させることが可能です。これにより、PNGと同じように、背景が透明なロゴやアイコンなどを扱うことができます。ただし、PNGよりも高圧縮で保存できるため、ファイルサイズを大幅に小さくすることができます。
たとえば、ウェブデザインで透明なロゴを使う場合、PNGだとファイルサイズが大きくなりがちですが、AVIFなら同じ透明効果を保ちながら、データ量を削減できます。
可逆圧縮と非可逆圧縮に対応
AVIFは、ロスレス(可逆)圧縮とロッシー(非可逆)圧縮の両方に対応しています。これにより、用途に応じて画質を完全に保持することも、多少の画質劣化を許容しながらファイルサイズをさらに小さくすることも可能です。
| 圧縮方式 | 特徴 | メリット | デメリット |
|---|---|---|---|
| ロスレス圧縮 | 元のデータを完全に保持 | 画質が全く劣化しない | ファイルサイズがやや大きい |
| ロッシー圧縮 | 一部のデータを削除して圧縮 | 大幅なファイルサイズ削減が可能 | 多少の画質劣化 |
たとえば、ロスレス圧縮はプロの写真家やデザイナーが使用する高品質な画像保存に適しており、ロッシー圧縮はウェブサイトやSNSに画像を軽量化してアップロードしたい場合に便利です。
アニメーションに対応
AVIFは、アニメーション画像にも対応しています。これは、WebPと同様に、複数の画像を組み合わせて動く画像(アニメーションGIFのようなもの)を作成できるということです。しかし、AVIFの圧縮効率が優れているため、同じ内容のアニメーションでも、AVIFはWebPやGIFよりもファイルサイズが小さくなります。
アニメーション機能を活かして、軽量かつ高品質な動く画像を作成できるため、ウェブサイトの装飾や広告、SNSでの活用において、ユーザー体験を向上させることが可能です。
ロイヤリティフリーの利点
AVIFはロイヤリティフリーであるため、特別な使用料を支払う必要がありません。これは、企業や個人がAVIFを利用する際の大きなメリットです。
たとえば、HEICなどの他のフォーマットでは、利用にあたってライセンス料が発生する場合がありますが、AVIFは誰でも無料で利用できます。これにより、多くのウェブサイトやアプリケーションでAVIFを採用しやすく、普及が進みやすいフォーマットといえます。
AVIFのデメリットや制約
デコード時間の長さ
AVIFの圧縮技術は非常に優れていますが、その反面、画像を表示する際に時間がかかることがあります。これを「デコード時間」と呼びます。特に、ファイルサイズが小さくなるほど圧縮が強力になるため、圧縮されたデータを元に戻す処理(デコード)が複雑になり、通常の画像フォーマットよりも表示に時間がかかることがあります。
たとえば、大量のAVIF画像を使ったウェブページでは、画像の読み込みが遅れることがあり、ページ表示全体が遅くなる場合があります。これは特に処理能力の低いスマートフォンや古いパソコンで顕著になることがあります。そのため、AVIFを導入する際は、画像のデコード時間も考慮に入れる必要があります。
| 項目 | 説明 |
|---|---|
| 圧縮率 | 非常に高いが、圧縮が強力なほどデコードに時間がかかる |
| デバイス依存 | 処理速度が遅いデバイスでは画像の読み込みが遅くなる可能性がある |
対応ソフトウェアやブラウザの制限
AVIFは新しいフォーマットであるため、すべてのソフトウェアやブラウザで完全にサポートされているわけではありません。2024年現在、Google ChromeやFirefoxなどの主要なブラウザではサポートされていますが、いくつかのブラウザや古いバージョンでは、まだAVIFを表示できないことがあります。
また、画像編集ソフトやビューアもすべてがAVIFに対応しているわけではありません。Adobe Photoshopなどの有名なソフトでも、AVIFを使うには追加のプラグインが必要な場合があります。このため、AVIFを使う前に、利用する環境での互換性を確認することが重要です。
| 項目 | 対応状況 |
|---|---|
| 主な対応ブラウザ | Google Chrome, Firefox, Operaなど |
| 対応が遅れているブラウザ | Safari(一部対応), Internet Explorer |
| 画像編集ソフト | Adobe Photoshop(プラグインが必要), GIMP(対応済み) |
AVIFは確かに多くの利点を持っていますが、まだすべての環境で完全に対応されているわけではないため、利用する際は他のフォーマットとの併用も検討する必要があります。
AVIF対応ブラウザ・デバイス一覧と使い方
対応ブラウザ
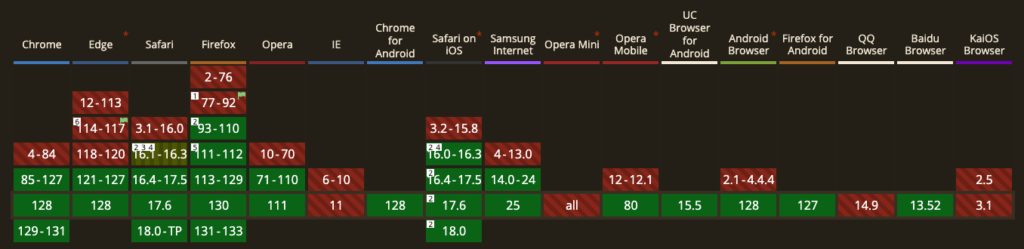
2024年現在、AVIFは主要なブラウザでサポートされていますが、すべてのブラウザが完全に対応しているわけではありません。現在の対応率は92.64%とのことです。以下の表に、AVIF対応状況をまとめました。
| ブラウザ | AVIF対応状況 |
|---|---|
| Google Chrome | 完全対応 |
| Firefox | 完全対応 |
| Opera | 完全対応 |
| Microsoft Edge | 完全対応 |
| Safari | 完全対応 |
| Internet Explorer | 非対応 |
↓詳細

現在の対応率は92.64%とのことです。最新の対応状況をチェックするには「Can i use」というサイトが便利ですので、確認してみてください。
デバイスの対応状況
AVIFは、新しいスマートフォンやパソコンなど、ほとんどの最新デバイスで表示可能です。具体的な対応状況は次の通りです。
| デバイス | AVIF対応状況 |
|---|---|
| Android(バージョン12以降) | 対応 |
| iOS(バージョン16以降) | 一部対応 |
| Windows 10以降 | 対応(「AV1 Video Extension」のインストールが必要) |
| macOS(最新バージョン) | 対応 |
| Linux | 対応(ブラウザによる) |
Androidの最新バージョンやWindowsでは、AVIFが表示可能ですが、iOSやmacOSでは一部制限がある場合があります。Windowsでは「AV1 Video Extension」をインストールする必要があるため、使う前に設定が必要です。
代替フォーマットの利用方法(pictureタグ)
AVIFは、まだ完全にすべてのブラウザやデバイスでサポートされているわけではないため、代替フォーマットを指定しておくことが重要です。これには、<picture>タグを使う方法があります。このタグを使うことで、ブラウザがAVIFをサポートしていない場合、自動的にWebPやJPEGなどのフォーマットに切り替えることができます。
以下のコードは、AVIFをサポートしないブラウザのために、代替画像を表示する方法です。
<picture> <source type="image/avif" srcset="image.avif"> <source type="image/webp" srcset="image.webp"> <img src="image.jpg" alt="説明文"> </picture
このコードの動きは次の通りです:
- AVIFに対応しているブラウザは「image.avif」を表示。
- AVIFに対応していないが、WebPに対応しているブラウザは「image.webp」を表示。
- どちらにも対応していないブラウザは「image.jpg」を表示。
このようにして、すべてのユーザーに適切な画像を表示することが可能になります。
AVIFの将来性と普及の可能性
将来の普及予測
AVIFはすでに多くの大手企業に採用されています。たとえば、Netflixではサムネイル画像や静止画にAVIFを使用し、データ量を減らしながらも高画質を維持しています。また、Googleも画像検索結果やウェブサイトの表示でAVIFを活用しており、その圧縮効率を評価しています。このような大手企業の導入が進む中で、今後さらに多くの企業や個人がAVIFを利用することが期待されています。
AVIFの圧縮率が高いことから、ウェブサイトの表示速度が向上し、ストレージの効率化にもつながります。これにより、特にデータ量が多いウェブサイトやアプリケーションでの利用が増えると考えられます。また、スマートフォンやデジタルカメラなど、写真を多く取り扱うデバイスでも、AVIFを使うことで容量を節約できるため、今後の普及が見込まれます。
| 項目 | 採用企業例 |
|---|---|
| 映像配信 | Netflix(サムネイルに使用) |
| ウェブサービス | Google(画像検索やサイト表示で採用) |
| その他 | YouTube、Eコマースサイトなども導入が進む可能性 |
今後の課題と改良点
AVIFが持つ多くの利点にもかかわらず、いくつかの課題が残っています。まず、AVIFは圧縮率が非常に高いため、その分、画像を表示する際のデコード速度が遅くなることがあります。特に、処理速度が遅いデバイスでは、画像の表示に時間がかかることがあるため、この問題の解決が求められています。今後、ソフトウェアやデバイス側での最適化が進めば、この課題は改善される可能性があります。
もう一つの課題は、互換性の問題です。AVIFは新しいフォーマットであるため、まだすべてのブラウザや画像編集ソフトが完全に対応していません。現在、主なブラウザや最新のデバイスではサポートされていますが、古い環境や一部のソフトでは対応していないことがあるため、広範な互換性が課題となっています。
今後、ブラウザやソフトウェアのアップデートが進み、対応が広がれば、AVIFはますます主流の画像フォーマットとして普及することが期待されます。また、AVIFのデコード速度が改善されることで、ユーザー体験も向上し、導入が加速すると考えられます。
AVIFファイルの開き方:WindowsやMacでの対応
WindowsでのAVIFファイルの開き方
Windows 10以降の環境では、AVIFファイルを開くために特別な設定が必要です。Windowsは標準ではAVIFをサポートしていないため、まずは以下の手順で設定を行います。
1. 「AV1 Video Extension」のインストール
WindowsでAVIFを表示するためには、Microsoft Storeから「AV1 Video Extension」をインストールする必要があります。この拡張機能をインストールすることで、Windowsの標準画像ビューアでAVIF形式のファイルを開けるようになります。
- Microsoft Storeで「AV1 Video Extension」を検索してインストールします。
- インストール後は、Windowsの標準「フォト」アプリや他の画像ビューアでAVIF画像が表示可能になります。
2. サードパーティ画像ビューアを利用
標準の方法に加えて、より柔軟にAVIFファイルを扱いたい場合は、AVIF対応の画像ビューアを使うこともおすすめです。以下のようなソフトウェアがAVIFをサポートしています。
| ソフトウェア | 説明 |
|---|---|
| IrfanView | 高速で軽量な画像ビューア。AVIFを含む多数の形式に対応。 |
| XnView | 多機能な画像管理・編集ソフト。AVIFもサポートしており、編集も可能。 |
これらのソフトを使用すると、AVIFファイルを簡単に閲覧したり、他の形式に変換したりすることができます。
MacでのAVIFファイルの開き方
macOSでは、標準ではAVIFファイルのサポートが限定されていますが、いくつかの方法でAVIFファイルを開くことができます。
1. サードパーティ製アプリケーションの利用
macOSの標準プレビューアプリではAVIFファイルを直接開けないことが多いため、次のサードパーティ製アプリケーションをインストールするのが便利です。
| ソフトウェア | 説明 |
|---|---|
| XnView MP | Windowsと同様に、macOSでもAVIF形式に対応。 |
| Pixelmator | 高機能な画像編集ソフト。AVIF形式の画像編集も可能。 |
これらのソフトを使うことで、macOS上でAVIFファイルを開いて編集することができます。
2. ブラウザでの確認
手軽にAVIFファイルを確認したい場合は、対応しているブラウザを利用する方法があります。Google ChromeやFirefoxなど、AVIFに対応しているブラウザを使えば、AVIF形式の画像を簡単に表示できます。
- Google ChromeやFirefoxを使って、AVIF形式のファイルを開くか、ウェブページ上でAVIF画像を確認できます。
この方法は特別なソフトをインストールする必要がないため、最も手軽です。
AVIFの作成と編集:ツールの紹介
AVIFファイルを作成する方法
AVIF形式の画像を作成するには、いくつかの無料ツールを使って既存の画像を簡単に変換できます。以下のツールは使いやすく、AVIFファイルへの変換が可能です。
1. Squoosh
Squooshは、ブラウザ上で動作する無料の画像変換ツールです。インストール不要で、簡単にJPEGやPNGなどの画像をAVIF形式に変換できます。
- 特徴:直感的な操作で圧縮率や画質を調整しながら、AVIF形式に変換できます。
- 使い方:
- ウェブサイト(squoosh.app)にアクセスします。
- 変換したい画像をアップロードします。
- 右側のメニューで「AVIF」を選択し、圧縮率を調整します。
- ダウンロードして保存します。
2. ImageMagick
ImageMagickは、コマンドラインベースの強力な画像編集ツールです。多くの画像フォーマットに対応しており、AVIF形式への変換も可能です。
- 特徴:大量の画像を一括で処理したい場合や、コマンドライン操作が得意な方におすすめです。
- 使い方:
- ImageMagickを公式サイトからダウンロードしてインストールします。
- コマンドプロンプトやターミナルを開き、以下のコマンドを入力して変換します。
bash convert input.jpg output.avif - このコマンドでJPEG画像をAVIFに変換できます。
AVIF編集対応のソフトウェア
AVIFファイルを編集する場合、対応している画像編集ソフトを利用する必要があります。以下のツールがAVIFの編集に対応しています。
1. Adobe Photoshop
Adobe Photoshopは、プロフェッショナル向けの画像編集ソフトで、多くの機能を持っています。標準ではAVIFに対応していませんが、プラグインを導入することでAVIF形式の画像を開いて編集することが可能です。
- プラグインのインストール方法:
- 「WebPShop」というプラグインをダウンロードします(WebP形式にも対応しています)。
- ダウンロードしたプラグインをPhotoshopのプラグインフォルダに配置します。
- これで、Photoshop上でAVIFファイルを開いて編集できます。
2. GIMP
GIMPは無料で提供されているオープンソースの画像編集ソフトです。AVIF形式にも標準で対応しているため、特別な設定をせずにAVIFファイルを編集できます。
- 特徴:無料で使えるにもかかわらず、Photoshopに匹敵するほどの機能を持っています。
- 使い方:
- GIMPを公式サイトからダウンロードしてインストールします。
- GIMPを起動し、AVIFファイルを開いて編集します。
- 編集後は、他のフォーマット(PNGやJPEGなど)へのエクスポートも可能です。 まとめ:AVIFを導入するべきか?
導入の検討ポイント
AVIFは、高画質と高圧縮率を同時に実現できる、次世代の画像フォーマットです。特に以下のような場面では、AVIFの導入を強く検討すべきです。
- 高画質を保ちながらファイルサイズを小さくしたい場合
AVIFは、JPEGやPNGと比べて、同じ解像度や画質を保ちながら、ファイルサイズを大幅に縮小できます。ウェブサイトで画像を多く使う場合や、データ通信量を抑えたいときに有効です。ページの読み込み速度が向上し、ユーザー体験の向上につながります。 - 高色域やHDR対応が必要な場合
AVIFは広い色域やHDR(高ダイナミックレンジ)にも対応しているため、色彩豊かで細かい階調の表現が必要な画像には最適です。風景写真やプロモーション用の高品質な画像に向いています。
ただし、導入に際しては、以下の点にも注意が必要です。
- デバイスの互換性
AVIFはまだすべてのデバイスやブラウザで完全にはサポートされていません。一部の古いブラウザやアプリケーションでは表示できないことがあるため、互換性を確保するために代替フォーマット(JPEGやPNGなど)を用意する必要があります。 - デコード速度の遅延
圧縮率が高い分、画像を表示する際にデコードに時間がかかることがあります。特に低スペックなデバイスでは、画像の読み込みが遅くなる可能性があります。ウェブサイトやアプリで使用する場合は、ページ全体のパフォーマンスにも注意しましょう。
総合的に見て、AVIFは画像の質を落とさず、データ容量を削減する優れたフォーマットです。データ容量の軽量化と高画質を重視する場合は、AVIFの導入は非常に効果的な選択肢です。
