スマートフォンに最適化したい
多様化するデバイスに最適化するレスポンシブ対応
スマートフォンだけではなくタブレットも考慮すると、デバイスサイズは年々多様化しています。全てのデバイスで正常にホームページが表示できているかどうか確認することは、手間も費用も莫大なコストがかかり現実的ではありません。私たちは今後どのようなデバイスサイズが登場しても表示対応のできるようレスポンシブウェブデザインでの設計をおすすめしています。私たちの会社で残念ながら全てのデバイスを用意することはできませんが、iPhoneやAndroidそれぞれの主要デバイスで50以上のチェックリストを複数人体制で、全てクリアしなければご納品することはありません。
またパソコンユーザーに比べスマホユーザーは我慢強くありません。つまり表示の速いホームページ制作が求められます。インターネット黎明期からガラケーを始めとした時代と共に移り変わるデバイスに対応をしてきた経験と実績が私たちの財産です。

モバイルSEO時代
これまでメインデバイスであったパソコンを超える普及率となったスマートフォンを、Googleは新しくSEO指標とすることにしました。これはBtoBにおいても同様です。ビジネスや検索クエリは無関係にモバイルファーストでWebサイトを評価することにしたのです。モバイルファーストインデックスと呼ばれるコアアルゴリズムアップデートによりモバイル対応だけでなく多様化するデバイスに対応したホームページを作ることはもはや必須要件となっています。また弊社で推奨しているレスポンシブウェブデザインは、一つのソースコードで多デバイス対応が可能となりますので、SEO面でも最適化しやすい点で優秀です。
モバイル「で」使いやすいデザイン
パソコンではホームページを閲覧する際に必ずマウスを利用しますが、スマートフォンでは自らの指を利用しサイトを回遊します。パソコン版ではクリックしやすかったリンク領域も、スマートフォンではタップしにくいという状況が生まれることがあります。右利きの多い日本ではボタンの位置も熟考する必要があるでしょう。文字サイズなども予想以上に小さく見えてしまうこともあるかもしれません。このようなデバイスにより生まれるデザインのギャップを埋め、可能な限り直感的で使いやすいホームページのデザインを行うことが私たちの仕事です。
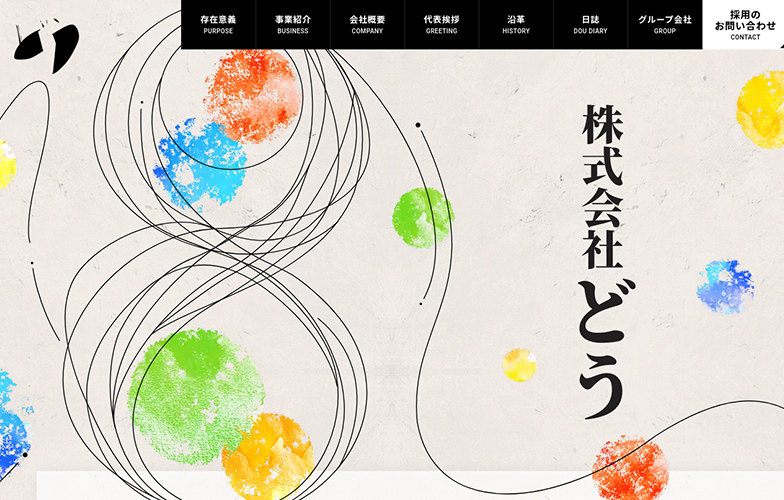
WORKS 制作実績
CONTACT
Webサイト制作のご相談やご質問、ご不明点などございましたらこちらよりお問い合わせください。
「ホームページ制作について」とお伝えください。担当者におつなぎいたします。