ワイヤーフレーム
目次
ワイヤーフレームの基本
どうも、ウェブ企画パートナーズの竹内です。今回はワイヤーフレームについて解説したいと思います。今さら聞けない用語解説ということで、Web制作の現場ではワイヤーフレームという言葉がよく使われます。
制作会社によって流れは違うと思うんですけど、ほとんどのWeb制作会社が完成までのフローの間にワイヤーフレームというフローをとっているんじゃないかと思います。これからリニューアルされる方とか、初めてWeb担当者になった方は、Web制作会社から「ワイヤーフレーム確認していただきます」と言われた時に、何だワイヤーフレームとなったりすることがあるかなと思いましたので、ワイヤーフレームを作成するメリットだったり、どういったところに注意して確認した方がいいのかをお伝えしていければなと思います。
ワイヤーフレームとは何か
まずワイヤーフレームとは何かについて説明していきたいと思うんですけど、言葉の意味の通りといいますか、ワイヤーといいますと針金っていうんですかね、あのワイヤーとフレームといって枠とかですよね、それを組み合わせたものということで、ざっくりWebサイトの内容がどんな感じになるのかをフレームの中にワイヤーを使って表現するみたいな、イメージの語源なんじゃないかなと思うんですが。
普段お客様に僕がどういった感じでワイヤーフレームについて説明しているかと言いますと、お家でいう設計図ですとお伝えしております。実際に家を建ててみてから、トイレの位置を変えたりとかお風呂の位置を変えたりはなかなか難しいので、設計図を利用して、この辺にトイレがきますよとか、キッチンがこの辺にあって、ごみ捨てに行く時の動線がいいですよとか、リビングがこのあたりにあるのでご飯の配膳をするのに楽ですよとかですね、普段の生活のスタイルと合わせながら、お家のレイアウト、どこに何を配置するのかを決めていくと思うんですが、それのWebサイトバージョンですね。
お家の場合はですね、ご自身が家の中でどう動くかは普段ご経験なさっているので、それを見ながらちょっと使いにくいかもなとか、実際に家は建ってないけどイメージできると思うんですけど、Webサイトはそれとは違いまして自社が使うというよりも、お客様がご覧になるものがWebサイトになりますので、お客様が例えばトップページに来た時に、どういう動線でWebサイトを巡っていくのかとか、そういう想像を膨らませるのにワイヤーフレームと呼ばれる設計図が使われますと説明してるんですけど、いきなりデザインを作ってしまう前に、まずは設計図を確認していただくと、わかりやすいですよねとお伝えして、ご納得いただけることが多いかなと思っております。
そのワイヤーフレーム、メリットといいますか役割の想像はつくと思うんですけど、もう少し踏み込んでですね、どういった役割があるのかをご説明したいと思います。
Webサイト制作のフロー
| 段階 | 内容 | ワイヤーフレームとの関係 |
|---|---|---|
| 1. 要件定義 | サイトの目的や対象ユーザーの決定 | 要件を基にワイヤーフレームを設計 |
| 2. ディレクトリマップ作成 | サイト構造の設計、必要ページの洗い出し | ワイヤーフレーム作成の前段階 |
| 3. ワイヤーフレーム作成 | 各ページのレイアウトと情報配置の設計 | 制作の核となる重要工程 |
| 4. デザイン作成 | ビジュアル面の作り込み | ワイヤーフレームを基にデザイン |
| 5. コーディング | HTMLやCSSでの実装 | デザインを基に実装 |
| 6. テスト・修正 | 動作確認や表示の調整 | 必要に応じてワイヤーフレームに立ち返る |
| 7. 公開・運用 | サイト公開と運営 | – |
ワイヤーフレームの役割
ではその役割について説明していきたいと思うんですけど、まずこれも普段お客様にご説明してるんですけど、Webサイトのデザインをいきなり作ってしまって、ホームページを見るとですね、綺麗なホームページになっておりますので、なんかいい感じじゃんとなってしまいがちなんですよね。
そうなってしまわないように、要はお客様がホームページに来た時に知って欲しい情報があるからWebサイトを作ってるわけですよね。何かをPRしたい、そういうWebサイトだった場合は、例えばまず最初に製品の写真を見てもらえれば興味を持ってもらえるはずだと、写真を最初に配置した方がいいよねとなったり、マーケットに無いようなもの、これまでその世の中に存在してないようなものだった場合は、最初にこんなことにお悩みじゃないですかと言って、課題に気づかせるフローが必要だよねとか。
お客様に情報を与える順番を考えながらですね、Webサイトのコンテンツを配置していかないと、いいサイトにならないんですよね。デザインが素敵になったので、もうこれでいこうとなってしまわないように、まずデザインの要素を排除して簡素な状態にして、必要な情報が上から順番に表示されているか、情報は足りているのか、お客様に納得してもらうのに必要な情報が全て表示できているのかを確認していただくのがワイヤーフレームの重要なポイントなんですよとお伝えしております。
ワイヤーフレームの3つの重要な役割
- コンテンツの確認と順序付け
- 必要な情報が全て含まれているか
- 情報が重要度順に配置されているか
- ユーザーの目線で情報が整理されているか
- 情報の過不足がないか
- 情報の整理と動線設計
- ページ間のリンク関係の視覚化
- ユーザーの導線の最適化
- 関連コンテンツへの適切な誘導
- サイト内の回遊性の向上
- 担当者間での認識のすり合わせ
- 制作会社とクライアント間の共通認識の形成
- 必要なテキストや素材の明確化
- 専門的な内容の事前確認
- プロジェクト進行の円滑化
コンテンツの確認と順序付け
コンテンツは足りているか、必要な順番で重要度順に配置できているか、そういったところを確認するのが1つ目の役割になります。
情報の整理
もう一つは情報の整理ですかね。Webサイトの構造を、ディレクトリマップというものが別でありまして、せっかくなのでディレクトリマップを映してみたいと思います。ディレクトリマップもやり方がいろいろありまして、今と画像検索で出したんですが、Webサイトの階層がどういった階層になっているかをExcelで纏めたりする場合もありますし、あとはビジュアル的に纏める場合もあるんですよね。
こんな感じですね、こういったサイトマップといいますか、ディレクトリマップといいますか、最初に用意することがあるんですけど、要はきちんと必要なページが存在しているかというのを確認するためにこういったものを作るんですね。
ただこのページ内の内容はこの時点では分からないので、それをワイヤーフレームで確認したり、どこからどのページへリンクされていて移動できるのか見えてこないので、例えばサービスの特徴というページがあった場合に、圧倒的に安いものがあった時に、そのすぐ下に料金表へのリンクがあった方が、お客様的にはどれぐらい安いのと気になった時に、すぐ料金表へ移動できるので便利ですよね。
そういったところまではこういったディレクトリマップとかサイトマップと呼ばれるものでは見えてこないので、動線というところで情報が確認できる、そういった役割があります。
ワイヤーフレームとディレクトリマップの違い
| 項目 | ディレクトリマップ(サイトマップ) | ワイヤーフレーム |
|---|---|---|
| 目的 | サイト全体の構造や階層を把握する | 各ページのレイアウトや情報配置を設計する |
| 表現内容 | ページ名やURLなどの基本情報 | コンテンツの配置、重要度、動線など |
| 作成時期 | サイト設計の初期段階 | ディレクトリマップ作成後 |
| 形式 | Excel表やツリー図など | 簡易的な画面レイアウト図 |
| 詳細度 | ページの存在確認レベル | コンテンツの配置や関係性まで |
| 主な利点 | サイト全体の網羅性確認 | ユーザー体験や情報伝達効果の検証 |
担当者間での認識のすり合わせ
3つ目は担当者間での認識のすり合わせといいますか。今別の画面を表示いたしまして、これ弊社のERCというツールのWebサイトで、Amazon・楽天・Yahoo!ショッピングで自社の商品がどのキーワードで何位に来ているのかを調べるツールなんですが、そのために僕が簡単にワイヤーフレーム作ったんですね。お客様にご提供する時はもっとちゃんと作るんですけど、取り急ぎ社内共有のために作ったもので。
そのWebサイトを制作している中で、例えば代表者様挨拶とか、そういったコンテンツってありますよね。それがどこで登場するのか、どのような流れで登場するのか、視覚的に共有することにより、ここで使われるテキストなのねというのが分かると、お客様にここのテキストいただけますかと。
簡単なものであれば我々がサンプル文書を作ってお渡しすることもあるんですが、専門的な内容ですね、BtoBで非常にマニアックな自動車部品のとある製品を販売している場合、そういったものはお客様にテキストをご用意いただくことがほとんどですけど、この流れで登場する強みの部分のテキストなんだなというのがわかれば用意しやすいですよね。情報共有・認識の一致に使われたりということがあります。
主にワイヤーフレームの役割はこの3つぐらいかと思います。
ワイヤーフレームを確認する上で注意する事
次にワイヤーフレームを確認する際に注意しなければならないことについて説明したいと思います。今先程と同様のERCのワイヤーフレームを表示しているんですけど、これを確認する時に注意していただきたいなということがあります。
ワイヤーフレームを確認する際の注意点
- デザインと混同しないこと
- ワイヤーフレームは情報設計のためのもの
- 最終的なデザインとは異なる場合が多い
- 視覚的要素よりも情報構造に注目する
- 情報の重み付けを表現するために最小限のデザイン要素を含むことがある
- 制作会社ごとの違いを理解する
- 会社によってワイヤーフレームの詳細度が異なる
- 手描き風の簡素なものから詳細なものまで様々
- 制作工程や費用によって精度が変わる
- 事前に制作会社のワイヤーフレーム例を確認すると良い
デザインと混同しないこと
1つ目はですねデザインと混同しないことですね。あくまでも情報の確認のためでワイヤーフレームを作成しているのであって、このデザインで大丈夫かなと、そうご不安に思われる方っていうのが一定数いらっしゃいます。
視覚的に見えるものなので、例えばですね、この機能というものがあって、テキストが左側にあって右側に画像が配置されますよという雰囲気のものがあるんですけど、これが全て同じレイアウトになってますね。左側に説明があって右側に画像があると、それがバーッと続いていると、これってデザイン的に工夫がなさ過ぎるんじゃないかと思ってしまいそうなんですが、これはあくまでも、ここには実際のスクリーンショットを掲載する予定ですよとか、そういったイメージでこの画像欄があるのであって、デザインではないんですよね。
実際のサイトをご覧いただきたいんですが、こちらですね先程のワイヤーフレームを基にした実際のWebサイトになるんですが、先程の機能のところで言いますと、まず同じ説明が来ていて、その右側に実際の管理画面の様子が出ていると、2番目になるとですね、今度は左右の配置が逆になってるんですよね。実際にはユーザーが見やすいように工夫したデザインにするんですよね。ワイヤーフレームだけを見てデザイン大丈夫かな とご不安になり過ぎないようにするのが一つ大事だと思います。
これは我々制作会社も気を付けなければならないんですが、例えば情報の重み付けを視覚的に理解していただくために、先ほどのワイヤーフレームを再度表示しているんですが、例えばこの「機能」という見出しの文字サイズと、この「順位チェック」の文字サイズ微妙に違いますよね。少しだけ順位チェックのが文字が小さいと、これは情報の重み付けのために大・小にしているんですが、どうしてもですね、それってデザイン要素の一つなんですよね。
デザイン要素が全くないかというとちょっと嘘になるんですよね。例えばですね、こちらのワイヤーフレームでいうと、料金のところがエクセルでまず暫定のもの作成・コピーして、そのままFigmaと呼ばれるデザインツールに貼り付けると、表のままうまいこと表示してくれる機能があるのでそのまま貼り付けているんですけど、それぞれが別の認識のものですよという意味で、デザイン要素を含んでしまう場合がどうしてもあるんですよね。
そうした時にこの表の形式だと見にくくないのかと言われてしまうのも仕方がない部分ではあるんですが、そこはですねデザインでないことは分かってますよと認識した上で、これは大丈夫ですかねというところは一応確認いただいても制作会社的には問題ないということですね。
この内容でいいかというのを確認してOKだと言ったら次のフローに進んでいくんですが、不安でしたらもちろんその内容を伝えていただくのは全然いいと思いますし、ただデザインと違うというところだけ認識した上でお伝えいただくと、スムーズに制作会社とコミュニケーションが進んで、このままデザインになると思ってないんだなと制作会社が分かれば、それは大丈夫ですよとか確かにそうですねとか、そういった円滑なコミュニケーションに繋がっていくと思います。
制作会社ごとの違いを理解する
2つ目の注意点なんですが、ワイヤーフレームというその言葉の定義だったり役割だったりを今説明したんですが、ワイヤーフレームの作り方は何て言うんですかね、あまり表に出てこないので各社違いが大きいというところですね。

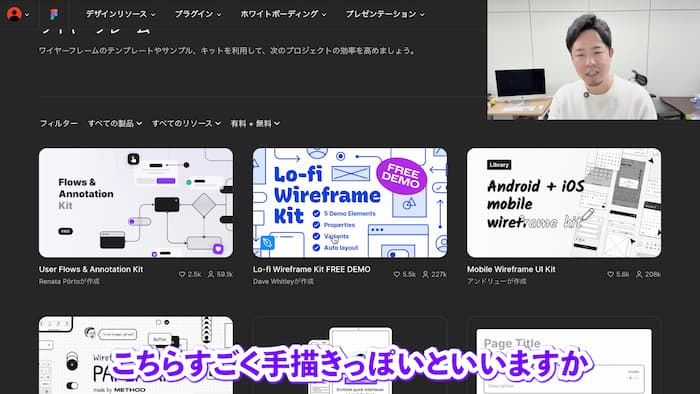
例えばFigmaというデザインツールは、コミュニティであらかじめワイヤーフレームのテンプレートみたいなのを用意しておいてくれて、自由に使っていいですよと、そういうコミュニティがあるんですね。それをご覧いただくと例えば、この真ん中のLo-fi Wireframe Kitと呼ばれるツールを共有してくれてる人がいるんですね。こちらすごく手描きっぽいといいますか、雑っぽい感じのワイヤーフレームになりますよね。
他にも見ていきますと、こちらはですね先程のツールと違ってかなり詳細に書き込まれてますよね。一言でワイヤーフレームといっても各社認識の違いは微妙にあるというところが、我々の課題かもしれないんですが、ございます。
ワイヤーフレームのタイプと特徴
| タイプ | 特徴 | 向いている場面 | メリット | デメリット |
|---|---|---|---|---|
| 手描き風(Lo-fi) | 簡易的、手書き風のラフなデザイン | 初期の構想段階 | 素早く作成可能、修正しやすい | 詳細が不明確、イメージしづらい場合も |
| 中程度の詳細度(Mid-fi) | 基本的な構造と要素が明確 | 主要な設計段階 | バランスの良い情報量と作業効率 | 細部の表現には不向き |
| 高詳細(Hi-fi) | 実際のデザインに近い表現 | 最終確認段階 | 完成イメージが掴みやすい | 作成に時間がかかる、修正コストが高い |
| モックアップ | 実際のUIに近い表現 | クライアントへのプレゼン | 完成度が高く説得力がある | ワイヤーフレームの本来の目的から外れる可能性 |
手描きでサササっとここにメインビジュアルが来て、ここに強みが来てと描くものもワイヤーフレームと言えばワイヤーフレームですし、しっかりもう少し作り込んだ具体的なテキストを入れたりとかもございます。これは一長一短だと思います。何が正しいというわけでもないですし、ものすごく丁寧にやるのであれば、まずすごくざっくりしたものを作ってから少しずつですね、精度を上げていったワイヤーフレームに変化させていくのも一つの手段だと思います。
それはもう制作会社によって違いますし、その工程をかければかけるほど人件費がかかるので、コストも高くなるというところですけど、もし制作工程が気になるのであれば、ワイヤーフレームってどういったものを作ってますかとか、実際に作ったものとかを見せてもらったりすると、これだったら情報の共有すり合わせがしやすいとか、これからご依頼される方とかは気にしてみてもいいかもしれない部分になります。
注意点としては、ワイヤーフレームといっても会社によって違いがあるというところと、デザインと混同しないところは注意していただけるといいと思います。
まとめ
以上がワイヤーフレームについての解説でした。実際デザインよりも成果を上げるという視点においては、個人的にはワイヤーフレームが最もWeb制作において重要なフローなのではないかなと思うぐらい、実はワイヤーフレームって重要でして、ページの動線によってサイトの回遊率は大きく変わってきます。
例えばブログがあったとして、そのブログに関連記事だったり、次へのリンクがスムーズなものが掲載されていると、サイトのページビュー数は大きく変わってきますし、他にもお問い合わせが欲しいのであれば、動線がしっかりと複数箇所あって、お客様が移動しやすいようになっているとか、あとお問い合わせフォームの項目とかもそうですよね。
これもワイヤーフレームで決定する会社とかもあると思うんですが、必要以上の項目になっていないかとか、お客様の使いやすさだったり、魅力の伝え方はWebサイトの肝と言っても過言ではないと思いますので、設計図なのねと後からなんとでもなるのねと思わずに、見慣れないものではあると思うんですけど、しっかりとですねここが重要なんだという認識を持っていただくのは大事なんじゃないかと思います。
ワイヤーフレームの重要性まとめ
- Webサイトの成功に直結する要素
- ユーザーの導線設計がサイト回遊率を左右する
- 情報の優先順位付けが適切にできる
- ユーザーの使いやすさを早期に検証できる
- 制作の手戻りを減らしコスト削減につながる
- 確認時のポイント
- 伝えたい情報が過不足なく含まれているか
- 情報が適切な順序で配置されているか
- ユーザーの行動フローが想定できるか
- 必要な導線(リンク)が適切に設置されているか
- 各コンテンツの重要度が視覚的に表現されているか
- 円滑なコミュニケーションのために
- デザインと混同しないよう注意する
- 制作会社との認識合わせを丁寧に行う
- 疑問点は早めに確認する
- 情報の過不足や配置についての意見を積極的に伝える
またこういったWeb制作関連の分からない用語の解説とか、あとは弊社でもホームページ制作の代行をご支援ですかね、その他もろもろ行わせていただいておりますので、気になる方はですね、ぜひ一度ご相談いただけますと幸いでございます。
